Этот перевод статьи Джошуа Джонсона — скорее памятка для решения такой тривиальной задачи, как центрирование элементов на странице. Зачастую это занимает гораздо больше времени при верстке, чем ожидается. В статье на примерах показано, как правильно выравнивать блоки или текст с помощью CSS — от самых простых случаев.
Самый простой пример центрирования элемента на странице — выравнивание по горизонтали обычного div'а:

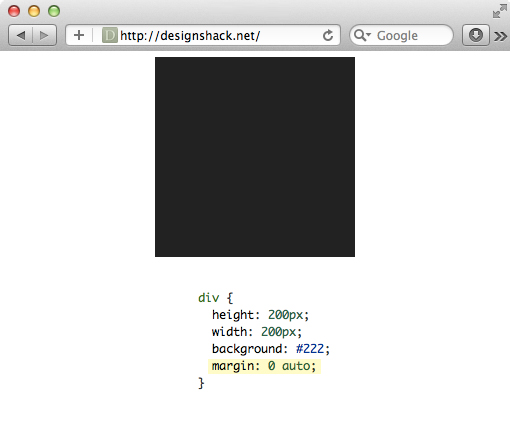
Чтобы расположить блок по центру, вне зависимости от ширины окна, используем такую конструкцию:

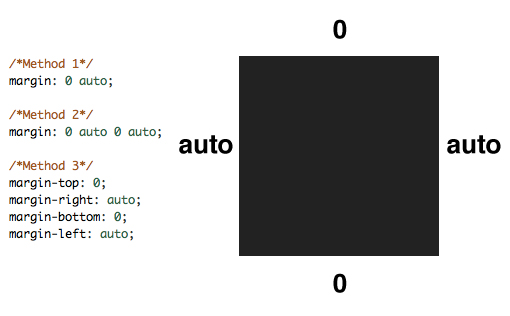
Это можно реализовать и немного отличающимся CSS:

Как мы видим, значение margin сверху и снизу блока равно нулю, а слева и справа — auto, благодаря чему и осуществляется выравнивание по горизонтали. Стоит отметить, что при использовании margin:auto должна быть назначена ширина элемента, а высота — необязательно. Таким способом можно выравнивать любые блочные элементы.
div {
height: 400px;
width: 400px;
background: #eee;
margin: auto;
}
p {
width: 60%;
margin: auto;
font: 14px/1.5 Helvetica, sans-serif;
}

Выравнивание абсолютно позиционируемых элементов
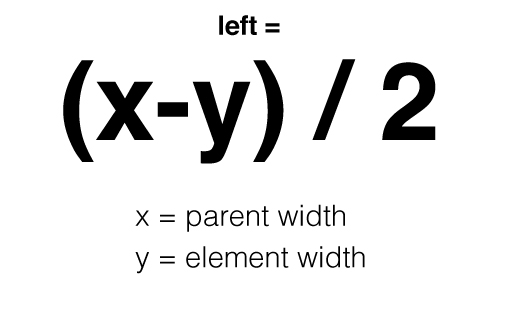
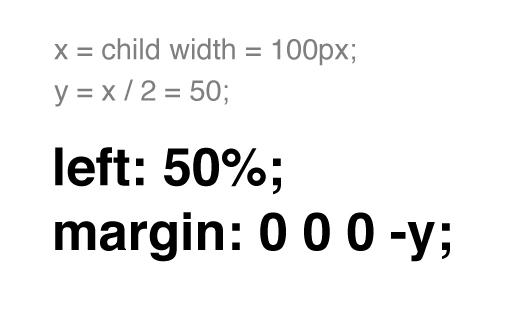
Используем простую формулу:

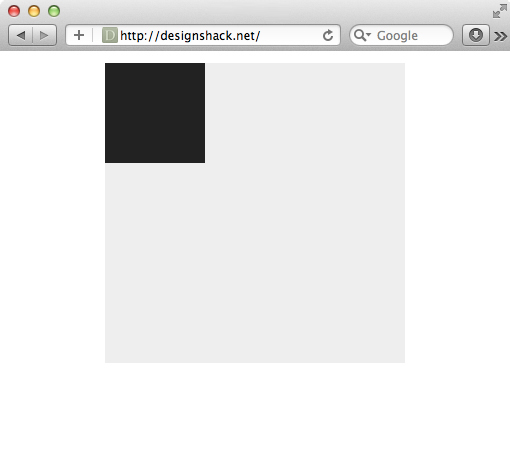
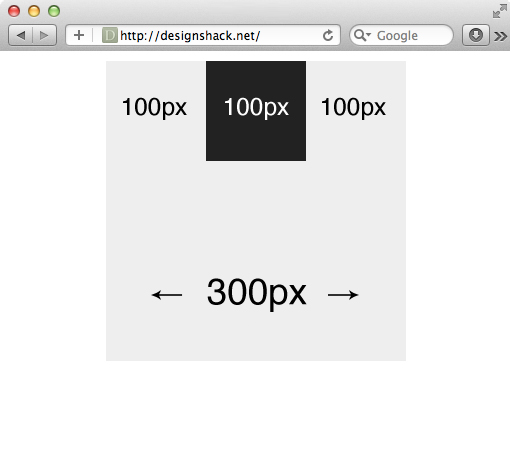
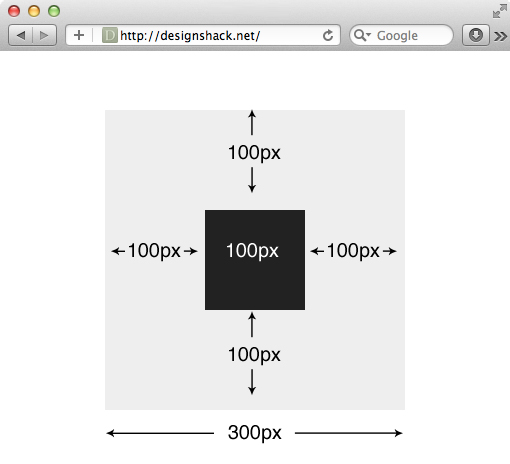
Вот так расположить блок в контейнере:
.container {
height: 300px;
width: 300px;
background: #eee;
margin: 10px auto;
position: relative;
}
.box {
height: 100px;
width: 100px;
background: #222;
position: absolute;
}

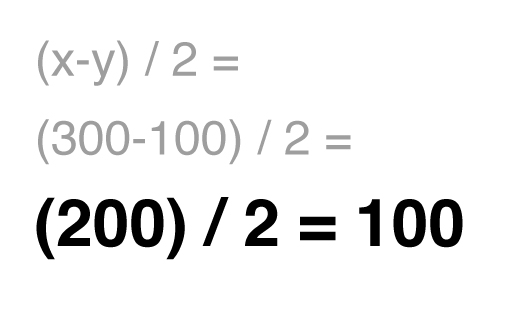
Теперь, чтобы выровнять блок внутри контейнера по центру, используем формулу:

.container {
height: 300px;
width: 300px;
background: #eee;
margin: 10px auto;
position: relative;
}
.box {
height: 100px;
width: 100px;
background: #222;
position: absolute;
left: 100px;
}
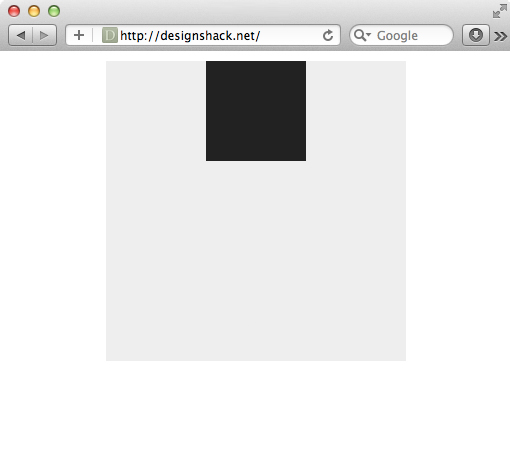
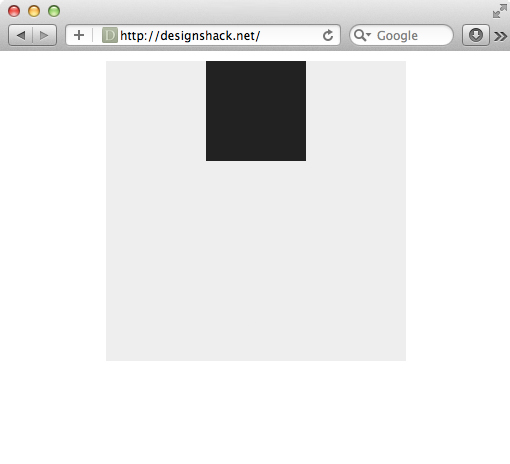
Получается такая красота:


Если контейнер не с абсолютной, а относительной шириной, то используем такое правило:

.container {
height: 300px;
width: 70%;
background: #eee;
margin: 10px auto;
position: relative;
}
.box {
height: 100px;
width: 100px;
background: #222;
position: absolute;
/*Centering Method 2*/
margin: 0px 0 0 -50px;
left: 50%;
}

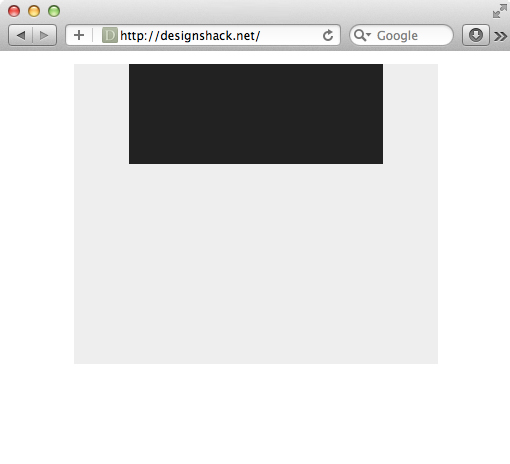
Этот способ будет работать и в случае «резинового» блока:
.container {
height: 300px;
width: 70%;
background: #eee;
margin: 10px auto;
position: relative;
}
.box {
height: 100px;
width: 70%;
background: #222;
position: absolute;
/*Centering Method 2*/
margin: 0px 0 0 -35%; /* Half of 70% /*
left: 50%;
}

Выравнивание по горизонтали и вертикали
Перейдем к более сложной задаче — выравниванию элемента и по горизонтали, и по вертикали. Можно использовать аналогичный способ:
.container {
height: 300px;
width: 300px;
background: #eee;
position: absolute;
margin: -150px 0 0 -150px;
left: 50%;
top: 50%;
}
.box {
height: 100px;
width: 100px;
background: #222;
position: absolute;
/*Centering Method 2*/
margin: -50px 0 0 -50px;
left: 50%;
top: 50%;
}

Стоит отметить один момент: в этот раз блок и контейнер позиционированы абсолютно. Поэтому использован трюк с отрицательными margin. В результате конструкция выравнивается по центру страницы вне зависимости от размеров окна. Можно посмотреть демо, кликнув по картинке:

Выравнивание текста
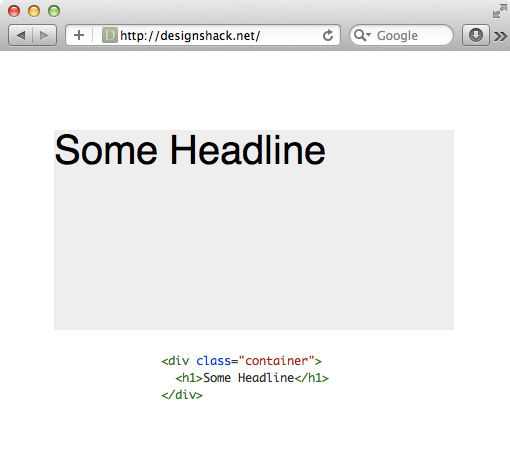
Начнем с самого простого — H1 внутри DIV:

Выравнивание по горизонтали элементарно — с помощью text-align: center.
.container {
height: 400px;
width: 400px;
background: #eee;
margin: 50px auto;
}
h1 {
font: 40px/1 Helvetica, sans-serif;
text-align: center;
}

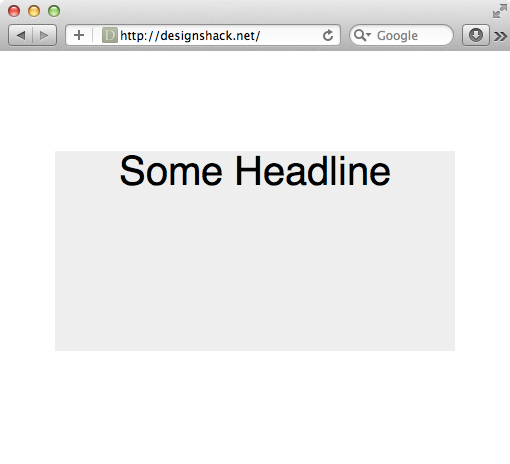
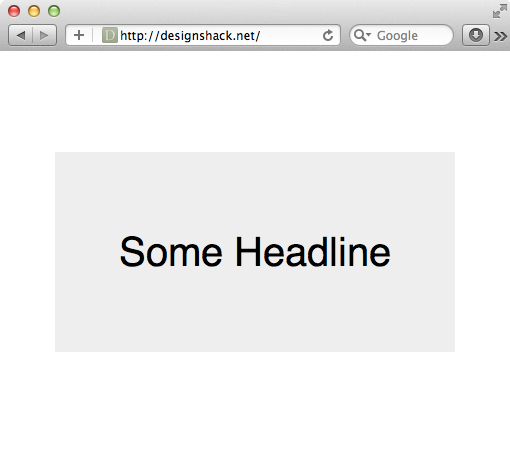
Для выравнивания текста в одну строку по вертикали можно использовать трюк с установкой высоты строки в соответствии с высотой контейнера:
.container {
height: 200px; /*Set line-height to this value*/
width: 400px;
background: #eee;
margin: 150px auto;
}
h1 {
font: 40px/200px Helvetica, sans-serif;
text-align: center;
}

Внимание! Этот способ подходит для выравнивания текста в одной строке!
Выравнивание фона
CSS нашей начальной конструкции:
.container {
height: 300px;
width: 300px;
margin: 150px auto;
background: #eee url(https://lorempixum.com/100/100/nature/4) no-repeat;
}
По умолчанию, фоновое изображение находится в левом верхнем углу:

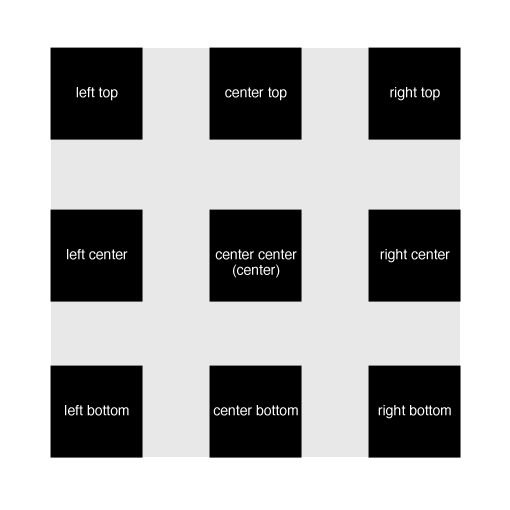
Но мы можем поместить его в одну из девяти частей контейнера:

Этого можно добиться, указав background-position:
.container {
height: 300px;
width: 300px;
margin: 150px auto;
background: #eee url(https://lorempixum.com/100/100/nature/4) no-repeat;
background-position: top center;
}

Можно использовать сокращенный синтаксис:
.container {
height: 300px;
width: 300px;
margin: 150px auto;
background: #eee url(https://lorempixum.com/100/100/nature/4) no-repeat center;
}

Автор: grokru






