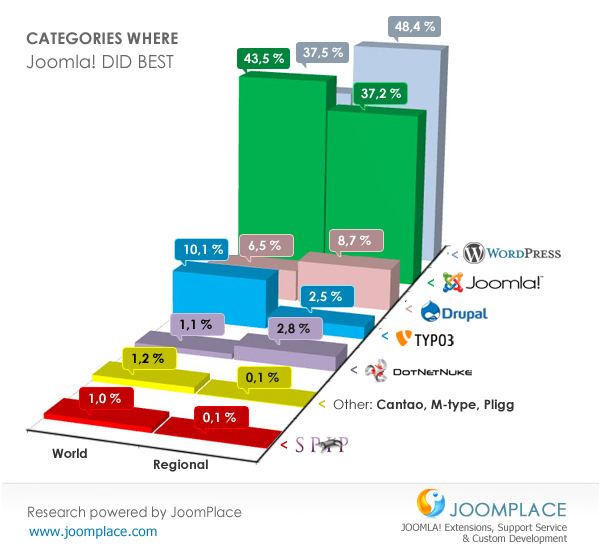
Joomla – одна из самых популярных opensource CMS в мире. По данным Alexa уже который год она успешно конкурирует с WordPress за звание самой популярной.

Увеличение времени загрузки сайта на 1 секунду имеет следующие последствия:
- уменьшение количества просмотров страницы на 11%;
- снижение удовлетворенности покупателей на 16%;
- снижение рейта конверсии посетителей в покупателей на 7%.
- 40% мобильных покупателей покинут интернет магазин, страницы которого загружаются дольше 3 секунд.
В этой статье мы затронем тему оптимизации Joomla. Для лучшего раскрытия темы в будущих статьях мы проводим конкурс: пришлите нам рекомендации по оптимизации Joomla, не вошедшие в эту статью. Автору наиболее полных и полезных советов по оптимизации будет предоставлена 1024 на год (результат конкурса по WordPress будет объявлен совсем скоро). В конце статьи ссылка на регистрацию бесплатной Cloud VPS от Infobox для экспериментов с оптимизацией Joomla.
Тестирование производительности Joomla до оптимизаций
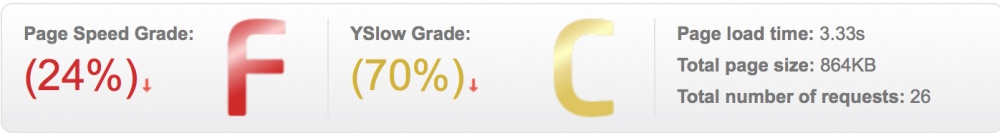
Давайте определим время загрузки сайта. Для тестирования воспользуемся сервисом GTMetrix. Наш подопытный большой и старый. Раньше его оптимизацией просто никто не занимался.

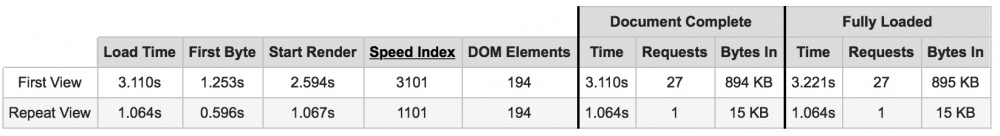
Также проверим сайт сервисом WebPageTest. Результаты проверки ниже:

Общее направление оптимизаций
Основные направления, на которых стоит сфокусироваться при оптимизации Joomla:
- Уменьшение размера загружаемых данных;
- Уменьшение количества HTTP-запросов;
- Кеширование;
- Параллельная загрузка ресурсов, вместо последовательной.
Каждое расширение Joomla может замедлить работу вашего сайта. Однако на производительность влияют не только расширения, но и:
- Картинки;
- Шрифты: и веб-шрифты и встроенные шрифты @fontface;
- Скрипты поддержки социальных сетей
- Шаблоны
- Капчи
- Встроенное видео
- Библиотеки JavaScript
- Плагины
и т.д.
При разработке собственного шаблона стоит задуматься о том, что реально необходимо, и о том, от чего можно отказаться. Действительно ли вам нужны изображения для фона или кнопок, или же можно использовать CSS3 для этого?
Всегда приходится идти на компромиссы: быстрый веб-сайт — это минималистичный веб-сайт. Если вы создаете навороченный веб-сайт для фотографов — готовьтесь к большему потреблению ресурсов сайтом. Однако даже такие сайты можно оптимизировать. Некоторые доходят до удаления компонентов ядра Joomla, но это уже совсем крайний случай. Часто для получения необходимого результата достаточно более безопасных действий.
Кеширование Joomla
Кеширование — механизм хранения готовых страниц для пользователя без необходимости обращения каждый раз к базе данных. Эти страницы хранятся в одной из папок, используемой Joomla: кеш-папке. Вы можете проверить файловую систему с Joomla на наличие файлов, которые содержат:
- com_* файлы для хранения компонентов
- mod_* файлы для хранения модулей
- page файлы для хранения целых страниц
Основное преимущество, которое дает нам кеширование — ускорение загрузки сайтов из-за того, что используется уже сгенерированная информация. Проблема с кешированием в том, что информация в Joomla может измениться после сохранения страницы в кеш. Поэтому активацию и настройку кеширования, особенно на сайтах с часто изменяющимся контентом (например новостные сайты), необходимо проверять тестами.
Другая проблема, что некоторая функциональность может просто сломаться, если включен кеш, например, фиды или капчи при включении плагина System Cache. Также кеш в Joomla работает только для гостевых пользователей и не работает для залогиненных.
Настройки кеширования
Глобальное кеширование можно включить в разделе панели управления System -> Global configuration -> System. Глобальное кеширование создает файлы страниц компонентов, основной области контента Joomla в разделе /cache/com_*.
По умолчанию кеширование модулей активируется глобальным кешированием, но установить индивидуальные настройки для каждого модуля можно в разделе «Extensions» -> «Module Manager» -> выберите модуль -> «Advanced».
Также в Joomla в разделе Extensions -> «Plugin manager» присутствует плагин System — Cache. Просто активируйте его.
После включения кеширования не забудьте проверить, что страницы на сайте отображаются корректно.
Браузерное кеширование
Браузерное кеширование позволяет вам повторно использовать ресурсы веб-сайта, которые уже были загружены на ваш компьютер при посещении сайта ранее. Ресурсами могут быть HTML, CSS, Javascript, шрифты и другие статические ресурсы. Браузерное кеширование безопасно для сайта и не ломает его функциональность.
Недостатком подхода является то, что некоторые ресурсы не будут обновлены автоматически при изменении на сервере (например CSS файлы). Большинство посетителей смогут починить эту проблему просто очистив кеш браузера, но серьезность проблемы зависит от ситуации.
Для активации браузерного кеширования нам нужно выполнить 2 подготовительных действия:
- Включить URL rewriting в .htaccess.
- Убедиться, что ваш веб-сервер поддерживает модуль mod_expires (сейчас уже практически на всех хостах он есть). Чтобы предотвратить проблемы в случае отсутствия модуля, обернем наш код в if, как будет показано ниже.
Для каждого типа файлов мы установим время окончания жизни кеша, показывающее, как быстро он будет обновляться: короткое для файлов, часто изменяющихся (например html) и большее для CSS и Javascript.
В результате получится сниппет, показанный ниже, который необходимо добавить в .htaccess:
<IfModule mod_expires.c>
FileETag MTime Size
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
ExpiresByType application/javascript "access plus 216000 seconds"
ExpiresByType application/x-javascript "access plus 216000 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
</IfModule>
Значение по умолчанию установлено для файлов, которых нет в списке (access plus 1 second). Вы можете расширить настройки браузерного кеширования на файлы аудио, видео, @fontface, встроенные шрифты и т.д.
Также вы в коде увидели строки:
- ETag: Говорит браузеру, что уже загруженные картинки перезагружать не следует.
- Expires headers: как и ETag, но для указанного типа файлов
- AddOutputFilterByType DEFLATE: минифицирует HTML удаляя чистое место.
Эта настройка заметно увеличивает производительность. Что особенно приятно: использование позволяет не волноваться о проблемах с отсутствием требуемого модуля на хосте: по крайней мере ничего не сломается.
Включаем G–Zip
В Joomla встроена поддержка G-ZIP. Это механизм, когда контент сайта упаковывается в zip–файл. Упакованный файл посылается вашему браузеру, распаковывается и отображается. Все браузеры сейчас, включая древние IE с версии 6, поддерживают G-Zip.
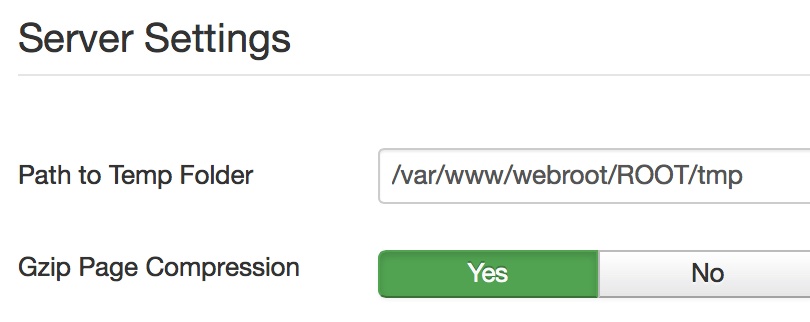
Для активации этой функции просто включите ее в разделе System -> Global Configuration -> Server Settings.

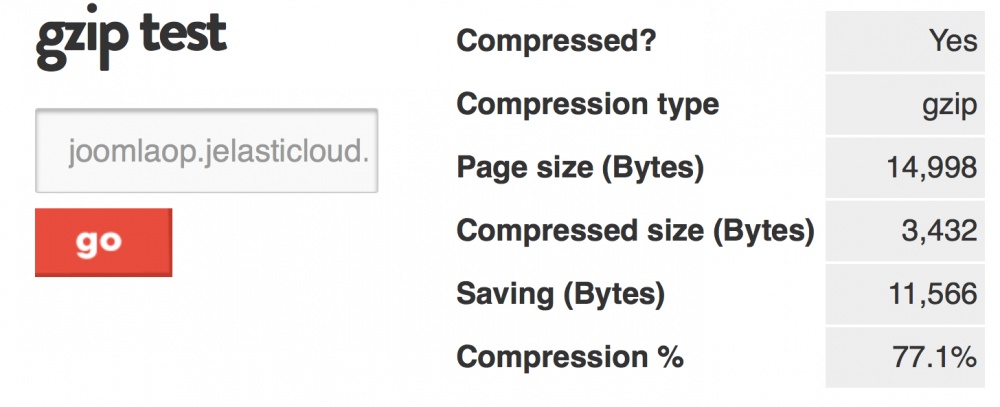
Проверить работоспособность и степень компрессии можно по адресу: http://www.feedthebot.com/tools/gzip.

В нашем случае размер компрессия составила 77%, что неплохо влияет на производительность, особенно для больших сайтов.
Уменьшение размера изображений
Если на вашем сайте используется большое количество изображений — это очень важный пункт. Во-первых, необходимо убедиться, что все изображения сохранены с минимально возможным качеством без визуально заметной разницы. Для .jpg установка качества в 60% может сэкономить более 50% размера файла от оригинального значения, при том, что картинки будут смотреться хорошо. Можно установить качество картинки при сохранении, через Save for Web в Photoshop. Также убедитесь, что используете правильный формат файлов (.jpg для фотографий, png для прозрачных картинок, логотипов, .gif для маленьких низкокачественных изображений).
Для .jpg вы также можете выбрать progressive или baseline при сохранении. Особенно важна разница для медленных соединений:
- baseline изображения загружаются сверху вниз;
- progressive изображения загружаются с меньшей детализации к большей, с загрузкой становясь четче. Google рекомендует использовать progressive, хотя такие картинки могут быть чуть больше в размере.
Сжатие без потерь
Часто картинки могут содержать лишнюю информацию, например дата сьемки, модель фотоаппарата и т.д. Даже, если вы сохраняете картинку в Photoshop через Save for Web, не вся подобная информация удаляется.
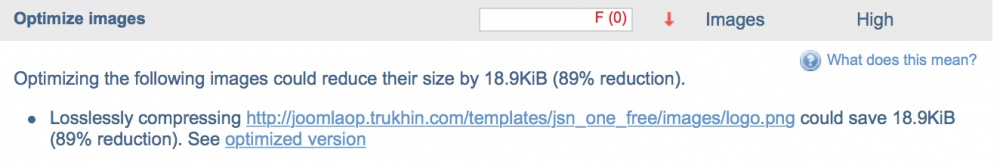
GTMetrix находит изображения на вашем сайте, нуждающиеся в подобной оптимизации, не только говорит об этом, но и дает ссылки на оптимизированные версии изображений:

Однако этого недостаточно. В комментариях к прошлой статье читатели посоветовали замечательную программу ImageOptim, производящую сжатие без потерь. Скопируйте папку используемой темы с хоста на локальный диск, пропустите все картинки через ImgageOptim. Обьем загружаемых данных значительно уменьшится. Также можно использовать онлайн-инструменты Smush.it (от Yahoo!) и Tinypng.com.
Если вы хотите автоматизировать этот процесс — используйте расширение Jbetolo. Помимо пакетной оптимизации изображений из выбранной папки расширение позволяет оптимизировать HTML, CSS и JavaScript: выполнять минификацию, обьединение и сжатие. Перед каждой оптимизацией не забывайте делать резервную копию. В противном случае неверные действия могут привести к необходимости восстановления админки Joomla.
Включите CDN
Добавление поддержки CDN позволит значительно увеличить производительность сайта. Часто достаточно просто установить DNS CDN и включить оптимизацию. Многие CDN позволяют на лету сжимать и оптимизировать CSS и Javascript. Результат не заставит себя ждать.
Тестирование производительности Joomla после оптимизаций
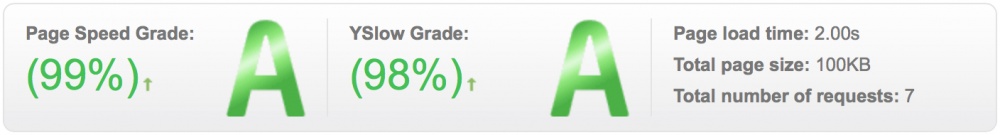
Результаты проверки сайта GTMetrix.

Время загрузки сайта составило 2 секунды. До оптимизаций время составляло 3.33 секунды.
В результате оптимизаций время загрузки сайта сократилось на 40%. Размер страницы уменьшился с 864 кб до 100кб, что особенно важно для медленных интернет-соединений.
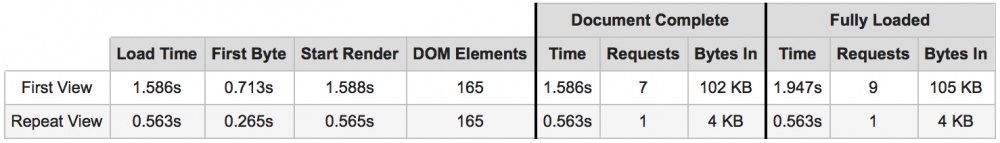
Теперь проверим сайт сервисом WebPageTest.

Время первой загрузки сайта 1.586 секунды. Время повторной загрузки сайта 0.563 секунды. До оптимизаций время первой загрузки сайта составляло 3.11 секунды. Время повторной загрузки сайта 1.064 секунды.
В результате оптимизаций время первой загрузки сайта сократилось в 2 раза. Время повторной загрузки сайта также сократилось в 2 раза.
Мы уверены, что это только первый шаг в оптимизации Joomla. Присылайте свои идеи по оптимизации, подтвержденные тестами, на trukhinyuri@infoboxcloud.com. За лучший набор рекомендаций автор получит год VPS 1024 от Infobox. Для того, чтобы вы смогли попробовать установить и оптимизировать Joomla, мы предоставляем пробную версию Cloud
Успешных оптимизаций Joomla!
Автор: infobox






