От редактора Smashing Magazine:
На прошлой неделе Microsoft сделала самое значимое объявление для веба с тех пор, как в 1995 году запустила Internet Explorer: новый браузер под кодовым названием “Project Spartan”. Что это означает для нас, как разработчиков и дизайнеров? Какой движок рендеринга будет использовать Spartan и как он будет влиять на нашу работу? Мы поговорили с Джейкобом Росси, старшим инженером в команде веб-платформы Microsoft о новом браузере, используемом движке рендеринга и о том, заменит ли он в последствии Internet Explorer. Эта статья, написанная Джейкобом, является результатом нашего обсуждения и проливает свет на некоторые аспекты браузера, которые могут быть вам полезны.

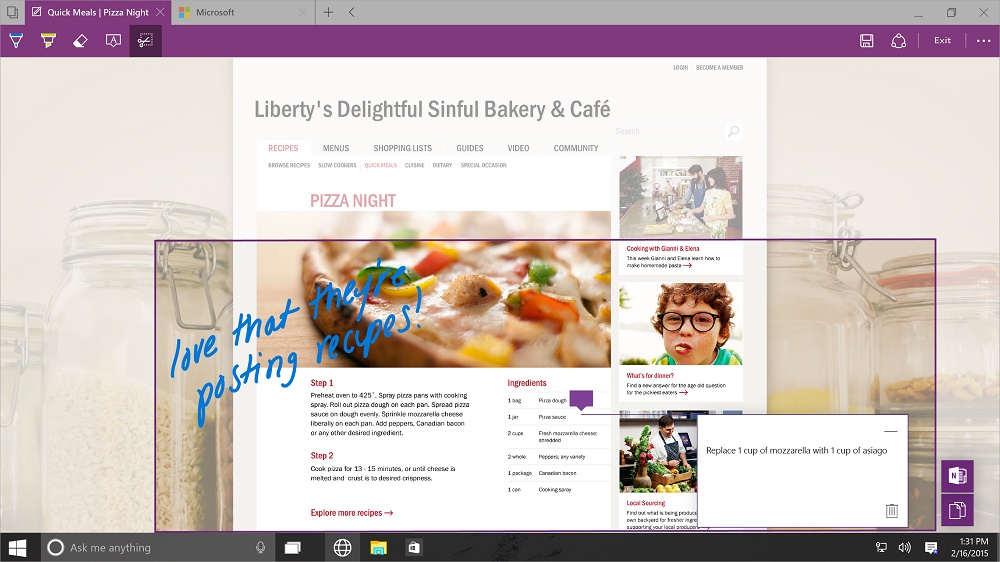
Project Spartan, новый браузер от Microsoft, официально объявленный на прошлой неделе.
Spartan – это проект, над которым мы работаем уже заметное время, в течение нескольких следующих месяцев мы будет продолжать изучать внутри, что именно у нас получается, что мы можем предложить людям, которые будут им пользоваться, и что он будет представлять собой как платформа. Подготовка браузера для выпуска наружу, чтобы вы могли попробовать его самостоятельно, займет несколько месяцев, но некоторыми интересными деталями мы можем поделиться сегодня.
Эта статья рассказывает внутреннюю историю движка рендеринга Spartan: как он появился и как 20-летняя история платформы Internet Explorer (Trident) помогла нам определиться с подходом к его проектированию.
Уроки Internet Explorer
Двадцать лет назад Microsoft впервые представила Internet Explorer. Для многих пользователей это имя и бренд узнаваемы по всему миру, но для веб-разработчиков «особенности» старых версия Internet Explorer зачастую мешают разглядеть последние усилия Microsoft в поддержке и реализации веб-стандартов. Хотя веб-разработчики помнят устаревшие версии Internet Explorer за их баги, необходимость в хаках и странные обходные пути реализации нужной функциональности, IE в реальности внес позитивный вклад в веб, предоставив веб-разработчикам CSS, динамичное изменение HTML через скрипты и DOM, AJAX/XMLHttpRequest, перетаскивание (D&D), innerHTML, аппаратное ускорение и другие технологии для веба.
Внутри браузерной команды Microsoft мы считаем себя организацией, которая постоянно учится. Каждый год мы отводим специальное время, чтобы осмыслить наши достижения и промахи, чтобы учиться на них и расти дальше. В этом смысле, каждый релиз IE оказал существенное влияние на то, как мы в целом создаем продукты. Все, что мы выучили о важности кооперации между производителями браузеров, стандартов, совместимости и интероперабельности, производительности и безопасности помогло нам определить, как мы будем работать над новым движком рендеринга.
Новый движок рендеринга Microsoft
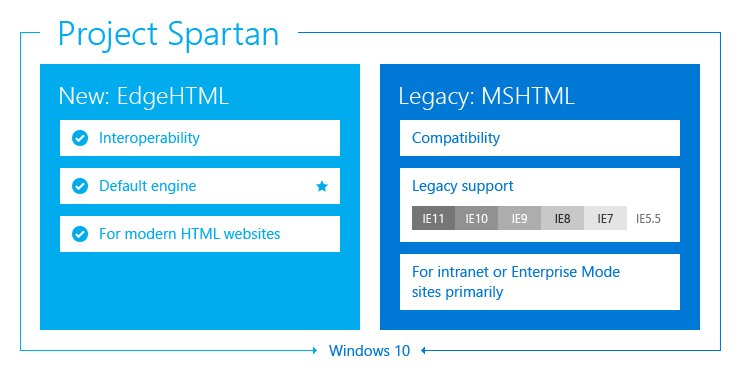
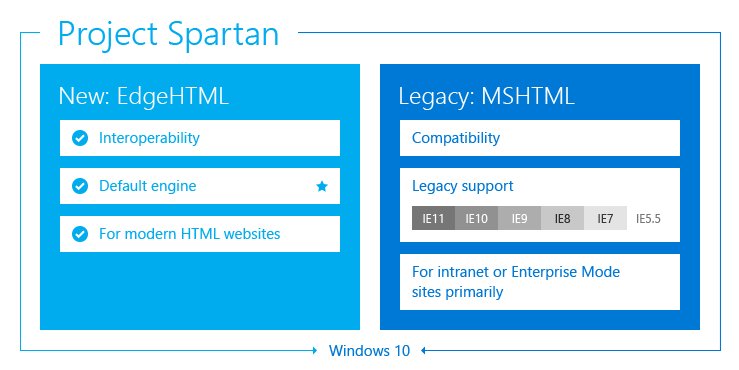
Новый браузер Microsoft будет иметь под капотом новый движок рендеринга, EdgeHTML.dll. Он уже поставляется вместе с Windows 10 и он будет отделен от движка Trident (MSHTML.dll), который десятилетиями был основной Internet Explorer.
Последняя версия Trident, поставляющаяся с Internet Explorer 11, сделала большой прогресс в поддержке стандартов (я начал составлять список некоторых самых заметных, но остановился, когда достиг 75 спецификаций). Но этот прогресс был существенно отягощен бременем поддержки режимов документа IE5.5, IE7, IE8, IE9 и IE10 – концепции, в которой веб более не нуждается.
Поэтому мы решили создать новый движок, использующий в качестве отправной точки уровень поддержки стандартов в IE11.
Я смотрел, как Джастин Роджерс, один из наших инженеров, нажимает “Enter” на коммит, который форкнет движок. Это займет около 45 минут только на обработку (просто внесение изменений, не сборку!).
Когда все закончилось, в комнате стояла освобождающая тишина: тогда мы могли только представить, что этот шаг позволит нам сделать: начать удалять код, любимое состояние катарсиса для каждого разработчика.
В последующие месяцы наслоения наследия IE были счищены с нового движка. Исчезли режимы документов. Мы удалили подсистему, отвечавшую за эмуляцию особенностей композиции IE8. Мы вынесли VBScript. Хвосты наследия вроде attachEvent, X-UA-Compatible, currentStyle – все были вычищены из нового движка. Наш код теперь выглядел как маленький Trident (но намного сильнее от него отличающийся, чем Blink от Webkit).

Project Spartan будет иметь под капотом новый движок рендеринга и движок Chakra для JavaScript, введенный с IE 9.
То, что осталось, было чистой основой. Современная веб-платформа, созданная с учетом интеоперабельности и учета стандартов в своей основе. Именно отсюда мы начали делать большие инвестиции в интероперабельность с другими современными браузерами, чтобы убедиться, что разработчикам не придется бороться с различиями между браузерами.
На сегодня, мы исправили более 3000 проблем интероперабельности (некоторые относились к коду, написанному в 90е годы), включая работу поверх более 40 новых веб-стандартов, над которыми мы работаем. Например, были исправлены давние проблемы с innerHTML. Даже свежие стандарты вроде Flexbox получают новую порцию любви от наших разработчиков, чтобы соответствовать последней версии спецификации (вы увидите это в одном из будущих предварительных релизов Windows 10). Project Spartan также несет в себе обновленную версию инструментов разработчика F12.
Чтобы вы лучше понимали, о чем идет речь, вот несколько моих личных любимых возможностей, которые уже включены в предварительную сборку или будут скоро включены:
- Preserve-3d
- Самая продвинутая поддержка ES6 на сегодня
- XPath
- Web Audio
- Media Capture API
- Web RTC 1.1 (ORTC)
- Touch Events
- Content Security Policy
- HTTP/2
Впрочем, современного и интероперабельного движка рендеринга не достаточно, чтобы волшебным образом сделать так, чтобы веб просто работал. Добиться этого можно, если сайты также будет предлагать браузеру код, сделанный для «современных браузеров». Поэтому наш новый движок также имеет новую строку пользовательского агента (user agent). Если бы строка агента была бы наклейкой, то UA-строка нового движка вполне напоминала бы крышки ноутбуков многих сегодняшних веб-разработчиков. Впрочем, неожиданно, это дает вполне позитивный результат с точки зрения совместимости и позволяет многим сайтам отдавать новому движку современный контент. Это также дает мне лишний повод бить в барабаны:
вынюхивание сайтом пользовательского агента должно быть исключено любой ценой!
«ЧУДЕСНО, НО В МОЕЙ КОМПАНИИ ЕСТЬ САЙТЫ, КОТОРЫЕ НУЖДАЮТСЯ В IE8»
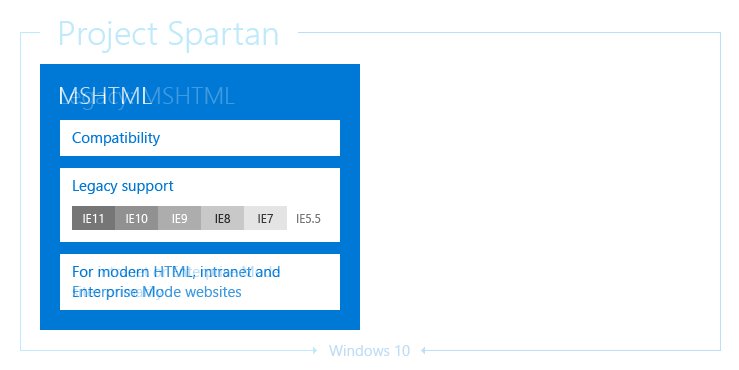
Чтобы оставить обратную совместимость, мы не планируем целиком избавляться от Trident. Вместо этого мы спроектировали и реализовали подход с двойным движком, в рамках которого может быть подгружен либо современный движок рендеринга, либо Trident. Это переключение происходит прозрачно для пользователя. Windows 10 будет использовать EdgeHTML для веба (так что вам не придется волноваться о режимах документа) и загружать Trident для унаследованных корпоративных сайтов. Такой двойной подход позволит бизнесам обновиться до нового движка для веба, при этом продолжая использовать приложения, для которых критичен старый IE, все в рамках одного браузера. Даже лучше, в подходе с двумя движками мы планируем для Trident делать только исправления, связанные с безопасностью, что должно минимизировать изменения кода и убедиться, что для корпоративных сайтов сохраняется совместимость, одновременно фокусируясь на инновациях в новом (и всегда свежем) движке рендеринга.
Мы надеемся, что на Windows 10 люди будут использовать именно Spartan. Однако, есть ряд бизнес-сценариев, в которых задействованы инструменты, созданные поверх старой модели расширения Internet Explorer (собственные ActiveX-компоненты, тулбары, BHO и др.). Поэтому Internet Explorer будет доступен на Windows 10 для некоторых корпоративных веб-приложений, которые требуют более глубокого уровня обратной совместимости. Эта версия Internet Explorer будет использовать такой же подход с двумя движками, как Spartan, включая подгрузку EdgeHTML по умолчанию для веба. Это значит, что разработчикам не придется отдельно рассматривать Internet Explorer и Spartan, наш план по поддержке стандартов будет одинаковым. Браузер также будет включать движок Chakra JavaScript.
«ПРЕКРАСНО, НО НЕКОТОРЫЕ МОИ ПОЛЬЗОВАТЕЛИ ВСЕ ЕЩЕ СИДЯТ НА IE8»
Мы знаем. Это столь же болезненно для веб-разработчиков, как для нашей браузерной команды. Ранее в мае прошлого года мы говорили о том, что обновление пользователей для нас является высокими приоритетом. Позже в августе мы объявили о политике поддержки браузера, которая будет побуждать пользователей переходить на свежие версии. Еще более важный анонс случился неделю назад: Windows 10 будет бесплатным обновлением для пользователей Windows 7, Windows 8.1 и Windows Phone 8.1, которые обновятся в течение первого года после запуска. Более того, мы рассматриваем Windows 10 как сервис, то есть мы будем постоянно обновлять систему, выпуская новые возможности тогда, когда они будут готовы («автообновление»), не дожидаясь некоторого следующего большого релиза. Это означает, что новый движок рендеринга будет всегда свежим.
Дальнейшие планы
Другое важное изменение, которое мы внедряли в течение всего прошлого года, — это обещание повысить нашу открытость в отношении планов по развитию веб-платформы. За прошлый год, мы надеемся, вы могли заметить такие активности как наша публичная дорожная карта поддержки стандартов (один из моих личных дополнительных проектов), наши AMA-сессии на Reddit, регулярные диалоги через @IEDevChat, а также доступ к превью-сборкам на ранних этапах нашего процесса разработки. В этом году мы будет продолжать развивать это направление.
Касательно поддержки стандартов, мы будем продолжать рассказывать о новых возможностях, над которыми мы работаем. В ближайшем будущем стоит ожидать Web Audio, Image srcset, @supports, обновления Flexbox, Touch Events, генераторы ES6 и ряд других возможностей – это было закоммичено за прошедшие несколько недель. Далее следуют такие большие блоки как WebRTC 1.1 (ORTC) и Media Capture (getUserMedia() для доступа к камере и микрофону). После чего мы переходим к учету ваших пожеланий (и других факторов, например, статистику использования разных возможностей, которую помогает собирать Bing; он, кстати, также теперь может использовать наш движок внутри) для выставления приоритетов в последующих инвестициях в платформу.
Наши планы на платформу в начальном релизе еще не зафиксированы – отзывы разработчиков сильно на них влияли и будут влиять. Так что возможны гибкие изменения по ходу дела. Вот как вы нам можете помочь сейчас:
- Протестируйте наш новый движок
EdgeHTML может быть включен сегодня внутри Internet Explorer на Windows 10 Technical Preview (превью Project Spartan будет доступен позже), если перейти на страницу about:flags и включить “Experimental Web Platform Features”. Если вы используете Mac и не имеете машины, которую вы бы могли обновить до превью-сборок Windows 10, мы недавно запустили облачный сервис RemoteIE, который позволяет транслировать версию IE, работающую на новом движке без необходимости загрузки большого образа с виртуальной машиной (замечание: мы все еще в процессе развертывания недавно анонсированной сборки на сервис). - Отправляйте баги
Наши инвестиции в интероперабельность с современными браузерами подпитывается отчетами о багах и данными о работе на реальных сайтах. - Отслеживайте наши планы по поддержке стандартов и давайте свои отзывы: на основании отзывов разработчиков более 40 различных стандартов перешли из состояния «рассматриваем» в разработку с тех пор, как мы запустили открытый план разработки в мае 2014 г.
Лично я рад поделиться этим внутренним взглядом на новый веб движок рендеринга, стоящий за Project Spartan в Windows 10 на столь ранней стадии разработки. Мы планируем рассказать больше в ближайшие месяц. А пока, если у вас есть, что сказать по существу, можете писать мне лично и в целом нашей команде. Давайте сделаем так, чтобы веб работал для вас.
Автор: kichik






