Привет!
Я хочу рассказать тебе не красивый кейс о том, как какая-нибудь крутая студия делала отличный дизайн, а историю, как в небольшой команде, одной парой дизайнерских рук делалась ММО А-класса, в условиях перманентного дедлайна и нехватки опыта в сфере создания игр.

Наш проект, VirCities — это действительно большая игра, особенно для одного дизайнера интерфейса. Количество только статических экранов приближается к сотне, не говоря уже о модальных окнах и состояниях. Несмотря на то, что до этого я 5 лет занимался дизайном, она стала моим первым серьезным проектом именно в области игр, так что я смог получить много нового опыта и пройтись по целому ряду неизбежных грабель.
Распаковываю чемоданы
Сам переход от интернет-сервисов в игрострой оказался для меня достаточно простым: все местные термины и процессы уже были мне в той, или иной степени знакомы, т.к. я активно интересовался и интересуюсь разработкой игр.

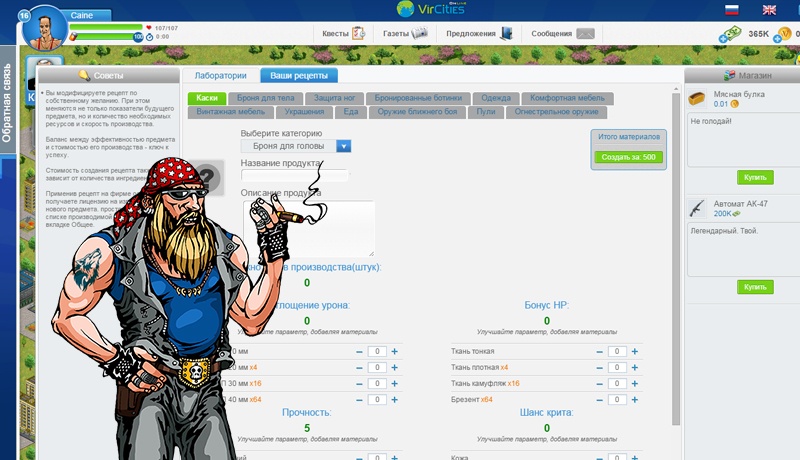
Байкер и его старая браузерная версия игры
Когда я пришел в проект, у игры уже была рабочая, но закрытая браузерная версия, от которой отказались. С ее дизайном все было катастрофически плохо: отсутствие сформированного стиля, какой-либо сетки, карикатурный арт, цвета пляшущие во всех направлениях спектра — вот что меня встретило при переходе на страницу с уже существующими «наработками». Венцом всего этого великолепия был логотип в виде земного шара, который выглядел так, будто его скачали из какого-то клипарта. Но главной проблемой существующего дизайна была не графическая часть, а очень слабая обратная связь. Из-за чего создавалось впечатление, что игра вообще зависла и не работает. Никакого игрового процесса поддерживать такой дизайн не мог.
Собираю информацию
На входе, кроме плохенькой браузерки, у меня было немного диздоков, набор старых PSD с нереальным количеством не объединенных слоев, наглухо вешающих Photoshop, и широкая свобода действий. Моя роль в проекте заключалась в том, чтобы перенести игру из браузера на мобильные платформы, хотя я, конечно, видел ее в спасении игроков от ужаса браузерной версии. Как следствие, я занялся основательной переработкой всего, до чего только дотянулись руки, чтобы VirCities стала качественной игрой. В конце концов, пиксели и экраны — это лишь средства для достижения цели: создания позитивного пользовательского опыта.

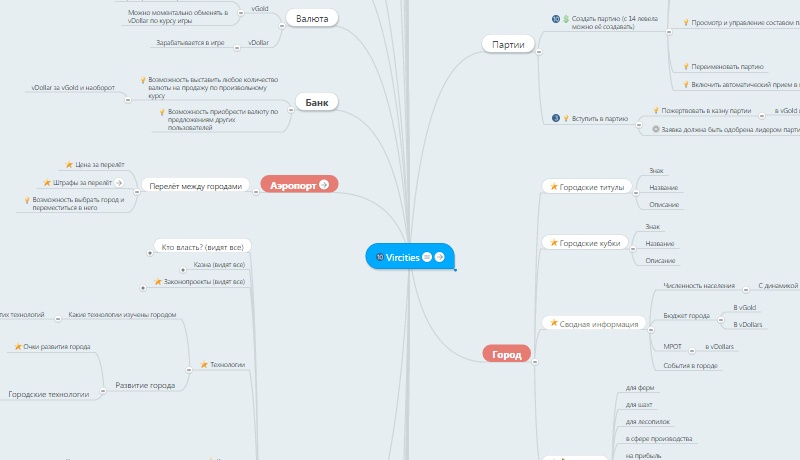
Mindmap, поместилась лишь небольшая часть
Во время сбора информации перед началом работы, я попросил геймдизайнера составить для меня полную майндкарту игры, избегая при этом использования интерфейсных сущностей. Так я хотел увидеть все пользовательские сценарии и отгородиться от влияния браузерной версии, чтобы случайно не скопировать оттуда плохих решений. Конечно, реальный рабочий процесс оказался суровее и майндкарта зачастую проигрывала тому, чтобы просто зайти в браузерку и посмотреть на все своими глазами. Со временем я пришел к выводу, что идеальным вариантом передачи информации от геймдизайнера к дизайнеру графическому являются статичные прототипы, в нашем случае создаваемые в Balsamiq. Несмотря на то, что они используют интерфейсные сущности, понять и переработать их получается быстрее, чем разобраться в документации или майндкарте.
Не прототипирую
Когда информация о проекте в том или ином виде была собрана, мы задумались над полноценным этапом прототипирования. Но в условиях ограниченных сроков и большого объема работы было принято решение ловко обойти этот этап и начать сразу делать экраны, собирая из них цельную картинку в Invision и там же тестируя. Вероятно, этот трюк хорошо бы сработал на небольшом проекте, но оказался плохим решением для ММО-игры.

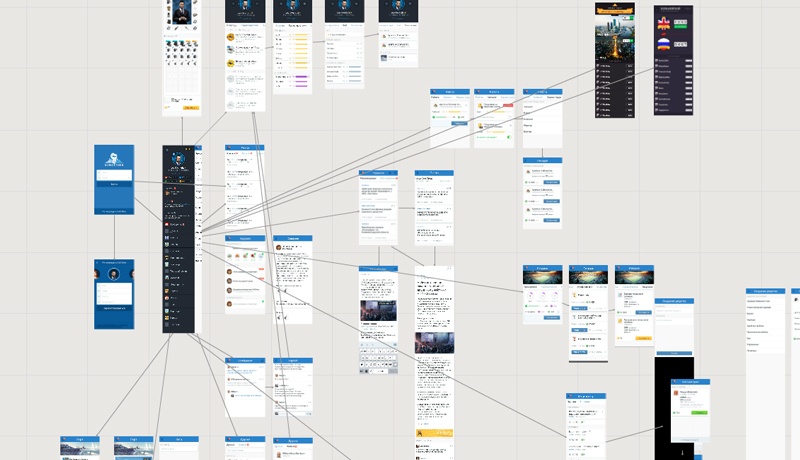
Карта экранов в Realtime Board
Новые экраны стали конфликтовать с уже отрисованными и вызывать в них изменения, что заставляло постоянно возвращаться назад. Сейчас мы используем Realtime Board для визуализации карты экранов, добавляя их по мере появления. Однако, нам все равно периодически приходится рефакторить дизайн, поддерживая его целостность, из-за отсутствия цельной картины со старта. Впрочем, даже имея полную карту экранов, при большом количестве макетов вам все равно придется возвращаться назад, чтобы как минимум поддерживать их актуальность. Таким образом, оценивая сроки, нужно учитывать, что если на один экран нужно, условно, пять часов рабочего времени, то на 10 экранов нужно вовсе не 50, а все 80, а то и 100 часов. Этого мы, конечно, не закладывали в сроки, что создало критическую нехватку времени и состояние перманентного дедлайна — всё нужно было вчера.
Ищу стиль и настроение

Название «VirCities» сразу говорит о том, что это игра про города. Однако, речь совсем не о градостроительном симуляторе и игра не должна была быть визуально похожей, скажем на «SimCity». Наша игра на порядок серьезнее, в ней моделируется реальная политика и экономика. Найти подобные игры в качестве референсов оказалось очень непросто, поэтому наши мудборды по большей части состояли из интерфейсов приложений и гос. сайтов. Четкое деление на блоки и минимализм поддерживалось и серьезной нехваткой арта, а украсить интерфейс разного рода «рюшечками» не представлялось возможным, чтобы не выпасть из стиля. К тому же, времени и ресурсов на эксперименты было мало и я старался следовать гайдлайнам платформ, чтобы не изобретать ничего лишнего. Всё это сформировало текущий облик игры — она наполовину похожа на игру, наполовину на приложение. И хотя этот процесс еще не завершен, мне кажется, что это тот самый облик, который нужен социально-экономическому симулятору.
Привожу информацию в порядок
Основой любого дизайна является информация, а значит с ней должен быть порядок. Его, как можно догадаться, в браузерной VirCities не было. Первая распространенная проблема — это разные названия для одних и тех же игровых сущностей. Так, например, в одном месте должность называлась «менеджер», а в другом уже «управляющий», или профессия «врач», а лицензия к ней почему-то «доктора». Игрок может не понять, что имеется ввиду одна и та же сущность и возникнет довольно неприятная ситуация. Еще одной проблемой было нарушение логики. Лицензия спортивного тренера имела запас, измеряющийся в некой «Энергии», хотя гораздо логичнее было бы использовать для измерения количество проведенных тренировок. Более того, в игре уже был другой показатель с таким же названием — «Энергия». Бывали и списки, которые ранжировались в порядке, известном лишь создателям игры и нелогичные последовательности, вроде такой классификации предметов одежды: Голова, Тело, Ноги, Обувь. Кто-то может подумать, что это мелочи. Но если в информации нет крепкой логики и четкой последовательности — пользователь не сможет понимать систему интуитивно, и ему придется пользоваться справкой, что в игровых проектах, как мне кажется, недопустимо.
Теряю контроль
Когда значительный объем работ по дизайну был готов, я столкнулся новым неприятным эффектом.
Работая над большим проектом крайне важно не спешить, хорошо продумывать каждый шаг и желательно где-то этот шаг записывать, поддерживая макеты документацией. Иначе, когда макетов становится больше, чем можно удержать в голове, начинается жуткая путаница, и цельный дизайн рассыпается на отдельные, плохо взаимодействующие друг с другом части. Изначально, документация по макетам у нас не велась, и столкнувшись с такой потерей контроля над дизайном, нам пришлось взять солидный перерыв, чтобы привести все в порядок.
Еще один важный урок, который я получил — не запутаться в макетах поможет «рыба». Если слепо не называть всех пользователей в списке «Вася Пупкин», а каждой роли отвести свое имя, и заполнить текстовые данные всюду максимально реалистично — в макетах появится контекст, который облегчит их восприятие.
Нахожу единый язык дизайна

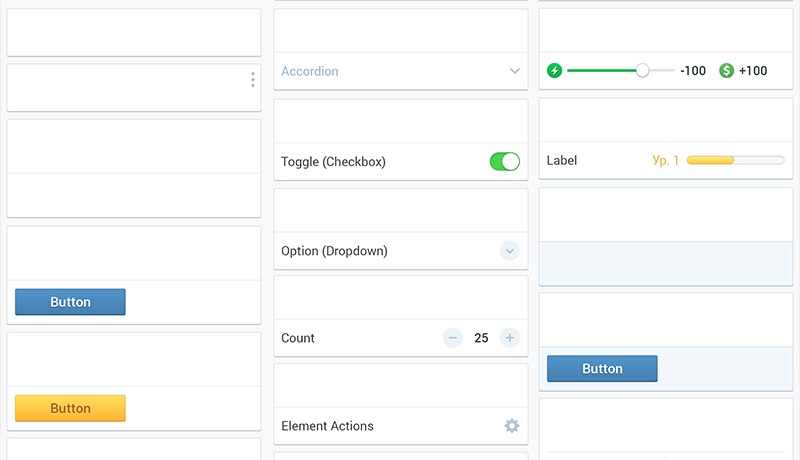
Набор всех элементов в отдельном файле как часть гайдлайна
Вернуть потерянный контроль мне так же помогло осознание необходимости поддерживать собственный гайдлайн не только в макетах, но и независимо от них — в виде самостоятельной сущности. Ведь, чтобы игрок мог интутивно использовать интерфейс, все многообразие элементов, окошек и экранов должно действовать одинаково, а на действия игрока реагировать предсказуемо для него. Это единство нетрудно поддерживать при небольшом количестве экранов, но с увеличением их числа делать это становится все сложнее и сложнее. Сформулировать правила интерфейса и его компонентов, и вынести в отдельный файл, стало очень полезным решением, пусть и пришло оно не очень своевременно.
Анализирую опыт
Создание дизайна для такого большого проекта в одиночку — это уникальный для меня опыт. В маленьких проектах сложно проследить жизнь дизайна, прочувствовать процесс, ведь маленькие проекты слишком быстро заканчиваются. Если раньше я четко понимал как делается дизайн, то теперь я еще и знаю, как его поддерживать и развивать, и насколько больше на это требуется времени и сил, чем просто на разработку макетов. У меня впереди еще очень много работы, мы только начинаем тестирование, а значит нам предстоит еще множество итераций корректировок и улучшений. Буду держать вас в курсе.
P.S. Посмотреть скриншоты прототипа интерфейса можно в обзоре нашего проекта от одного из пользователей Хабра. Пока это не окончательное решение, но общее представление о векторе движения получить можно.
Автор: alexrublev