Привет! В этот раз мы поговорим о стилизации инпутов без картинок и JS, особенностях вертикальных отступов, CSS счетчиках, необъятных возможностях в именовании классов, а также расскажем, как улучшить анимацию на слабых устройствах.

Стилизация checkbox и radiobutton
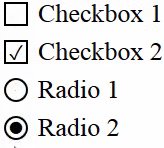
По традиции, начнем с рубрики «пыльные полки». На хабре уже писали, и не один раз, как стилизовать инпуты без JavaScript. Но мы пойдем немного дальше, и откажемся также от картинок:
<input type="checkbox" id="check" name="check" />
<label for="check">Checkbox</label>
input[type=checkbox] {display: none;}
input[type=checkbox] + label:before {
content: "";
border: 1px solid #000;
font-size: 11px;
line-height: 10px;
margin: 0 5px 0 0;
height: 10px;
width: 10px;
text-align: center;
vertical-align: middle;
}
input[type=checkbox]:checked + label:before {
content: "2713";
}

Как видите, вся соль в псевдоэлементах и псевдоселекторе :checked (IE9+). В коде выше мы прячем оригинальный инпут, вместо него выводим стилизованный псевдоэлемент, и при клике показываем символ Unicode в свойстве content.
Обратите внимание, что форма записи символа Unicode в CSS отличается от таковой в HTML. Здесь через слеш указывается номер символа, тогда как HTML код будет выглядеть так: ✓.
Давайте же пойдем еще дальше и АНИМИРУЕМ наш checkbox:
input[type=checkbox] + label:before {
content: "2713";
color: transparent;
transition: color ease .3s;
}
input[type=checkbox]:checked + label:before {
color: #000;
}
или radiobutton:
input[type=radio] + label:before {
content: "26AB";
border: 1px solid #000;
border-radius: 50%;
font-size: 0;
transition: font-size ease .3s;
}
input[type=radio]:checked + label:before {
font-size: 10px;
}

Инпутов такого рода в интернете пока что маловато, поэтому дерзайте!
Полный список символов юникода можно посмотреть здесь. Поиграться с кодом — здесь
Вертикальные отступы элемента, заданные в процентах
Невероятно, но факт. Вертикальные отступы в процентах пересчитываются исходя из ширины, а не высоты родительского элемента.
Давайте создадим 2 блока:
<div class="parent">
<div class="child"></div>
</div>
.parent {
height: 400px;
width: 200px;
}
.child {
height: 50%;
padding-top: 25%;
padding-bottom: 25%;
width: 100%;
}
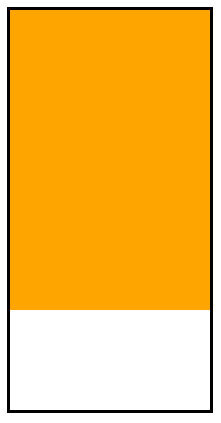
По идее, дочерний блок должен заполнить родителя по высоте. Но что мы видим?

Т.к. проценты высчитываются от ширины родителя, высоты не хватает. Этот нюанс нужно иметь ввиду.
Счетчики на чистом CSS
Немногие знают, что еще со времен IE8 силами одного только CSS можно вести счет элементов.
<ol class="list">
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
.list {
counter-reset: i; //обнуляем счетчик
}
.list > li {
counter-increment: i; //присваиваем счетчику идентификатор
}
.list li:after {
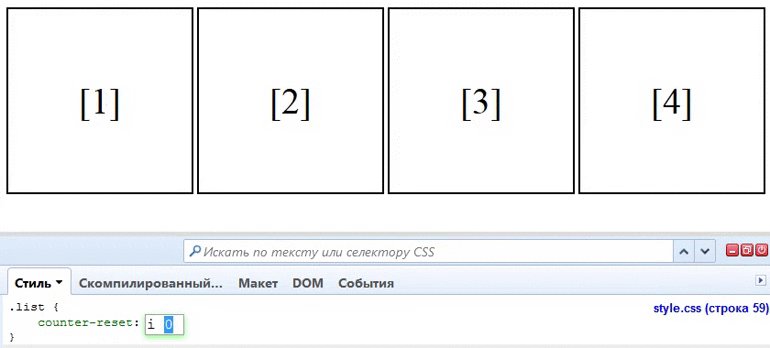
content: "[" counter(i) "]"; //выводим значение
}
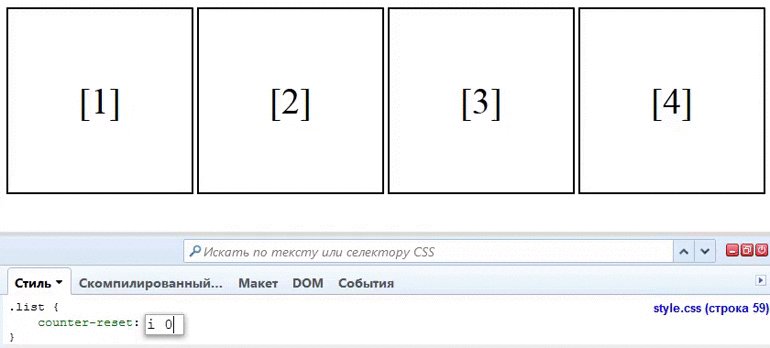
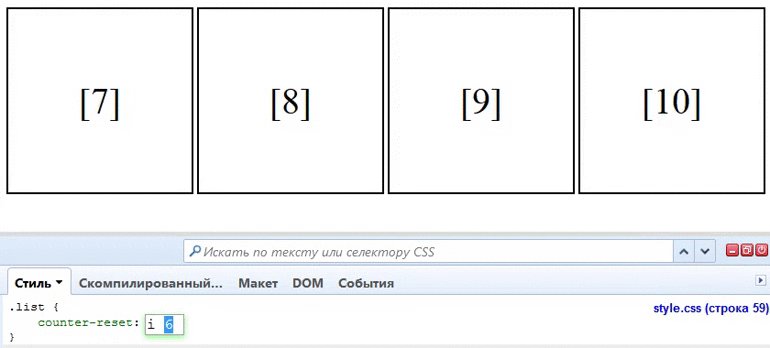
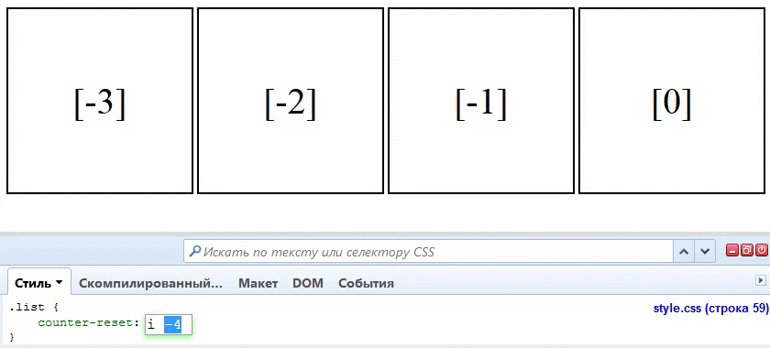
В свойстве counter-reset мы задаем произвольный иденитификатор (или несколько), а также начальное значение (по умолчанию = 0).
В свойстве counter-increment после ссылки на идентификатор также можно указывать число. Оно будет определять значение приращения счетчика (например, "counter-increment: i 2" выведет только четные числа).

Думаете, это можно использовать только для упорядоченных списков? А вот и нет! Счетчик работает со всеми элементами.
Включение аппаратного ускорения
Порой анимация некоторых элементов тормозит на слабых машинах и мобильных устройствах. Довольно популярным методом исправить это является включение аппаратного ускорения при отображении нужного элемента:
.block {
transform: translatez(0);
}
В статике вы не заметите никакой разницы, однако браузер понимает, что элемент следует обрабатывать как трехмерный, для чего включает акселерацию. Пока нет нормальной поддержки специально для этого предназначенного свойства will-change, данный способ вполне сойдет.
Классы на Unicode
Прогресс не стоит на месте, и теперь вы можете именовать классы как душе угодно:
.❤ {
...
}
.☢ {
...
}
.☭ {
...
}
.★ {
...
}
.☯ {
...
}

Теперь скучные классы, типа "arrow" можно заменить на "➔"! Долой скучные буквы!
Бонус для ретроградов
Если вам до сих пор приходится поддерживать IE7 и писать для него опостылевшие хаки через скучный символ "*", для вас есть отличная новость! Теперь хаки можно обозначать веселым смайликом!
body {
:) background: pink;
}
Не правда ли, такая запись намного приятнее глазу? Есть в ней какой-то символизм. После смайлика даже можно ставить пробел, и это никак не повлияет на последующие свойства!
На сегодня все. Надеемся, это подборка была удачной. До скорых встреч.
Автор: Paul_King



