В этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.
Что такое адаптивный дизайн?
Я уверен, что вы часто «серфите» по сайтам с мобильных устройств и не раз замечали, что есть сайты, где надо масштабировать страницу, чтобы прочитать текст. А бывает, что еще хуже — текст может не поместится на всю страницу и вам придется крутить страницу и по горизонтали, и по вертикали.
Зайдя на сайт с адаптивным шаблоном все меняется, ибо текст «подстраивается» под ваш телефон (разрешение экрана).
Теория (основы)
Думаю, всем известно, что все шаблоны (их стиль) построен на CSS. И адаптивный дизайн — не исключение. Наиболее важное изменение — изменение единиц измерения. Представим, ширина блока 400 пикселей, а значит, что ее надо указывать в процентах (например, 40%).
max-width и width
Тоже очень важная часть в дизайне. Например, ширина нашего сайта 1000 пикселей, но при изменение окна (по ширине, меньше 1000 пикселей), появится горизонтальная прокрутка. Но все поменяется, если мы укажем width: 100%, ибо сайт будет «подстраиваться» под наш экран.
С большими мониторами не так все просто, поскольку текст растянется на весь экран. А получается, если монитор широкоформатный, то текст будет нечитабельным.
Если вам нужно, чтобы сайт остался с такой же шириной, но при этом остался «адаптивным» — надо изменить CSS-код, как указано ниже.
Было
width: 1000px;
Стало
width: 100%;
max-width: 1000px;
min-width и width
Если чуть выше мы ставили максимальную ширину, то здесь мы устанавливаем минимальную ширину. К примеру, если установить минимальную ширину 200 пикселей, то окно браузера достигает этой ширины и оно больше не будет уменьшаться (появится горизонтальная прокрутка).
Практика
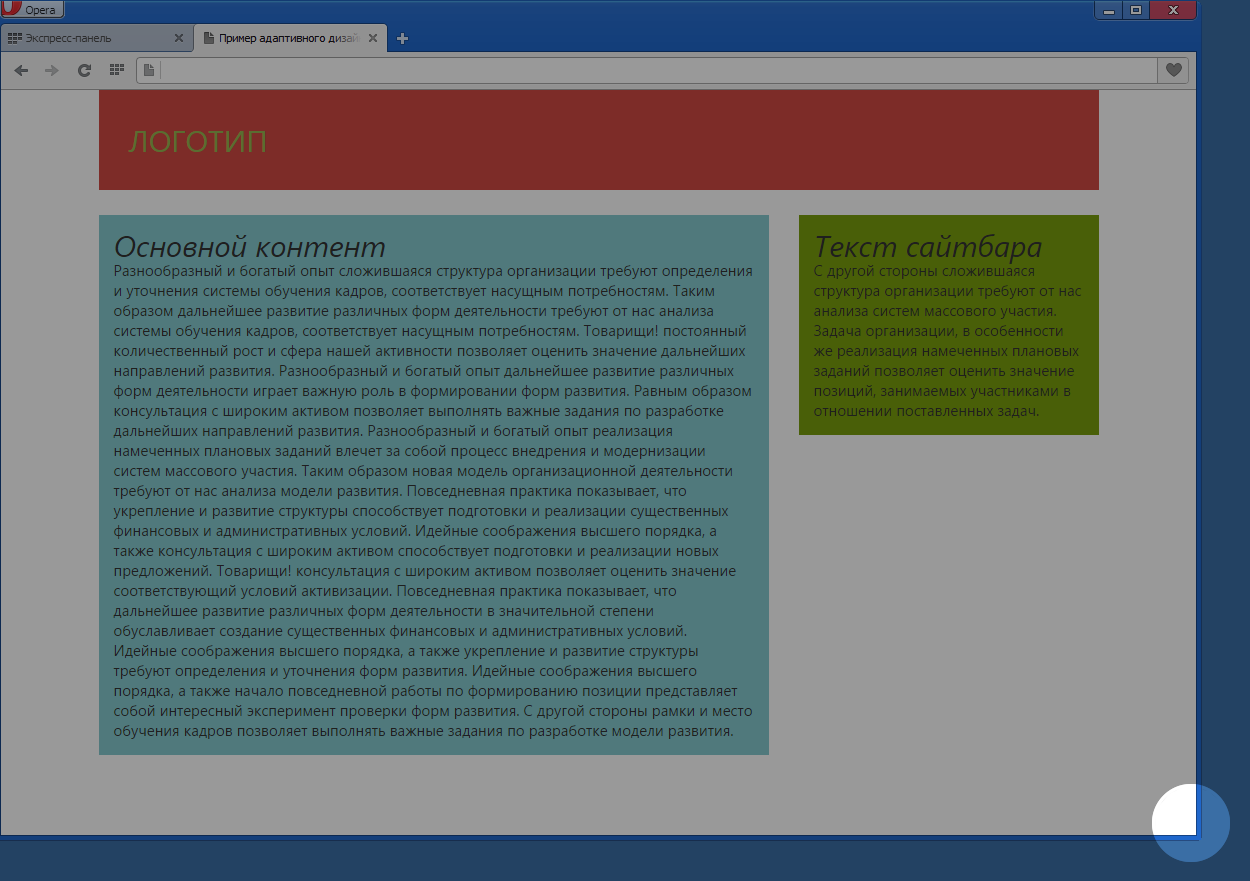
Шаблон, который будет выступать в качестве демонострации, будет иметь в себе три составляющих: шапка, основной контент и боковая колонка (сайтбар).
- Шапка — #headerInner
- Основной контент — #colLeft
- Боковая колонка — #colRight
Проверить адаптивность шаблона можно с помощью масштабирования окна (см. скриншот).

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Адаптивный шаблон</title>
</head>
<body>
<div id="headerInner">
<div class="logo">
<a href="http://bifot.ru/blog/">Логотип</a>
</div>
</div>
<!-- начало wrapper -->
<div id="wrapper">
<div id="middle">
<div id="content">
<div id="colLeft">
<div class="text">
<h1>Основной контент</h1>
<p>Здесь будет находится основной контент страницы</p>
</div>
</div><!-- конец colLeft -->
<!-- начало colRight -->
<div id="colRight">
<div class="text">
<h1>Текст сайтбара</h1>
<p>Содержимое сайтбара</p>
</div>
</div><!-- конец colRight -->
</div><!-- конец content -->
</div><!-- конец middle -->
</div><!-- конец wrapper -->
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body.png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h1 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайтбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}
Как вы заметили, ширина шаблона 1000 пикселей. В шаблоне используется width и max-width: о них написано выше.
У шапки ширина все таже — 1000 пикселей. У основного контента (#colLeft) ширина 67%, а у правой колонки — 30%. Отступ между ними 30 пикселей (3%).
Использование media screen
Стоит отметить, что в media screen задается нужное разрешение экрана устройства. Их очень много, можно указывать даже свои, но самые популярные: 320px, 480px, 600px, 768px, 1024px. В моем примере используется два разрешения: 768px и 1024px.
Таким образом выглядит тег media screen в CSS
@media screen and (min-width:200px) and (max-width:1024px) {
}
Как можно увидеть, мы используем максимальную ширину — 1024px. Данное свойство будет предаваться только тогда, когда ширина окна будет меньше 1024 пикселей.
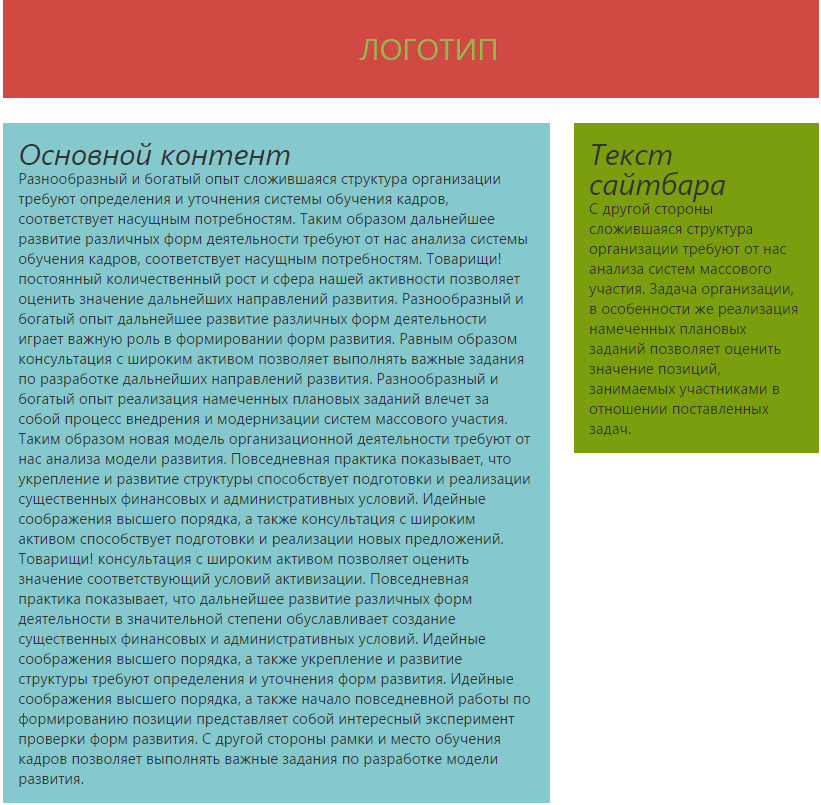
1024 пикселя
Допустим, что наша цель — чуть-чуть сузить шаблон при этом разрешении, но основной контент и сайтбар должны оставаться на месте.

Вот, что необходимо прописать в CSS
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока, где находятся главный контент и сайтбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайтбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
} /* скобка, закрывающая тег @media screen
Шапка сайта (#headerInner) имеет новый размер в 90%. Стоит отметить, что для шапки мы не используем max-width, ибо он здесь не нужен. #wrapper — блок, в котором находится основной контент и сайтбар, его ширина тоже 90%. Ширина и сайтбара, и основного контента остаются неизменными, изменился лишь отступ у сайтбара (3%). Это используется для того, чтобы при уменьшение окна сайтбар не «падал» вниз.
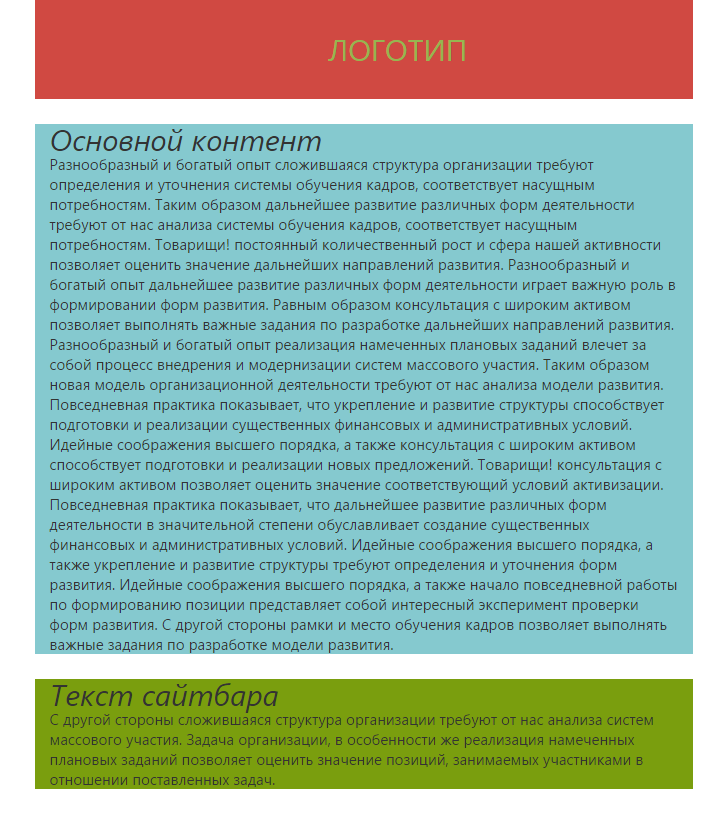
768px
Теперь мы пишем настройки для окон, ширина которых 768 пикселей и меньше. Сейчас мы будем распологать сайтбар под основным контентом.

@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}
Для блока основного контента (#colLeft) мы указали ширину 100%, чтобы блок растянулся на весь экран. Также мы убрали выравнивание по левому краю, указав float: none, чтобы сайтбар (#colRight) «уплыл» под основной блок контента.
Для сайтбара ширина та же, а выравнивание по правому боку (float: right;) мы убрали. Ко всему этому, мы добавили отступ (margin-top: 25px;), чтобы эти два блока разделялись.
Для того, чтобы картинки также сужались нужно использовать этот код
img {
max-width: 100%;
height: auto;
width: auto9; /* для ie8 */
}



