Сразу скажу, что меня почему-то коробит вид напечатанного кириллицей слова «онбординг», хотя к «сноубордингу», «вейкбордингу» и «скейтбордингу» я давно уже привык. Прежде чем сесть за эту статью, я потратил много времени на поиск подходящего русского аналога, но усилия оказались напрасными. Дословный перевод существует, но звучит и выглядит он много хуже транслитерированного исходника. Поэтому речь в этой статье пойдет все же об онбординге.

В английском языке HR-термином onboarding называется программа адаптации новых сотрудников при поступлении на работу — обучение, освоение навыков, социализация с коллегами и т. д. В мире программного обеспечения под онбордингом понимается совокупность способов обучить пользователя-новичка — донести до него, ЧЕГО и КАК он может добиться, используя ваше приложение. Как правило, это всевозможные туры по системе, визарды, контекстные подсказки, советы дня и т. д. В мобильных приложениях это чаще всего 3–5 экранов, которые выводятся сразу после первого запуска. Они листаются свайпом справа налево и содержат инструкции для новичков.
Занятно, но исторически так сложилось, что функционально самый насыщенный и сложный вид программного обеспечения — настольные приложения — и в наши дни либо используют онбординг по минимуму, либо не используют вовсе. Какая-то логика в этом, безусловно, есть: наивно пытаться рассказать про функциональность Word или 3ds Max в трех слайдах с веселыми иллюстрациями. Чем плохо — лучше уж никак.
В этой статье я попытаюсь систематизировать свой и чужой опыт разработки сценариев онбординга для разных видов программного обеспечения, привести примеры удачных кейсов и дать общие рекомендации.
Когда это надо делать?
Скептики-максималисты считают, что если пользователь не может разобраться в интерфейсе без обучения, значит, надо увольнять дизайнера. Это утверждение верно лишь отчасти — для простых приложений вроде будильника, списка задач или мессенджера. Программами для трехмерного моделирования, математическими пакетами и даже популярными текстовыми редакторами можно пользоваться годами, не владея и пятью процентами функций. По таким приложениям пишут пухлые книжки, и все их возможности вовсе не обязаны быть очевидны с первого взгляда.
Что бы там ни говорили скептики, я считаю, что в вопросах обучения хороши все методы. В конечном счете скорость обучения и работы с приложением обязательно повлияет на KPI вашего бизнеса. Тут лучше немного переусердствовать, чем терять пользователей, которые не смогли разобраться в вашем продукте. Теряя их — вы теряете деньги.
Итак, когда вашему пользователю не помешают дополнительные объяснения?
Незнакомые принципы взаимодействия с программой
Самый простой пример — жесты в тач-интерфейсах. Многие жесты, доступные на современных смартфонах, остаются непривычными для большинства людей. Да, все уже научились нажимать, скроллить и зуммировать. Но, к примеру, удаление элементов списка смахиванием влево — для многих все еще экзотика.
Постепенно пользователи будут все больше осваивать жестовые интерфейсы, но если вы уже сейчас рискнули повесить на жесты ключевые функции приложения, не поленитесь рассказать о том, как это работает. Возвращаясь к удалению элементов из списка: хорошим решением будет продублировать жест смахивания чем-то более привычным, вроде кнопки с понятной надписью или хорошо считываемой пиктограммой.

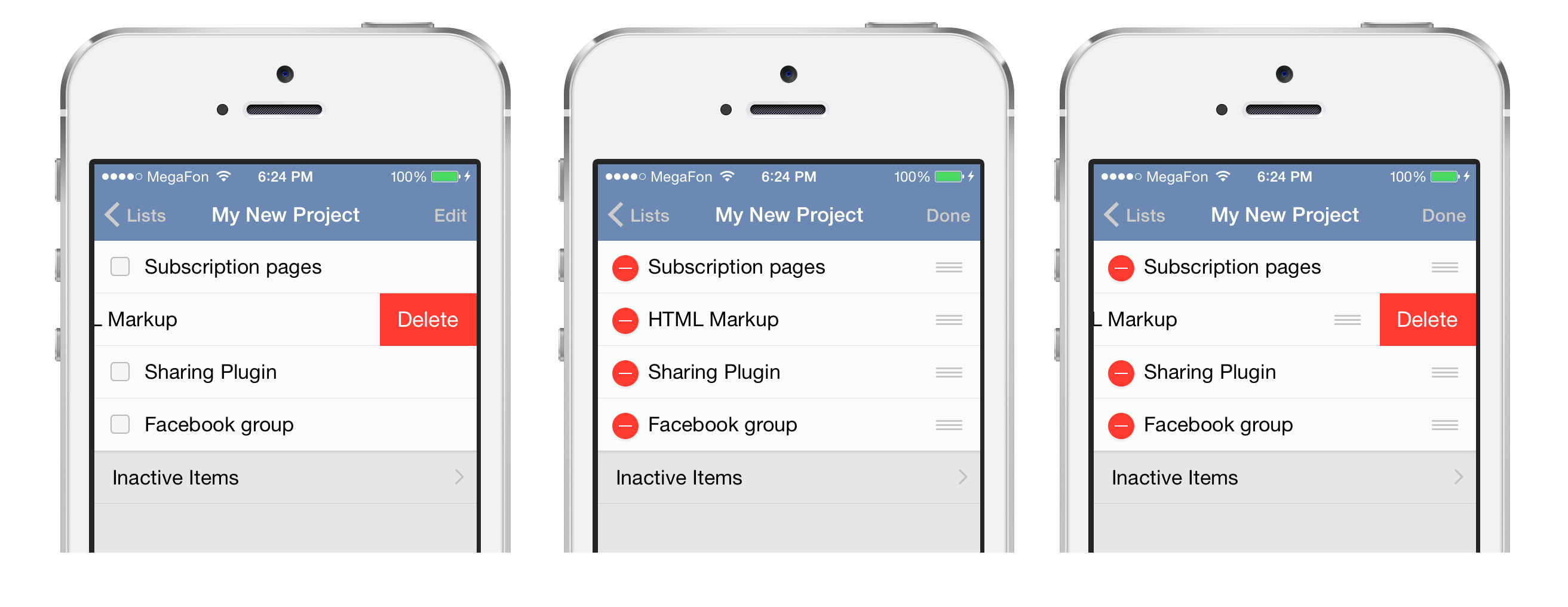
Посмотрите, как организовано удаление задач в таск-менеджере Things от Cultured Code. Посвященные удаляют задачи смахиванием влево. Не столь продвинутые нажимают Edit в правом верхнем углу. Это переводит их в режим редактирования, где они видят интуитивно понятные иконки для удаления и перетаскивания. Все довольны.
Другой пример из настольного программного обеспечения — управление с клавиатуры. Знание клавиатурных комбинаций всегда отличает профессионала от новичка, но если в настольных приложениях многие клавиатурные комбинации давно стали стандартом (Ctrl + C, V, X, Z, A и т. д.), то на вебе даже управление стрелками или удаление с помощью Backspace может оказаться для многих неочевидным. Большая часть операций в веб-интерфейсах выполняется мышью или трекпадом.

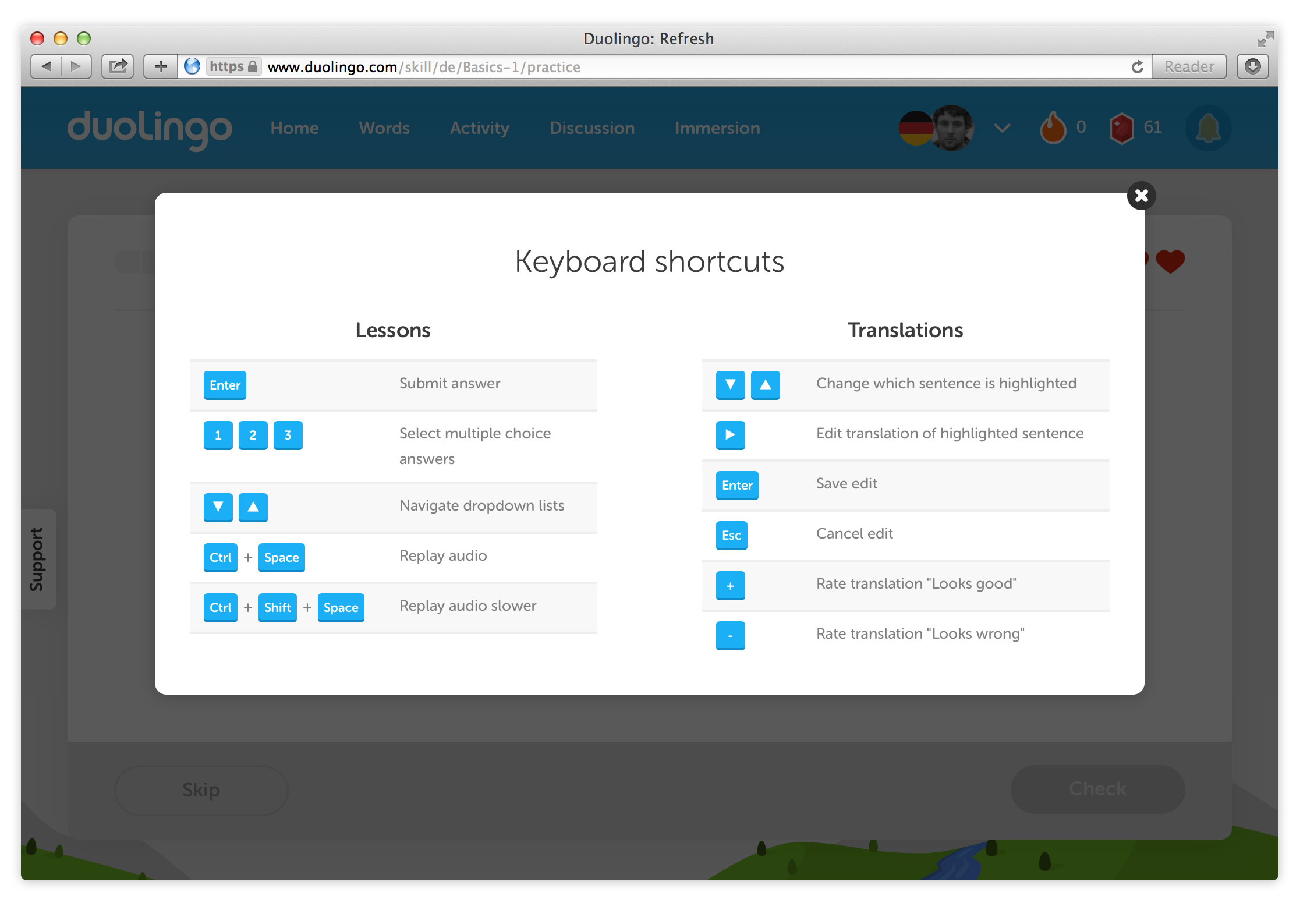
Справка об управлении с клавиатуры в веб-версии Duolingo
Принципиальные отличия от уже знакомых интерфейсов
Разработка приложений для бизнес-пользователей чаще всего начинается с веб- или настольной версии. К мобильному приложению, как правило, переходят позже, после устаканивания функциональности и пользовательских сценариев.
При такой последовательности нужно учитывать несколько довольно очевидных обстоятельств:
- Мобильное приложение по определению не может содержать всю функциональность веб-версии — надо выбирать самое главное;
- Для лояльных пользователей необходимо сохранить большую часть тех сценариев, которые они уже освоили в вебе — приложение должно и стилистически, и интерфейсно гармонировать с веб-версией;
- Новые пользователи, которые начинают знакомство с продуктом именно с мобильного приложения, должны увидеть все его основные преимущества. В том числе — преимущества платной версии, чтобы ее хотели с самого начала.
Современные продукты для массового пользователя часто развиваются в обратной последовательности (от мобильного приложения — к веб-сервису) либо вообще ограничиваются мобильной версией.
Если ваш проект существует на нескольких платформах и каждая может стать для нового пользователя точкой входа, сценарии онбординга становятся особенно важны. С одной стороны, они должны четко объяснить новичкам назначение и принципы работы приложения. С другой — пользователи, которые уже знакомы с вашим продуктом на других платформах, должны получить быстрый обзор функций, доступных на новой для них платформе, и понять, как на ней выполняются привычные им действия.

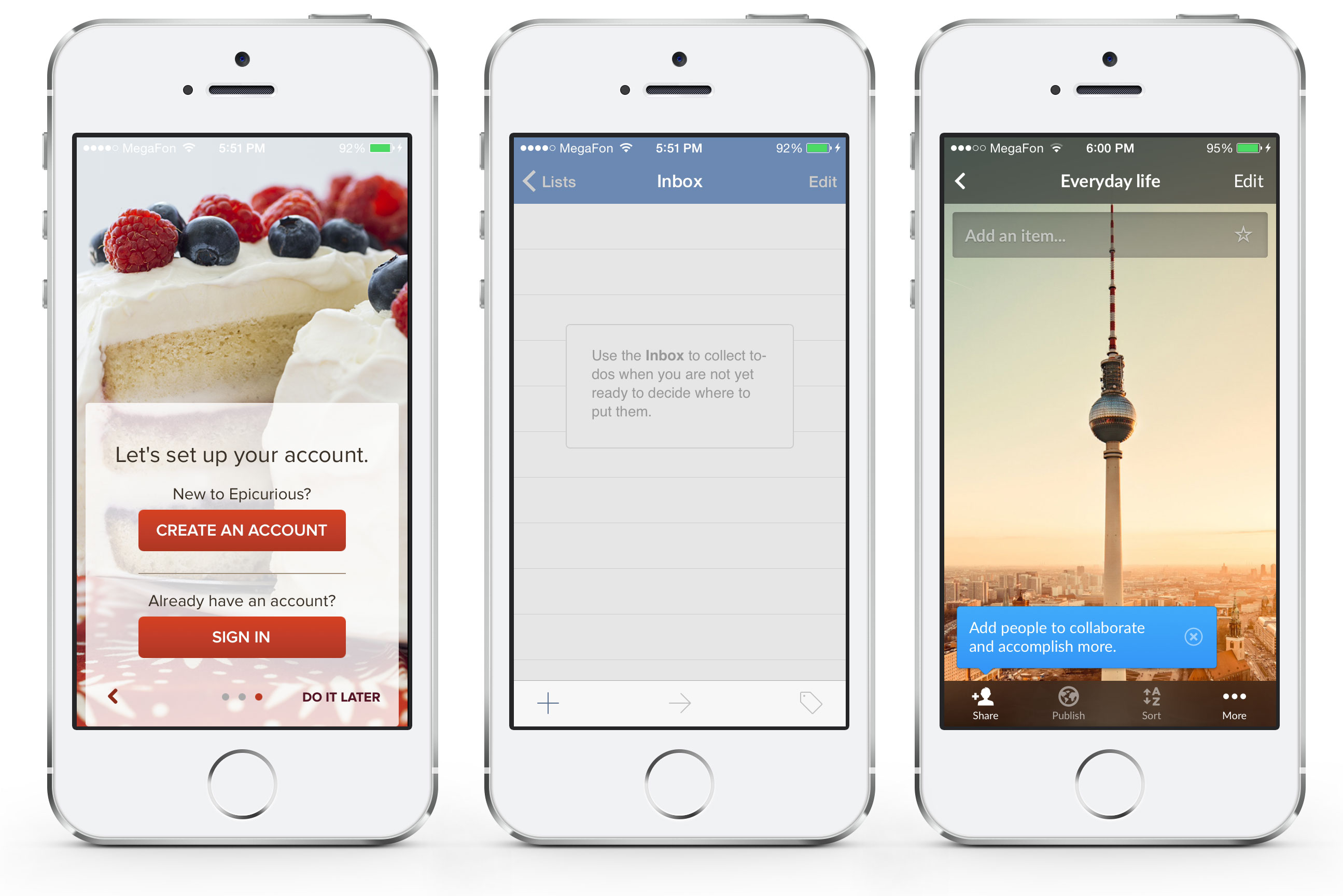
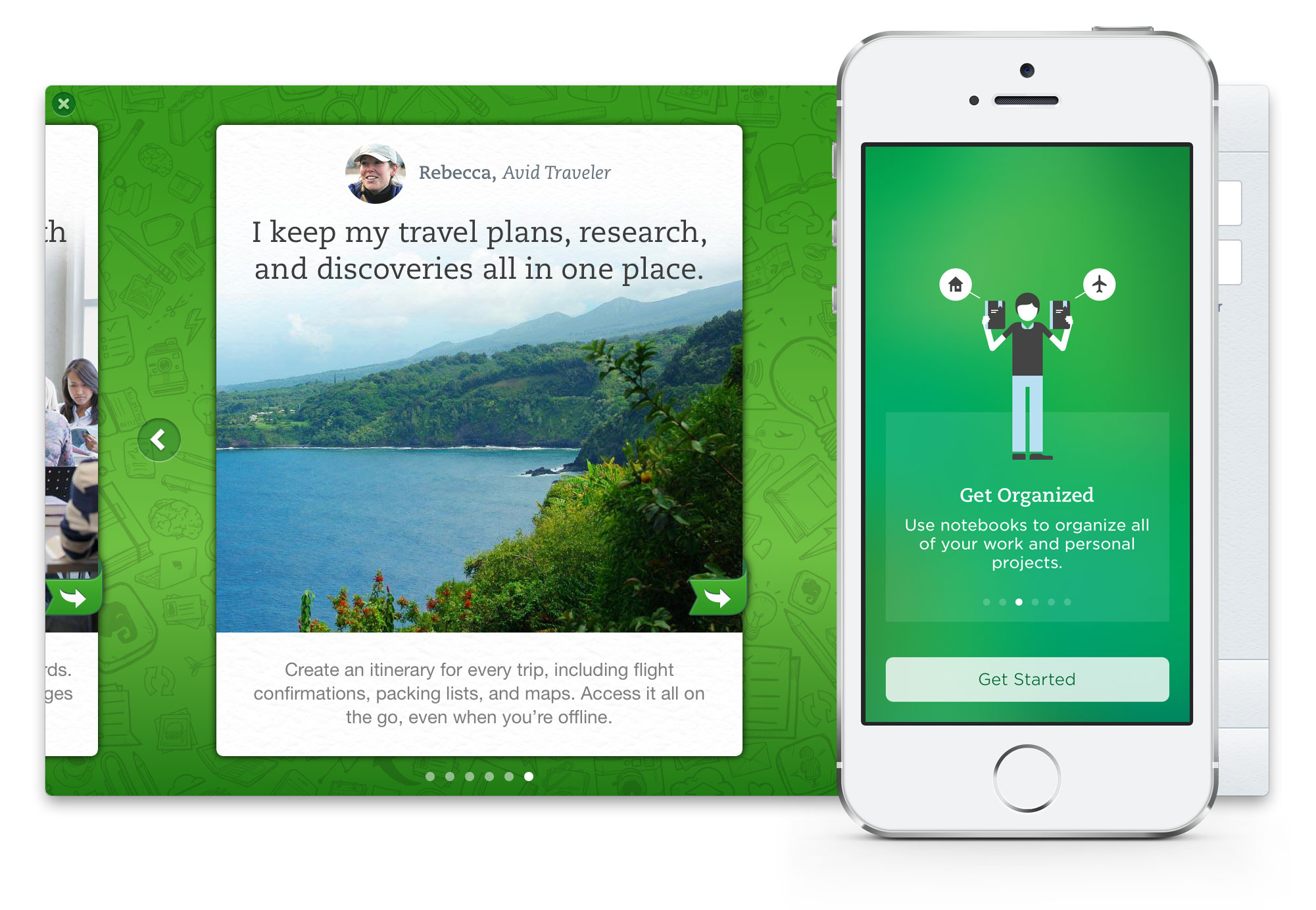
Evernote имеет разные экраны онбординга для мобильного и настольного приложений. Они не только выглядят по-разному, но и отражают особенности версий приложения для разных платформ.
Нетривиальная функциональность или назначение приложения
Нет нужды долго объяснять новым пользователям, как работать с калькулятором или приложением для заметок. Но если вы разрабатываете узкоспециализированный софт для бизнес-пользователей, постарайтесь не совершить довольно частую ошибку. Да, врачи прекрасно умеют вести истории болезней в бумажных карточках или даже в дедовской программе для MS-DOS. Исследователи знают, что такое кодировочные листы и квотная выборка. Вряд ли надо объяснять профессиональному логисту, что такое диспаша (даже если не знает — посмотрит в справочнике). Но вы обязательно должны рассказать этим пользователям, как в вашем приложении организована работа со знакомыми им сущностями.
Факт наличия на экране знакомых терминов из предметной области не гарантирует интуитивного понимания незнакомого интерфейса.
Еще пример из моей практики: даже крайне успешному профессиональному трейдеру может понадобиться какое-то время, чтобы освоить новую для него торговую платформу. Он может прекрасно чувствовать рынок и практиковать самые изысканные торговые стратегии, но его ждет фиаско, если он не понимает, как выставить стоп-лоссы и лимитные ордера.
Изменение состояний интерфейса в процессе работы с ним
Представьте экран приложения с таблицей сущностей. Это могут быть проекты, пользователи, заказы, товары — что угодно. Как правило, все довольно очевидно, когда сущностей много. Но дизайнеры и менеджеры часто упускают из виду проработку изначального состояния списка, когда ни одного элемента еще не добавлено. Пользователя оставляют наедине с пустой таблицей, заблокированными кнопками групповых операций (таблица-то пустая) и стойким ощущением собственной неполноценности.
В таких случаях хорошим тоном будет объяснить на освободившемся пространстве, про что этот экран и как начать с ним работать. Можно крупно продублировать кнопку добавления первой сущности. Либо же графически представить «будущий» вид экрана с вымышленными названиями проектов и именами пользователей. Можно пойти еще дальше и показать в таблице несколько демонстрационных сущностей, на примере которых будет понятен принцип работы с интерфейсом. Естественно, пользователь должен иметь возможность удалить их в любой момент. Такие демосущности часто используют в мобильных приложениях для ведения списков: купить молоко, позвонить Бобу, полить цветы.
Предварительные настройки приложения
Иногда для начала работы нам надо получить от пользователя какую-то информацию.
Например, фитнесс-приложения обычно спрашивают пол, возраст и вес, чтобы потом корректно рассчитывать количество затраченных калорий.

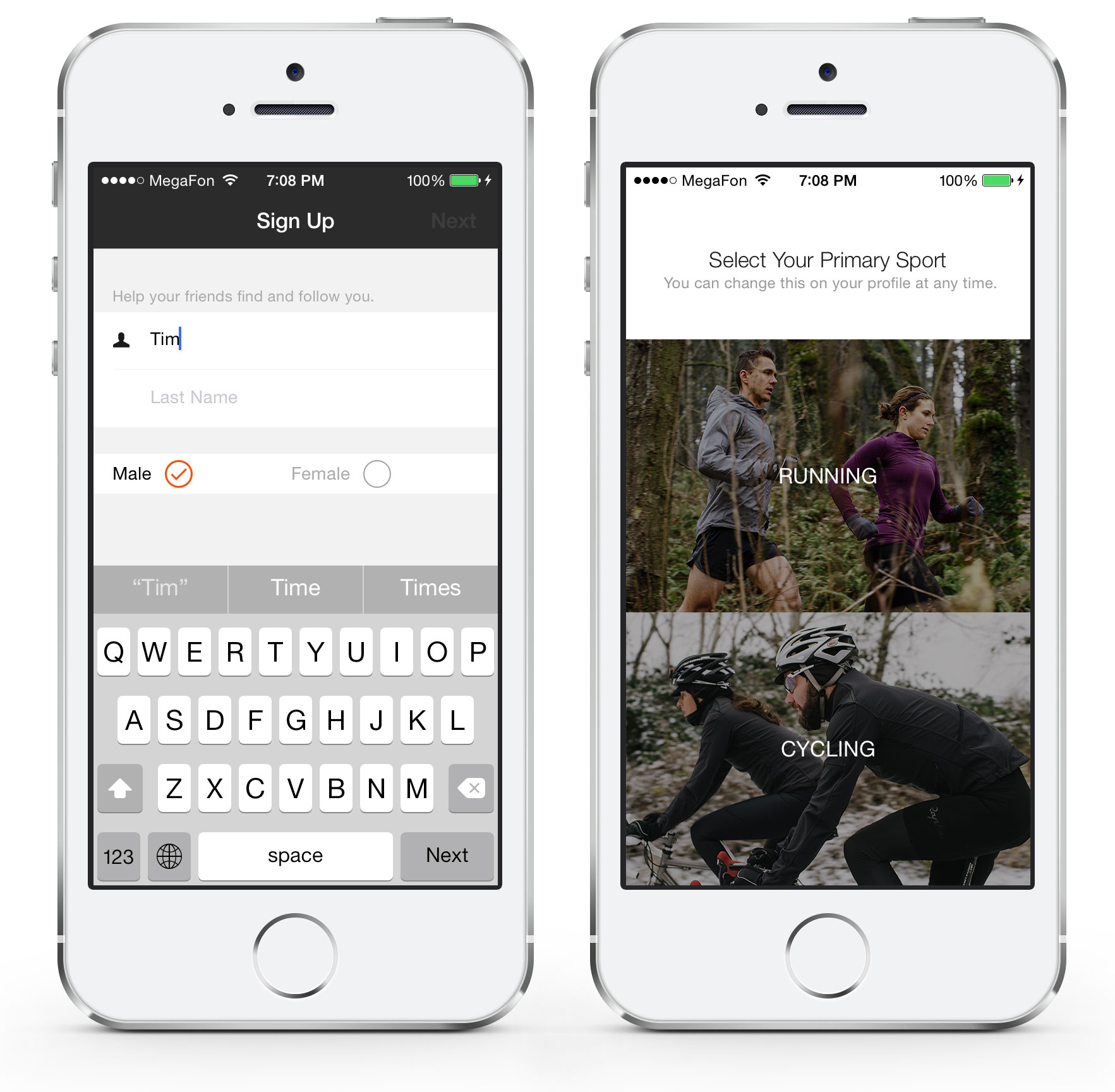
Спортивный трекер Strava сразу после регистрации запрашивает дополнительную информацию о новом пользователе. Впоследствии эти данные можно отредактироваьт, но уже через совсем другие интерфейсы.
Другой пример: социальные сети просят пользователей предоставить как можно больше информации о себе: демографические данные, места учебы и работы, интересы и т. д. Анализируя эту информацию, они смогут предложить им больше релевантного контента. А значит, с большей вероятностью удержать на сайте и показать больше рекламы. Профит!
Понятно, что если сразу после регистрации переадресовать пользователя на огромную форму редактирования профиля, он начнет искать пути отступления. Наша задача — выбрать только те данные, которые действительно необходимы для начала работы, и максимально деликатно подсунуть интерфейс их ввода.
Причем этот стартовый интерфейс может не иметь ничего общего с теми, которые люди будут видеть в дальнейшем. Простейший пример: первичная настройка только что установленной iOS. Вы имеете дело не с приложением «Настройки», а с несколькими экранами, специально адаптированными под онбординг. Если вы захотите в будущем сменить язык системы или подключиться к другому вай-фаю, вам покажут совершенно другие формы. И это абсолютно нормальное решение, возьмите на заметку.
Техники
Теперь давайте посмотрим, какие техники можно использовать для обучения ваших пользователей.
Экраны онбординга и туры по системе
3–5 слайдов с кратким обзором функциональности вашего продукта. Возможны два подхода: можно рассказывать о ключевых преимуществах приложения, а можно описывать отдельные полезные функции. Оба пути имеют право на жизнь, поэтому решайте, какой вам больше подходит.
Экраны онбординга — хороший способ показать именно ключевые возможности продукта. Не стоит использовать их для рассказа о том, как поменять язык интерфейса или фотографию пользователя.

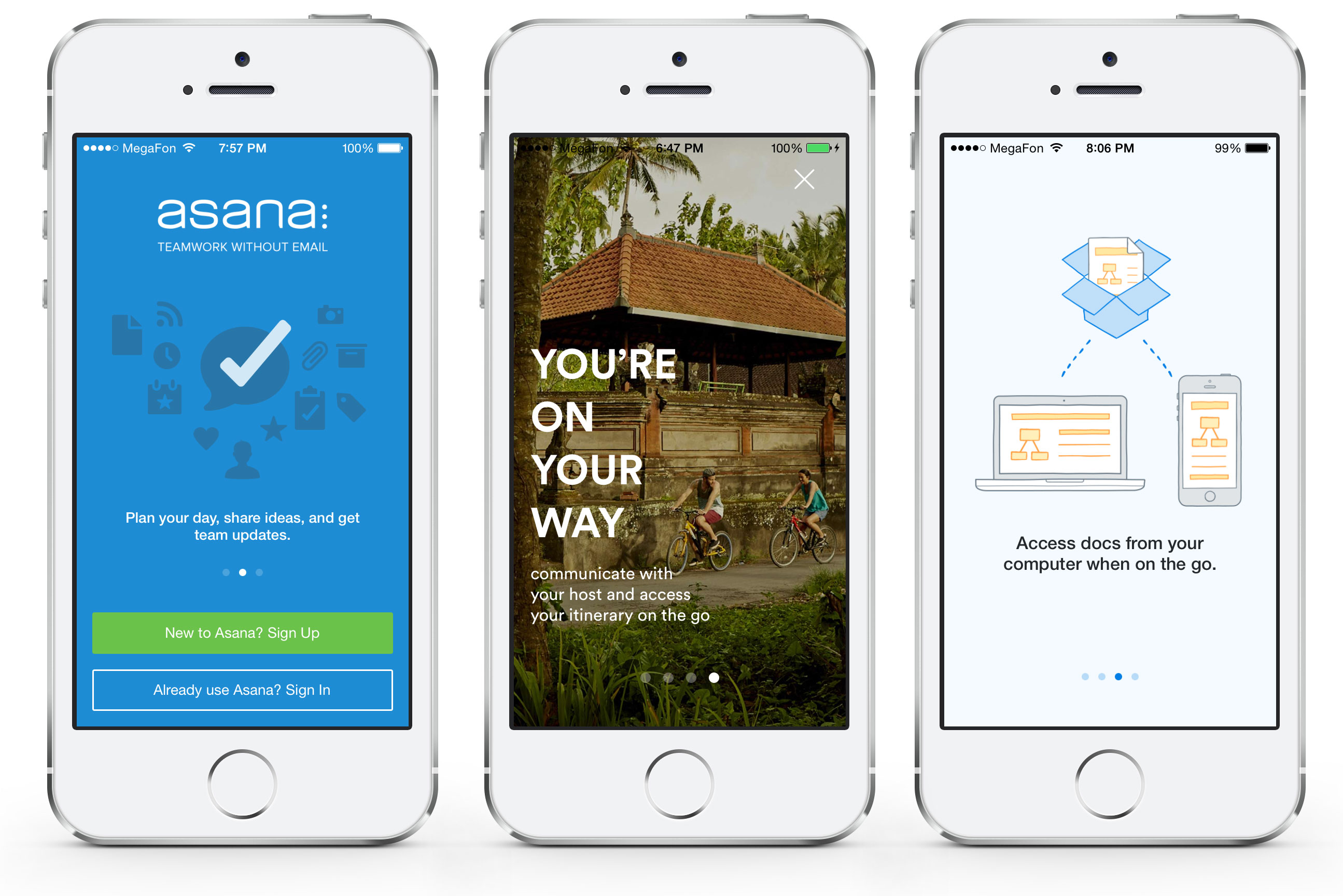
Мобильные приложения Asana, AirBnb и Dropbox в онбординг-экранах описывают те глобальные задачи, которые пользователь сможет решать.

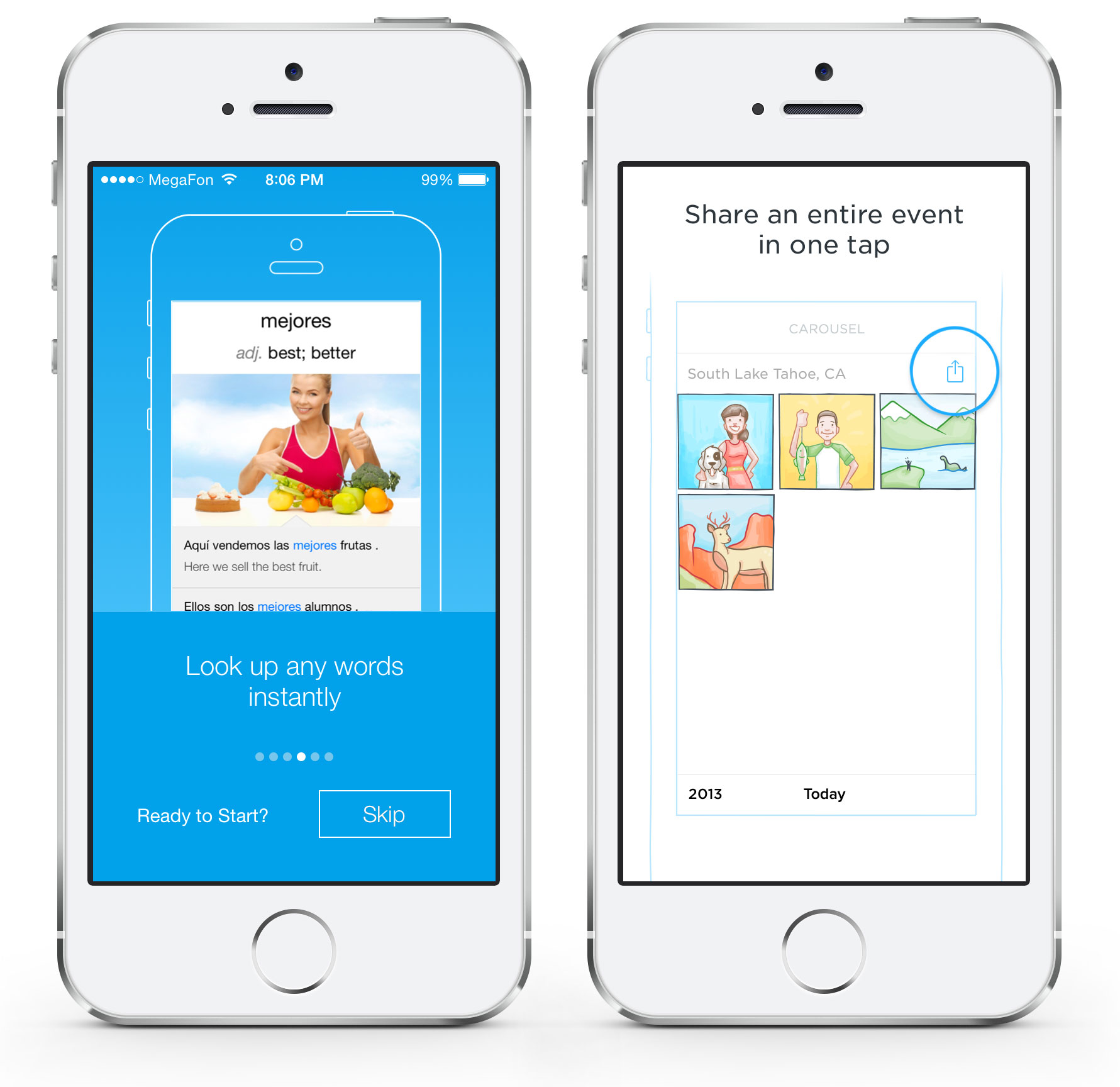
Мобильное приложение FluentU и одна из прошлых версий Dropbox используют второй подход — рассказ о наиболее важных функциях и элементах управления.
Совет дня
Один из самых старых способов — знакомый всем еще по первым версиям Word — рассказать о второстепенных функциях продукта, вроде удобных горячих клавиш, дополнительных настройках и т. д. Но не стоит использовать эту технику для обучения пользователя базовым действиям.
Область уведомлений
Это один из моих любимых элементов для интерфейсов бизнес-приложений. Очень гибкий инструмент, который можно использовать как для оповещения опытных пользователей о штатных событиях, так и для обучения новичков. Хитрость заключается в том, что такой элемент знаком всем без исключения пользователям социальных сетей. Они видят его по нескольку раз в день и прекрасно умеют им пользоваться. Когда они встречают похожий элемент в новых для себя программах, они сразу знают, чего от него ждать. Если ваша система имеет такую область уведомлений, используйте ее для обучения нового пользователя сразу после регистрации.
Веб-версия CRM-системы PipelineDeals использует выпадающую область уведомлений не только по прямому назначению, но и для обучения новых пользователей.
Всплывающие подсказки
Наверное, это самый простой способ рассказать о назначении отдельных элементов вашего интерфейса. Вы можете показывать их рядом с ключевыми элементами отдельного экрана, когда пользователь впервые видит его. Обязательно давайте пользователю возможность закрыть такие подсказки.
Слои
Техника является логическим продолжением предыдущей. Новый для пользователя экран приложения мы затеняем полупрозрачной черной «занавеской» и поверх нее со стрелками, текстом и иллюстрациями рассказываем, что к чему.
Демосущности
Мы уже обсуждали это решение ранее, поэтому сейчас рассмотрим один из удачных примеров.

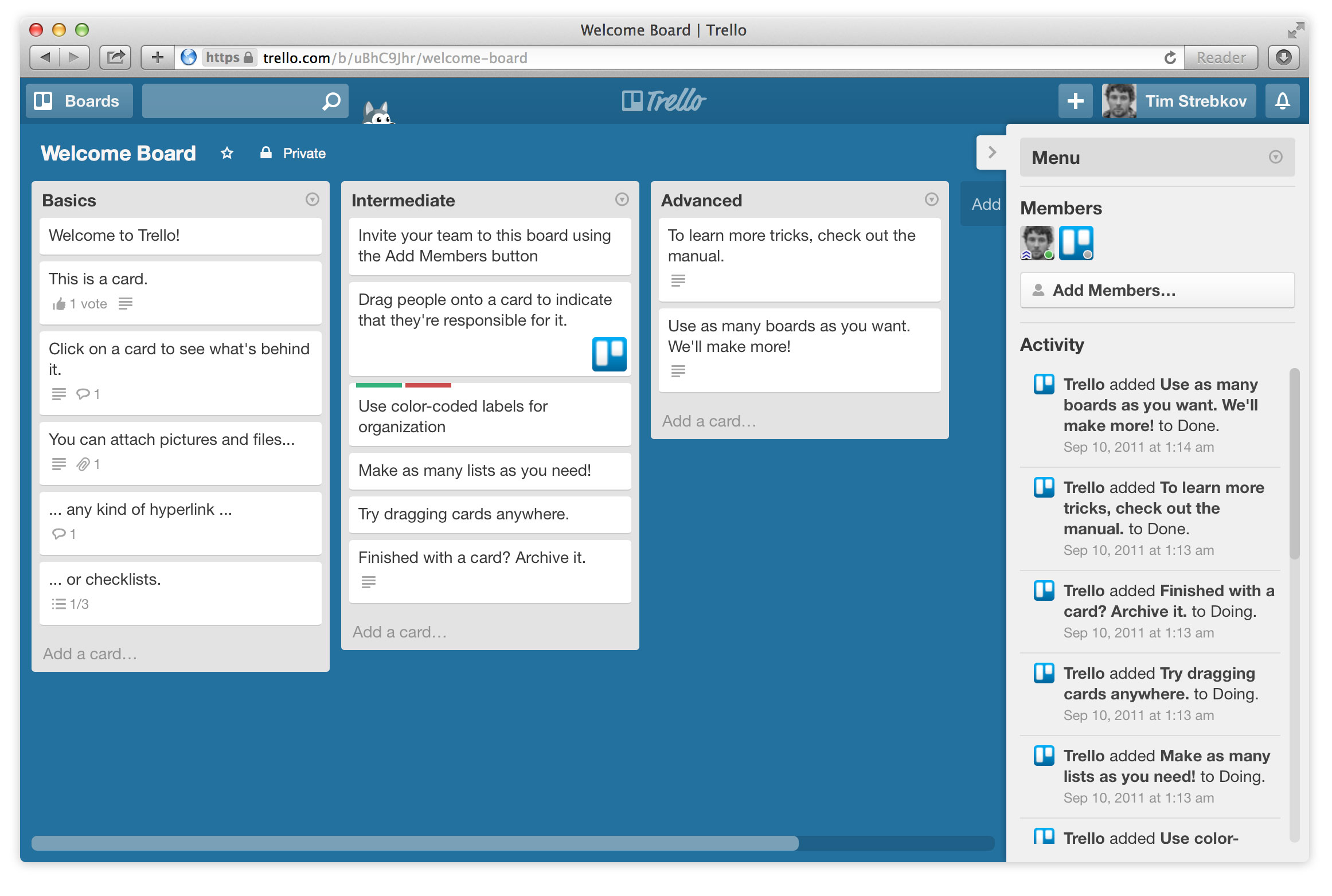
Система совместной работы Trello использует демонстрационные карточки задач для рассказа о том, как с ней работать.
Видео
Самый очевидный способ научить кого-то делать что-то — наглядно продемонстрировать весь процесс.

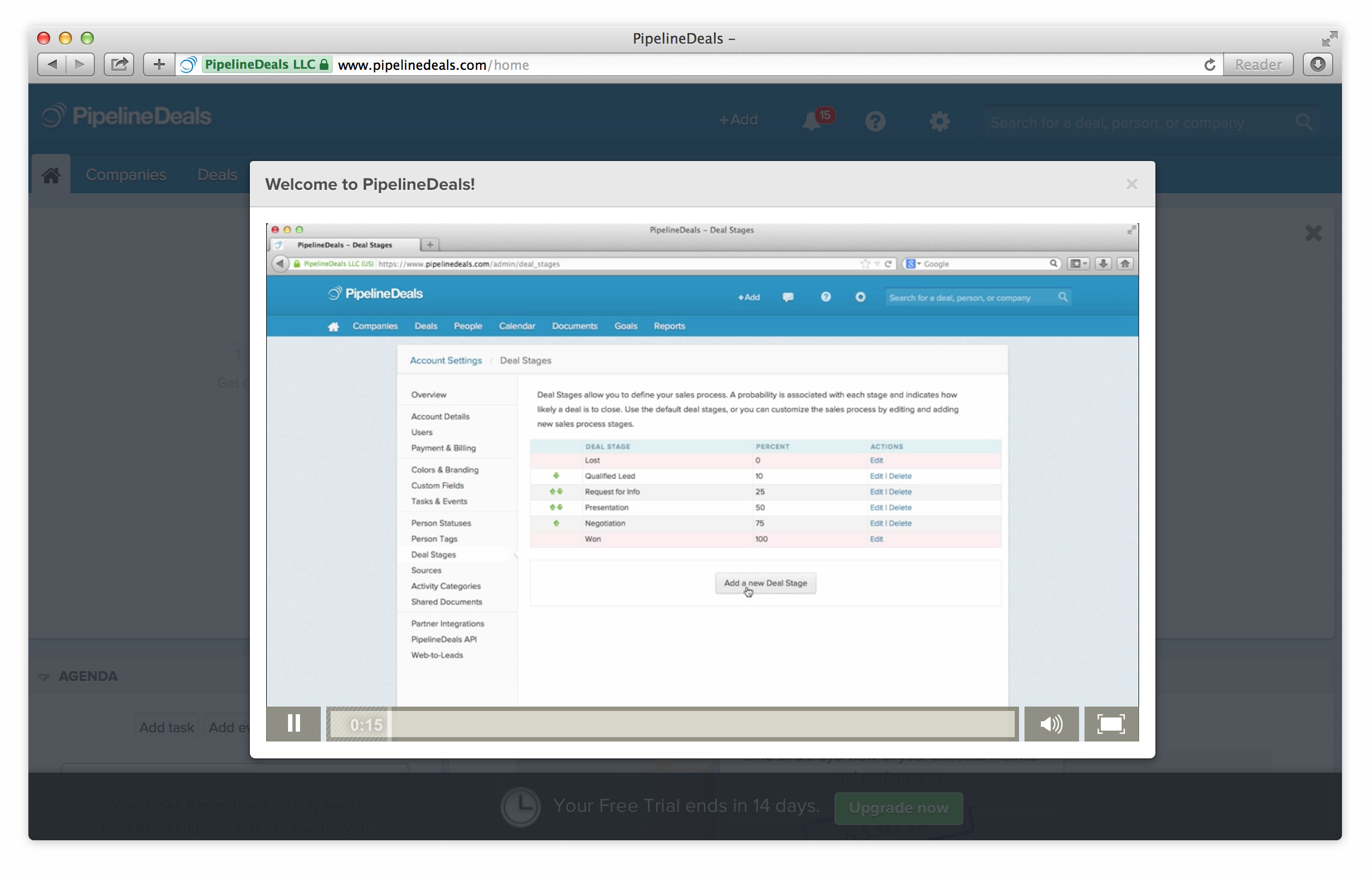
Скринкаст об основных функциях CRM-системы PipelineDeals запускается сразу после первого входа.
Все эти техники уже давно используются в программном обеспечении, и ваши пользователи уже знают, что делать, когда увидят на экране что-то похожее. Какая-то из этих техник (или комбинация нескольких) наверняка удовлетворит ваши нужды, поэтому нет необходимости изобретать велосипед.
Общие рекомендации
Для написания этой части статьи я пригласил в соавторы Капитана Очевидность. Заранее прошу прощения у тех, кому будет скучно это читать.
Расставляйте приоритеты
Не пытайтесь рассказать обо всех функциях вашего приложения в мобильных экранах онбординга и туре по системе. Выберите не более пяти ключевых возможностей и отведите для каждой отдельный слайд.
Не объясняйте очевидного
Не стоит объяснять пользователям, что крестик в правом верхнем углу закрывает окно, а клик на иконку с мусорным ведром приведет к удалению строки из списка. Общеупотребимые метафоры используются в машинных интерфейсах десятилетиями, поэтому назначение этих элементов так же очевидно, как назначение дверной ручки или водопроводного крана.
Обучайте постепенно
Постарайтесь сделать так, чтобы пользователь больше работал с вашим приложением, чем обучался работе с ним. Помогайте ему в трудных и неочевидных сценариях, но не заставляйте сначала выучить все функции, а только потом начинать пользоваться. Используйте «прогрессивный» онбординг. Подавайте информацию порциями и в контексте текущей пользовательской задачи. Если вы разрабатываете очередное приложение для шаринга отретушированных фотографий (бог вам судья) — сначала расскажите, как сделать снимок, дождитесь его появления, а лишь затем объясняйте, как применить фильтры. То же касается публикации фото и его экспорта в социальные сети.
Используйте краткие формулировки в интерфейсных текстах
Вместо «Выберите этот пункт меню для создания нового проекта» напишите «Создать проект».
Не изобретайте велосипед
Не пытайтесь быть оригинальными только для того, чтобы быть оригинальными. Используйте знакомые вашим пользователям паттерны.
Автор: timstrebkov






