Понятно, что сама по себе идея без практической реализации не стоит ничего.
У меня в голове роится уйма идей, но на реализацию большинства из них не хватает времени, денег или желания. Это не сильно мешает, так как мне есть чем заняться, но летом я достаточно близко подошел к реализации одной из таких идей.
К концу июля, через полтора месяца непрерывной работы и ежедневных коммитов у меня закончилось свободное время и до полноценного запуска я идею не довел. За это время был собран полнофункциональный прототип того, что я хотел сделать. Вчера в комментариях к топику с похожей задумкой мне посоветовали опубликовать статью и поделиться наработками, чтобы код не лежал на гитхабе мертвым грузом.
Водяные знаки
В начале июня я сидел у своих деда и бабушки в небольшом поселке на самой границе Татарстана и Башкирии, пил чай и смотрел старые фото. Дед в 50-80х годах увлекался фотографией и посмотреть было на что. В основном были «луки», фото людей в помещениях или на отдыхе на природе, подобные фото можно снимать и сейчас, поэтому они меня не очень интересовали.
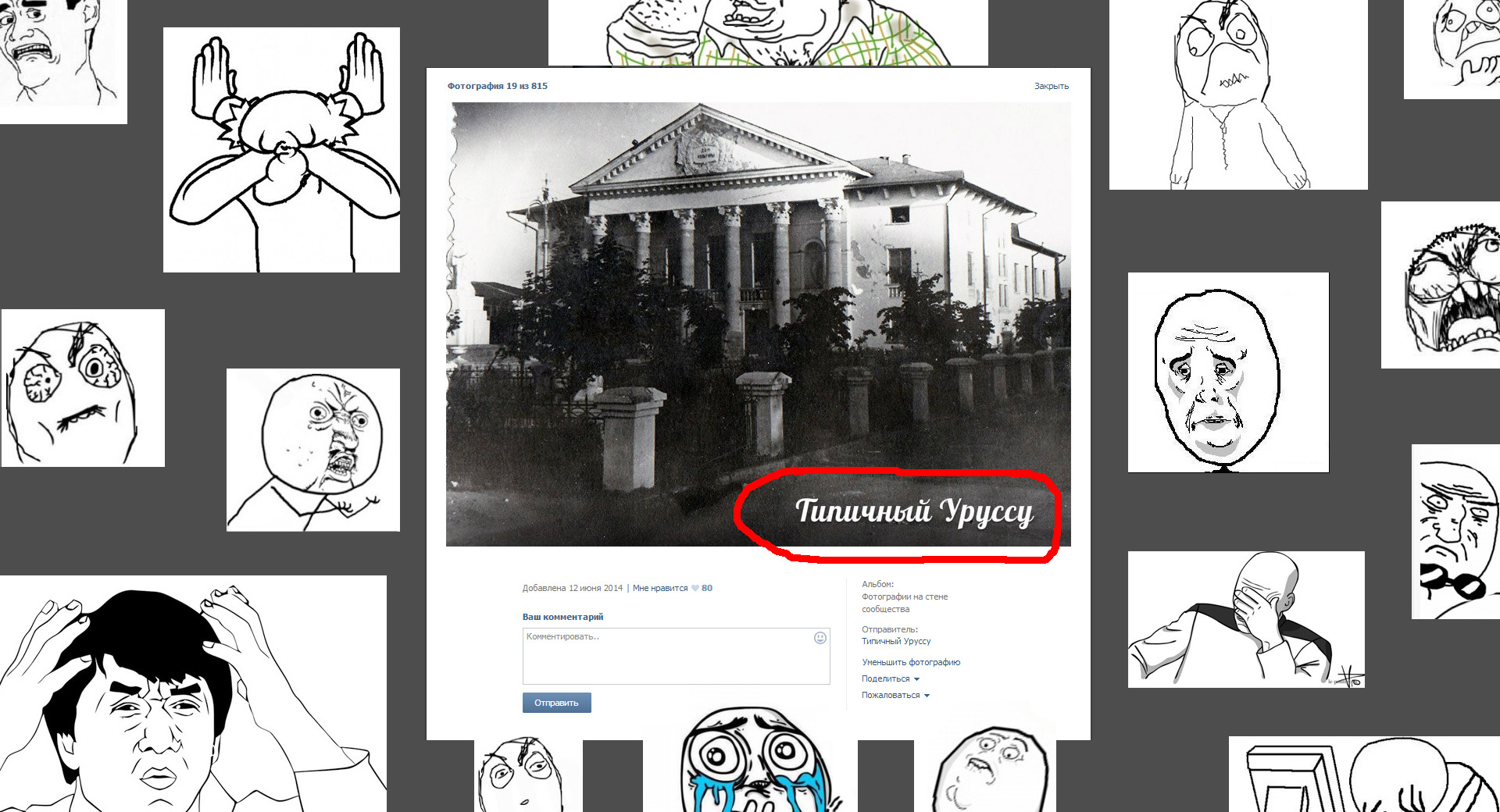
Тем не менее, я отобрал около пятидесяти штук, показавшихся мне интересными, потому что на них были изображены знакомые всем жителям поселка места, которые сейчас выглядят совершенно по-другому. Я отсканировал их и, довольный, пошел делиться в стандартную для любого города группу вконтакте «Типичный %city%». Я и не подозревал, что группой заправляет малолетний денегерат, который испоганит своими немытыми ручонками мои, без сомнения, редчайшие и гениальные находки.
Авторство снимков не было указано, комментарии в группе нещадно сносились, на личные сообщения малолетний дегенерат отвечать отказывался, а бить его в силу малолетнего возраста было как-то несподручно. Как вы наверное уже догадались, пукан у меня от такого поворота событий у меня бомбанул очень качественно, с огоньком. Нужен был план, и план появился.
План
Идея была простая как три копейки: напринтскринить гугл-карт поселка с нужным разрешением, попросить какого-нибудь фрилансера отрисовать её покрасивее, взять скрипты OpenStreetMap или leaflet.js и получилось бы даже лучше, чем в группе вконтакте — с привязкой к конкретному месту.
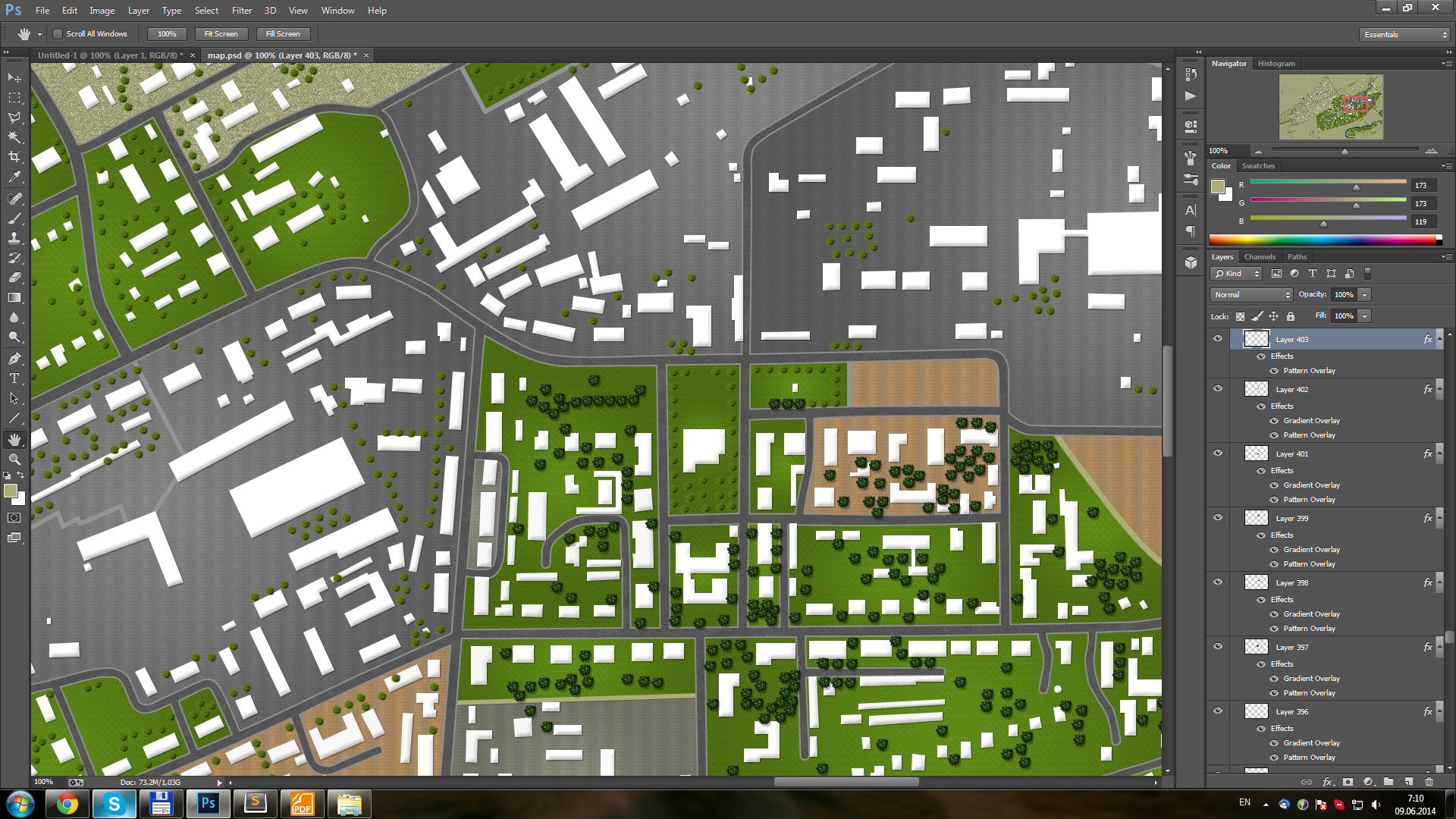
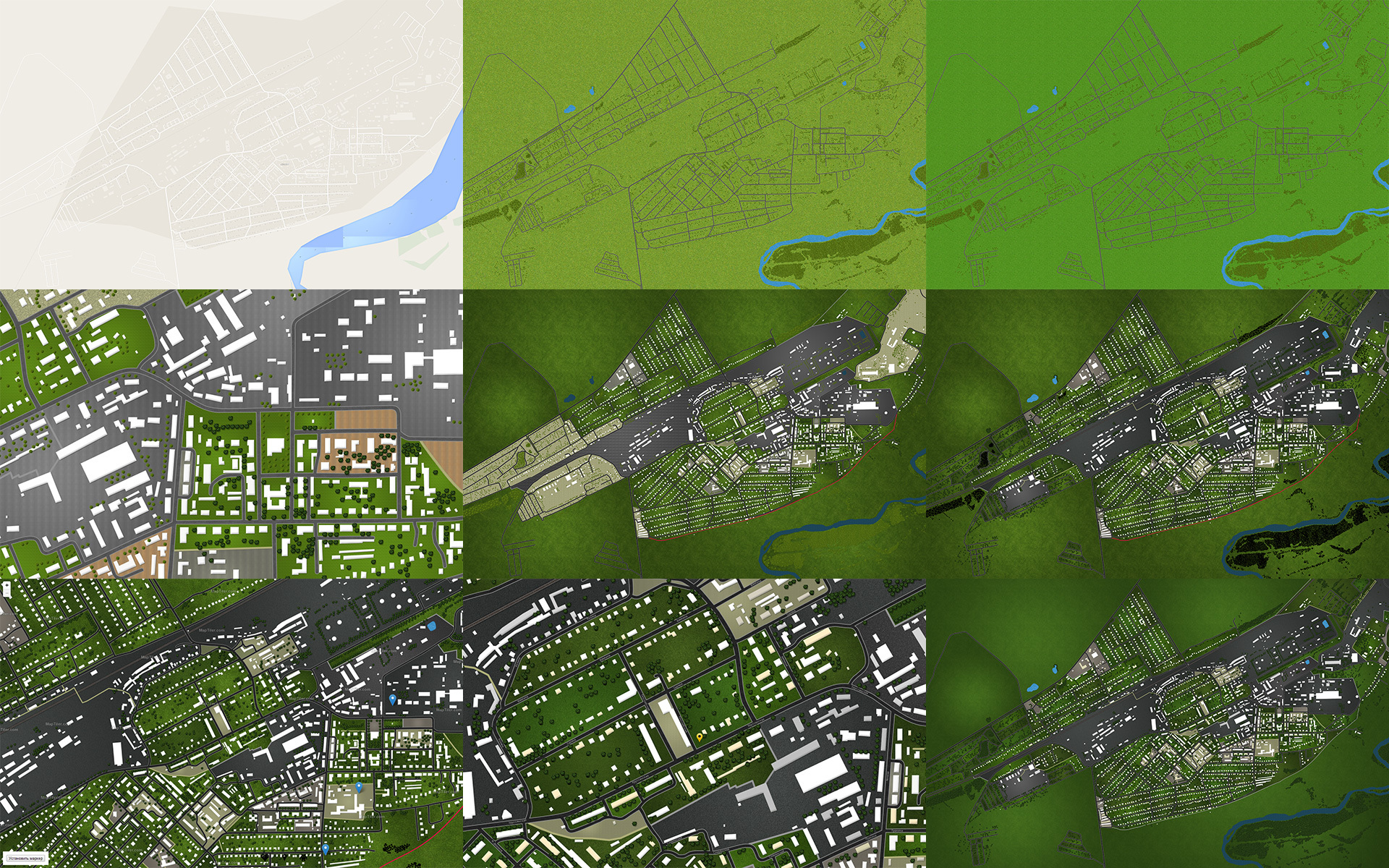
К моему огромному удивлению за подобную работу фрилансеры заряжали какие-то конские суммы вроде «30 тыс. рублей за рендер и будешь зумить как захочешь». Предложение заманчивое, но 30 тыс. рублей мне было жалко, и я ограничился заказом обрисовки домов одним слоем и выделением основных зон на текстуре карты. Встало мне это всего в 3 000 рублей, конечно же такая карта была абсолютно непригодна для использования — нужны были как минимум названия улиц. Вспомнилась пословица — если хочешь что-то сделать — сделай это сам. Но история не об этом, поэтому ограничусь двумя картинками:
Невозможно отказаться
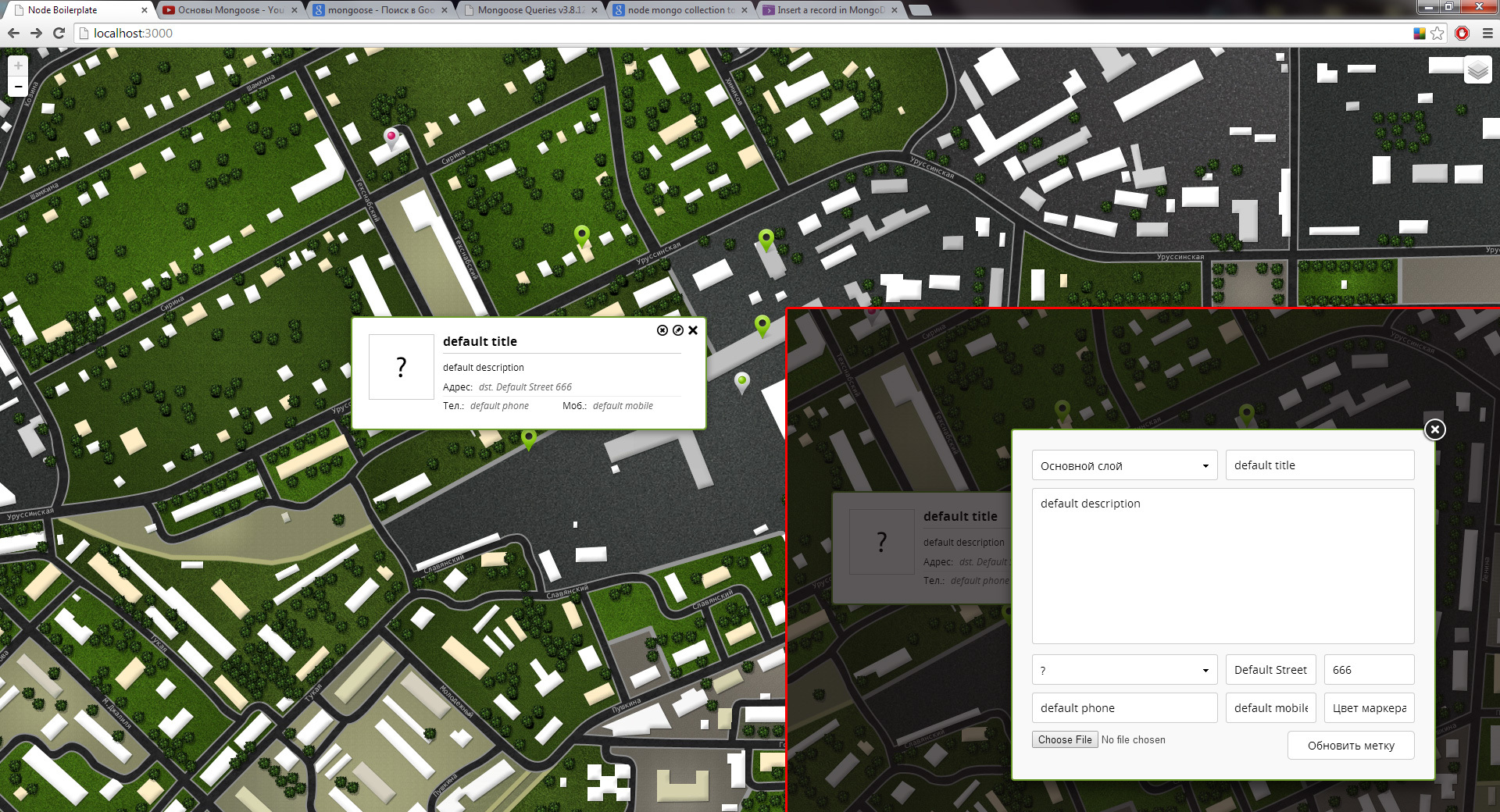
Теперь был файл index.html с подключенным скриптом leaflet.js и тайлами карты, сгенерированными с помощью удобной, но платной программы MapTiler. Я давно верстаю, а также немного знаю node.js, так что для меня не составило сложности по быстрому накидать простых поп-апов для добавления маркеров. Данные гонялись туда-сюда REST-ом, сначала я тренировался на JSON-заглушках, а потом, когда захотелось обратной связи, поменял их на mongo с парой несложных табличек.
Все работало, можно было заполнять, но в этот момент мне стало как-то грустно. Такая красивая штуковина, а под капотом полтора скрипта. Это не Web 2.0, это нединамично, надо что-нибудь туда еще прикрутить по быстрому. «По быстрому» продолжалось месяц, за это время было прикручено:
- Авторизация через вконтакте (passportjs / oauth2)
- Функционал «точек» на карте. У точки есть маркер определенного цвета, заголовок, краткое описание, галерея изображений и дополнительные необязательные поля. К точке также можно прикладывать линк на музыкальный трек, и тогда будет доступна кнопка Play/Pause (HTML5 Audio Api). Таким образом кроме галереи у каждой точки может быть свой трек. Точки можно комментить, к комментам можно прикладывать по одному фото.
- Юзеры могут просматривать карту, переключать доступные для них слои карты, добавлять точки на выбранный слой карты. Точка уходит на премодерацию к админу, после премодерации появляется или не появляется на карте.
Также они могут оставлять на премодерацию в новости, объявления, инициативы и жалобы, в анонимный раздел, анонимность достаточно честная — выяснить кто комментил можно только если залезть в базу.
Планировалось прикрутить доставку еды из местной пиццерии и просмотр времени до автобуса, уходящего в ближайший крупный город(самый популярный маршрут), но эти функции остались в виде заглушек. - Админ, в дополнение к этому, может пропускать или не пропускать сообщения или точки и добавлять их самостоятельно. Для графоманов, надоевших своими сообщениями, но в целом безобидных можно выставлять режим trusted, после которого модерация на добавление новостей, объявлений и прочего снимается. Но всегда можно все вернуть обратно.
- Собственно, новости, объявления, инициативы или жалобы, а также анонимный раздел.
Технические детали
Каркас приложения — nodejs/express/mongoose на сервере, leafletjs/backbone+underscore templates/fancybox на клиенте. Маршрутизации на клиенте нет вобще никакой. Сервер шлет json, проверяет авторизацию, жмет заливаемые картинки и собирает-минифицирует css/js grunt-om. Клиент делает все остальное.
Авторизация проверяется не только при входе, а при любых действиях пользователя, связанных со взаимодействием с сервером — далеко не на все у посетителей есть права, а админские вьюшки при большом желании запустить на клиенте(и потыкать разные нехорошие кнопочки) все-таки можно.
Однозначно есть баги, в конце июля я уехал работать и оставил проект в текущем виде.
Как запустить (не для слабых духом):
- Установить стабильные node.js и mongodb.
- Установить imagemagick:
npm i -g imagemagick - Склонировать себе репозиторий:
git clone https://github.com/Synopticum/nodemap.git - Создать папку для базы данных /db в директории проекта и натравить на нее mongodb:
mongod --dbpath ~/nodemap/db - Можно сделать в корне проекта
npm installчтобы обновить модули, но я не проверял, может что-то отвалится.
- Запустить admincreate.js в корне проекта, чтобы создать в базе запись админа. Когда запись создастся — указать id свежесозданного админа в конфиге /config/env.js.
- На стороне вконтакте тоже все должно быть настроено. Подробно это описано в других статьях и в документации vk api, но в двух словах — надо добавить себе приложение в аккаунт вконтакте и заполнить все необходимые настройки. Этот скрин поможет.
- Запустить app.js
- Зайти на localhost:3000/
В реальности все не так страшно, как в этом списке и все процедуры занимают от силы минут 15. Запускать и отлаживать приложение рекомендую уже не в консоли, а в WebStorm.
Felina
Так что же по поводу изначальной идеи? Старые фото с привязкой к местности и все такое? Все в более чем в силе. Хотя я устроился на работу и свободное время абсолютно закончилось, клиентская часть проекта зимой будет переписана заново.
А то что вы видите — прототип. Это — писалось для себя. Это — не для продакшена. Я даже не предлагаю вам использовать каким-то образом исходники, там много страшных и нехороших вещей, получившихся по незнанию и из-за отсутствия изначально понятной цели. Не придирайтесь слишком сильно и считайте, что это просто идея или концепт, которым омжет быть кого-то наведет на мысль.
В процессе работы стало понятно почему на подобных сервисах на гугл- или яндекс-картах никто толком и не сидит — потому что они унифицированые и бездушные. А такие штуки как эта — работа ручная. Было бы интересно завершить хотя бы один такой проект, но еще интереснее, если бы их было несколько с каким-то общим API для межсайтового взаимодействия, с возможностью навигации по таким изолированным, но хорошо детализованным кусочкам карт, объединенных в общую сеть, подключенную к межгалактическому роутеру…
Как думаете, роботы захватят мир?)
Автор: Synoptic