
Здравствуйте, дорогие разработчики!
Сегодня я хочу рассказать вам о том, как погрузиться непосредственно в создание игры так, чтобы можно было забыть об платформах, sdk, компиляторах, сборках, деплоях и прочих ide. Есть способ просто писать код на современном высокоуровневом языке и быстро его тестировать на всех платформах, поддерживаемых вашей хост осью.

Итак, кроме С++ и С# есть ещё язык, который даёт возможность разрабатывать кросс-платформенные игры — haxe.
Haxe это язык, компилятор для него, кросс-платформенная стандартная библиотека и система дополнений, расширений, библиотек — haxelib.
Язык больше всего похож на ActionScript и C#. Самая главная и сильная его сторона для меня — это возможность компилировать код, написанный на haxe, в код на других языках, например C++, JavaScript, C#, Java, PHP и другие. И при этом можно сделать специальные классы доступа (бинды) к библиотекам на языке, в который сейчас компилируется haxe код.
Но разработка на Haxe не была бы настолько привлекательной, если бы не snowkit.
snowkit = flow + snow + luxe + developers
Snowkit — это не только собрание библиотек, утилит и прочих инструментов для создания игр, но и сообщество, которое развивает и поддерживает этот проект, использует и интересуется им. Snowkit состоит из flow (проект менеджмент и сборка), snow (низкоуровневый абстрагированный от платформ системный api), luxe (высокоуровневый игровой движок, пока 2d).
Давайте посмотрим как это — разрабатывать на haxe-snowkit на примере из luxe.
Установка и настройка
Установим Haxe toolkit с официального сайта. При написании этой статьи использовалась windows, но для других десктопных систем всё описанное не должно сильно отличаться. Если использовать инсталлятор для windows, то он сам добавит нужные пути в path.
Для разработки под windows необходимо иметь установленную Visual Studio 2010 или выше, можно и Express. Я использую Express 2013 for Windows Desktop отсюда. Если мы хотим разрабатывать под андройд, то у нас должен быть установлен соответсвующий минимум (android sdk, android ndk, apache ant, jdk). Также в системе должны присутствовать соответствующие переменные окружения: JAVA_HOME и ANDROID_NDK_ROOT.
Теперь подготовим и проверим наше рабочее окружение. Сначала проверим, что haxe установлен и работает (в консоли):
haxe -help
haxelib
Теперь устанавливаем hxcpp через встроенную в haxe систему расширений:
haxelib install hxcpp
hxcpp — это поддержка компиляции в нативный код для разных платформ с использованием разных компиляторов.
Только чтобы проверить, что hxcpp поставился и работает:
haxelib run hxcpp
Устанавливаем flow, snow, luxe:
haxelib git flow https://github.com/underscorediscovery/flow.git
haxelib git snow https://github.com/underscorediscovery/snow.git
haxelib git luxe https://github.com/underscorediscovery/luxe.git
Настраиваем flow:
haxelib run flow config build.android.sdk "pathtoandroid-sdk-windows"
haxelib run flow config build.android.ant_path "pathtoapache-ant-1.9.4binant.bat"
Запуск тестового проекта
Далее, для того, чтобы убедиться в работоспособности текущей системы, скопируем директорию /haxe/lib/luxe/git/samples/alphas/1_0_parrott
в какую-нибудь другую директорию, удобную для тестов. И теперь в консоли в этой директории:
haxelib run flow

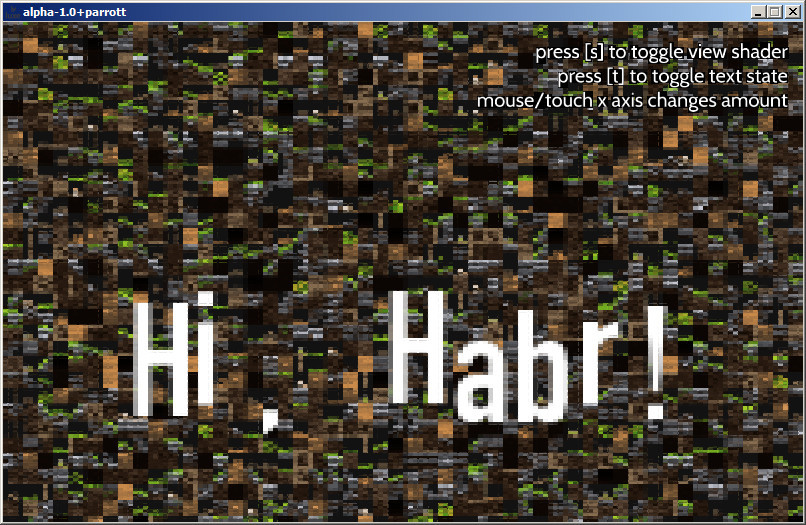
Если не было никаких ошибок в установке или компиляции, то должно появиться окошко с запущенным приложением.
На разных системах это может выглядеть вот так:
haxelib run flow windows
haxelib run flow linux
haxelib run flow mac
Но самое интересное начинается здесь:
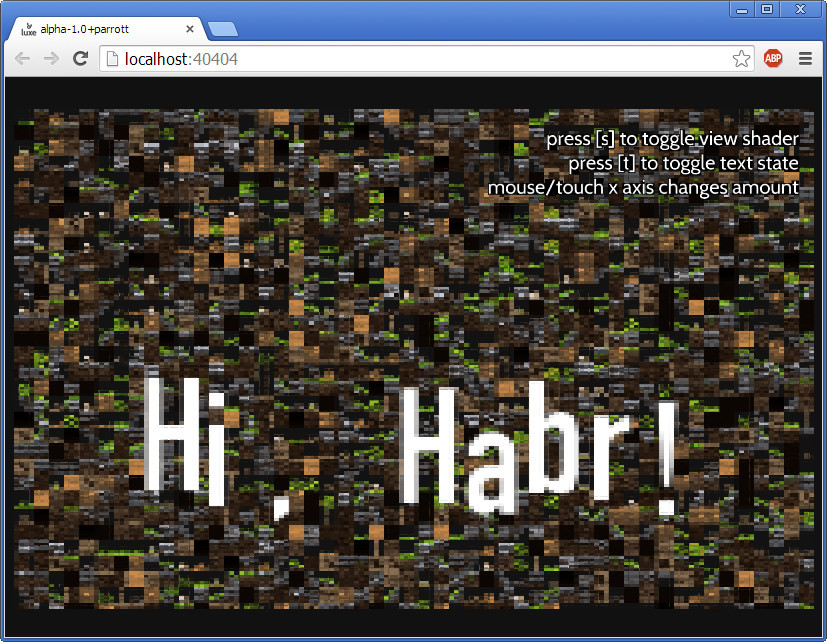
haxelib run flow web

flow мало того что сам правильно скомпилирует haxe-код в JavaScript, но и подготовит ресурсы, создаст страничку, запустит тестовый web-сервер для вашей системы и откроет браузер на этой страничке. И точно так же для android:
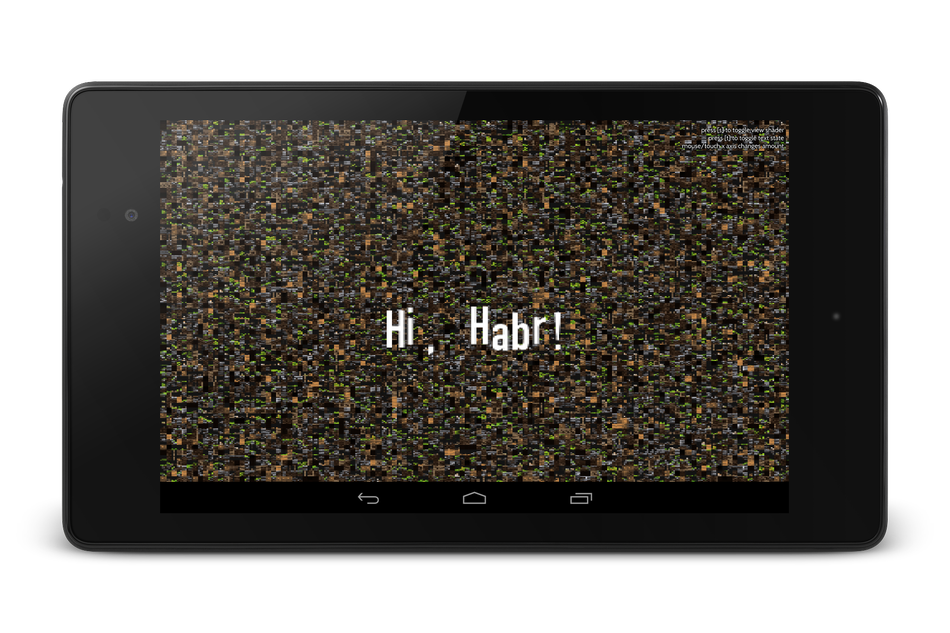
haxelib run flow android

Компилируется нативный для android код, копируются нужные для android-проекта файлы, ресурсы, иконки, создается проект, потом проект собирается с помощью android sdk и заливается на устройство.
Ах! Это было, действительно, прекрасно! Вы не находите?!
Интеграция с Sublime
Но что делает разработку ещё приятнее, так это интеграция с Sublime Text 3. Основатель всея snowkit Свен Бергстом (Sven Bergström) предлагает два варианта:
- FlashDevelop, но только под windows;
- Sublime Text 3 c плагинами его собственного производства.
Преимущество второго варианта — это его кроссплатформенность, однако это закрытое и платное ПО. Только потому, что Sublime меня пока радовал, я попробовал начать с него и, пожалуй, не ошибся. Допускается, что установлен Package Control отсюда.
Вводим в command pallete:
Package Controll: Add Repository
https://github.com/underscorediscovery/sublime_haxe_completion
Package Controll: Add Repository
https://github.com/underscorediscovery/sublime_flow
Package Controll: Install Package
sublime_flow
Package Controll: Install Package
sublime_haxe_completion
Далее в открытом Sublime добавим директорию с проектом, в корне которого присутсвует файл .flow (project.flow или любое другое удобное имя файла), и откроем этот файл. Теперь в контекстном меню основной рабочей области Sublime должен появиться пункт «Set as current flow project».
Осталось только нажать Ctrl+B. Теперь в контекстном меню любого .flow или .hx файла будет пункт «flow status», с помошью которого можно изменить настройки сборки и запуска проекта, например debug, verbose, целевой платформы. В моём случае это windows, android, и теперь, благодаря flow-snow-luxe, ещё и web.
Но стоит поставить пару виртуалок, установить на них нужные тулзы и открыть проект sublime — я супер-мега-инди windows-linux-mac-android-ios-webgl разработчик игр! Надеюсь, после этой статьи таким буду не только я.
Ссылки
» haxe.org
» lib.haxe.org
» snowkit.org
P.S. Для меня знакомство с haxe и snowkit началось с постов переводов zzzzzzerg: раз и два. Огромное спасибо ему за то, что показал эту штуку.
Автор: JeriX





