Я backend-программист. Когда при разработке сайта мне достаётся и его верстка, то рабочий процесс превращается в чтение htmlbook и написание вопросов на Toster. Чтобы уделить больше времени на решение трудных задач и освободиться от рутинных действий при верстке, я сделал для себя несколько открытий, о которых расскажу в этой публикации.

LESS в PhpStorm
Для более приятной работы с оформлением сайта я использую LESS. Переменные, вложенные селекторы, миксины ускоряют разработку в разы, но сейчас не об этом. Перед тем, как выложить сайт на боевой сервер, нужно выполнить много действий: сконвертировать .less файл в css, подключить получившийся файл стилей к шаблону, удалить строки подключения библиотеки из шаблона и саму библиотеку из сайта. Всего этого можно избежать, если настроить поддержку LESS в PhpStorm.
Для этого:
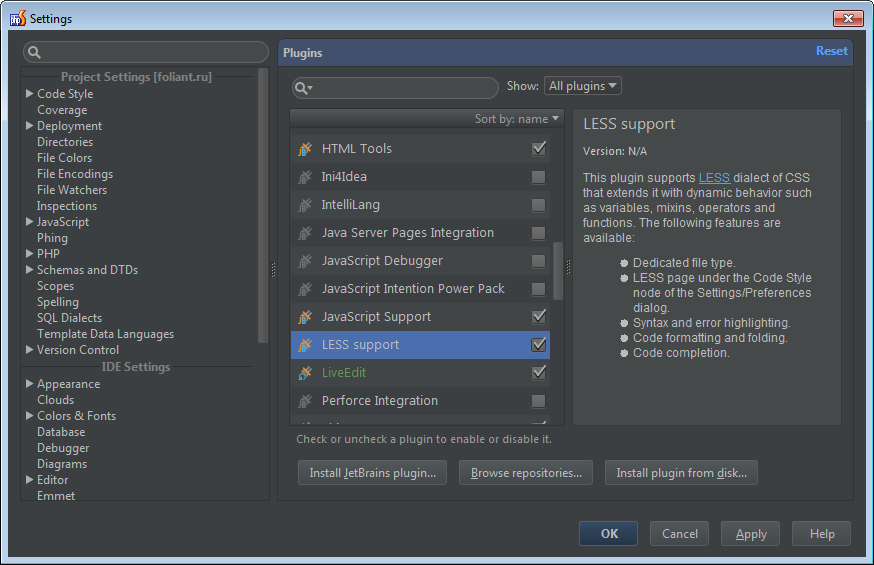
1) Включаем поддержку LESS в настройках. Ctrl+Alt+S – IDE Settings – Plagins. Ставим галочку LESS Support.

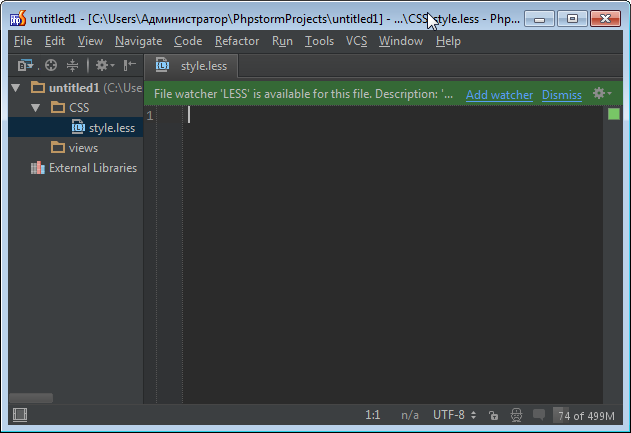
2) В папке со стилями сайта создаем файл style.less и открываем его в редакторе.

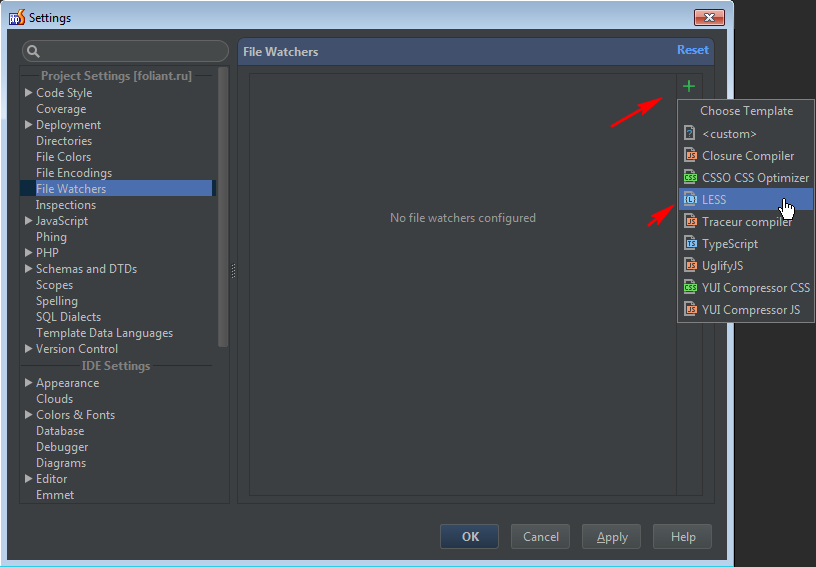
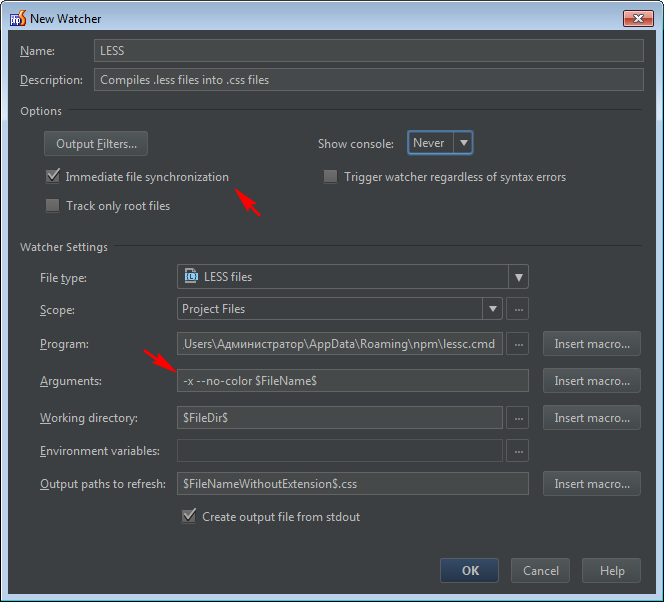
3) Включаем слежение за файлами. Ctrl+Alt+S – Project Settings – File Watchers. Жмем на кнопку с плюсом, выбираем LESS. Устанавливаем галку «Немедленная синхронизация файлов» и жмем ОК.


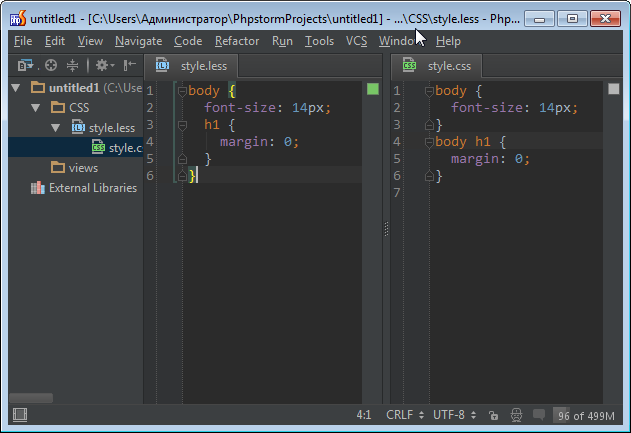
Теперь достаточно вписать пару строчек в файл style.less, как рядом с ним появится откомпилированный файл CSS. Подключаем его к шаблону и больше не думаем о ручной компиляции.

В настройки LESS можно установить флаг –x, после чего генерируемый css файл будет еще и сжиматься.
Чем поможет Punto Switcher
При верстке очень часто приходится выводить переменные на экран, использовать циклы и ветвления. Дело не хитрое, но написание кода занимает много времени:
<?php if($status 1= 0: )?>...<?php endif; ?>
Или
<?php foreach($array as $item): ?>...<?php endforeach; ?>
В программе PuntoSwitcher есть функция автозамены, которая поможет решить и эту проблему. Для примера попытаемся ускорить написание следующей конструкции:
<?php echo ; ?>
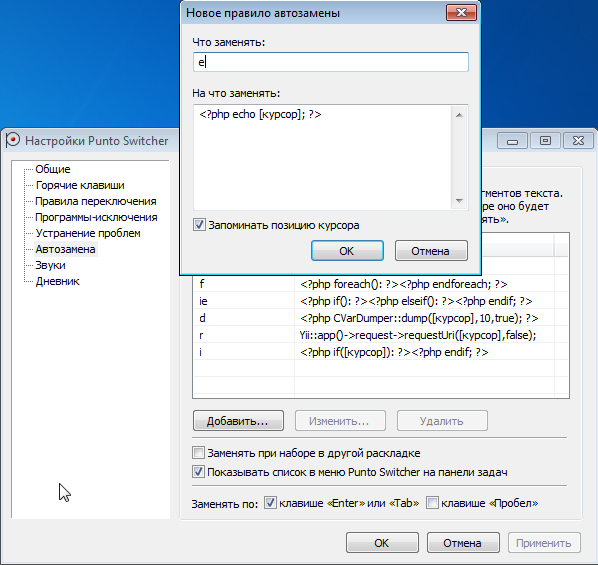
1) Заходим в Настройки — Автозамена — Добавить;
2) Заполняем поля «Что заменять» и «На что заменять».

3) Сохраняем.
Все, теперь в редакторе достаточно набрать букву e, нажать таб, и она превратится в нужную конструкцию.
Стоит сказать, что Автозамена по одной букве может иногда доставить проблем, поэтому нужно постоянно помнить, что у тебя включен punto switcher.
Немного про Emmet в PhpStorm
Я начал пользоваться Emmet, когда писал в notepad++. Замечательный плагин, набираешь dib, нажимаешь TAb и получаешь:
display: inline-block;
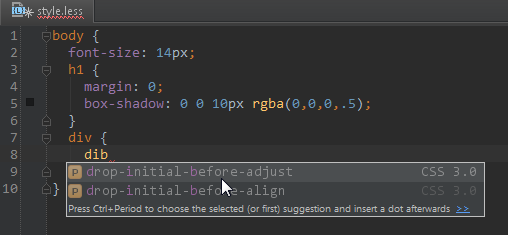
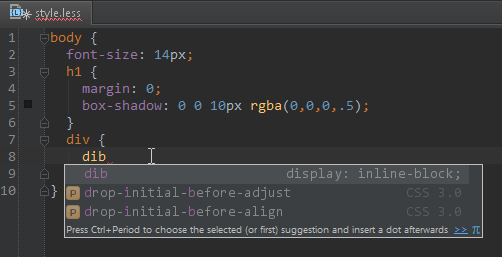
Однако в PhpStorm мне выводилось следующее:

Не совсем то, что нужно. Для решения этой проблемы нужно включить нечеткий поиск в Emmet.
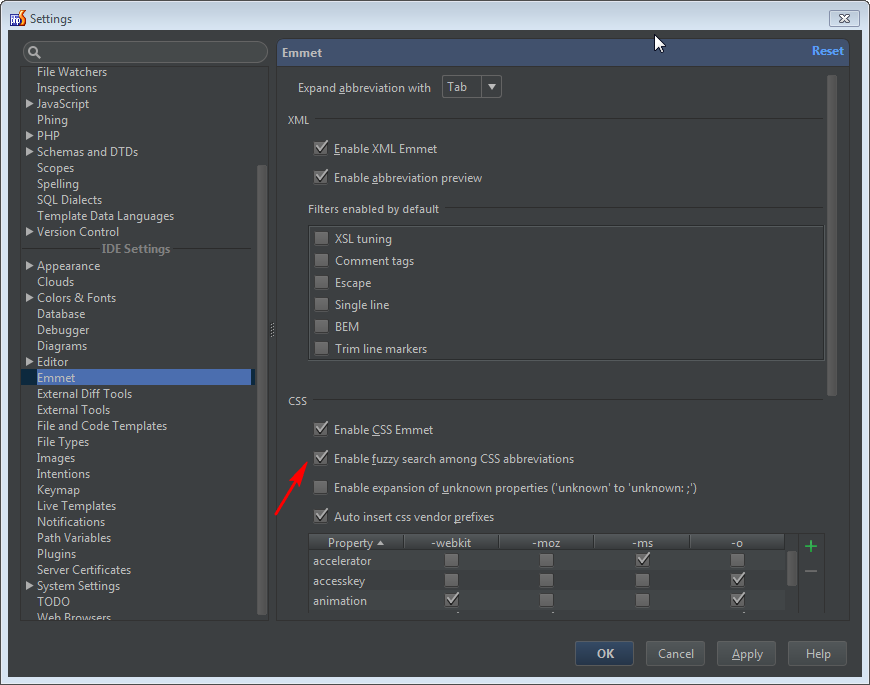
Идем в Ctrl+Alt+S – IDE Settings – Emmet, ставим галку «Включить нечеткий поиск»:

Вот и все, проверяем:

На этом пока все, надеюсь, моя публикация сделает хоть одного читателя счастливее.
Автор: gogolinsky