Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
- Руководство по SVG-анимациям (SMIL)
- XNG: решение проблем GIF через SVG
- Теги недели от DevShelf.us, хаба статей о веб-разработке: лучшие статьи на тему SVG и GruntJS .
 Релиз WebStorm 9: поддержка Meteor, React и JSX, а так же интеграция Gulp и прочие плюшки
Релиз WebStorm 9: поддержка Meteor, React и JSX, а так же интеграция Gulp и прочие плюшки Пример процесса FE-разработки
Пример процесса FE-разработки Chrome и Android продвигают HTML5 все дальше
Chrome и Android продвигают HTML5 все дальше Google и качество кода HTML/CSS
Google и качество кода HTML/CSS  Обновляющаяся курируемая подборка материалов по оптимизации веб-производительности
Обновляющаяся курируемая подборка материалов по оптимизации веб-производительности  Создание одностраничного приложения с помощью веб-компонентов
Создание одностраничного приложения с помощью веб-компонентов

 Оптимизация SVG для веба
Оптимизация SVG для веба  Более эффективный и огранизованный процесс работы с SVGs
Более эффективный и огранизованный процесс работы с SVGs ZorroSVG — замена тяжелых полупрозрачных PNG на JPG с SVG маской
ZorroSVG — замена тяжелых полупрозрачных PNG на JPG с SVG маской

 SVG и цвета в шрифтах OpenType
SVG и цвета в шрифтах OpenType

 Как работает SVG Shape Morphing
Как работает SVG Shape Morphing  Самые популярные мифы и заблуждения по поводу SEO
Самые популярные мифы и заблуждения по поводу SEO  HTML5 Rockstars: интервью с разработчиком Foot Chinko
HTML5 Rockstars: интервью с разработчиком Foot Chinko «Сжимаем веб» — подробная статья на блогах MSDN, посвященная оптимизации веб-контента
«Сжимаем веб» — подробная статья на блогах MSDN, посвященная оптимизации веб-контента Top 10 Codepens of the Week #11
Top 10 Codepens of the Week #11
 CSS
CSS
- Быстрая загрузка веб-шрифтов на адаптивных сайтах
 Эффект эластичной анимации при смене слайдов с помощью SVG
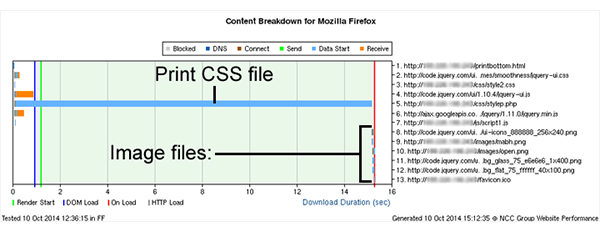
Эффект эластичной анимации при смене слайдов с помощью SVG  Замедляет ли файл со стилями для печати ваш сайт?
Замедляет ли файл со стилями для печати ваш сайт?

 «Axiomatic CSS and Lobotomized Owls» — О полезности селектора * + *
«Axiomatic CSS and Lobotomized Owls» — О полезности селектора * + *

 CSS last-line: контролируем красоту последних строк с помощью “widows” и “orphans” при печати и не только
CSS last-line: контролируем красоту последних строк с помощью “widows” и “orphans” при печати и не только  CSS, о котором вы ничего не знаете, часть 1
CSS, о котором вы ничего не знаете, часть 1  CSS {all: initial} для сброса левых стилей, появляющихся после подключения различных виджетов
CSS {all: initial} для сброса левых стилей, появляющихся после подключения различных виджетов  О возможности Base64 SVG
О возможности Base64 SVG Аккордеон» или раскрывающееся меню на чистом CSS (работает на спрятанных чекбоксах)
Аккордеон» или раскрывающееся меню на чистом CSS (работает на спрятанных чекбоксах) CSS пост-процессинг с помощью Pleeease
CSS пост-процессинг с помощью Pleeease  Создаем типичное руководство по стилям
Создаем типичное руководство по стилям  Улучшаем написание Media Queries с помощью Sass
Улучшаем написание Media Queries с помощью Sass  Debugging Sass Maps
Debugging Sass Maps  REM Sass Mixin c фоллбеком до пикселей
REM Sass Mixin c фоллбеком до пикселей- Для тех, кто не был в курсе: Фон можно позиционировать до упора и с отступом: background-position:bottom 30px right 30px

 JavaScript
JavaScript
 PassGenJS. Генерируем пароли в Javascript с указанием надёжности
PassGenJS. Генерируем пароли в Javascript с указанием надёжности Выразительный JavaScript: Функции высшего порядка
Выразительный JavaScript: Функции высшего порядка BlackHole.js с привязкой к картам leaflet.js
BlackHole.js с привязкой к картам leaflet.js

 Изучаем Javascript перебирая косточки Backbone.js
Изучаем Javascript перебирая косточки Backbone.js Продвинутое использование объектов в JavaScript
Продвинутое использование объектов в JavaScript- Как применить фильтры и эффекты к изображению при помощи javascript и canvas?
 Начинаем изучать React.js
Начинаем изучать React.js  Анонс открытия Консультативного совета Node.js
Анонс открытия Консультативного совета Node.js Nginx имеет большие планы относительно JavaScript
Nginx имеет большие планы относительно JavaScript Визуализация данных с помощью JavaScript (электронная онлайн книга)
Визуализация данных с помощью JavaScript (электронная онлайн книга) Связывание данных с помощью Object.observe
Связывание данных с помощью Object.observe Введение в HTML5 Speech Synthesis API
Введение в HTML5 Speech Synthesis API WebRTC Made Simple
WebRTC Made Simple Flexbox с фильтром: динамическая галерея изображений
Flexbox с фильтром: динамическая галерея изображений JavaScript compatibility checker — проверит, какие браузеры поддерживают ваш JS код
JavaScript compatibility checker — проверит, какие браузеры поддерживают ваш JS код Использование Backbone для html5 canvas
Использование Backbone для html5 canvas Базовая анатомия приложений на Ember
Базовая анатомия приложений на Ember Использование React.js для отрисовки динамических SVG-изображений
Использование React.js для отрисовки динамических SVG-изображений Простая разработка JavaScript плагина с использованием gulpjs
Простая разработка JavaScript плагина с использованием gulpjs Table of Contents (TOC) Generator — автоматическая генерация содержания
Table of Contents (TOC) Generator — автоматическая генерация содержания Делаем трансляцию ленты Twitter в реальном времени с помощью Node и React.js
Делаем трансляцию ленты Twitter в реальном времени с помощью Node и React.js  Запускаем ServiceWorker не ломая веб
Запускаем ServiceWorker не ломая веб  JavaScript и UI в Netflix
JavaScript и UI в Netflix
 Веб-инструменты
Веб-инструменты
 Конструктор рассылочных писем
Конструктор рассылочных писем removephotodata.com — убираем приватную мета-информацию (геолокацию, время, дату) из фото простым и быстрым способом
removephotodata.com — убираем приватную мета-информацию (геолокацию, время, дату) из фото простым и быстрым способом
 BADA55.io — цвета для гиков
BADA55.io — цвета для гиков
 Новости
Новости
 Почта по-новому — Inbox от Google
Почта по-новому — Inbox от Google Gmail добавил возможность аутентификации пользователя с Security Key
Gmail добавил возможность аутентификации пользователя с Security Key- Ubuntu исполнилось 10 лет! Новый релиз Utopic Unicorn доступен для скачивания
- В России планшеты генерируют в разы больше трафика, чем смартфоны
- Microsoft готовит к праздникам релиз «умных» часов?
- «Ростелеком» создаст «Коммуникатор» — российский аналог Skype за 73 млн рублей
- Акции Google упали после квартального отчёта
- Google откроет магазин «запчастей» в стиле Play Store для модульных смартфонов Ara
- Microsoft призналась в любви к Linux
- Сундар Пичаи теперь управляет почти всем в Google
- Официально: смартфоны Nokia Lumia переименуют в Microsoft Lumia
Сайты с интересным дизайном и функциональностью
- Сайты известнейших исполнителей
 photoworld.com/photos-on-the-web — вертикальный сайт, котоорый позволяет оценить количество фоток, загружаемых в Instagram
photoworld.com/photos-on-the-web — вертикальный сайт, котоорый позволяет оценить количество фоток, загружаемых в Instagram Time Machine — сайт-машина времени, с соответствующим дизайном и таймлайном
Time Machine — сайт-машина времени, с соответствующим дизайном и таймлайном exhibitions.guggenheim.org/zero — сайт с совсем нестандартной навигации
exhibitions.guggenheim.org/zero — сайт с совсем нестандартной навигации mintdesigncompany.com — дизайнерский сайт ручной работы с авторскими иллюстрациями и анимацией
mintdesigncompany.com — дизайнерский сайт ручной работы с авторскими иллюстрациями и анимацией fight4pride.ca — интересные эффекты наведения и креативное решения для анимации в слайдере
fight4pride.ca — интересные эффекты наведения и креативное решения для анимации в слайдере twofold.com — сайт с приятной скролл-анимацией
twofold.com — сайт с приятной скролл-анимацией alectia.com — приятные эффекты и переходы между страницами
alectia.com — приятные эффекты и переходы между страницами impossible-bureau.com — сайт недели, портфолио, использующий впечатляющие решения в оформлении
impossible-bureau.com — сайт недели, портфолио, использующий впечатляющие решения в оформлении nomoresnooze.com — технически продвинутый промо-сайт
nomoresnooze.com — технически продвинутый промо-сайт Новый промо-сайт Far Cry 4 очень неплохо реализован (местами)
Новый промо-сайт Far Cry 4 очень неплохо реализован (местами)  www.montere.it — сайт с приятными анимациями
www.montere.it — сайт с приятными анимациями
 Дизайн
Дизайн
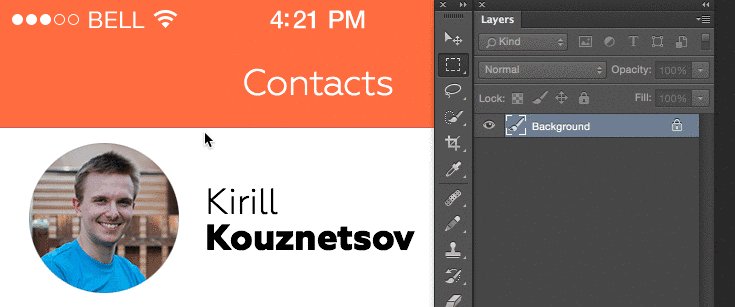
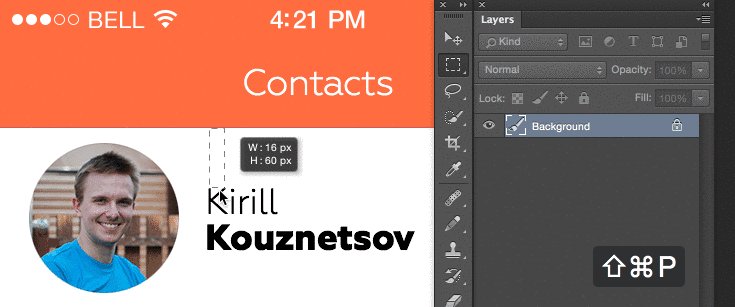
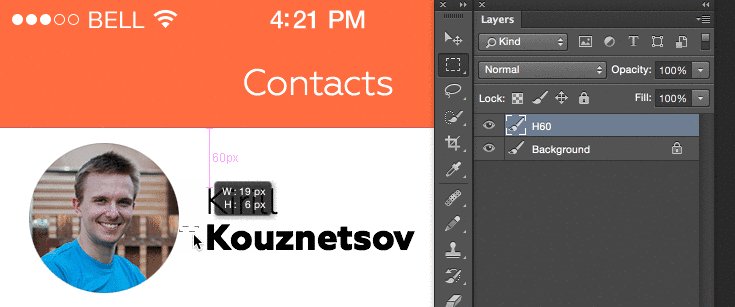
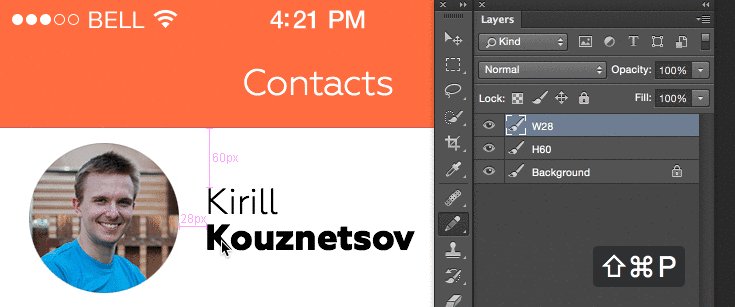
- Size Marks — скрипт для Фотошопа, который превращает прямоугольное выделение в размерную метку. Помогает дизайнеру и фронтенд-инженеру подготовить макет к верстке.

- Логотипы лучших ресторанов мира
 Полное руководство по параллакс-скроллингу: лучшие практики, примеры и уроки
Полное руководство по параллакс-скроллингу: лучшие практики, примеры и уроки
 Беседа Jonathan Ive с Graydon Carter
Беседа Jonathan Ive с Graydon Carter Интервью с иллюстратором Robert Iza
Интервью с иллюстратором Robert Iza Психология в веб-дизайне: как цвета, шрифты и пространство влияют на ваше настроение
Психология в веб-дизайне: как цвета, шрифты и пространство влияют на ваше настроение Конец приложений такими, какими мы их знали
Конец приложений такими, какими мы их знали Айдентика конференции The Chicago Wiggle
Айдентика конференции The Chicago Wiggle Айдентика для MIT Media Lab
Айдентика для MIT Media Lab Позиционирование SVG в спрайтах
Позиционирование SVG в спрайтах Monodraw: рождение иконки для приложения
Monodraw: рождение иконки для приложения Pixelmator для iPad — новый графический редактор
Pixelmator для iPad — новый графический редактор Photoshop против Sketch
Photoshop против Sketch Урок: превращение лета в осень в Photoshop-е
Урок: превращение лета в осень в Photoshop-е Создание иконочного шрифта с помощью Illustrator и IcoMoon
Создание иконочного шрифта с помощью Illustrator и IcoMoon Как использовать паттерны UI дизайна
Как использовать паттерны UI дизайна Эскизы для iOS (размеры iPhone4 — iPhone6 plus)
Эскизы для iOS (размеры iPhone4 — iPhone6 plus) Состояние веб-дизайна в Китае
Состояние веб-дизайна в Китае Создание вашего первого прототипа с помощью Framer
Создание вашего первого прототипа с помощью Framer Комбинации шрифтов: десять сайтов для вдохновения
Комбинации шрифтов: десять сайтов для вдохновения Доступный дизайн для альтернативно видящих: советы по контрасту цветов и инструменты
Доступный дизайн для альтернативно видящих: советы по контрасту цветов и инструменты 11 облачных инструментов для веб-дизайнеров
11 облачных инструментов для веб-дизайнеров
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
- Стильные бэкграунды для вашего дизайна
 Макеты iOS устройств для Sketch.app
Макеты iOS устройств для Sketch.app- Восемь источников бесплатных ui-элементов
 PSD с индикаторами загрузки
PSD с индикаторами загрузки Семь мокапов смартфона и ноутбука в PSD-формате
Семь мокапов смартфона и ноутбука в PSD-формате Иконки Yosemite Dock
Иконки Yosemite Dock Макет музыкального проигрывателя (PSD)
Макет музыкального проигрывателя (PSD) Этикетки в векторном формате посвященные Дню Всех Святых
Этикетки в векторном формате посвященные Дню Всех Святых Коллекция графических ресурсов посвященных Дню Всех Святых
Коллекция графических ресурсов посвященных Дню Всех Святых Иконки с тач-жестами
Иконки с тач-жестами SVG иконки, представленные в Material Design от Google
SVG иконки, представленные в Material Design от Google Halloween иконки: более полусотни иконок к Дню Всех Святых
Halloween иконки: более полусотни иконок к Дню Всех Святых Lulo clean outline bold — шрифт без засечек
Lulo clean outline bold — шрифт без засечек Curely — декоративный шрифт ручной работы
Curely — декоративный шрифт ручной работы
 Занимательное
Занимательное
- Ubuntu 10 лет. Воспоминания разработчика
- Миниатюрный 3D-принтер обойдется в 189 долларов
- Лучшее на Medium: Как основать стартап и не разрушить свою жизнь
- Как работают в офисе Google
- Как выглядят дата-центры Google изнутри
- Летающий скейтборд из «Назад в будущее» покоряет Kickstarter: $250 000 за пару дней
- Работа с девяти до пяти безнадежно устарела
- Windows 10: десятка самых запрашиваемых функций
- 10 главных фишек Android 5
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Автор: alexzfort






