Polymer — это специальная библиотека для создания и использования веб-компонентов, а веб-компонент можно определить, как выделенный и независимых HTML код, включающий шаблоны, стили и сопутствующую js-логику. Кстати, недавно на Хабре была интересная статья Веб-компоненты в реализации Polymer от Google о том, что же такое Polymer и чем он может быть полезен.

На самом деле, задача Polymer не только упростить создание сайтов, Polymer должен помочь создавать веб-приложения, способные без дополнительного вмешательства функционировать на различных устройствах: от десктопов и мобильных платформ до телевизоров. Polymer можно назвать воплощением Material Design'а для веба.
И специально для тех, кто интересуется будущим веб и вообще приложений (да-да, эти миры очень тесно связаны! И, если вдуматься, то Polymer связывает их еще больше) мы подготовили профессиональный транскрипт видео докладов с Google IO:
- Polymer: Creating responsive UIs
- Polymer: making Web Components accessible
- Componentize the Web
- Polymer: Interacting with Google Services using nothing but HTML
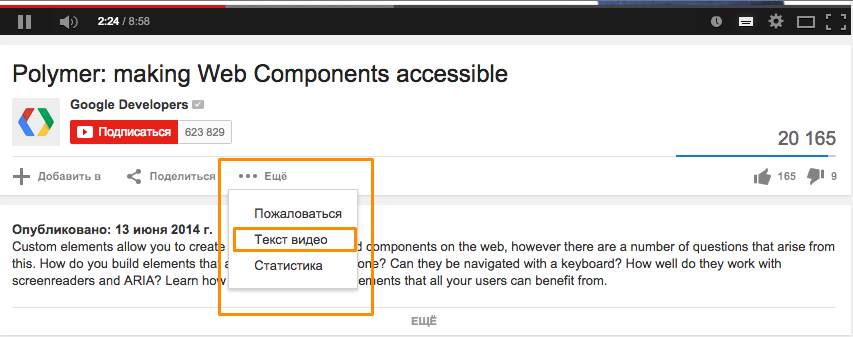
Для того, чтобы включить субтитры на русском языке выберите Еще -> Текст видео.

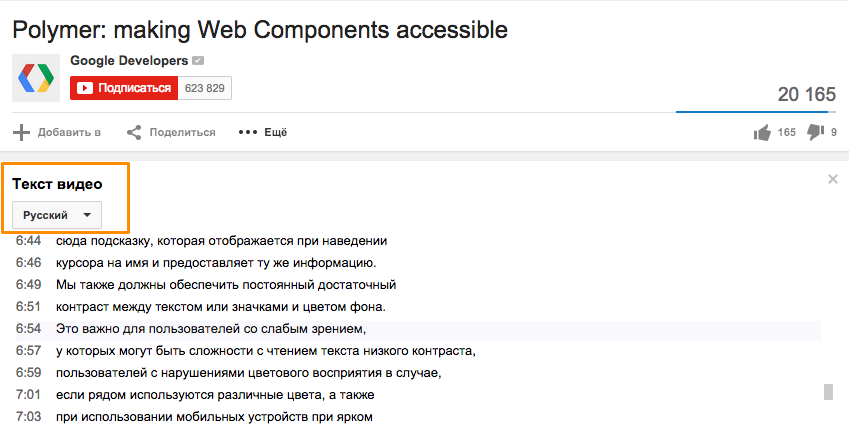
Далее Русский. И всё — можно изучать.

Polymer и Android L
Для мобильных разработчиков будет интересно, что теперь в Android L компонент WebView, используемый для отображения в приложениях HTML содержимого, поддерживает Polymer без использования полифилов (полифилы — это кросс-браузерные фрагменты кода, которые добавляют недостающую функциональность в те или иные браузеры). Подробнее в статье Новый Chromium WebView теперь обновляется через Google Play и поддерживает Web Components.
Polymer в боевых условиях
Примеры использования Polymer можно найти на этом сайте. Одним из наиболее интересных примеров можно назвать Chrome Dev Editor (CDE). CDE — это среда для разработки Chrome-приложений на JavaScript или Dart. Интересно, что CDE — это само по себе Chrome приложение, написанное на Dart с использованием Polymer.
Автор: Developers_Relations





