Шестьдесят два процента данных в сети составляют изображения, и мы каждый день создаем все больше байтов изображений. Это было бы потрясающе, если бы все они использовались по назначению. Но на маленьких экранах или на экранах с низким разрешением большая часть этих данных превращается в хлам.
Почему? Даже несмотря на то, что Интернет был создан таким образом, чтобы доступ к нему мог получить кто угодно, через что угодно, только недавно разнообразие устройств достигло того уровня, чтобы спровоцировать масштабное движение в сторону отзывчивого дизайна. Когда мы создаем отзывчивый дизайн, наш контент элегантно и эффективно вливается в любое устройство. Весь наш контент, за исключением растровых изображений. Растровые картинки имеют фиксированное разрешение. Их сосуд – его преподобие с его печально одиноким src— не может адаптироваться.
Столкнувшись с выбором – либо делать страницы размытыми для некоторых или медленными для всех – большинство дизайнеров выбирают последний вариант, отправляя всем изображения, предназначенные для заполнения огромных экранов с высоким разрешением. То есть, хлам.
Но! Спустя три года споров появилось несколько элементов разметки, способных решить проблему с отзывчивыми изображениями:
• srcset
• sizes
• picture
• и наш старый друг source (взятый из тегов audio и video)
Эти новые элементы и атрибуты позволяют нам размечать, изменять и преподносить каждому клиенту исходник, который максимально ему подходит. Они пробились в официальные спецификации и их первую полноценную реализацию – в Chrome 38, выпущенном в сентябре. С их элегантным снижением требований и полизаполнением, позволяющим сократить разрыв, мы можем и должны начать использовать отзывчивые изображения уже сейчас. Поэтому, начнем!
Давайте возьмем существующую веб-страницу и сделаем изображения на ней отзывчивыми. Это можно сделать в три этапа, применяя по очереди каждый новый элемент разметки:
1. Делаем, чтобы наши изображения эффективно масштабировались, с помощью srcset и sizes.
2. Режиссируем наши изображения с помощью picture и source media.
3. Обеспечиваем альтернативный формат изображений с помощью picture и source type.
В процессе мы сами увидим, насколько новые функции повышают производительность.
Статус-кво
Наверное, меня не так волнует быть старым, как быть толстым и старым
Бенджамин Франклин (или это был Питер Гэбриэл?)
В качестве нашего объекта мы возьмем небольшую страницу о лоскутных одеялах. Это простая отзывчивая страница. Здесь немного контента: только огромные изображения (одеял!). Мы хотим показать одновременно и общий дизайн каждого одеяла, и как можно больше сложных деталей. Поэтому для каждого одеяла мы представляем два изображения:
1. Общий вид одеяла, подогнанный под ширину абзаца
2. Подробное изображение, занимающее 100 процентов ширины экрана
Как бы мы устанавливали размер и размечали наши изображения без новых элементов разметки? Сначала целые одеяла. Чтобы убедиться, что они всегда будут выглядеть четко, нам необходимо определить максимально-допустимый размер их макета. Вот пример CSS:
* {
box-sizing: border-box;
}
body {
font-size: 1.25em;
}
figure {
padding: 0 1em;
max-width: 33em;
}
img {
display: block;
width: 100%;
}
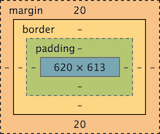
Мы можем рассчитать максимальную ширину отображения img, взяв максимальную ширину (max-width) изображения (figure), отняв от нее отступ (padding) и преобразовав «em» в пиксели:
100% <img> width x ( 33em <figure> max-width - 2em <figure> padding ) x 1.25em <body> font-size x 16px default font-size = 620px
Или мы можем схитрить и заглянуть в инструменты разработчика:

(Я предпочитаю второй способ.)
Любым из способов мы получаем максимальную ширину отображения img целого одеяла в 620 пикселей. Мы сделаем наше исходное изображение в два раза больше, чтобы подогнать под экраны вдвое большего размера – шириной 1240 пикселей.
Но как быть с нашими подробными изображениями? Они растягиваются, чтобы заполнить всю ширину окна, размер которого не имеет фиксированного верхнего предела.
Давайте подберем для него какой-нибудь стандарт побольше и увеличим, скажем, до 1920 пикселей в ширину. Когда мы отображаем наши изображения в таких размерах, наша страница становится довольно «тяжелой» и весит 3,5 Мб. Все, за исключением 5,7 Кб, здесь занимают изображения. Мы можем догадываться, что множество байтов таких изображений составляют невидимый излишек при отображении на маленьких экранах с низким разрешением – но насколько много? Давайте разберемся.
Первая стадия: масштабирование с помощью Scrset и sizes
Первая проблема, с которой мы столкнемся: заставить изображения эффективно масштабироваться под любую ширину окна и разрешение экрана. Мы примерим несколько разрешений нашего изображения, чтобы иметь возможно выборочно отправлять огромные исходники на огромные экраны и/или экраны с большим разрешением, и более компактные версии для всех остальных. Как? С помощью srcset.
Вот одно из наших подробных изображений на всю ширину окна:
<img
src="quilt_2-detail.jpg"
alt="Detail of the above quilt, highlighting the embroidery and exotic stitchwork." />
//quilt_2-detail.jpg занимает 1920 пикселей в ширину. Давайте сделаем две более компактные версии, например, таким образом:
<img
srcset="quilt_2/detail/large.jpg 1920w,
quilt_2/detail/medium.jpg 960w,
quilt_2/detail/small.jpg 480w"
src="quilt_2/detail/medium.jpg"
alt="Detail of the above quilt, highlighting the embroidery and exotic stitchwork.">
Первое, на что нужно обратить внимание в отношении img – это то, что в нем до сих пор есть src, который будет загружаться в браузерах, не поддерживающих новый синтаксис.
Для более функциональных клиентов мы добавили кое-что новое: атрибут srcset, который содержит разделенный запятыми список URL исходников. После каждого URL мы прописываем «характеристику ширины», которая указывает ширину каждого изображения в пикселях. Ваше изображение имеет размер 1024 x 768? Поставьте 1024w после его URL в srcset. Браузеры, поддерживающие srcset, будут использовать эти значения ширины в пикселях и все, что они знают о текущей среде просмотра, чтобы выбрать, какой из исходников загрузить.
Как они выбирают? Вот, что я больше всего любою в атрибуте srcset: мы не знаем! Мы не можем знать. Логику подбора специально не раскрывают.
Первые предложенные решения проблемы отзывчивых изображений попытались дать авторам больше контроля. Мы бы несли ответственность, создавая исчерпывающие наборы медиа запросов – планы действий, перечисляющие все комбинации размеров и разрешений экранов, с исходником, подогнанным под каждый из них.
Srcset оберегает нас от самих себя. Подробное управление все равно доступно, когда оно нам необходимо (об этом чуть позже), но большую часть времени нам лучше убрать руки с клавиатуры и дать браузеру свободу. Браузеры обладают кладезем знаний об экранах, окнах, соединении и параметрах. Уступая контроль (описывая наши изображения, вместо того, чтобы назначать определенные исходники для тысяч вариантов), мы позволяем браузеру задействовать эти знания. Мы получаем лучший (ориентированный на будущее) функционал при значительно меньшем количестве кода.
Автор: Irina_Ua






