
Здравствуйте, уважаемые коллеги и друзья! Меня зовут Евгений, в начале данной статьи я расскажу Вам о 4-ех облачных IDE для веб-разработчиков, а потом о новой online среде разработки, цель которой объединить возможности самых мощных IDE (например: webstorm), простой дизайн Sublime Text и новые решения.
Часть 1. Мир online-IDE.
В сфере облачных сред разработки уже существует множество игроков, большинство из них либо уже прогорели, либо имеют слишком урезанные возможности по сравнению с offline IDE. Несмотря на такую ситуацию, есть 4 продукта, которые обладают неплохим функционалом:
- Koding
- Cloud 9
- ShiftEdit
- Codeanywhere
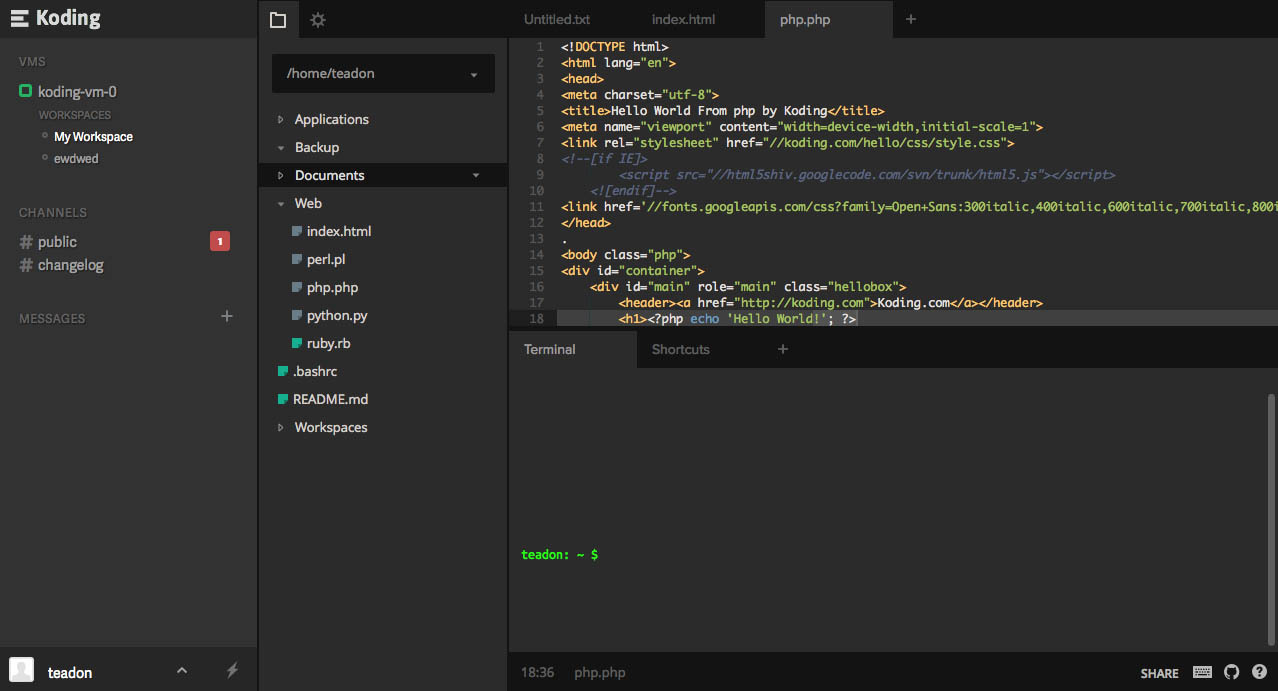
Koding

Первое впечатление от Koding — приятное. Красивый интерфейс, мягкие тона. Возможность развернуть виртуальную машину с поддержкой php, ruby, python, node.js и perl, которую можно настроить посредством ssh терминала.
Через некоторое время я столкнулся с проблемами. Вначале я не мог скрыть панели, которые занимали пол экрана, потом убрать терминал. Не получалось и добавить свой ftp-сервер, потому что там нет такой функции, что очень удивляет!
Сам редактор исходного кода основан на Ace-editor. Работает гладко, но в нем нет всех тех возможностей, что есть в offline-IDE (например умного autocomplite).
Koding обладает множеством социальных функций. В ней можно вступать в сообщества и делиться сообщениями в общей ленте, а также участвовать в парном программировании. На данный момент продукт всё ещё находится в стадии открытой beta-версии.
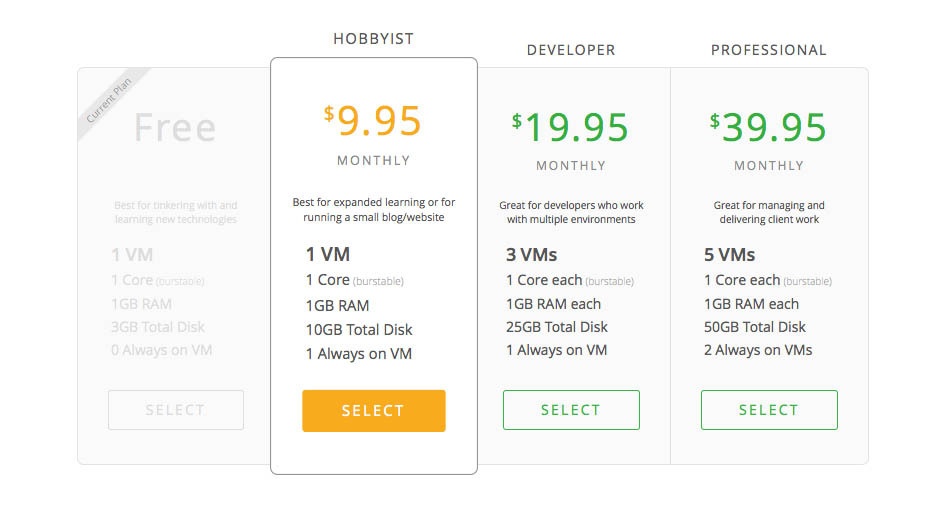
Koding является условно-бесплатной и включает в себя следующие тарифы:

Вывод: интересная и красивая IDE c социальными функциями, без возможности добавления своего ftp, с механизмом развертывания виртуального сервера, удобного способа управления проектами, не совсем понятным интерфейсом и малофункциональным редактором исходного кода.Ссылка
Cloud 9

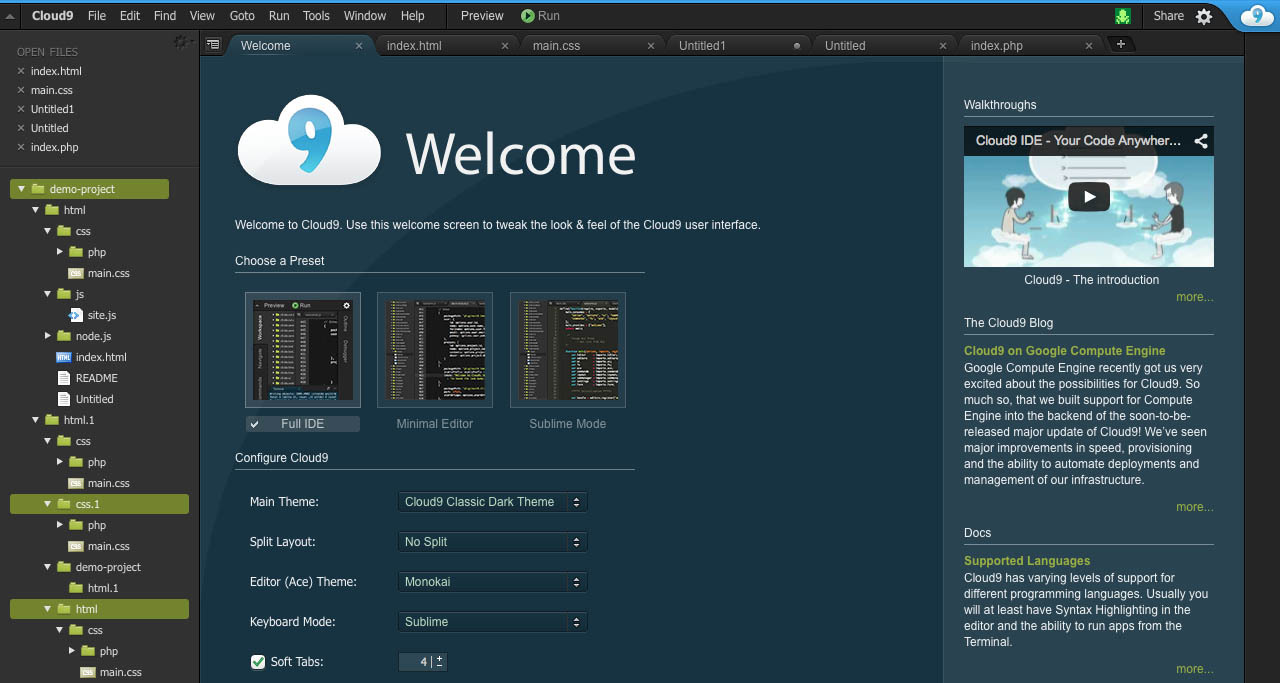
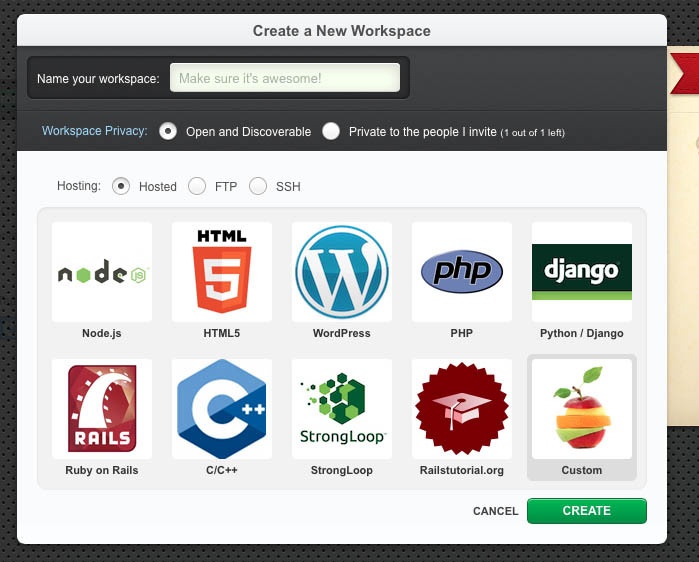
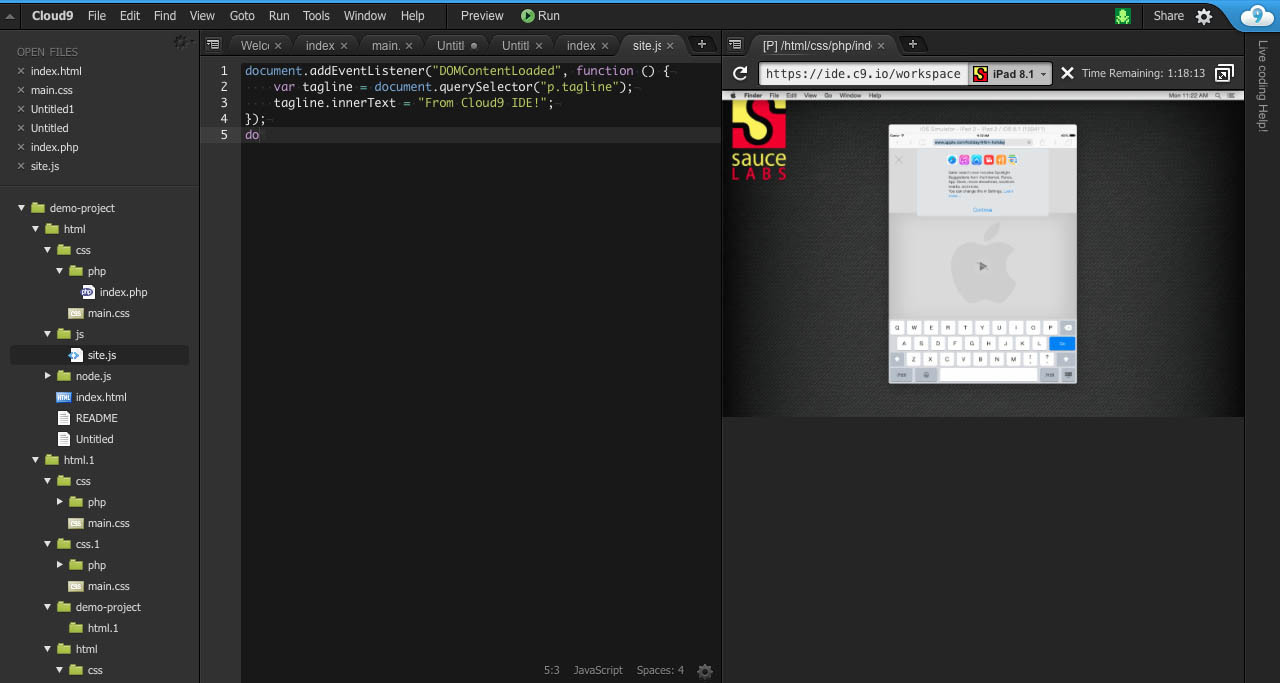
При первом запуске, Cloud9 предлагает выбрать или добавить проект. Его можно создать на основе виртуального сервера, ftp или ssh.

После этого открывается окно приветствия, на котором определяется тип отображения интерфейса (full ide, minimal editor, sublime text), цветовая тема и другие настройки. Слева расположен удобный файловый менеджер, поддерживающий drag & drob. Дизайн интерфейса выглядит стандартно, но эстетично.
Рабочую область можно разделить на несколько частей. Для исходного кода используется редактор «Ace-editor». Он разрабатывается командой Cloud9. Стоит заметить, что «Ace-editor» в их IDE, обладает меньшим числом багов, чем тот, что лежит в открытом доступе.
Cloud9 имеет такие полезные функции, как поиск по файлами, Go to Symbol/command/line, редактор изображений и историю файловых изменений. Также стоить учесть, что её исходный код находится в открытом доступе и любой желающий без коммерческой цели может его запустить на своем сервере (Ссылка).
При разработке сайтов в данной IDE, их результат можно посмотреть в отдельном блоке интерфейса. Этот «preview» обладает одной необычной возможностью, которая заключается в том, что сайт можно виртуально проверить в разных браузерах и на разных устройствах. Данная технология предоставлена компанией «Sauce labs».

В Cloud9 имеется окно настроек, в котором можно изменить комбинации клавиш, выбрать тему подцветки редактора, подобрать размер табуляций и так далее. Недавно появилась светлая тема интерфейса в плоском стиле.
При работе в ней я часто сталкивался с проблемами торможения интерфейса и зависания системы, а иногда и вовсе недоступности среды разработки, что плохо влияет на скорость создания сайтов.
Cloud9 является условно-бесплатной и имеет следующие тарифы:

Вывод: Cloud9 обладает большим набором функций, нестабильностью и зависаниями, возможностью управления проектами, создания виртуального сервера, добавления ftp доступа, тестирования сайтов в разных браузерах, на разных устройствах, просмотрщиком изображений и красивым редактором с небольшим набором функций.Ссылка
ShiftEdit

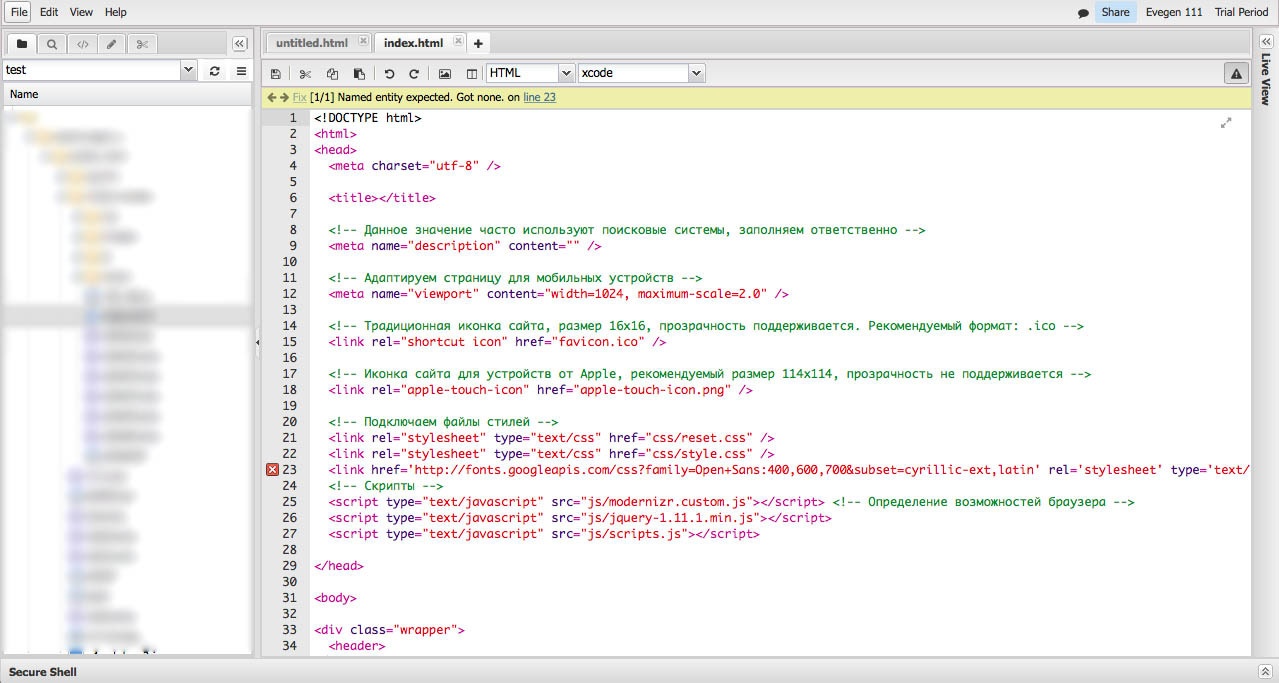
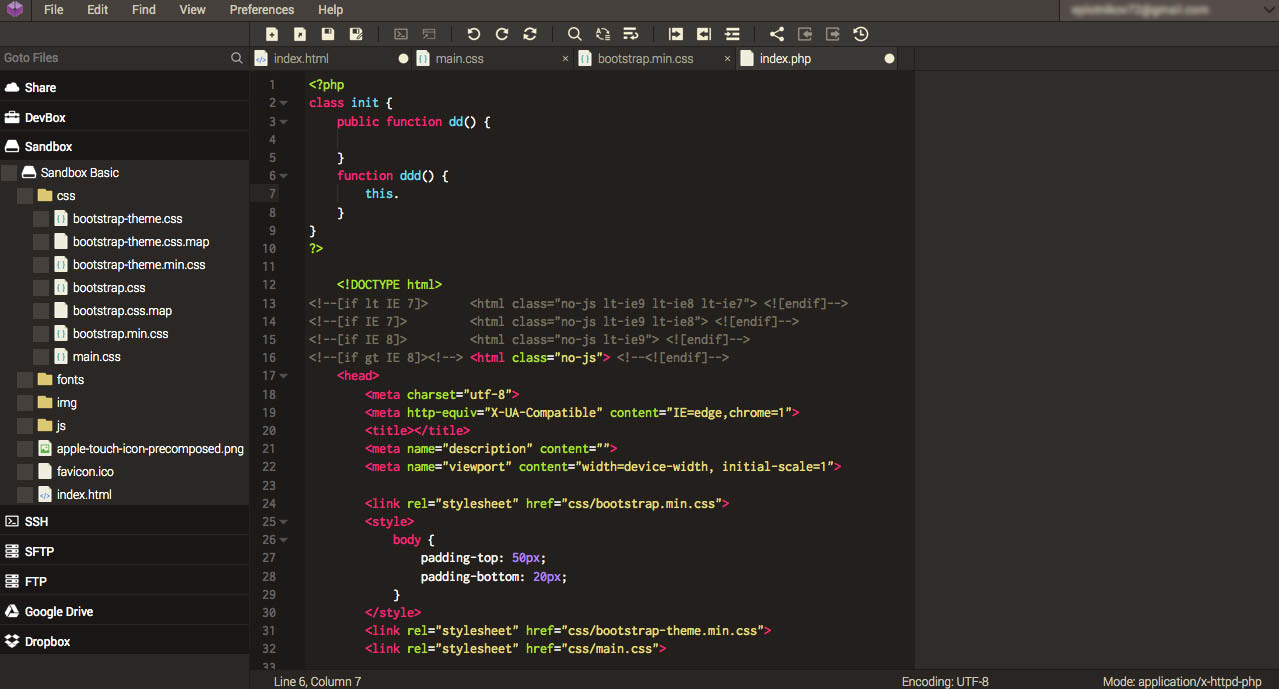
При первом знакомстве с ShiftEdit сразу бросается в глаза устаревший дизайн интерфейса, из эпохи Windows XP. Рассматриваемая среда разработки поддерживает ftp, sftp, google drive, dropbox, webdev, ssh и amazon s3. Файловый менеджер обладает не только стандартными возможностями, но и ещё механизмом drad & drop.
Редактор исходного кода использует бесплатную версию «Ace-editor» с присущими ей багами и небогатыми возможностями по сравнению с offline IDE. ShiftEdit обладает панелью навигации по коду и live режимом, который, к сожалению, мне так и не удалось нормально запустить как год назад, так и сейчас.
В данной среде разработки есть множество разных настроек: действие при открытии изображений, размер табуляций и шрифта у редактора кода, безопасность и так далее. Для просмотра изображений используется Pixir.
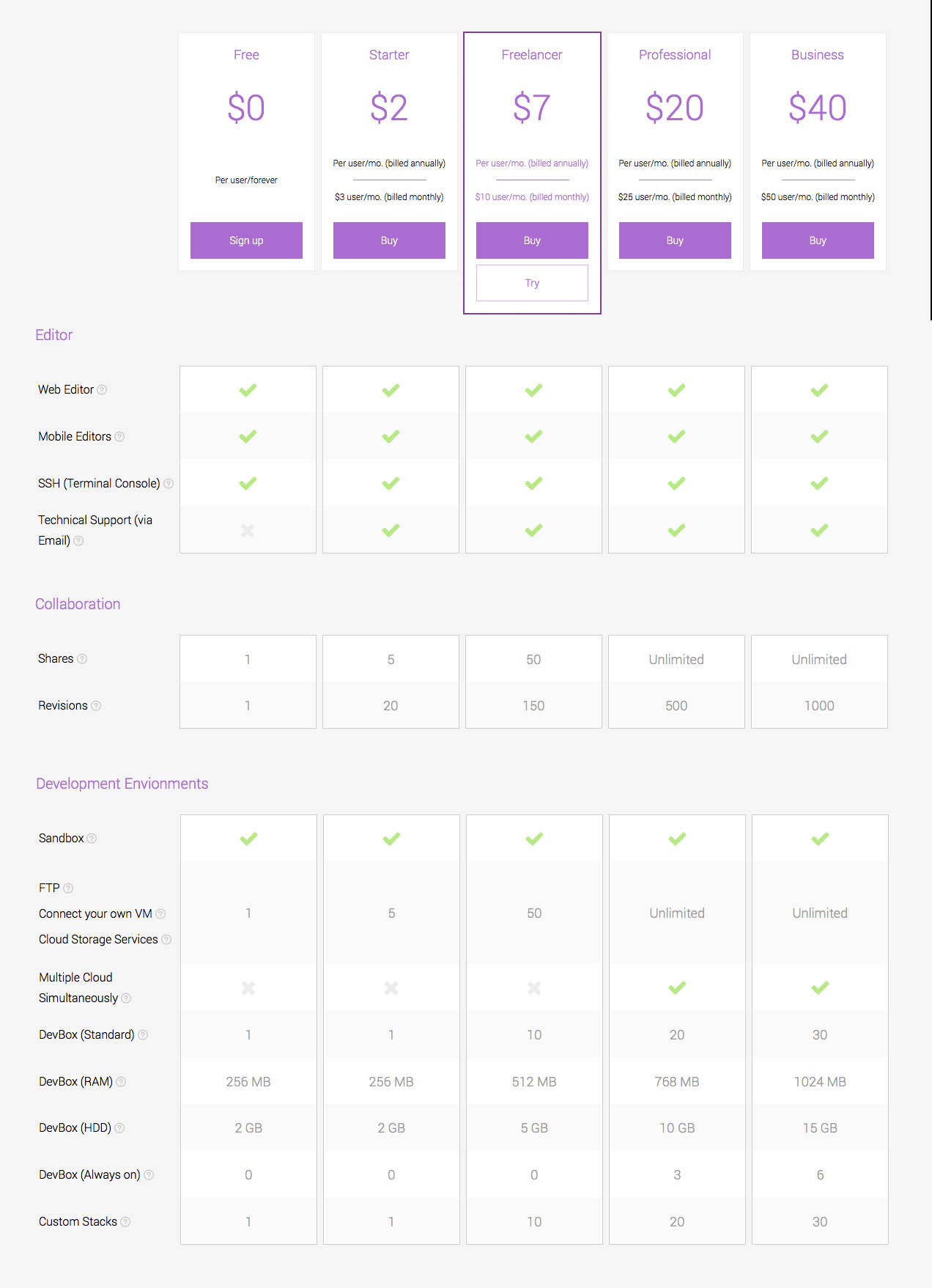
ShiftEdit условно-бесплатной и имеет следующие тарифы:

Вывод: данная среда разработки проста, имеет тяжелый и медленный интерфейс, поддержку ftp, sftp, google drive, dropbox, webdev, ssh и amazon s3, непонятный live-режим, неплохой файловый менеджер, а также она использует хороший, по меркам online-IDE, редактор «Ace-editor». Ссылка
Codeanywhere

Codeanywhere отличается от своих конкурентов тем, что имеет приложения под Android и iOS. К сожалению, они не очень хорошо адаптированы к мобильным платформам, как и их web-версия.
IDE является условно-бесплатной и имеет пять тарифов.

Она обладает стандартным, но стильным интерфейсом, где все на своих местах. В ней можно развернуть Development box для html5, node.js, php, ruby, c++ и python. Она поддерживает sftp, ftp, ssh, drobbox и google drive, а её редактор исходного кода работает на «CodeMirror». Как и большинство web-редакторов, она не имеет умного autocomplite, функций рефакторинга и остальных важных и удобных возможностей offline собратьев.
В системе можно выбрать кодировку, всевозможные опции редактора, определить, каким языком программирования отображать конкретный формат файла, указать тему подцветки из трех вариантов или создать собственную через интерфейс, изменить комбинации клавиш и так далее.
Вывод: данный продукт в отличии от своих конкурентов использует «CodeMirror» для редактора исходного кода, имеет функцию развертывания виртуального сервера, поддерживает sftp, ftp, ssh, drobbox и google drive, обладает drag & drop файловым менеджером и эстетичным интерфейсом. Ссылка
Заключение первой части: рынок online-IDE развивается медленно, её продукты стараются использовать все больше преимуществ online перед offline, забывая о важных возможностях desktop IDE, таких как: умный autocomplite и рефакторинг кода. Три из четырех продуктов обладают темным дизайном, поэтому можно предположить, что это тренд в дизайне online-IDE. Большинство из рассмотренных сред разработки поддерживают возможность создания виртуального сервера, drag & drop файлового менеджера, имеют условно-бесплатную бизнес-модель и используют редактор «Ace-editor». Практически все online-IDE не адаптированы под мобильные платформы, хотя это должно быть одним из их преимуществ. Среди существующих игроков больше всего выделяется Cloud9, с его неплохим редактором кода и функцией тестирования сайтов на любом устройстве.
В следующих статьях планирую рассмотреть по конкретным метрикам и критериям облачные среды разработки и desktop IDE, которые основаны на web технологиях.
Часть 2. Другая online-IDE.

Меня зовут Евгений, я веб-программист (5 лет) и проектировщик интерфейсов (7 лет). В 15 лет увлекся темой сред разработки, языков программирования и методов трансляции. В 17 лет создал полноценную IDE с интерпретатором под язык Object Pascal, а в дальнейшем провел множество экспериментов с компиляторами, языками программирования и java byte code.
Все началось с желания ускорить процесс своей работы, поэтому в течение двух лет я изучал новые технологии, придумывал способы упрощения кодинга, экспериментировал с интерфейсом и только потом стал писать исходный код online-IDE.

Решение сделать среду разработки в браузере было принято по пяти причинам:
- Хорошее знание веб-технологий.
- Простота реализации необычного интерфейса.
- Возможность открыть IDE на любом устройстве и в любом браузере без установки.
- Доступность эффективных инструментов на любой мобильной платформе (например firebug не только на ПК, но и на планшете).
- Механизм межсерверных вычислений, позволяющий реализовать множество интересных идей.
Каждый день в свободное от работы время я занимался его разработкой и при достижении версии 0.2 alpha я стал делать в нем сайты. Так я смог найти множество багов и проверить на практике необычный интерфейс. Какие-то решения убрал, какие-то добавил, но со временем стало уже понятно, что проект стал выходить за рамки «just for fun», про него стали спрашивать программисты, и я решил обратиться к IT-сообществу с вопросами, для чтобы продукт стал удовлетворять не только мои потребности, но и других веб-разработчиков.
Перед тем, как их задать, я хочу рассказать об его цели и текущих результатах его разработки.
Цель: создать облачную IDE для веб-программистов, которая бы упрощала и ускоряла их работу, за счет объединения возможностей самых мощных IDE (например: webstorm), простого дизайна Sublime Text и новых решений (слово «инновации» уже раздражает).
Планируемые возможности:
- Умный autocomplit.
- Функции рефакторинга.
- Live-режим (даже с php файлами).
- DOM-инспектор с консолью, который можно использовать в любом браузере, в том числе и на мобильных устройствах.
- Файловый контроль версий.
- Поддержка sftp, dropbox, github и google drive.
- Расширенный файловый менеджер.
- Возможность работы с локальными файлами.
- Специальный интерфейс под мобильные устройства.
- API для разработки плагинов.
- Поддержка многофайловых snippet'ов (например, Вы решили вставить слайдер на главную страницу сайта, и с использованием многофайлового snippet'а можно добавить не только код-заглушку, но и загрузить на сайт в автоматическом режиме файлы слайдера и вставить ссылки на них в соответствующие места исходника).
- Репозиторий плагинов и snippet'ов.
- Современные технологии упрощенного программирования (emmet, easy motion и т.д.).
- Удобное управление проектами.
- Работа с psd файлами.
- Парное программирование.
- Разворачивание сервера для тестирования своего кода.
- Поддержка популярных языков программирования и веб-технологий.
- Функции генерации кода.
- Простой, стильный и необычный интерфейс, упрощающий работу.
- Несколько полезных социальных функций, таких как объединение в группы.
- Простой графический редактор и просмотрщик изображений.
- Реализация интересных технологий, основанных на межсерверных вычислениях (например: анализ исходного кода на лету).
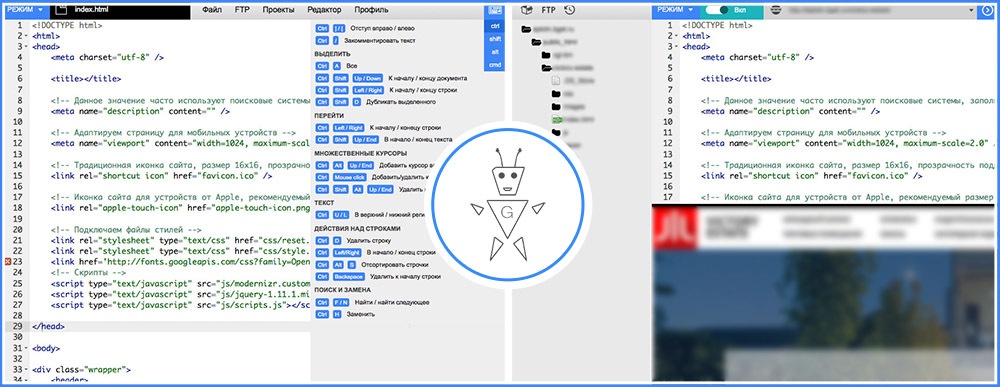
Сейчас уже готова архитектура, основные функции работы с ftp и исходным кодом, а также простой и удобный механизм управления проектами. В системе реализовано множество необычных интерфейсных решений, которые немного упрощают работу. В проектах запоминаются открытые файлы, ссылки в live-режиме, открытые ftp-сервера и все раскрытые в них папки. За основу редактора исходного кода взят Ace-editor, на данный момент я его дорабатываю, чтобы достичь функций умного autocomplite'a. В mr. Gefest имеется начальная версия live-режима.

Более подробно о среде разработки и необычных интерфейсных решениях я расскажу в следующих статьях, потому что на данный момент мне надо определить,какой минимальный функционал необходим Вам, как разработчикам сайтов, чтобы Вы смогли им эффективно пользоваться.
Для 1.0 alpha версии я планирую доработать интерфейс и реализовать следующие функции:
- Умный autocomplit для js, html, css, php.
- Стандартный и удобный файловый менеджер с контролем версий и с поддержкой sftp, github.
- Функцию быстрого перехода по ключевым элементам исходного кода (тэги, функции, классы, переменные и т.д., как в Subime Text).
- Полную поддержку Live-режима.
- Расширенный двухколонный файловый менеджер (в стиле total commander).
Поэтому, пожалуйста, напишите список функций online-IDE, которые для Вас важны. Вначале самые значимые. Например:
- Умный autocomplit для js, html, css, php.
- Стандартный и удобный файловый менеджер с контролем версий и с поддержкой sftp, github.
- и т.д.
Я надеюсь, что Вы отнесетесь к этому вопросу серьезно, потому что Ваши ответы важны для меня и дальнейшего развития этого проекта.
P.S.: тех, кто хотел бы помочь в разработке или в дизайне online-IDE, прошу написать мне личное сообщение, я надеюсь, что Вы найдетесь, ведь вместе мы сможем сделать всё гораздо быстрее.
P.S. 2: если Вы хотите первыми воспользоваться закрытой 1.0 alpha версией online-IDE, то напишите мне свою почту в комментариях или в формате личного сообщения.
P.S. 3: со своей стороны, я хочу поблагодарить ХабрХабр за предоставление бесплатного корпоративного блога по тарифу «Стартап», спасибо Вам большое!
P.S. 4: тех, кто читает статью 30-31 числа, «С наступающим», а тех, кто >= 1 января — «С новым 2015 годом»!

Автор: Teadon






