CSS – это инструмент, при помощи которого HTML превращается в полностью сверстанную страницу. CSS – это язык, полный странностей и непредсказуемых поворотов, и поэтому чаще всего создание таблиц стилей представляет собой наименее любимую работу для разработчика. В течение последних нескольких лет наблюдалось значительное повышение в количестве программных оболочек и инструментов, позволяющих облегчить написание CSS и уменьшить вероятность ошибок. SASS и LESS правят бал в сфере предварительной обработки, а такие оболочки, как Bootstrap, Foundation, Bourbon, Susy, и Unsemantic (а также множество других) используются для ускорения получения сверстанной страницы.
Браузеры также изменяются, так что многие современные версии браузеров более не требуют префикса поставщика для правил CSS3. То, что несколько лет назад было передовой методикой, теперь уже не требуется, смотря, конечно, какие браузеры поддерживает ваш веб-сайт. В ходе нашего исследования мы загрузили CSS-файлы более чем с 8 000 доменов, и собрали некоторые данные о написании и использовании CSS. Я думаю, что это может быть полезным для дальнейшего развития дискуссии об организации, осмыслении и управлении крупными CSS-проектами, а также позволит наблюдать за развитием Сети.
Методология
Я хотел сделать широкий «срез» интернета, включающий сайты, созданные большими командами разработчиков и с долгим сроком службы, а также новейшие свойства, создаваемые любителями-энтузиастами.
Список изучаемых мной доменов возглавили топ-1000 сайтов по версии Alexa, представляющих собой выборку «популярных» и «крупных» сайтов. Они предоставляют отчет о миллионе сайтов с наибольшим месячным трафиком, так что я просто выбрал первую 1 000 из них.
Для того чтобы заполнить остальную часть списка изучаемых доменов, я выбрал произвольные сайты из списка рассылки Quick Left, представляющего собой смешение прошлых и потенциальных клиентов, сотрудников, поклонников и прочего народу со всего мира. Сначала я хотел сделать произвольную выборку из Топ-1 000 000 сайтов Alexa, однако даже этот список включает только крупнейшие сайты, что приблизительно составляет 271 миллионов зарегистрированных по всему миру доменов, так что наш список рассылки, я надеюсь, представляет собой лучшую выборку, которая может включать MVP, персональные странички и другие «бессвязные» веб-свойства.
Окончательный список составил 10 400 доменов, представляя собой, грубо говоря, репрезентативную выборку интернета. Я загрузил с этих сайтов все CSS-файлы, на которые ссылается главная страница:
cat domains.txt | xargs -I % wget http://% -r -A '*.css*' -H --follow-tags=link
Этот процесс собрал всего около 28 000 CSS-файлов с тех 10 400 доменов. Потом их прогнали через модуль синтаксического анализа СSS, что позволило мне сохранить более 8,7 миллионов записей селекторов, свойств и значений (к примеру, span.important, font-weight, bold). Они были сохранены в Postgres и подвергнуты глубокой индексации для дальнейшего исследования.
Сводные данные

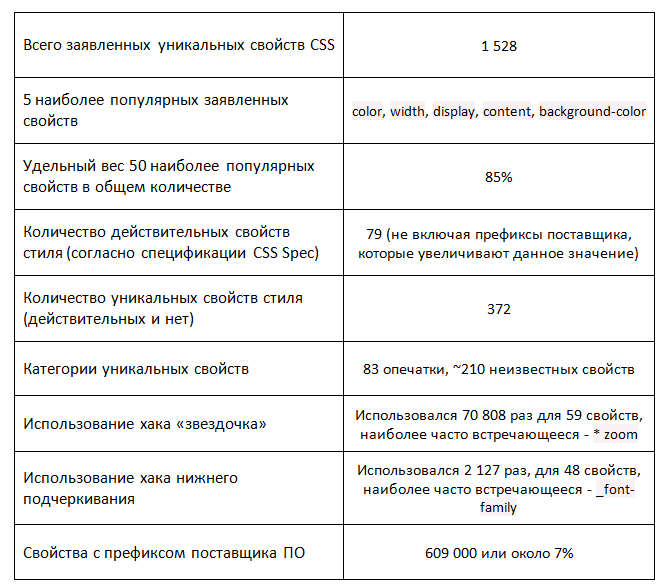
Распределение используемых свойств CSS приблизительно соответствует стандартному распределению Парето. Выяснилось, что необычные свойства используются крайне редко, и изучение первых 50, или около того, свойств должно быть первоочередной задачей любого начинающего разработчика.
Также было крайне любопытно узнать количество опечаток и недействительных правил. Удивительно, но эти правила были набраны, (вероятнее всего) проверены, оказалось, что в браузере они не работают, но их все равно оставили в таблицах стилей и внесли в готовый продукт. Больше всего мне понравились опечатки bototm, foat и heith.
Селекторы

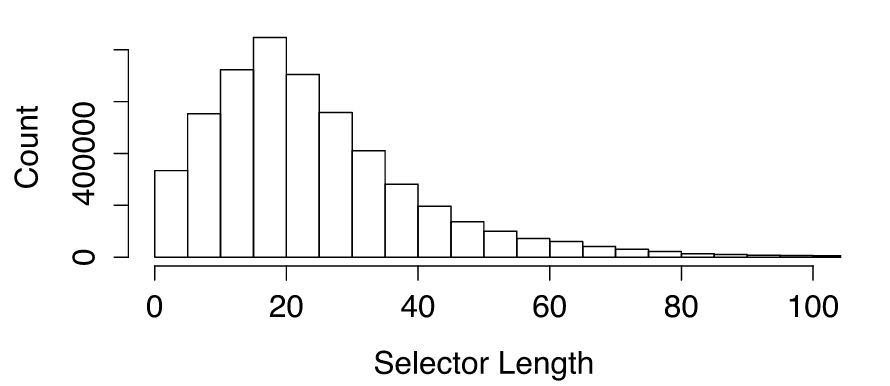
Распределение длины селектора

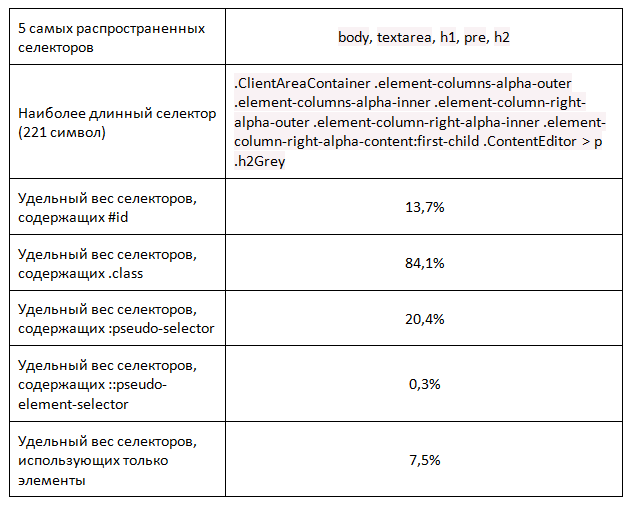
Селекторы CSS в большинстве своем кратки, с немногочисленными достойными упоминания исключениями. Краткость селекторов в большинстве случаев считается положительным свойством, так как общее расположение элемента должно состоять из нескольких правил, относящихся к одному элементу. Такие системы, как BEM, приводили этому обоснование. В общем случае длинные и нераспространенные селекторы препятствуют повторному использованию, а многоразовый набор стилей считается стандартной конечной целью использования CSS.
В селекторах часто используются классы, и одноэлементные селекторы вроде body имеют широкое распространение. Я думаю, что причиной этому послужило то, что многие сайты вначале сбрасывают все типы элементов, заложенные в настройках браузера по умолчанию, и задают тип каждого элемента самостоятельно. Эти типы обычно выбираются из CSS сайта и имеющихся базовых стилей, в результате чего выбирается не менее двух экземпляров данного правила.
Постоянное улучшение
Использование префиксов

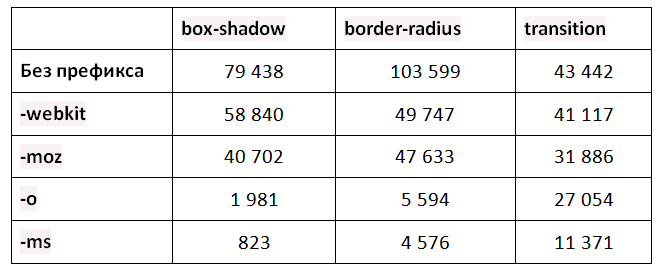
Префиксы поставщика ПО для современных, самостоятельно обновляющихся браузеров более не требуются. Хорошая новость – для всех свойств CSS3 исходная форма используется намного чаще, чем любой из префиксов. Префиксы -webkit и -moz преобладают над -o и -ms со значительным отрывом.
Многие IDE, оболочки CSS и веб-сайты генерируют наборы правил с уже включенными префиксами. Разработчики могут попытаться избавиться от этого лишнего веса (в зависимости от аудитории), а адаптация под браузер – это не тот случай, когда по привычке следует добавлять префиксы. При помощи CanIUse создайте перекрестную ссылку на Google Analytics для вашего сайта, чтобы определить, имеет ли это смысл для вашей аудитории.
Я видел множество случаев поддержки старых версий IE, на что указывали хаки * и _. Это инструменты, позволяющие написать код, который могут читать только определенные версии Internet Explorer. Известная в интернете личность, Пол Айриш, пропагандировал альтернативы использованию хаков в браузере в далеком 2008 году, а метод, одобренный Microsoft, заключается в использовании условных комментариев для включения отдельных или вспомогательных таблиц стилей для соответствующих браузеров. Однако в спешке проще пропустить такие подходы, поэтому хаки-звездочки и хаки-подчеркивания все же преобладают.
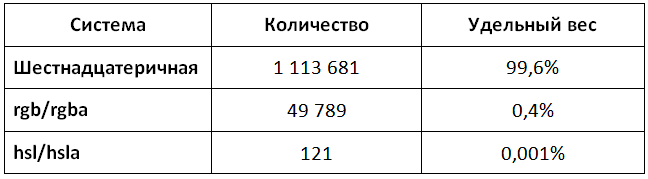
Цвета
НАИБОЛЕЕ РАСПРОСТРАНЕННЫЕ ЦВЕТА

Цветовое пространство, предлагаемое шестнадцатеричными кодами, представляет собой 166 цветов, и наиболее распространенные цвета, скорее всего, будут находиться среди оттенков серого, когда R == G == B. Оттенки серого могут относиться к цвету текста, цвету границ, различным теням диалоговых окон. Фирменные цвета чаще всего уникальны для каждого сайта, и я не ожидал увидеть другие цвета, кроме оттенков серого, в топ-10.
Объяснением того, что в первую десятку попал синий, может служить тот факт, что до середины ноября 2014 года значение #428BCA соответствовало переменной $brand-primary в Bootstrap, которая впоследствии использовалась во всем проекте. Это указывает на популярность данной программной оболочки.

В среднем, файл имеет 169 заявленных цветов. Для каждой страницы загружалось по нескольку файлов, и изобилие цветов демонстрирует отсутствие единообразной политики в области стиля или использования цветовых переменных для сохранения постоянства цветовой темы сайта.
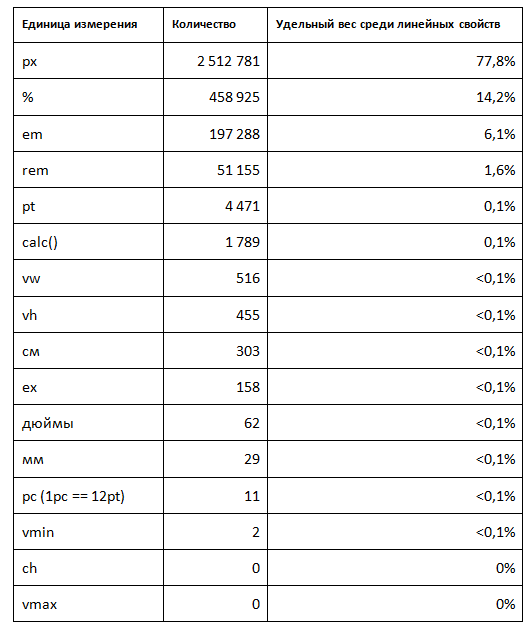
Единицы измерения

Существует огромный выбор вариантов, доступных при задании размерных свойств в CSS. У каждой единицы измерения имеются свои преимущества и недостатки: некоторые лучше подстраиваются под отзывчивый дизайн, другие гарантируют масштабирование при печати. Знакомые и широко известные «абсолютные» (px) и «относительные» (%) преобладают по количеству случаев использования. Следует отметить, что поддержка браузера для более экзотических единиц измерения не так широко распространена.
Текст и шрифты
Наличие установленного набора шрифтов позволяет сайту создавать впечатление единообразного и понятного. Шрифт вносит свой вклад в иерархию дизайна и в способность пользователя прочесть содержимое. Средний домен имеет 31 заявленный различный размер шрифта во всех таблицах стилей.
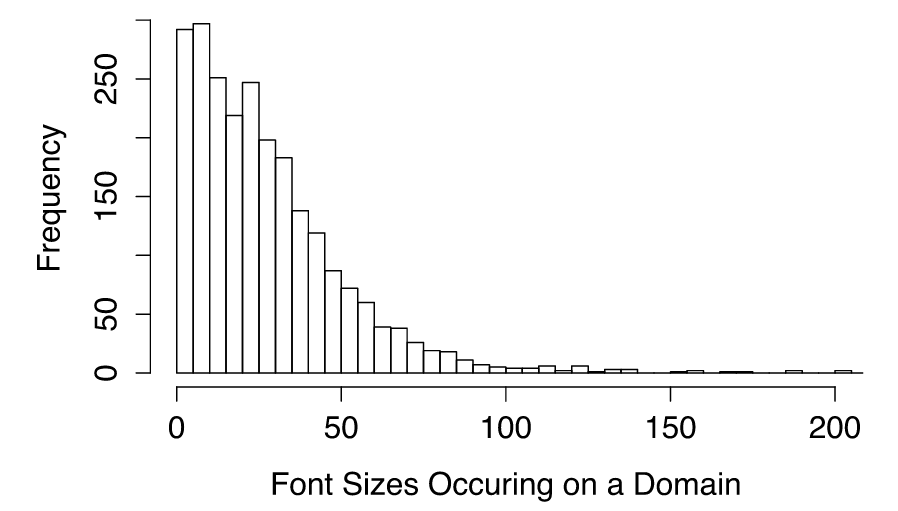
Количество размеров шрифтов

Количество размеров шрифтов на один домен значительно колеблется. Невозможно вычислить, сколько шрифтов было использовано на главной странице или сколько было припрятано в закромах приложения для особых случаев. Некоторые прекрасно выглядящие сайты используют в общей сложности до 20 шрифтов для своих страниц. Я считаю, что лучше не гнаться за количеством размеров шрифтов. Это создает впечатление сильного, единообразного дизайна, а также облегчает сотрудничество между дизайнерами и разработчиками.
Отзывчивый дизайн
Отзывчивый дизайн был впервые представлен в 2010 году Этаном Мэркоттом и вихрем пронесся по сети, оставив около 64% сайтов, очищенных за счет использования своего рода медиа-запросов в CSS. Контент должен подстраиваться под размер экрана, на котором он будет отображаться, и на то, будет ли он отображаться на мобильном или стационарном устройстве.
Медиа-запросы стали доступными начиная с IE9, и они позволяют настроить стили в соответствии с определенными размерами экрана, его ориентацией, соотношением высоты к ширине, позволяя отзывчивому дизайну проявить все свои преимущества.
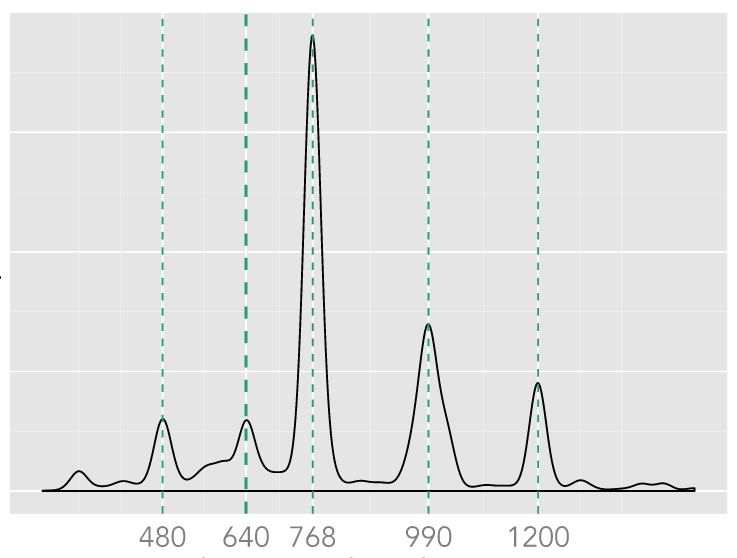
Наиболее часто встречающиеся медиа-запросы – это max- или min-width, составляющие 89% всех медиа-запросов. Ниже представлены наиболее распространенные значения ширины, на которые разработчики заставляют реагировать свои стили:

Кривая в области точки 990 px шире других, в нее входят также множество других значений: 960, 970, 980, и 990, 992, 1000 и 1024 px. Прочие области на кривой, обозначенные при помощи зеленых линий, намного уже, что показывает меньший разброс значений относительно контрольных точек при такой ширине.
Точки, которые люди выбирают в качестве контрольных, указывают на то, от каких коэффициентов формы они хотят отталкиваться. Наблюдается растущее разграничение устройств на т.н. «телефоны», «планшеты» и «настольные ПК». В частности, текущие контрольные точки Bootstrap, используемые по умолчанию, составляют 768, 992, и 1200. Здесь приведены некоторые значения ширины экранов устройств.
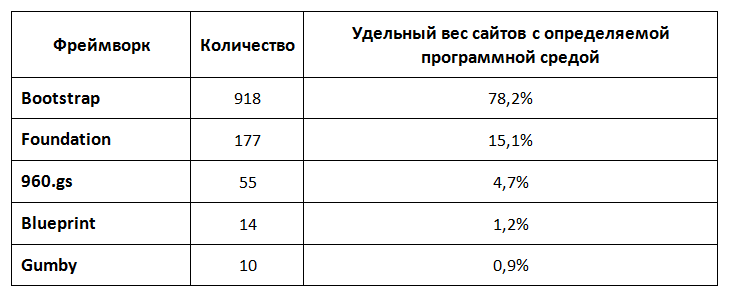
Фреймворки

Определить используемую программную среду было непросто. Для получения значений я использовал комбинацию поиска по именам файлов, комментариям (часто оставляемым добропорядочными минимизаторами) и уникальным классам. Это наименее точно составленная таблица в этом докладе, однако она показывает, что Bootstrap с сильным отрывом лидирует в сердцах и умах разработчиков. Лишь около 10% из общего числа исследуемых доменов имели определяемую программную среду.
Дополнительные ресурсы
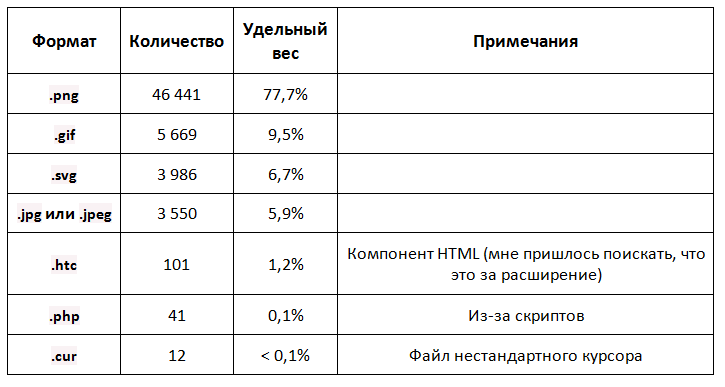
Загрузка дополнительных ресурсов также может быть определена в CSS, обычно это относится к определению фонового рисунка (background-image). Ниже представлены наиболее распространенные форматы файлов, которые мы определили в нашем исследовании. Всего было исследовано около 59800 объектов.

Такие результаты – хороший признак, так как расширение .png в целом рекомендовано для не фотографических картинок в сети. Такие файлы имеют альфа-непрозрачность, хороший коэффициент сжатия и широкую поддержку браузеров. Я уверен, что файлы .jpg более распространены в сети, чем указано здесь, но они чаще используются как атрибуты src в тегах , а не в CSS.
Разное
ГРОМАДНЫЙ Z-INDEX
Самый высокий z-index составил невообразимое число, 999999999999999999999999999, или 9,99e26. С установленным по умолчанию значением повторений клавиши для OS X, набор этого числа займет 3 секунды непрерывного удерживания клавиши 9. Если взять такое количество листов бумаги толщиной 0,05 мм, высота получившейся стопки составит расстояние, в 10 триллионов раз превышающее расстояние от Земли до Солнца. Самое плохое, что такой большой объявленный z-index вызовет переполнение, и ни за что не будет работать так, как ожидается. Самое низкое обнаруженное значение более обосновано – -999999.
ИМЕНА ЦВЕТОВ В CSS
Перечисленные ниже имена цветов в CSS встречались только по одному разу: antiquewhite, azure, olive, bisque, aliceblue, lightsteelblue, blueviolet, firebrick, lightskyblue, lightseagreen, darkorange, seashell, ghostwhite, papayawhip, cornsilk, navajowhite. Мой любимый цвет – papayawhip, восхитительный оранжево-бежевый.
Выводы
После анализа данных, я смог сделать следующие общие выводы:
1. Люди не слишком заботятся о своих CSS
2. Хорошо выполненные таблицы стилей могут решить множество распространенных проблем
3. Современные функции CSS широко используются
Лучшее, что может сделать компания (особенно, если написанием CSS занято большое количество работников) – провести аудит CSS (примечание от переводчика: краткое описание базовых принципов этой процедуры мы приведем в нашей следующей статье). Это позволит выявить допущенные ранее ошибки и внедрить в производственный процесс инструментарий, позволяющий избежать ошибок в будущем.
Порядок в ваших CSS-таблицах так же важен, как и написание чистого, хорошо проработанного кода. Держу пари, что плохие CSS могут замедлить работу разработчиков больше, чем любой другой технический аспект, пропорционально обесценивая их труд. Команда должна следить за тем, чтобы CSS содержались в чистоте и порядке.
Автор: Irina_Ua






