В данной статье я опишу процесс создания мобильной игры с нуля, от зарождения в голове этой мысли до публикации приложения и работы с рекламой. Статья подойдет для людей, у которых отсутствует даже намек на опыт и знания в области разработки мобильных игр (а также программирования), так как именно таким человеком являлся автор в момент начала работы над этим проектом.
Основные и важные моменты:
— Приложение разработано с помощью Construct 2 – игровом движке на HTML5, позволяющем портировать приложение на все популярные мобильные (и не только) платформы;
— Навыки программирования для реализации подобным функционалом не требуются вовсе;
— Повторюсь: статья описывает путь человека неопытного, поэтому если вы хотите начать – эта статья может показаться полезной и вам;
— Описаны следующие этапы создания приложения: разработка, портирование на мобильную платформу Android, интеграция с рекламными сетями, публикация приложения, продвижение (некоторое бесплатное подобие этой активности).
— Все сроки по данным активностям указаны с учетом того, что в данный момент я не занят на основной работе, поэтому мог посвящать этому целые дни.
Начало, Идея, основная концепция
Начало было заложено после прочтения статьи о самом инструменте Construct 2, после чего было принято решение посмотреть на возможности этой программы. Несколько недель ушло на изучение функционала Construct 2. Бесплатной версии Free Edition для этого вполне достаточно. В ней существуют ограничения на количество эффектов, слоев и пр., но для изучения программы это не сильно мешает. Вот портировать на мобильные платформы с бесплатной версией уже нельзя.
Пробы с различным поведением спрайтов и физическим движком помогли неплохо освоиться в программе, а заодно послужили источником вдохновения для нескольких идей. На одной из них я решил остановиться – было решено делать игру, главный герой которой мог бы передвигаться по городу с помощью веревки – по принципу spiderman.
При беглом просмотре в GooglePlay аналогов найдено не было, что и послужило решающим толчком к началу разработки. Впоследствии оказалось, что с изучением уже существующих приложений поторопился. При поиске я ориентировался только на словосочетание spiderman и его вариации, что было ошибкой. Позже по другим ключевым словам нашел с десяток подобных приложений и несколько из них были очень популярные.
При более детальном построении логики игры я старался не отходить от основного принципа: игра должна быть простой и быстрой в реализации — чтобы не тратить много времени на первый ком и набрать весь минимально необходимый опыт для последующих проектов. С учетом того, что по характеру игра напоминает runner, хотелось обойтись без головной боли в виде построения десятков разных уровней и сделать один бесконечный.
Создание игры
Для дальнейшей работы потребовалась расширенная лицензия Personal License. Иначе недоступен экспорт на мобильные платформы, а также запрещено использование в коммерческих целях.
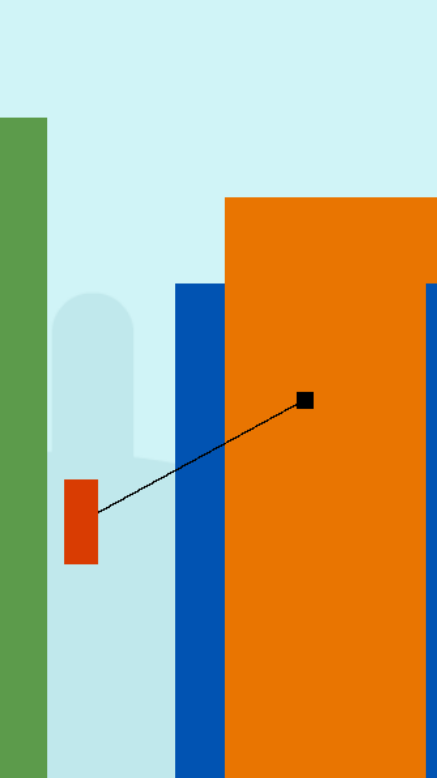
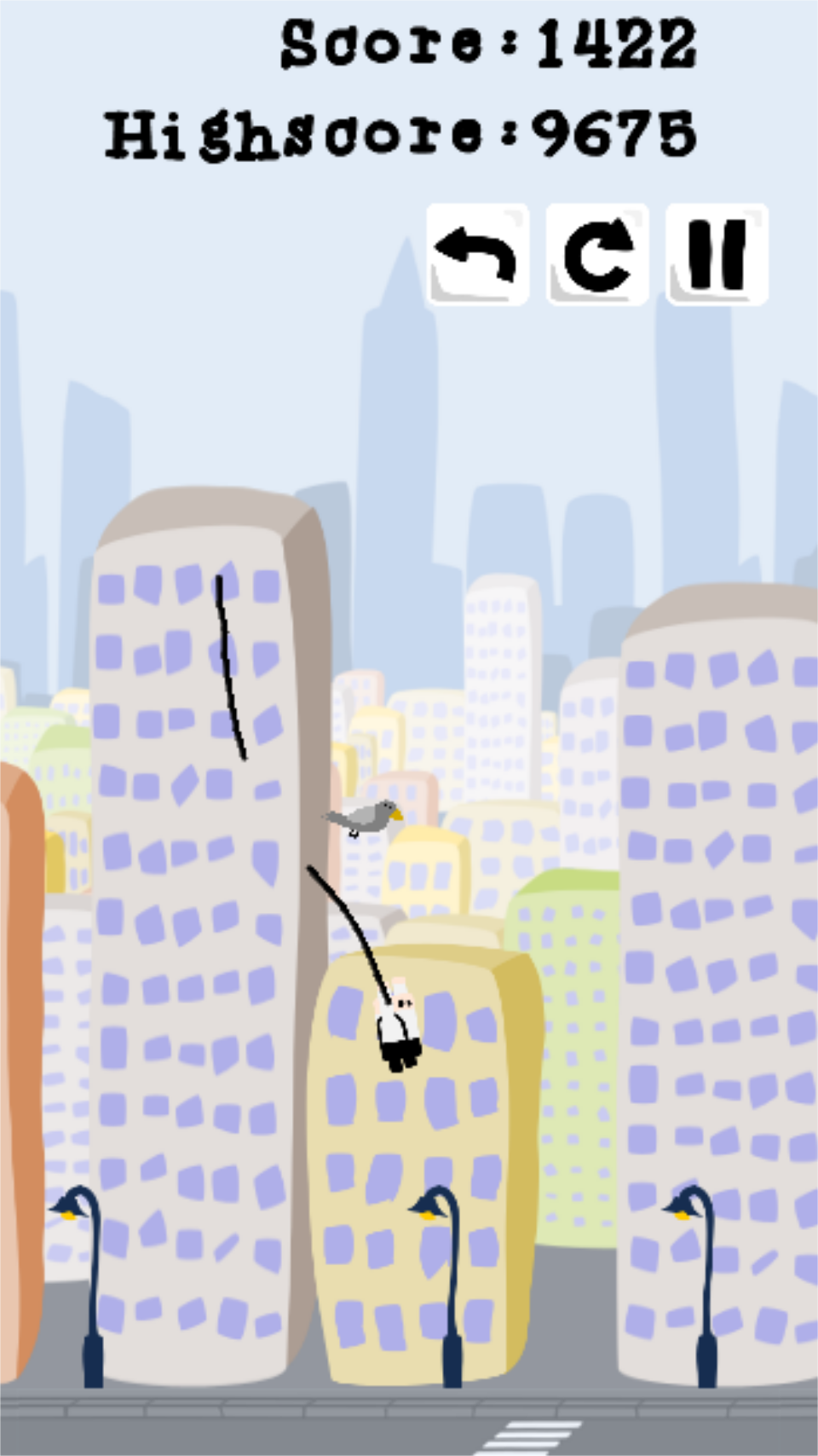
Сделал набросок в один экран, продолжил прорабатывать физику главного Героя. В результате получилось следующее: при движении Героя вправо случайным образом генерируются разные по фасаду и размеру здания. При нажатии на здании создается условная веревка, соединяющая Героя и упомянутую точку касания. Остальное делает встроенный в Construct 2 физический движок. При нажатии на свободное от строений пространство условная веревка исчезает, Герой вылетает по касательной. Конец игры при падении на землю.
Впоследствии убогая палка, на которой качался Герой, была заменена на менее убогое подобие веревки (состоящей из последовательно соединенных мелких палок).
После реализации задуманной физики движения (т.е. осознания того, что задуманную игру действительно можно сделать посредством Construct 2) я приступил к внедрению некоторых деталей – необходимого минимума для любой мобильной игры:
— Нормальная графика (в качестве редактора использовал бесплатный Inkscape – очень приятный векторный редактор, работал с ним впервые и с удовольствием);
— Экран меню;
— Кнопки с рестартом уровня, паузой, выходом из приложения и всего такого;
— Экран с информацией об игре;
— Счет и локальное хранение лучшего результата на телефоне;
— Оптимизация «кода»;
— Доработка геймплея, создание препятствий (фонари, рвущие веревку и сбивающие героя голуби);
— Усложнение игры с каждым новым уровнем (голуби становятся быстрей и встречаются чаще, фонарей также становится больше, здания – реже);
— Сделал корректным отображение элементов HUD на устройствах с различным разрешением.
Одной из значительных трудностей была реализация одного бесконечного уровня на всю игру. Проблема заключалась в том, что layout сделать бесконечным нельзя. Игры типа infinite runners делаются по принципу движения космического корабля из небезызвестного сериала Futurama: не герой двигается относительно всего остального, а все окружающее пространство движется относительно героя, а герой стоит на месте. В таких играх физика как таковая отсутствует, поэтому в моем случае это было фактически нереализуемо. В итоге я пошел по пути наименьшего сопротивления – длина layout’а считается одним уровнем, при его достижении с героя снимаются все данные о его движении, спрайт с Героем удаляется, в начале layout создается новый с теми же характеристиками движения, и это считается следующим уровнем.
Вставил музыку, брал с источника freesound.org. На нем много всего бесплатно, но надо обращать на тип лицензии (всего их три). Для некоторых из них требуется спросить разрешения автора перед использованием, или обязательно указать ссылку на него в своем продукте. Я использовал звуки с лицензией, при которой не нужно делать ничего, только скачать и использовать. Впоследствии большую часть звуковых эффектов пришлось убрать – они сильно притормаживают игру, и эту проблему с наскока решить не получилось, пришлось отложить до лучших времен.
Большая часть всего перечисленного была сделана за полторы недели (напомню, я делал это не по вечерам, а по 10-12 часов каждый день с перерывами на чай/кофе/потанцуем). Остальное допиливалось на последующих этапах.
Ниже представлены иллюстрации эволюции игры:


Экспорт
Игру, созданную на Construct 2, можно портировать на Android, iOS, Windows Phone. Это помимо не интересующих меня в данный момент Facebook Games, Chrome Web Store и пр.
Выбор мобильной платформы для портирования, разумеется, был сделан в соответствии с используемым мной в быту телефоне, поэтому это оказался Android.
Для экспорта есть несколько альтернатив, мой выбор пал на Intel XDK. Удобный и понятный XDK, быстрое тестирование на телефоне без необходимости переустанавливать приложение после каждого изменения.
Однако в моем случае результат оказался весьма плачевным – игра жутко тормозила, играть в нее было очень грустно, прорисовка графики также оставляла желать лучшего. Протестировал то же приложение на iphone брата – результат отличался колоссально.
Очень много времени я потратил на изучение форумов, пытаясь решить проблему с производительностью, по максимуму оптимизировал и упростил «код», на эту тему написано немало статей – открыл для себя множество интересных мелочей. Например, что отображение постоянно изменяющегося текущего результата (score) посредством текста очень сильно грузит приложение, и вместо текста нужно обязательно использовать Fonts.
В результате оказалось, что Intel XDK ведет себя так только в случае использования физического движка Box2D web. Для решения этой проблемы они создали отдельный движок Box2D asm.js, однако мое приложение с этим движком упорно отказывалось запускаться. В результате в качестве инструмента экспорта я переключился на CocoonJS. Construct 2, насколько я понял, уже не особо с ними сотрудничает (в самом конструкторе в перечне инструментов экспорта CocoonJS скрыт как deprecated exporter). Однако в случае использования физики это единственный работающий (хорошо работающий) вариант. Да и со стороны CocoonJS плагины для Construct 2 все еще создаются и обновляются.
Отдельно отмечу, что для подключения рекламы при экспорте через CocoonJS Вам потребуется премиум аккаунт. Он бесплатный, однако, для его получения потребуется написать им заявку с указанием описания Ваших текущих проектов, планов на будущее, а также обоснованием того, зачем Вам потребовался премиум аккаунт. Поэтому советую заранее озаботиться этим вопросом – на получение аккаунта уходит некоторое время. В моем случае это заняло около суток.
На поиски и изучение способов экспорта, оптимизацию “кода”, внесение доработок в приложение после тестирования на телефоне, а также адаптацию под различные возможные разрешения ушло около двух недель.
Надеюсь, моя статья сэкономит некоторым из вас это время.
Монетизация
В качестве способа монетизации я решил использовать наименее простой, на мой взгляд, способ – рекламу.
Я решил, что рекламу обязательно подключить сразу. Было бы подло выкладывать впоследствии обновление бесплатного приложения, после установки которого у пользователя появляется отсутствующая ранее реклама.
Единственный способ подключения рекламы к созданной в Construct 2 игре под Android и экспортируемой через CocoonJS – это связка рекламных сетей Mopub + Admob и остальные. Реклама MoPub подключается к приложению при экспорте в CocoonJS. Однако эта рекламная сеть, помимо своих объявлений (которых у нее мало, и оплата за них небольшая), может служить посредником между другими сетями, выставляя при этом для каждой сети минимальную стоимость за показ. Таким образом, можно в одном приложении показывать рекламу нескольких рекламных сетей, и для показа будет выбрана одна из наиболее дорогих. Admob, безусловно, является фаворитом среди рекламных сетей для Android, поэтому в качестве дополнительной я остановился на ней.
Сразу отмечу, что для тестирования рекламы публикация в App Store не нужна, можно встраивать и тестировать рекламу на любом удобном этапе разработки приложения.
Мой выбор формата показа рекламы пал на Full screen ads в момент нажатия кнопки Back или Restart, но не чаще чем раз в 2 минуты. Использование баннеров на экранах меню бессмысленно, ибо никто там надолго не задерживается; баннер на экране с уровнем в случае с динамичной аркадной игрой еще более бесполезен.
При подключении рекламы по данной схеме следует отметить несколько особенностей.
1. Интегрировав рекламу в приложение – не стоит волноваться первые минуты/часы при тестировании. Первое время реклама не будет показываться вовсе, потом будет показываться очень редко – нужно некоторое время, чтобы объявления начали подгружаться в полную силу.
2. Admob имеет один из самых высоких показателей Fill Rate, однако в случае с реализацией по данной схеме с использованием MoPub в качестве посредника FillRate сети Admob падает до 30-80%. Эта проблема существует, о ней известно, и разработчики обещали ее исправить. Однако когда это произойдет – неизвестно.
По данной причине я решил не ждать и выйти из сложившейся ситуации достаточно простым способом. Очевидно, никто не будет показывать рекламу в приложении каждые 10 секунд. Независимо от реализованного вами способа выбора момента показа рекламы (будь то нажатие определенной кнопки, или показ каждые n минут), между двумя показами проходить сколько-нибудь существенное время. Допустим, 2 минуты. В Construct 2 при подключении рекламы делаем следующую вещь: заводим переменную AdsLoadTrigger, обозначающую, была ли подгружена реклама, и, если нет – каждые 10-20 секунд пробуем загрузить снова, вплоть до удачной попытки. Таким образом, при фактическом Fill Rate в 20% можно без труда достичь близкой к 100% вероятности показа рекламы в нужный вам момент.
На подключение рекламы я потратил уйму времени. Анализ множества различных рекламных сетей, регистрация и освоение в каждой из них, интеграция рекламы в приложение, ее тестирование и настройка оптимальных мест и частоты показа занимают очень много времени. Однако если вы сразу пойдете по указанному выше пути – справитесь за несколько дней.
Публикация
Напомню, что портирование производил на устройство под Android: разумеется, самой популярной площадкой для распространения мобильных приложений является Google Play, однако существует немало альтернатив, про которые не стоит забывать. Таким образом, помимо очевидного выбора в пользу Google Play, я использовал также одни из наиболее популярных альтернативных магазинов: SlideMe и GetJar.
Учитывая, что для продвижения в наиболее перспективном Google Play очень важен мощный уверенный старт (для попадания в топы разделов) – альтернативные площадки можно использовать для обкатки приложения на пользователях, устранения основных замечаний и сбора данных для аналитики (конечно, если такая возможность была учтена в приложении).
Несколько слов о локализации: как минимум описание игры следует перевести на 4 языка – японский, английский, корейский и китайский. Таким образом, Вы охватите больше половины всех потенциальных пользователей Вашего продукта.
Продвижение
Как водится, я решил не тратить деньги на продвижение вовсе. Учитывая, что это первый опыт публикации мобильного приложения – я бы не стал возлагать особые надежды на финансовый успех этого предприятия, и потому деньги тратить посчитал бессмысленной затеей. Главное – набраться опыта.
Таким образом, в качестве инструментов продвижения были выбраны бесплатные обзоры. Был подобран перечень тематических сайтов и блогов, и разосланы предложения с обзором моей игры. К сожалению, на данный момент я не смогу сказать, каков результат этих действий, и сколько процентов обращений увенчались успехом – обзоры рассылались сразу с публикацией приложения, произошедшей на днях.
В качестве примера приведу полезную, на мой взгляд, ссылку на перечень платных и бесплатных сайтов-ревьюверов приложений для Android, iOS и Windows Mobile.
К описанию игры во всех магазинах приложений была указана ссылка на необоснованно-патетический промо ролик игры с изображением основных моментов геймплея. При создании промо ролика использовался видеоредактор «Camtasia Studio 8». Его возможностей более чем достаточно для создания подобного материала, при этом в программе можно очень быстро и самостоятельно разобраться. Для меня приятной особенностью является то, что в ней возможна запись экрана компьютера (я делал запись геймплея, запуская созданную игру в браузере) с возможностью удаления курсора. К сожалению, программа не бесплатна, однако 30 суток на пробу этого продукта вы имеете.
Затраты
Ниже приведен минимальный перечень финансовых затрат, с которыми нужно будет смириться:
— Personal license для Construct 2: 130 USD;
— Аккаунт разработчика Google Play: 25 USD;
— Лицензия разработчика Apple: 100 USD/year (она только в планах);
— Время – бесценно. Хотелось бы сразу отметить, что не стоит питать иллюзий насчет временных затрат на основании потраченного на саму разработку игры времени. В моем случае оно оказалось существенно меньше, по сравнению с остальными пунктами. Однако я уверен, что с последующими играми разница уменьшится.
Автор: runnybunny






