Вы пишите лишнюю документацию для вашего проекта? Нет? Тогда вам ее недостаточно!
Угадать для каждого конкретного проекта необходимый объем технической документации крайне сложно и важно. Важно — потому, что от этого зависит скорость процесса, качество и стоимость. Сложно — потому что сам процесс может меняться со временем, могут меняться исполнители, да и для заданного состояния процесса не так просто подобрать нужный набор и объем документации.
Здесь хотел бы рассказать о своем подходе к документированию работ по небольшим проектам. Небольшой проект это: руководитель-аналитик, 1-3 разработчика, тестеровщик или что-то подобное. Под документацией я понимаю какие-либо артефакты, создаваемые для поддержки следующих процессов: обсуждения, управление требованиями, управление изменениями, управление версиями. Другие процессы я не документирую.
Инструментарий
Я использую Enterprise Architect, AxureRP, Github, Skype. Это все.
Обсуждения
Фиксирую результаты всех переговоров. Это занимает минуту, но позволяет в дальнейшем отвечать на такие вопросы: «Зачем нам это было нужно?», «Почему нам теперь это не нужно?». Первая группа вопросов может возникнуть при косяках в аналитической части или по причине возврата к какой-либо старой функциональности. Вторая группа вопросов позволяет с большей уверенностью принимать решения на поворотных моментах.
На github создал в wiki страничку «Meeting minutes» в которой в хронологическом порядке записываю результаты обсуждения. Указываю дату и в названии предмет обсуждения. Пишу сразу на github. Таким образом имею одну страницу с результатами всех обсуждений. Если обсуждение было текстом в Skype, то в Skype веду одно сообщение, которое редактирую и прошу подтверждения. Копирую на github вместе с подтверждением. Средний объем записи к одному обсуждению 5-10 строк.
Требования
Здесь немного сложнее. Я фиксирую: пользовательский интерфейс, предметную область, текст требований для каждой итерации.
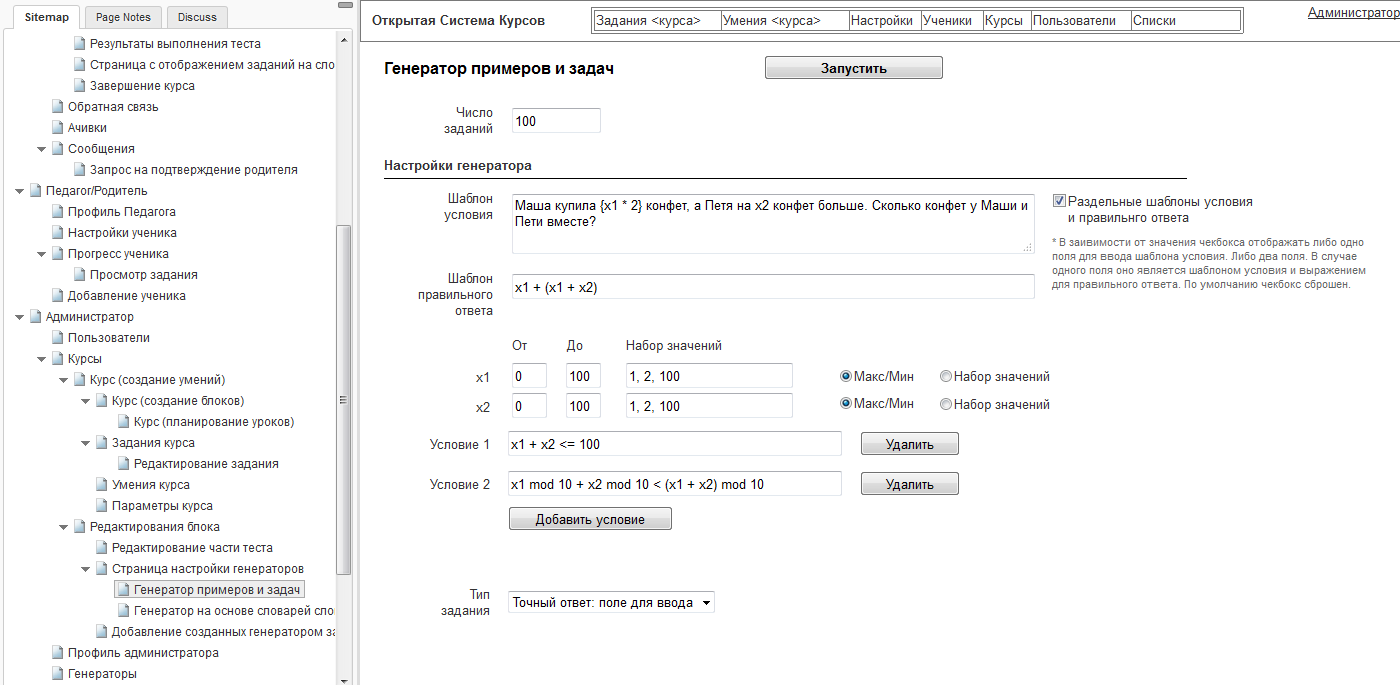
Пользовательский интерфейс — использую AxureRP. Документирую детально — с точностью до кнопки, добавляю динамику переходов по страницам, обновление частей страниц. Очень помогает для ускорения доставки задания до разработчиков, для выявления собственных ошибок в проектировании решения для нужных пользовательских сценариев. Публикую интерфейсы для общего доступа и использую ссылки на нужные страницы в требованиях и обсуждениях. Очень удобно. Интерфейсы обновляю сразу же после каждого изменения.
Вот так выглядит самый обычный мой прототип интерфейса:

Предметная область — использую Enterprise Architect только как рисовалку ER-диаграмм. Этот этап очень важен для меня, так как на нем я вылавливаю множество предложений по изменению предложенной реализации, которые позволят получить те или иные преимущества в дальнейшем, продумываю структуры хранения данных и т.д. В совсем мелких проектах часто опускаю эту составляющую. Картинки получаемых диаграмм публикую вместе с прототипами на axshare и также даю на них ссылки в заданиях на итерацию или в обсуждениях в Skype для того чтобы разработчики лучше поняли задачу или для того чтобы предметно обсудить задачу с заинтересованным лицом. Также очень удобно прямо с прототипа пользовательского интерфейса дать ссылку на диаграмму, чтобы разработчик не терял контекста при чтении требований.
Требования — Пишу сразу на github. На github в wiki сделал отдельную страничку, на которой в хронологическом порядке содержатся все изменения (соответственно все итерации). Использую ссылки на прототипы и диаграммы предметной области. Описываю только логику. Если писать больше и подробнее, то резко возрастают затраты на поддержание документации. Средний объем 4-5 абзацев по 1-10 строчек. Итерации у нас обычно 3-10 дней.
Такой подход позволяет на одной странице увидеть всю хронологию итераций и аналитику и разработчику. Также, что очень важно, я использую эту же страницу для записи планов на следующие итерации. Текущую итерацию выделяю либо цветом либо просто жирным текстом. Иногда указываю даты факта/плана дат начала и окончания итерации. Чем дальше планируемая итерация от текущей тем более тезисное изложение, чем ближе тем более детальней. Использую описания будущих итерация для обсуждения с разработчиками и другими участниками процесса.
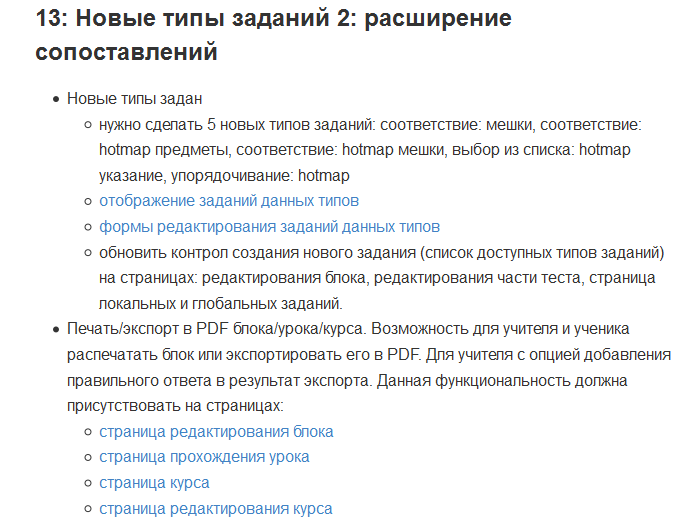
Типичный пример требований на итерацию:

Подсчитал, что в среднем на документирование требований к итерации (в среднем один раз в неделю) уходит 2-3 часа: 1 час на предметную область, 1 на проектирование интерфейсов и до 1 часа на текстовое описание требований.
Изменения
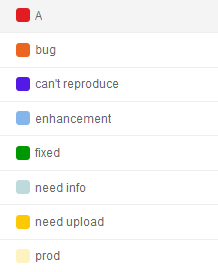
Изменения определил двух видов: bug и enchencement. Как трекер использую тот же github. Со временем пришел к следующему набору меток задач:

И к следующим правилам проставления статусов:
Создание. Аналитик делаем таск (bug или enhancement), опционально указываем если ошибка на боевом и на тесте ее нет — как (prod), и опционально указываем если исправить нужно срочно ( А ).
Работа Разработчик проверяет нет ли тасков с меткой ( A ). Если есть берет его, если нет берет очередной. Читает и либо исправляет (need upload), либо говорит, что не может воспроизвести (can't reproduce), либо нужно больше информации (need info).
Информация Если нужна наша реакция Аналитик отвечает в каментах и снимает (can't reproduce/need info) или закрывает таск.
Работа Разработчик исправляет, если таск не снят и ставит (need upload).
Заливка на тест Разрбаотчик заливает, снимает need uplaod, ставит fixed на то что залито на тестовый сервер. Если баг указан с боевого, то Разработчик не ставит fixed пока не будет изменений на боевом.
Проверка на тесте Тестеровщик смотрт и либо закрываем таск, либо оставляем открытым и снимает fixed.
Заливка на боевой Разработчик заливает на боевой: — все закрытые, которые fixed (при этом снять fixed) — все открытые у которых есть (prod) и (need upload).
Проверка на боевом Тестеровщик тестирует те баги, которые (prod) и (fixed), если все OK то закрываем таск.
* У меня в вики подставлены реальные имена разработчиков и других участников процесса. Помогает.
Версии кода
Тут все совсем обыденно. Использую github.
Заключение
Я пришел к такому формату работы за несколько лет работы в роли аналитика/руководителя проекта, работая как над проектами автоматизации небольших предприятий, так и обычных интернет сервисов. Изложенное, возможно банально, но это действительно экономит время, позволяя всей команде быть в курсе событий и не терять времени на поддержки лишних документов.
Спасибо.
Автор: kostbash






