Введение
В первой части статьи мы рассмотрели импорт спрайтов в Unity3d и некоторые особенности импорта.
В этой же статье я хочу поговорить о Листах Спрайтов (SpriteSheets).
SpriteSheets как они есть
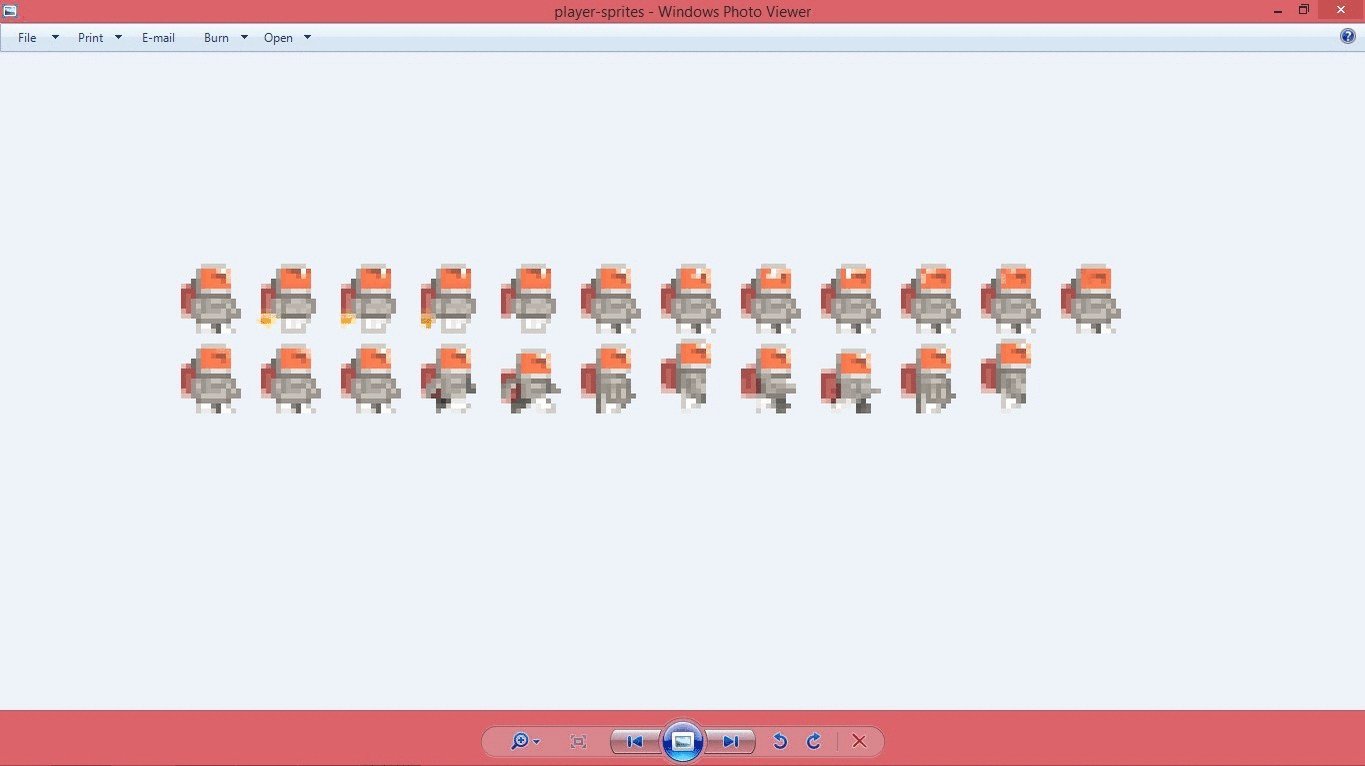
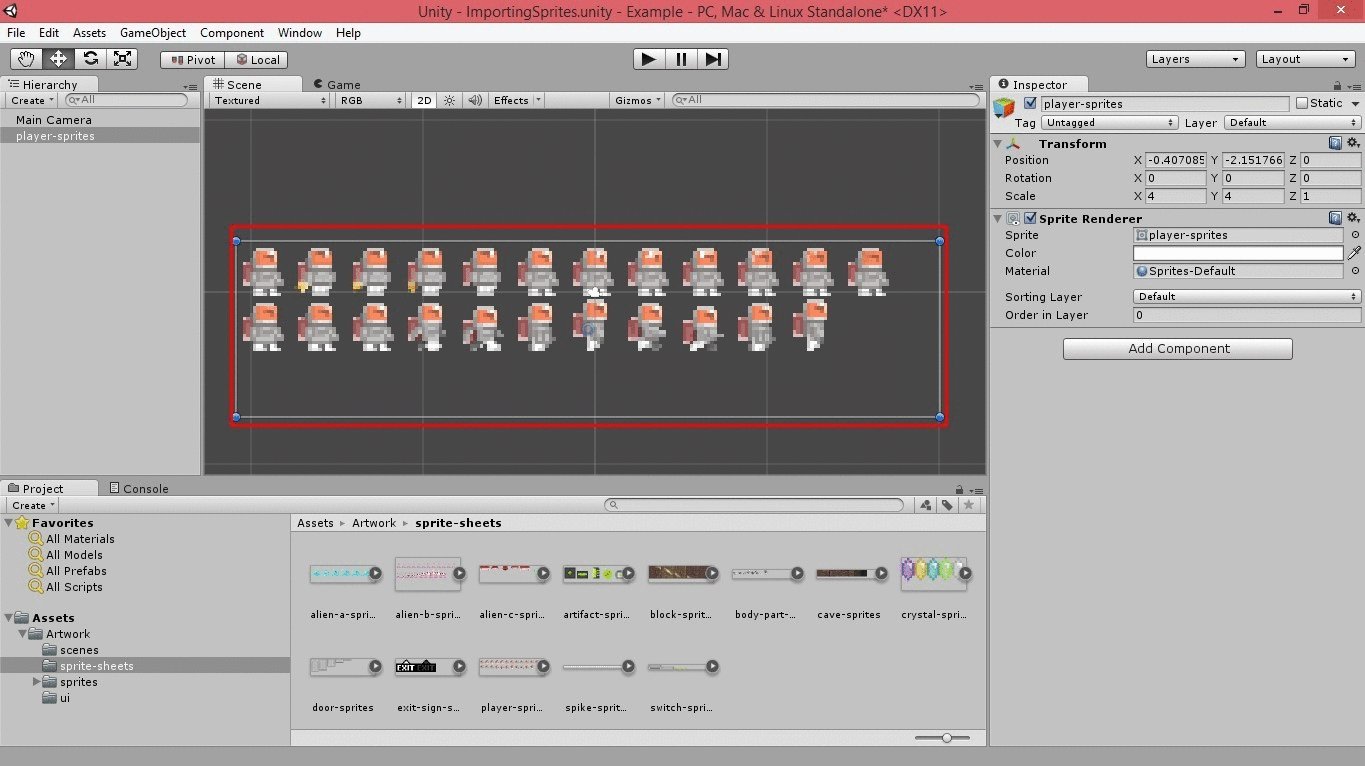
SpriteSheets значительно облегчают работу со спрайтами и анимацией. Эта функция позволяет разбивать спрайты в одном файле на отдельные кадры анимации. Слишком заумно и много букв. Внизу иллюстрация.

В этом примере благодаря SpriteSheets в одном файле хранятся спрайты для анимации бега, полета, ожидания и т.д. Так что это действительно облегчает работу.
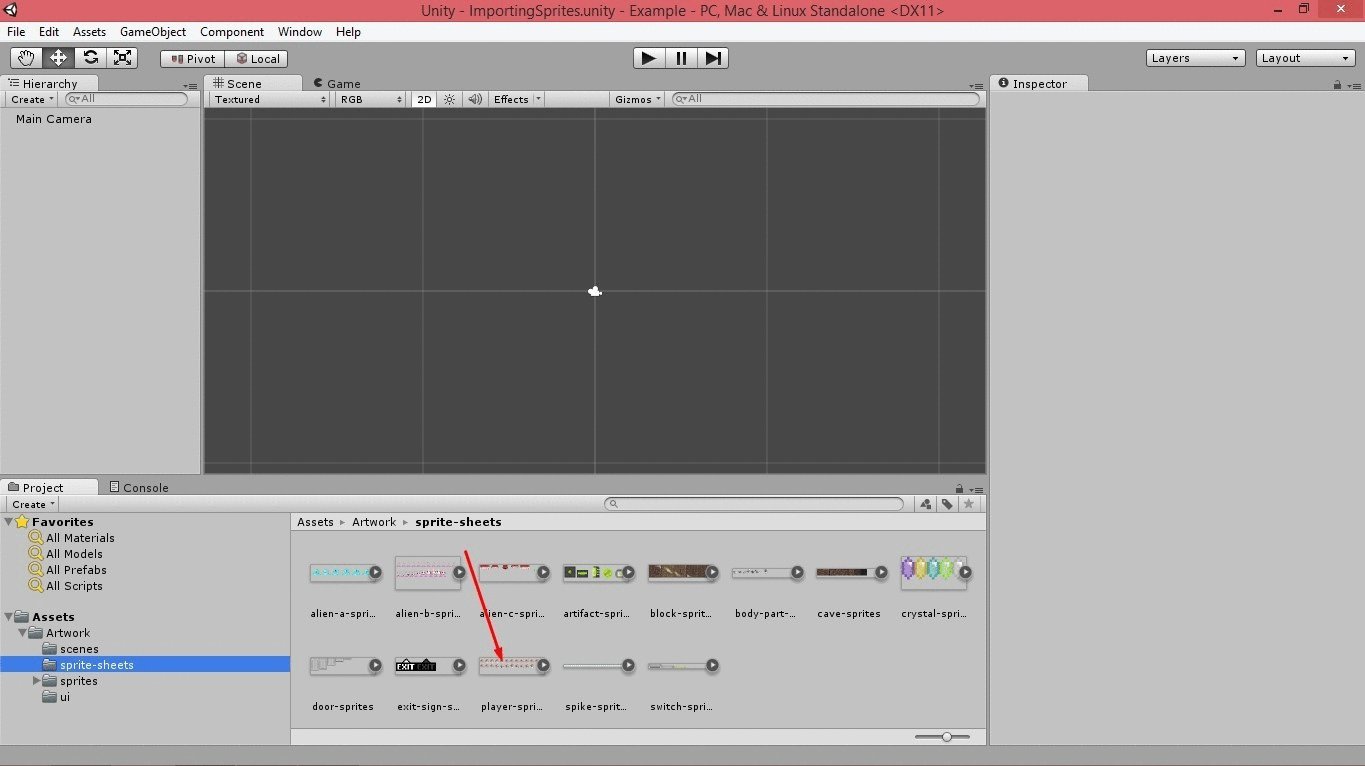
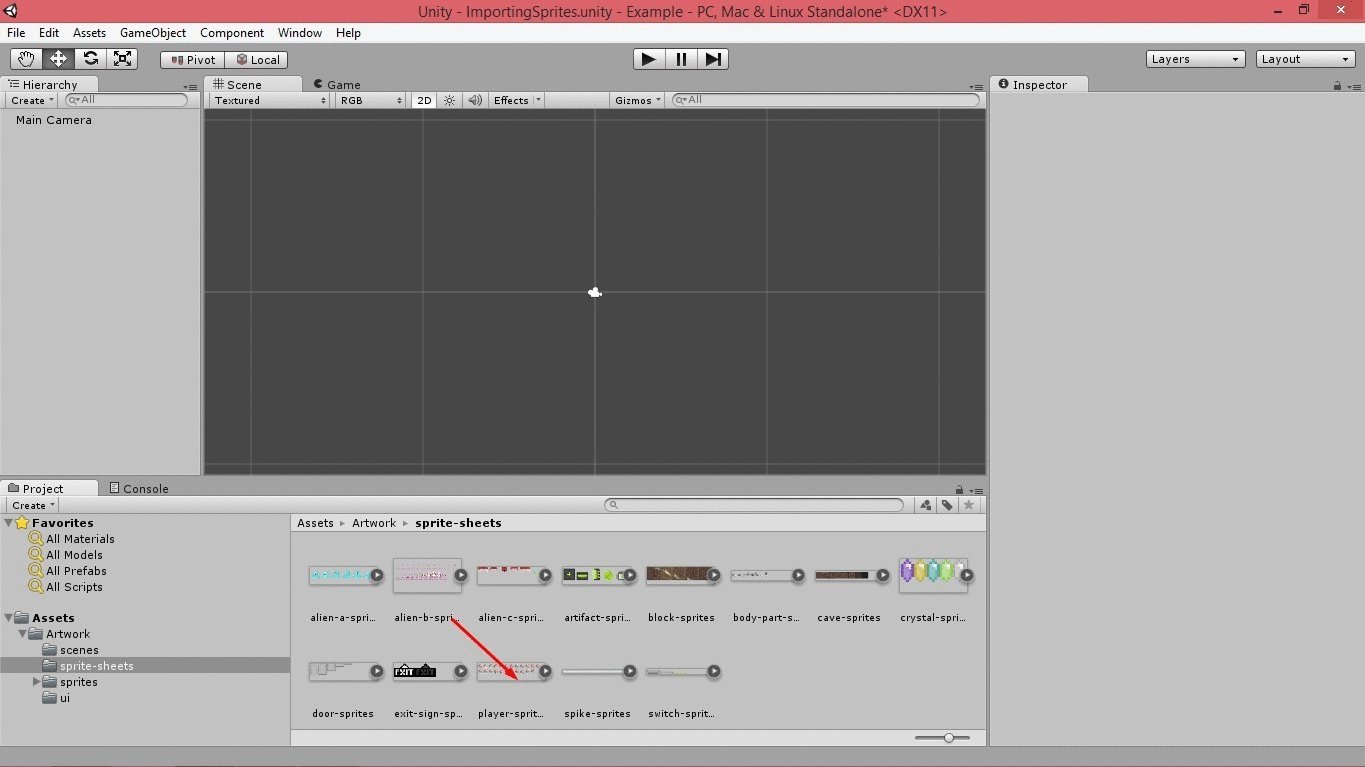
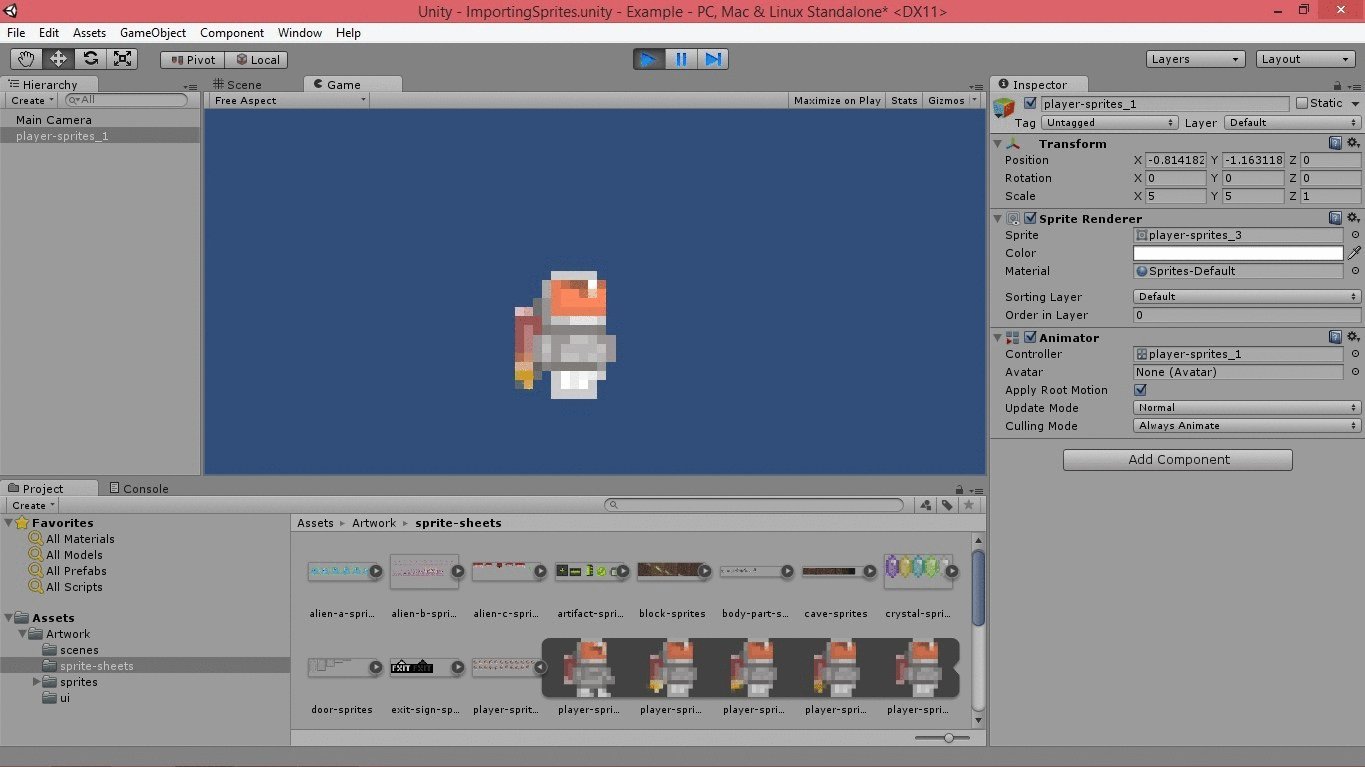
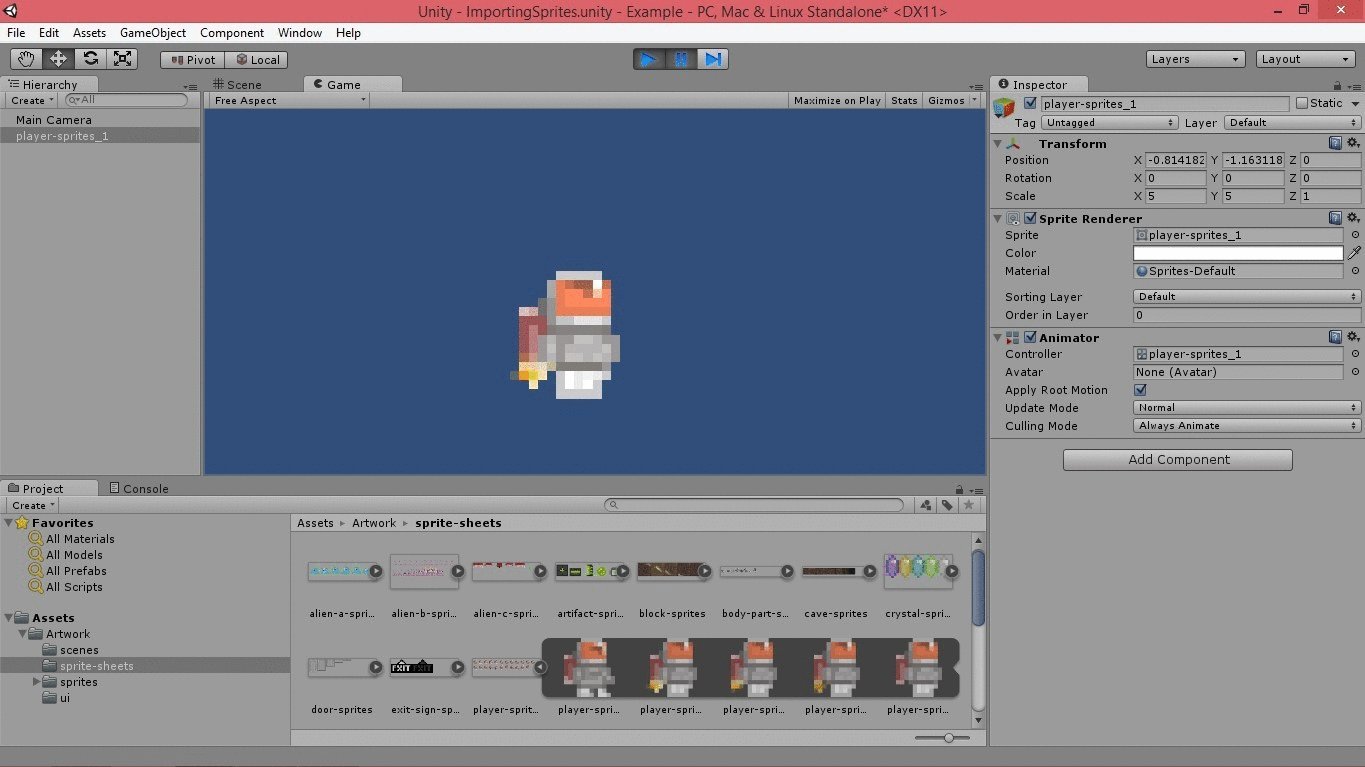
Давайте теперь перетащим такой спрайт на сцену и посмотрим, что произойдет.

После добавления его на сцену, он стал одним большим спрайтом, а это неправильно и это нам не подходит.
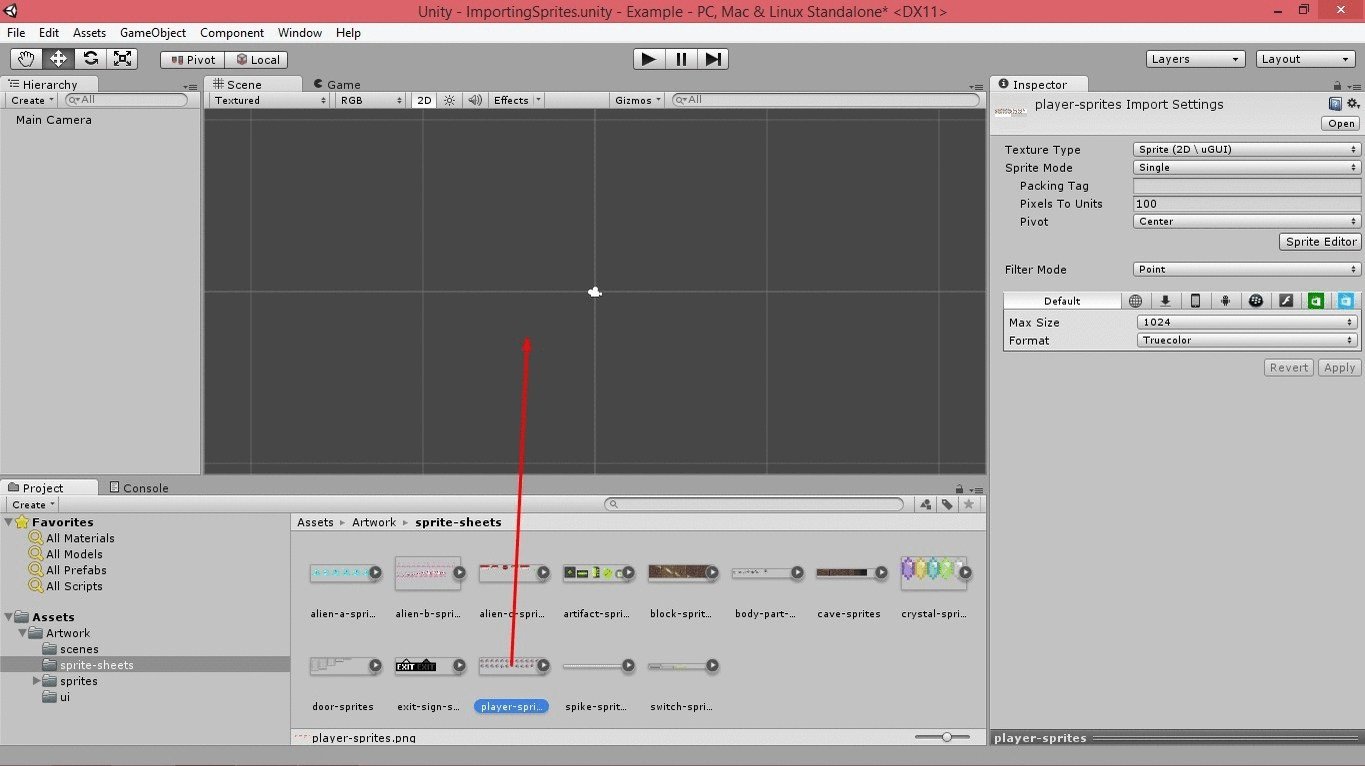
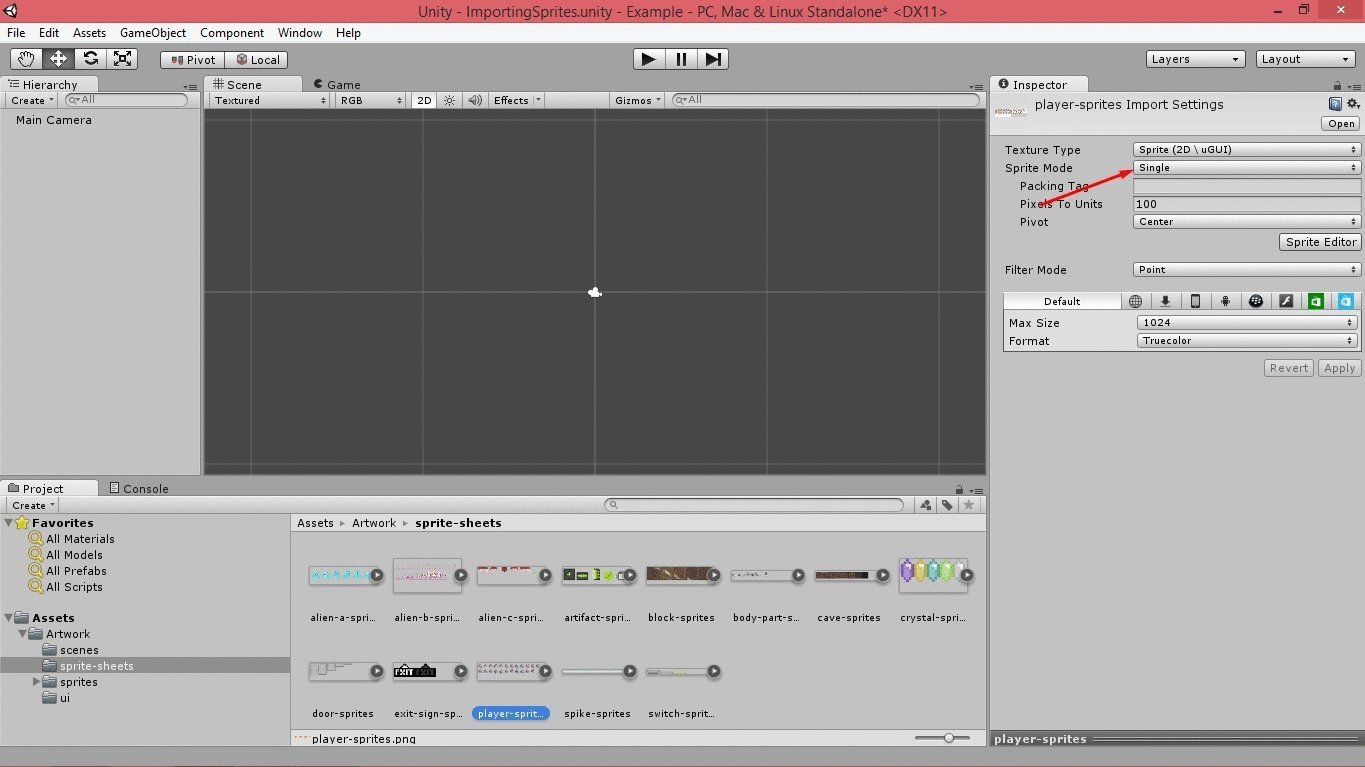
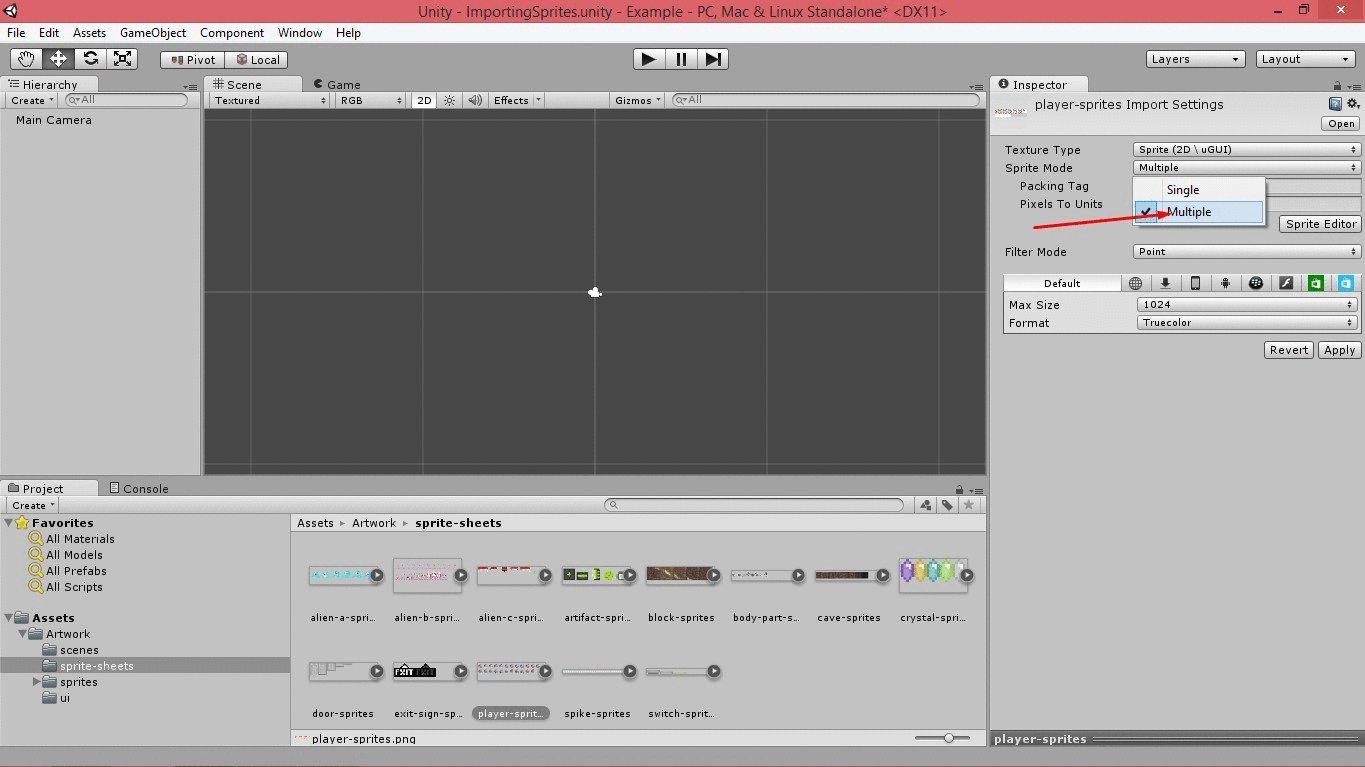
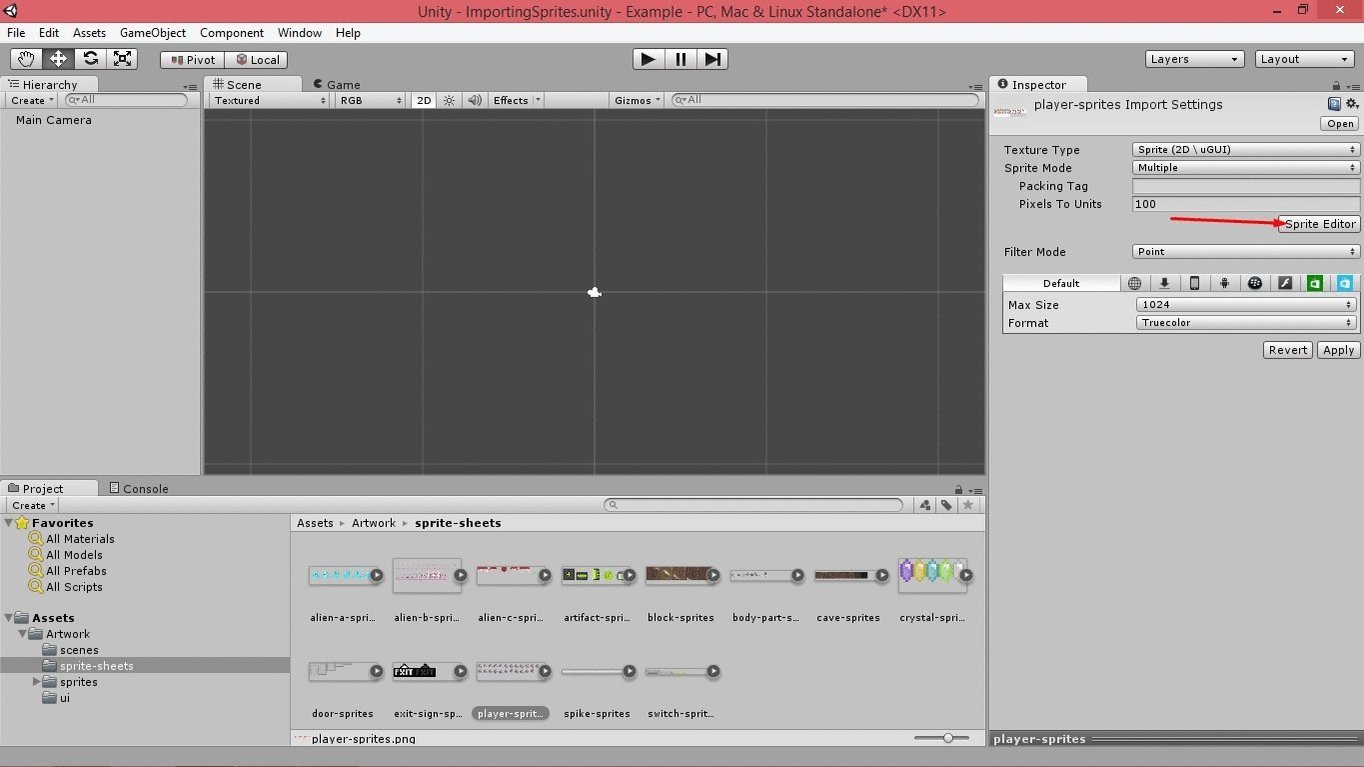
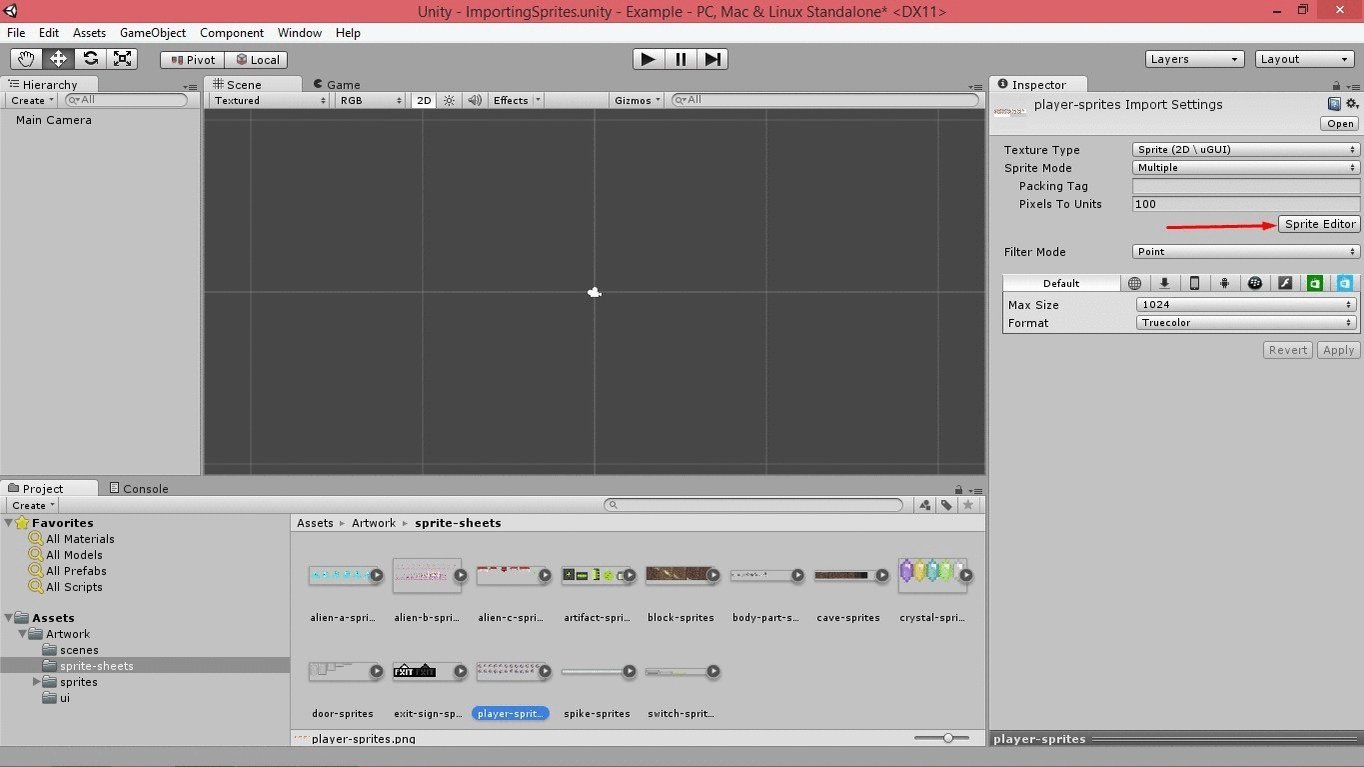
Для того чтобы сказать Unity, что в файле у нас не один файл, а несколько необходимо обратиться к полю Sprite Mode в Inspector'e, изменив там значение с Single на Multiple, тем самым сказав Unity, что это не один спрайт, а некоторое количество. Иллюстрация.

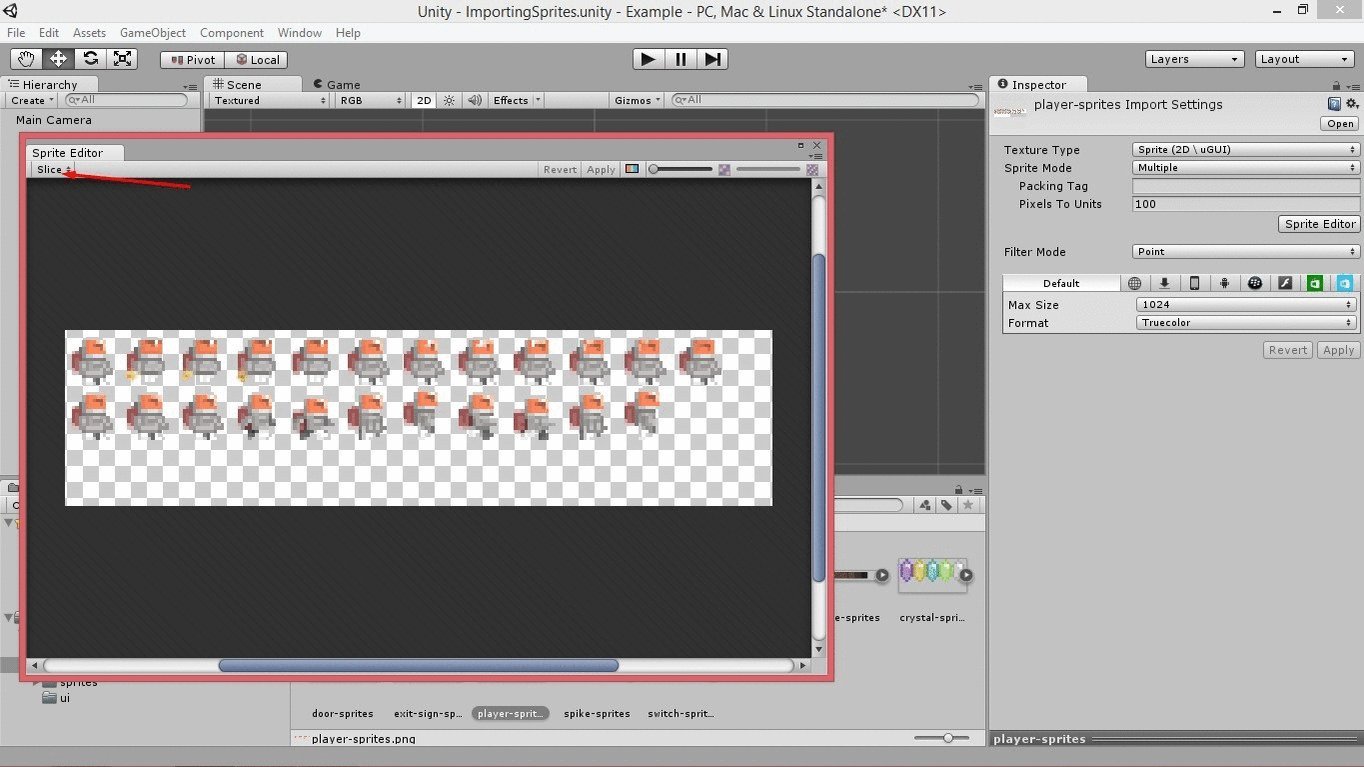
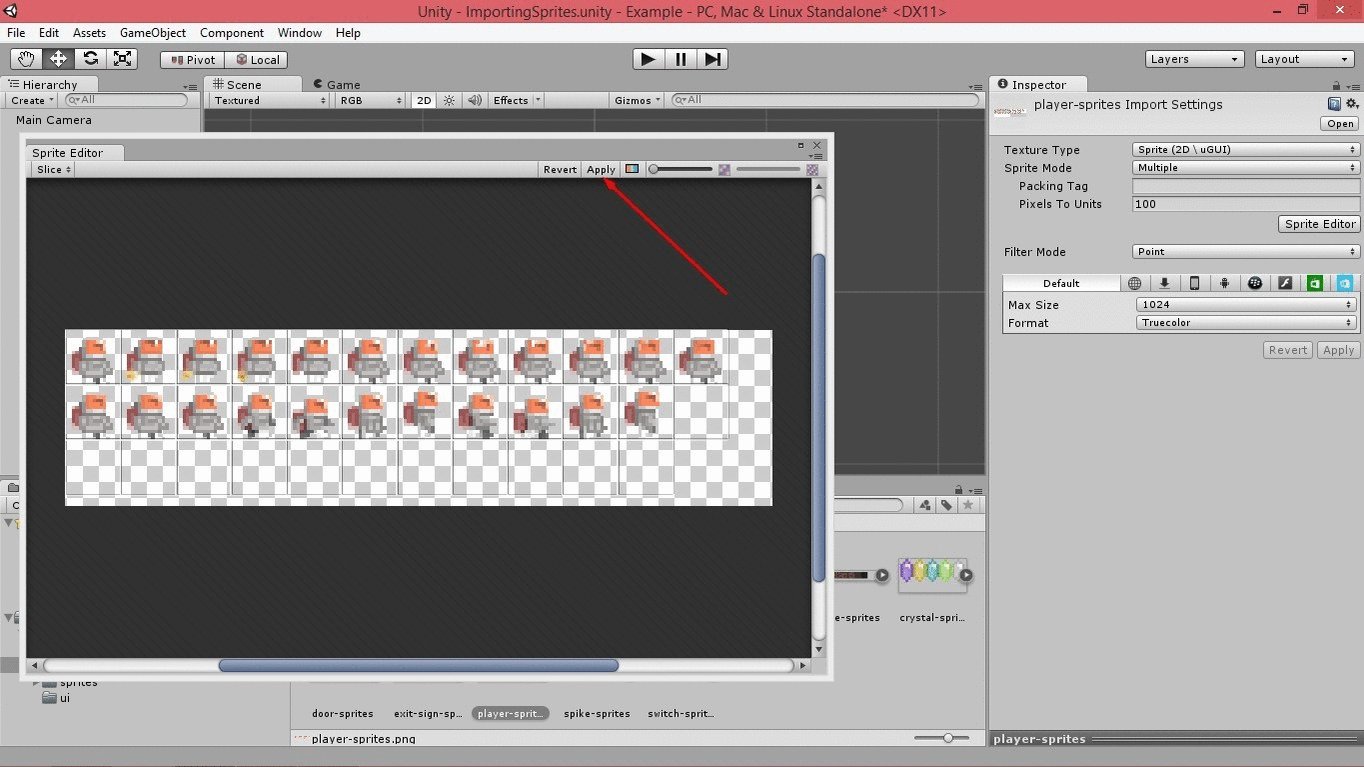
Сделав это, мы увидим, что появилась новая кнопка Sprite Editor, которой мы и воспользуемся. Нажав на неё перед вами откроется окно позволяющее «нарезать спрайты». Здесь необходимо открыть контекстное меню с помощью кнопки Slice, в котором вам будут доступны все настройки «нарезки спрайтов». Для облегчения мыслительного процесса иллюстрация.

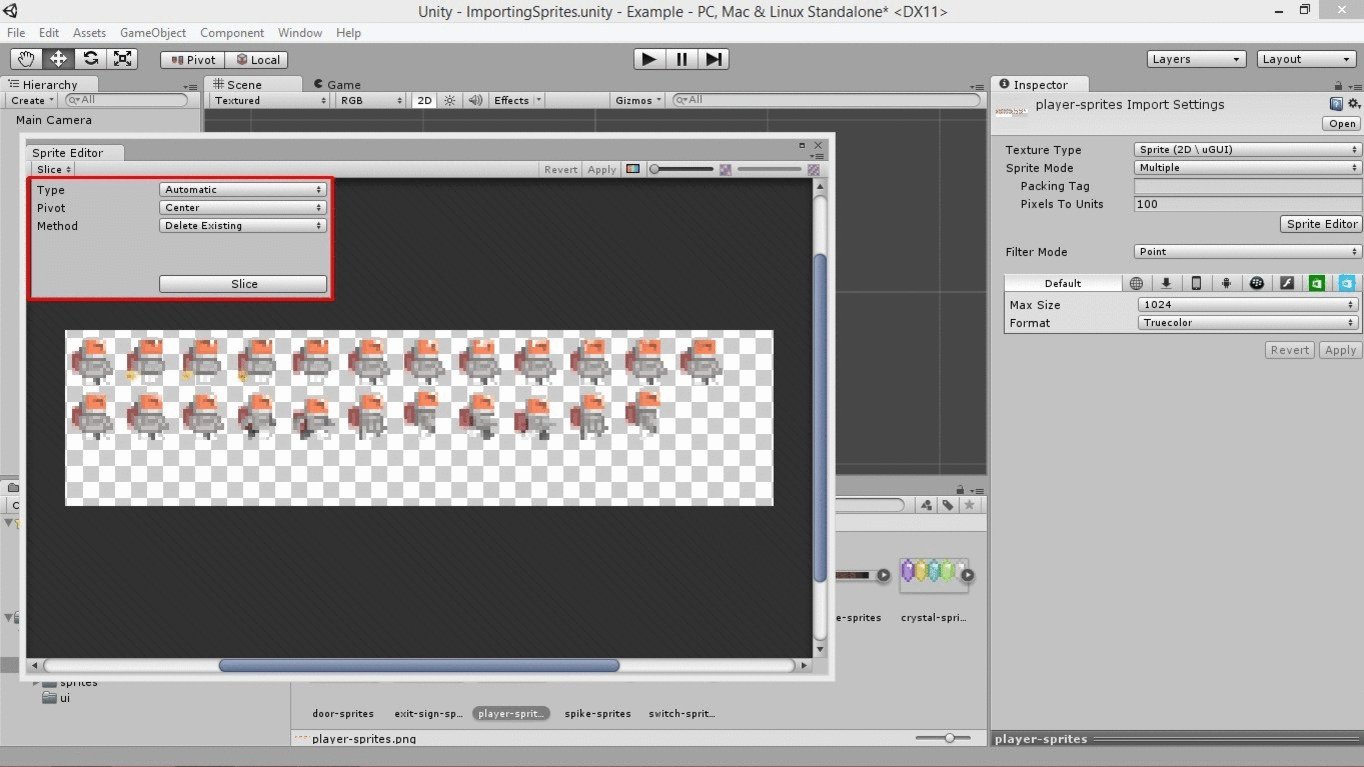
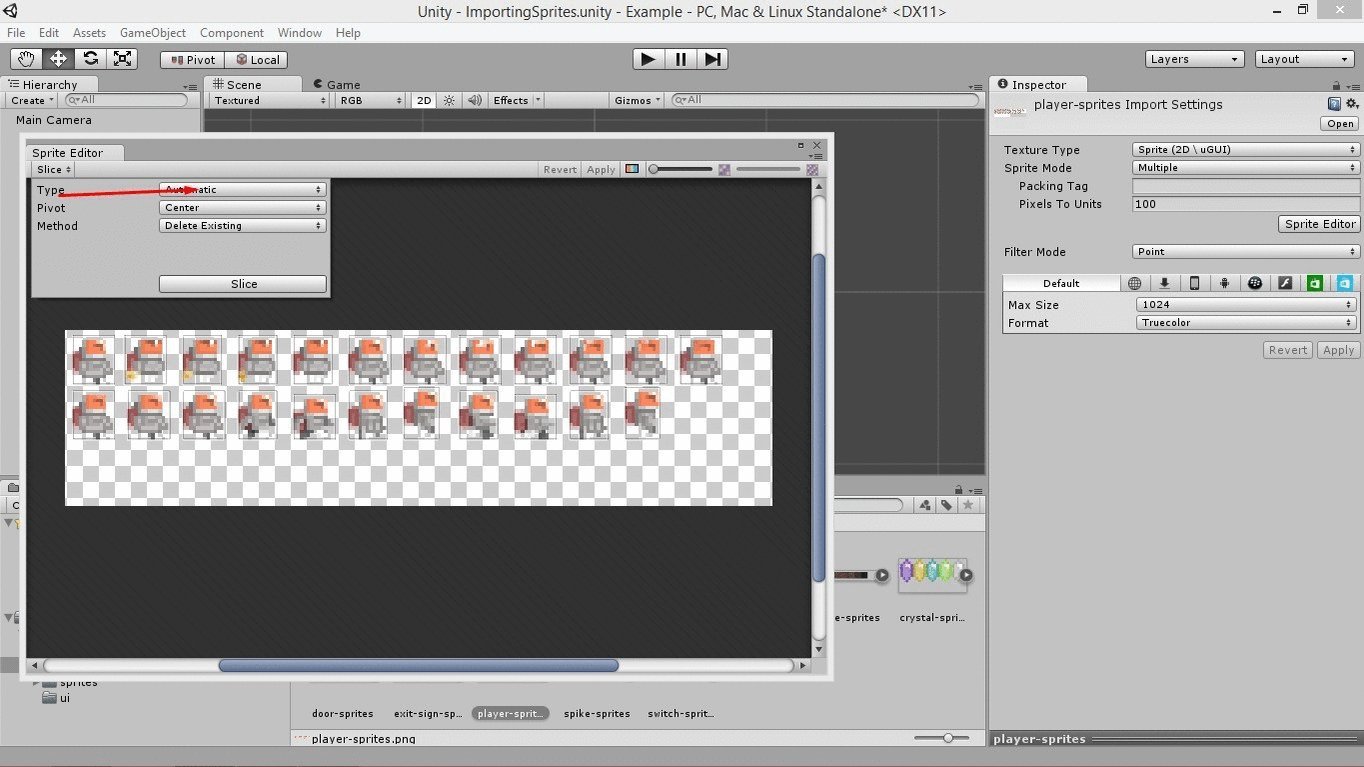
Рассмотрим подробнее возможности этого меню.
Первое, что мы здесь видим, это тип «нарезки» спрайтов. Если мы так и оставим значение Automatic и нажмем Slice, то Unity обрежет все спрайты, просто взяв минимально возможное количество пикселей. Это нас не всегда устраивает, поскольку, если применить такой метод в нашем конкретном случае, то размеры всех спрайтов будут разными, а это приведет к неприемлемой «дерганой» анимации. Здесь пример неудачной автоматической «нарезки».

Хотя если спрайты одинаковы по размеру, что также бывает часто, то эта функция сэкономит время.
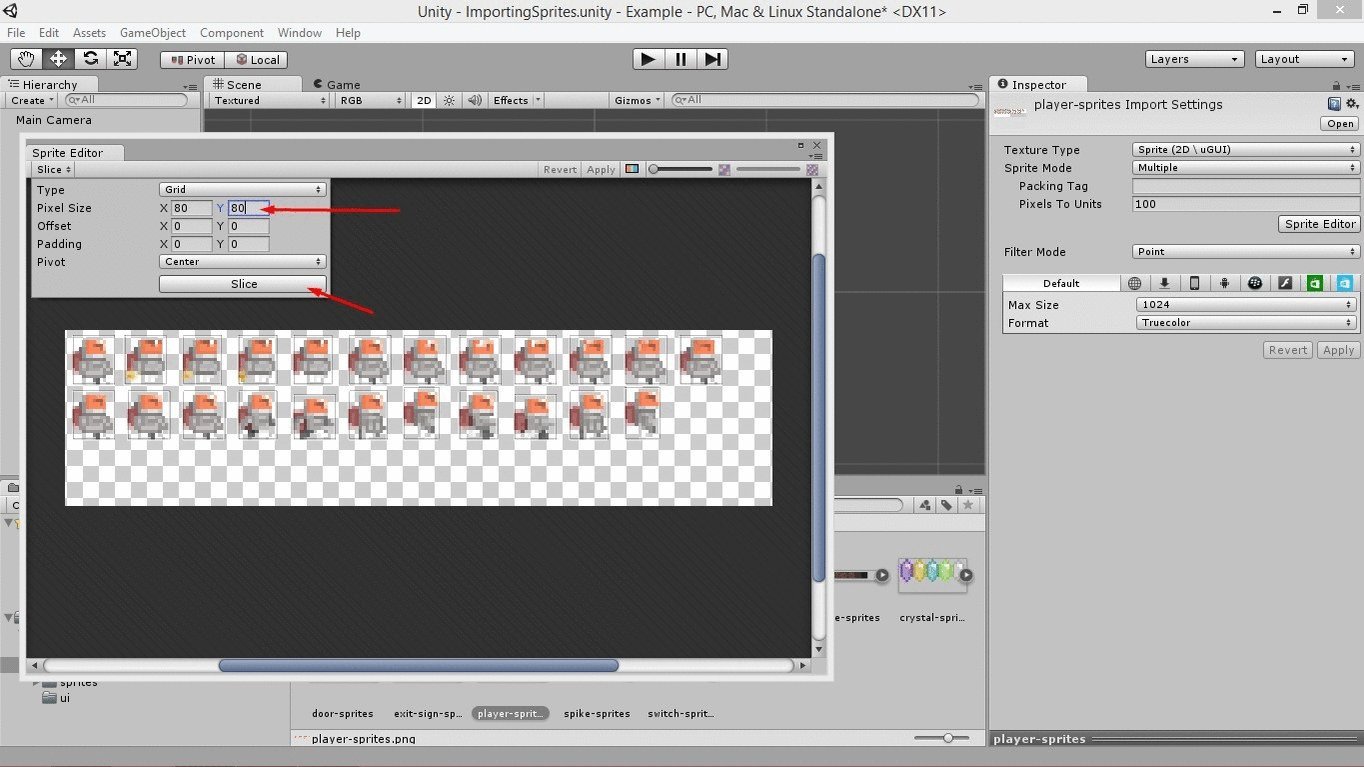
Теперь рассмотрим ручную «нарезку» спрайтов.
Во всё том же меню изменяем значение Automatic на Grid, после чего указываем высоту/ширину в пикселях и также нажимаем Slice.
Если при «нарезке» спрайтов вручную, у вас образуются пустые спрайты (они образуются!), не обращайте на них внимания. Они никоим образом не повлияют на ваш проект.

Повторюсь, что автоматическая нарезка спрайтов является полезной функцией, в действительности экономящей много времени и нервов. Поэтому, старайтесь по возможности использовать автоматическую «нарезку». Еще раз повторюсь как определить какой вид функции использовать. Если спрайты одинаковы или отличаются несущественно, то используйте функцию Automatic, иначе Grid.
Как выглядит та же анимация полета нарезанная вручную:

That is all folks.
Автор: MaximIque






