 В конце прошлого года я присоединился к команде веб-сервиса Эльба, и мы приступили к разработке «электронного бухгалтера» для Android.
В конце прошлого года я присоединился к команде веб-сервиса Эльба, и мы приступили к разработке «электронного бухгалтера» для Android.
В этом посте я расскажу о том, почему мы отказались от мобильной версии сайта в пользу приложений, на какие грабли в процессе разработки наступили и что из этого получилось.
Статья будет полезна:
- андроид-разработчикам;
- руководителям разработки веб-сервисов, которые подумывают выходить на мобильный рынок;
- предпринимателям, которые уже давно ищут способ «запихнуть свой бизнес в телефон».
Контур.Эльба — это веб-сервис, который уже более 4х лет помогает ИП и небольшим организациям вести бизнес и сдавать отчетность через интернет. Начиналась Эльба как сервис, в котором можно было решать одну единственную задачу — сдавать декларацию УСН. А сегодня мы умеем формировать и сдавать через интернет практически все необходимые малому бизнесу отчеты в контролирующие органы. В системе также можно управлять документами, денежными поступлениями и списаниями, сотрудниками, товарами на складе… в общем, полный «прожиточный минимум бизнесмена».
Естественным развитием сервиса стал выход на мобильные платформы. Самым простым и дешевым (как казалось на первый взгляд) сценарием было сделать мобильную версию сайта: так бы удалось сразу охватить все возможные девайсы и сэкономить на привлечении мобильных разработчиков — все можно было бы сделать силами существующей команды разработки.
Но изучив этот вариант вместе с юзабилити-специалистами, увидели, что сценарии и принципы работы наших пользователей на мобильном устройстве и компьютере сильно отличаются: телефон используется скорее для просмотра/чтения/отслеживания изменений, тогда как компьютер — для активных действий вроде формирования отчета, ввода новых данных.
Но самое главное, мобильная версия не позволяет использовать все преимущества мобильных устройств: фоновые задачи, push-уведомления, управления жестами (последнее в вебе доступно, но в очень ограниченном объеме). И, естественно, в мобильной версии работать оффлайн никак бы не получилось.
Поэтому решили — никаких полумер! Только нативные приложения под каждую платформу, только хардкор!
Начать решили с Андроида. Выбор платформы был обусловлен предпочтениями пользователей нашего сервиса: Android-смартфонов и планшетов среди них немного больше, чем устройств на iOS или Windows Phone. Так в команде появился я :)

Первое и главное, что можно сказать про наше приложение — с ним можно эффективно работать и в отсутствии интернета. При первом старте приложение скачивает все документы, счета, контрагентов и прочие данные в ваш телефон. Теперь ими можно управлять (редактировать, удалять, изменять статус) вне зависимости от наличия интернет-соединения. Все изменения сохранятся в телефоне и при первой же возможности — отправятся на сервер.
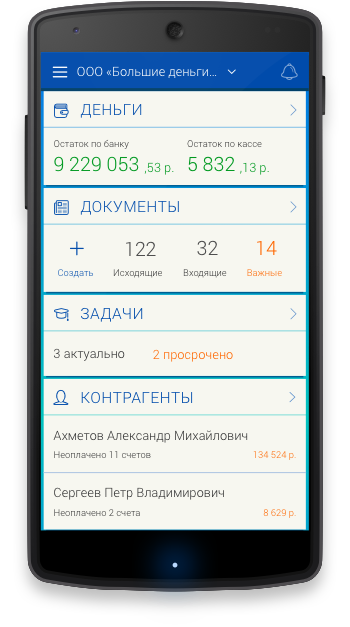
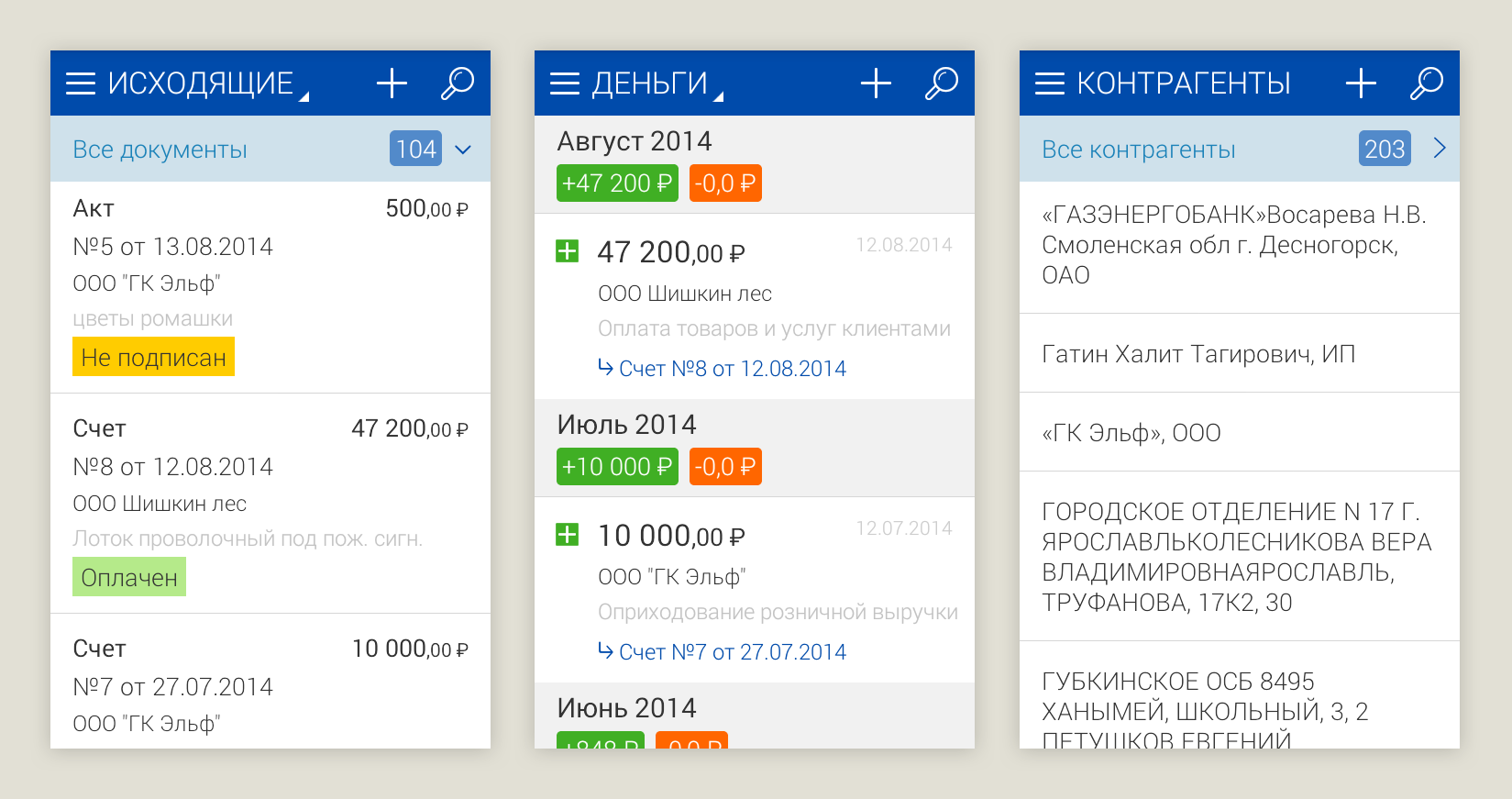
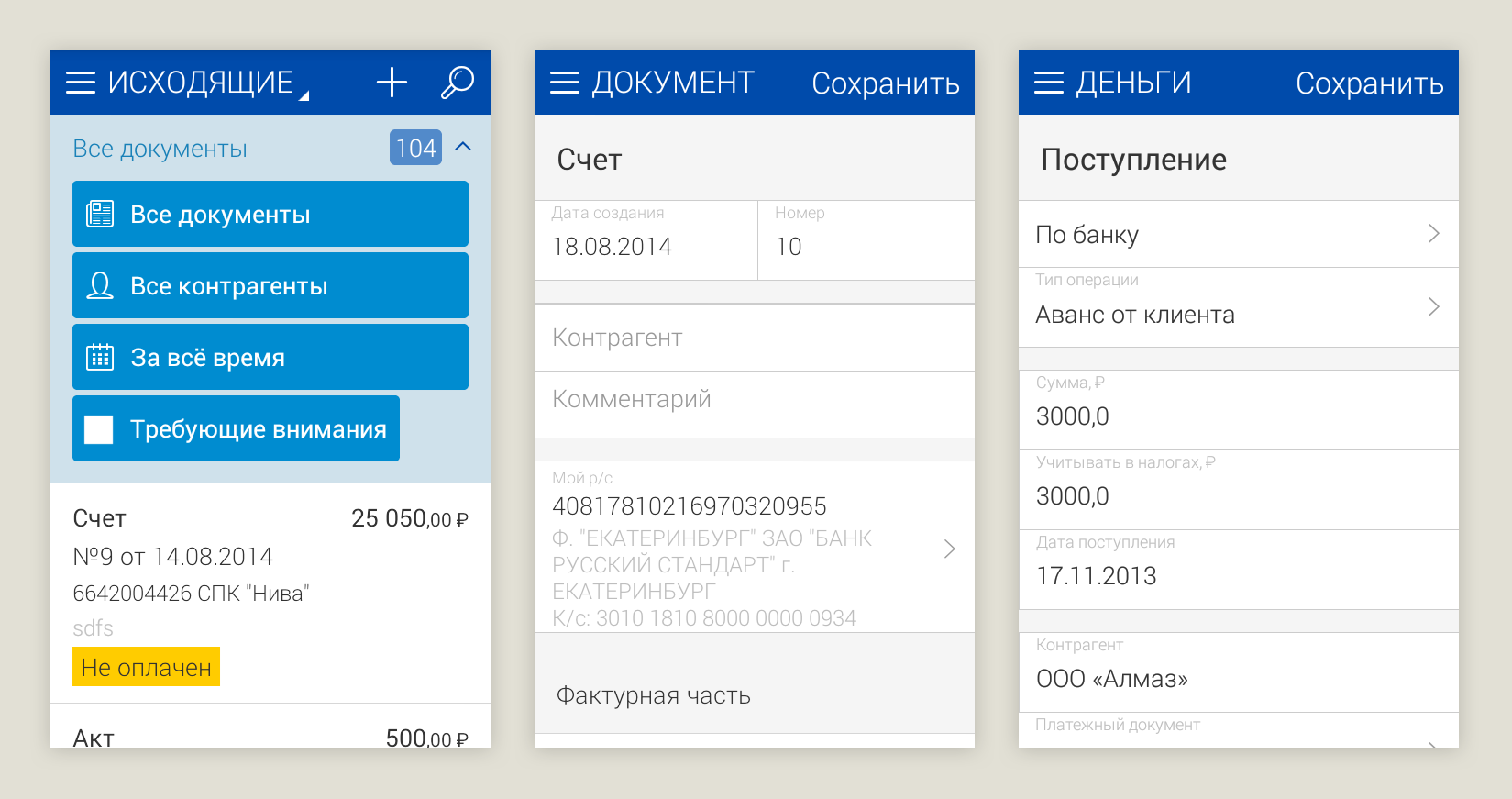
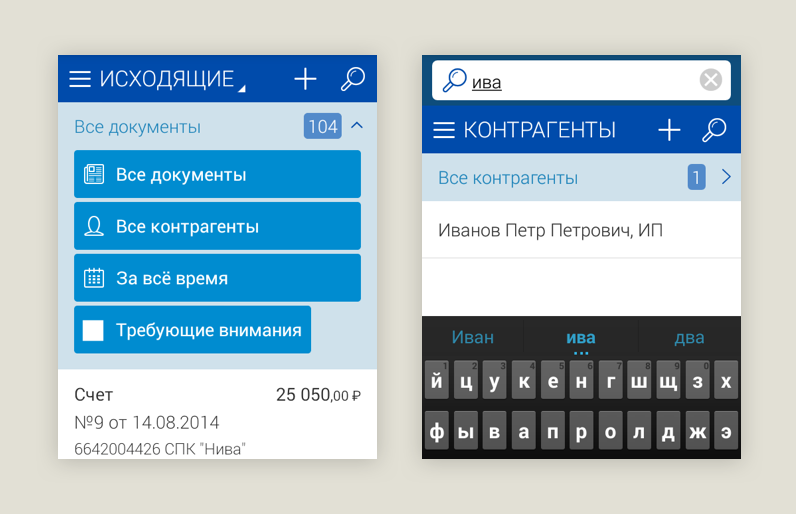
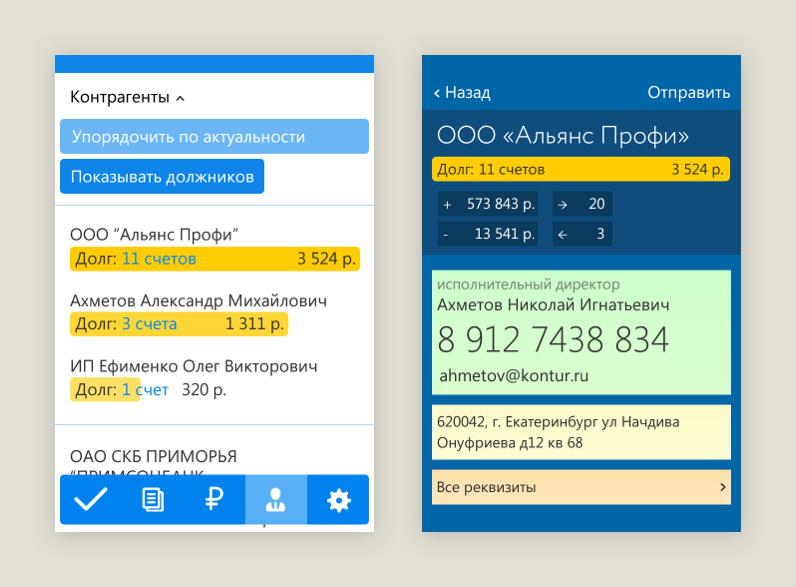
В приложении доступны практически все самые важные данные из системы, в частности — поступления и списания, документы, контрагенты:

Информацию можно удобно фильтровать, искать по ней и, конечно, редактировать.

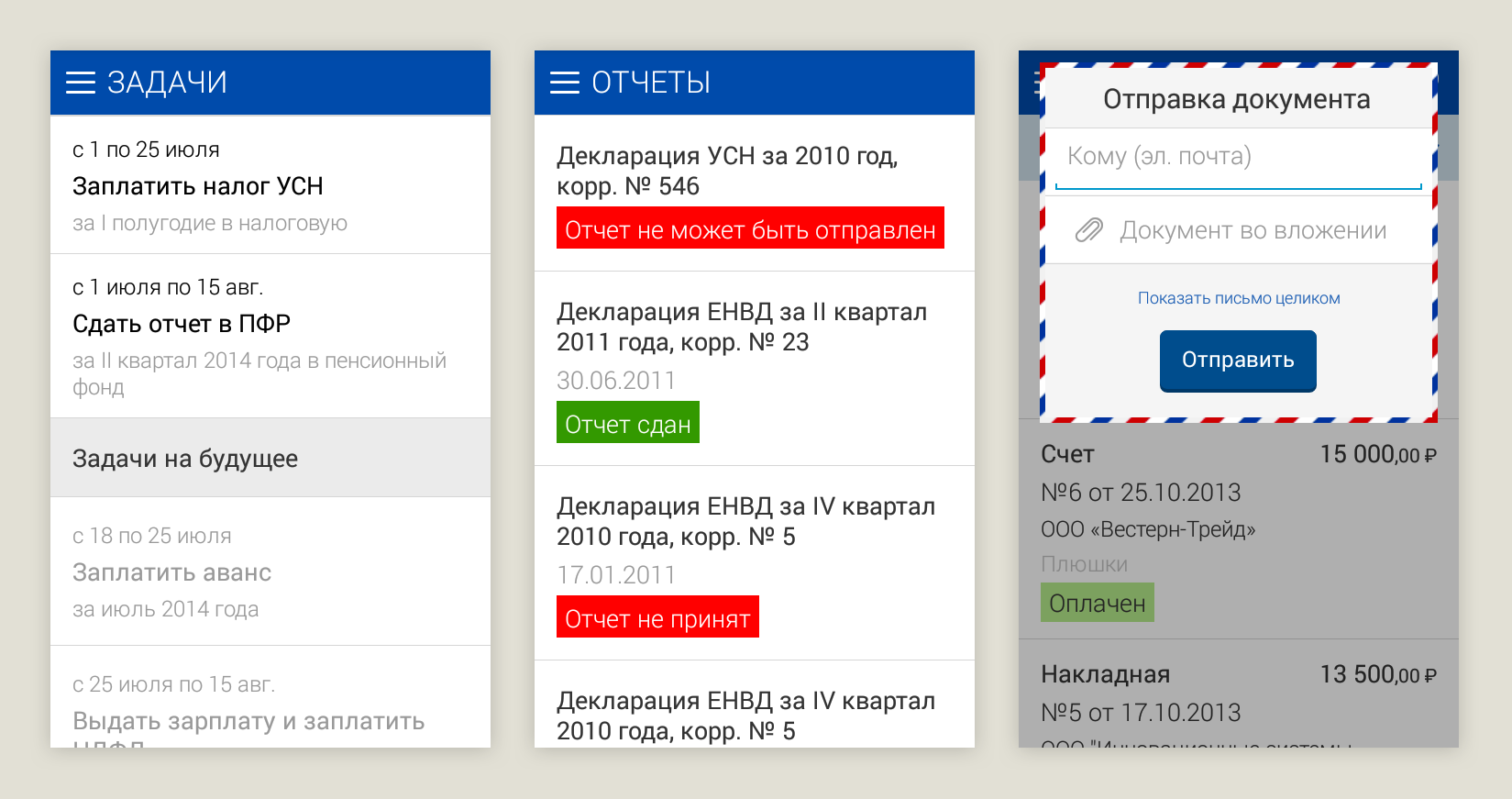
Можно посмотреть оперативную информацию об отправленных в налоговую отчетах, а также список актуальных и предстоящих задач. Кроме того, из программы можно отправить документ или собственные реквизиты на почту другому человеку:

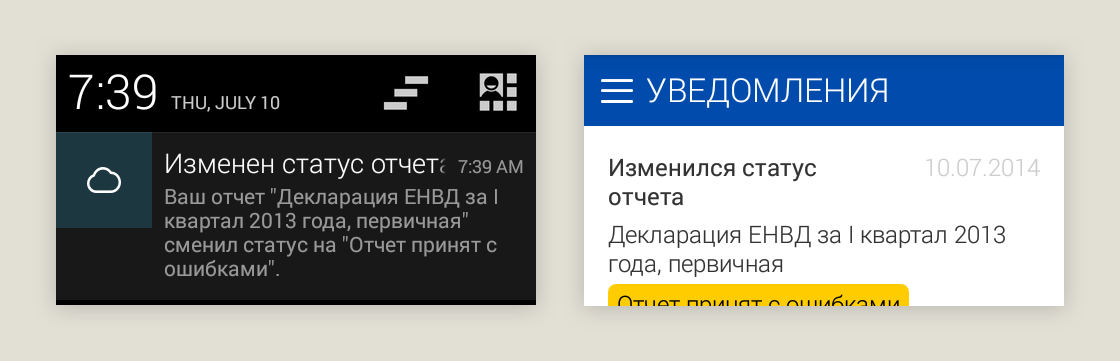
Приложение умеет принимать push-уведомления, так что об изменении статуса отчета или поступлении денег на расчетный счет вы узнаете практически моментально.

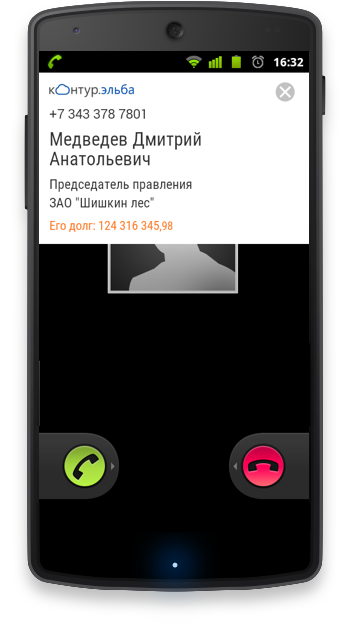
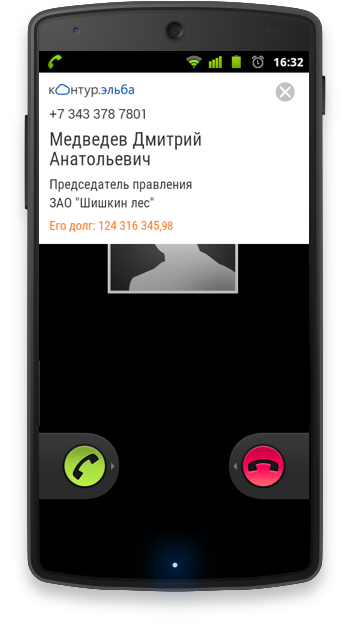
Если вам звонит ваш контрагент, мы можем показать дополнительную плашку с информацией о нём поверх основного окошка звонка:

Если вы беспокоитесь о сохранности данных, можно поставить на приложение пин-код. Ну и, конечно, все эти возможности поддаются настройкам.
Грабли новичка
Новые люди в команде — это всегда прекрасно: новые рабочие руки, новые идеи и новые подходы к работе. И, конечно, новые ошибки и проблемы. В этот раз «новичком», как вы уже догадались, оказался я, а ошибкой было — в первый же день работы в Эльбе приступить к разработке.
Дело в том, что у нас в команде ТЗ не работают по множеству причин: тут и отсутствие единого заказчика, и проектирование интерфейса кусками, и вообще нелюбовь программистов к чтению многотомных заданий. Поэтому основным способом передачи задачи от проектировщиков интерфейсов к разработчикам являются прототипы — мы даже уже про это писали.
Недостаток подхода — нужно иметь контекст происходящего в системе, понимать, как работает не только этот экран, но и те, что связаны с ним, ведь всё на эскизах не изобразить — что-то считается очевидным. Но только не новичкам в команде… В результате мне пришлось многое переделывать, и, соответственно, времени на первый релиз ушло раза в полтора больше, чем планировал — два с половиной месяца вместо 4-6 недель.
Мой «любимый» пример среди всех переделок — это поиск документов. Их можно искать либо по параметрам (дате, контрагенту, типу документа, статусу), либо по тексту документа.

Для меня было очевидным, что искать можно по всему сразу. И потратив на разработку и отладку определённое время, очень обидно было узнать, что в Эльбе полнотекстовый поиск и фильтры намеренно сделаны взаимоисключающими. Сделано это было не просто так, а по просьбам пользователей, которым оказалось удобнее, когда данные виды поиска не дополняют друг друга, а заменяют. В общем, явная специфика проекта, которую я по незнанию проигнорировал.
Вывод может и очевиден, но повторить его ещё раз лишним не будет: господа мобильные разработчики, не ленитесь и не откладывайте на потом знакомство с командой и продуктом — потом тратить время на переделки гораздо обиднее.
Интерфейс
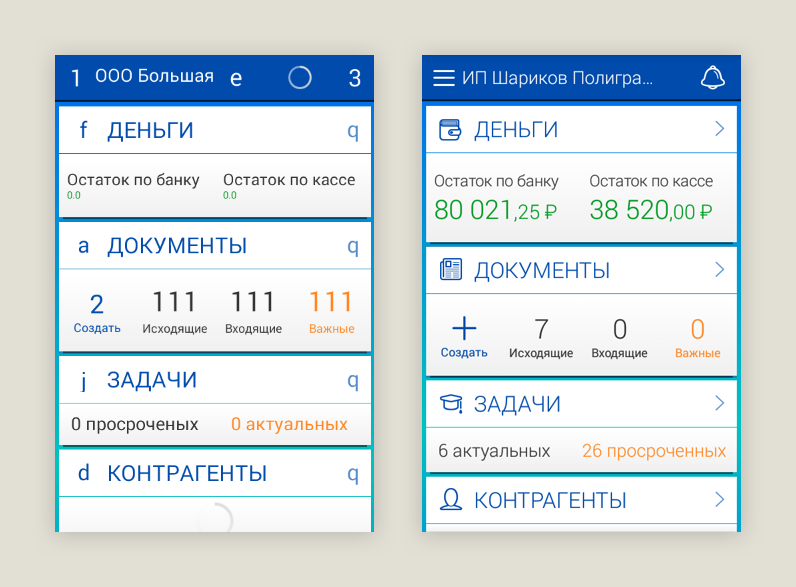
Интерфейс от начальных эскизов до текущего варианта прошел большой путь. Например, в первой версии мы собирались использовать на главном экране панель внизу для переключения между основными страницами, документами, деньгами, отчетами…

Но возникла проблема — далеко не всем пользователям нужны все возможности сервиса: кто-то не пользуется документами, кто-то не работает через приложение с деньгами, а кому-то не нужны отчеты. И какой из списков делать главным в такой ситуации? Таким образом, мы пришли к экрану-дашборду со сводкой всей ключевой информации.
Большей проблемой стало, кстати, не многообразие разрешений, а качество экранов! Цвета, отлично смотревшиеся на iPhone или экране монитора, могли выглядеть очень по-разному на разных телефонах. Приходилось постоянно перепроверять новые варианты интерфейса минимум на трех телефонах.
С разрешениями же мы поступили просто: основной экран изначально подготавливался для разрешения 480×800, после проверялся, как он войдёт в 320×480, и, если нужно — происходила подгонка и под него. Разрешения ниже 320×480 мы не поддерживаем, специальной планшетной версии тоже пока что нет.
Суровая техническая тема (почти без картинок)
Приложение написано на Java, никаких мультиплатформенных прослоек, причем поддерживает Android 2.3 и выше. Будем ли и дальше поддерживать 2.3 — я пока не знаю: наших активных пользователей на этой версии ОС меньше 2%. При этом не менее 20-30% времени уходило на обеспечение совместимости, так что если бы мы начинали проект сейчас — минимальной поддерживаемой версией была бы 4.0. Основные проблемы доставляла вёрстка, но со свежим API или его backport’ами тоже было всё отнюдь не гладко.
База данных — SQLite, причем без использования ORM (зря, кстати говоря).
Отчеты о не перехваченных исключениях (а также части вполне себе перехваченных) мы собираем с помощью библиотеки ACRA на собственный сервер, результаты агрегируются и падают разработчикам на почту. Почему мы не ограничились обычной сборкой информации об исключениях в Google Play? Потому что пользователи не любят кликать по кнопке «отправить отчет разработчику». У нас, например, соотношение числа реальных ошибок к отправленным пользователями отчетов — где-то 100 к 1. Так что крайне рекомендую использовать ACRA или аналогичную библиотеку. Писать собственный велосипед не вижу смысла — ACRA настраивается достаточно тонко.
Аналитику по использованию приложения мы собираем с помощью Google Analytics. Тут никаких сюрпризов, работает всё ожидаемо: кастомные события позволяют отследить практически любые интересные для исследования сценарии. Хотя удивила документация по аналитике: попробуйте сходить по ссылке, а потом — кликнуть по ссылкам в левом блоке, касающихся SDK под Android. Ссылочки будут вести на документацию к 3ей версии библиотеки, хотя уже месяц как актуальна 4я версия. Пустячок, да косячок.
Также у нас свой тёплый и ламповый подход к иконкам. Как известно,
- Android 4.4 и ниже не поддерживает из коробки векторные изображения, только PNG, JPEG и GIF
- Нормальным для платформы способом является подготовка нескольких копий изображения в разных разрешениях и раскладывания их по папкам вида drawable-hdpi, drawable-xhdpi, drawable-mdpi и т.п.
Но! В Android есть возможность достаточно просто подключить в приложении свой шрифт. А в этот шрифт можно включить иконки и в нужных местах вместо ImageView ставить TextView с одним символом. Таким образом, не приходится рендерить и копировать одну иконку 7 раз подряд, да и масштабируются шрифты адекватно — не нужно думать, как твоя иконка отобразится на маленьком или гигантском экране. Хотя в процессе вёрстки макетов подобный подход порой приводит к забавным результатам: в режиме превью в IDE кастомный шрифт не подгружается и вместо иконок отображаются буквы и цифры.

А теперь наводка для тех, кто захотел сделать себе фичу с информацией о звонке: окна класса TYPE_SYSTEM_ALERT можно рисовать поверх всех остальных окон, включая системную звонилку. Впрочем, если захотите — напишем на эту тему полноценный туториал с описанием подводных камней.
Тестирование
Пока что тестирование проводят наши тестировщики вручную. Обычно проверка ведётся на трех телефонах — на Android 4.4, 4.2 и 2.3, плюс бессчётное количество эмуляторов как родных, так и, например, Genymotion. Последний — вещь очень полезная, жаль звонки и push-уведомления на нём тестировать нельзя.
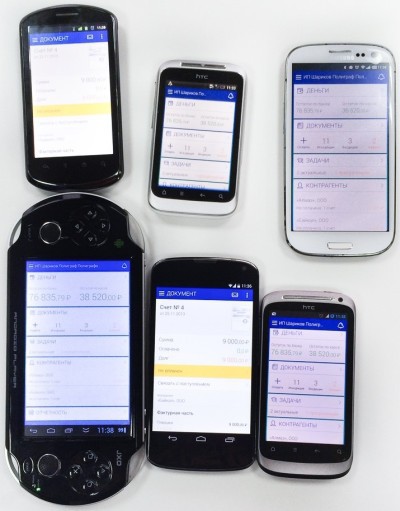
Но когда речь идёт о проверке какой-нибудь новой теории насчет интерфейса или тестирования чего-нибудь крутого, как, например, информации о звонке — тут на столе собираются устройства со всего этажа!

На этом вроде всё. С удовольствием отвечу на вопросы как по технической, так и не очень части разработки приложения. Кроме того, готовится статья про подготовку и эволюцию дизайна приложения.
Автор: Newbilius






