В продолжение темы психологии в интернет-торговле, мы решили опубликовать перевод статьи, которая недавно появилась в блоге kissmetrics.com. Основной ценностью этого материала является демонстрация реальных способов использования описанных принципов и указание конкретных данных о степени влияния изменений на уровень конверсии.
Кроме того, в тексте будут использоваться вставки, которые описывают элементы влияния того или иного принципа, каждая из таких вставок будет отмечена словами «немного информации».
Для того чтобы не перегружать читателя, было принято решение разбить перевод на несколько публикаций.
1. Закон лаконичности
Один из центральных принципов гештальт-психологии является закон Лаконичности. Этот закон говорит о том, что мы, как правило, значительно лучше воспринимаем простые, в том числе и с визуальной точки зрения, вещи, Мы предпочитаем вещи, которые понятны, мы боимся сложных вещей, идей или проектов. Инстинктивно мы знаем, что простые вещи безопасней.
Немного информации
Закон лаконичности учитывает не только количество информации и смысловых акцентов в дизайне. Есть несколько моментов, которые необходимо принимать во внимание при создании «простого» дизайна:
— Завершение. Люди склоны мысленно дорисовывать изображение, если оно им кажется незавершенным. Благодаря этой особенности нашего сознания работают приемы с использованием пустого пространства в логотипах и других элементах.

— Симметрия и упорядоченность. Люди склонны воспринимать объекты как упорядоченные группы, симметрично расположенные вокруг условного центра. Чем более явно выделены эти условия, тем проще дизайн для восприятия.
— Фигура и фон. Если изображение условно можно разделить на два составляющих, то одно из них будет восприниматься как фигура (элемент несущий основную смысловую нагрузку), а второй — как фон. При этом фигурой, скорее всего, будет считаться элемент с меньшей площадью и преобладающим количеством выпуклых элементов.
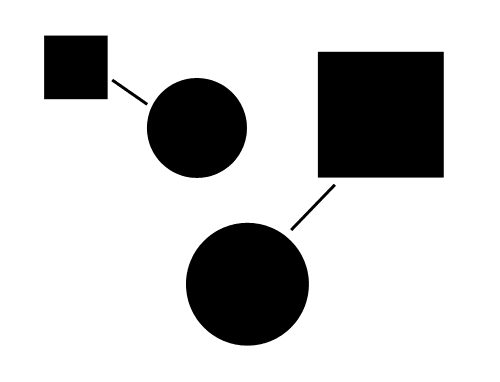
— Принцип связанности. Если два элемента визуально связаны третьим, они воспринимаются как единое целое.

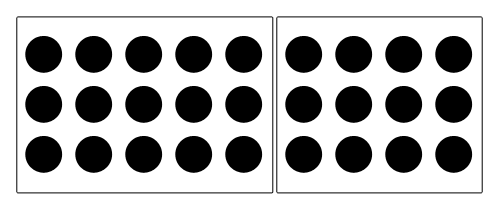
— Зонирование. Группа элементов воспринимается как единое целое, если она ограниченна замкнутой областью.

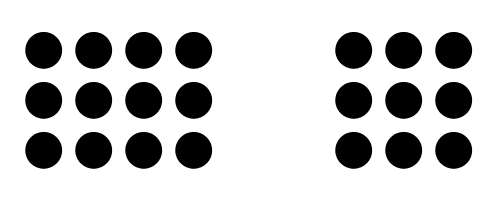
— Близость. Объекты, которые расположены ближе друг к другу, скорее воспринимаются как единое целое, нежели объекты, расположенные на удалении.

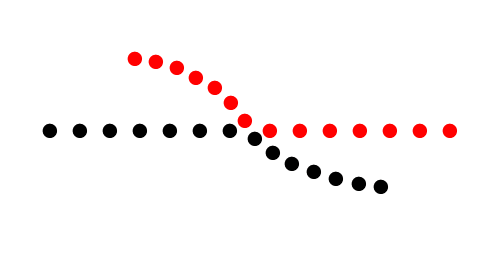
— Продолжение. Элементы, расположенные на одной линии, воспринимаются как целое, даже несмотря на другие критерии группировки (цвет, форма, размер).

— Параллельные объекты воспринимаются, как группа.
Несколько примеров удачного использования этого закона для увеличения конверсии:
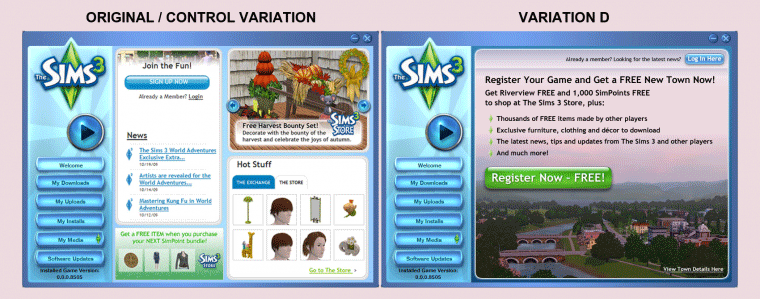
Пример № 1: The Sims 3 (128% увеличение)
Несмотря на то, что Sims является одной из самых продаваемых франшиз компьютерных игр в истории, производители знали, что всегда существует возможность улучшения конверсии.
Оригинальный дизайн содержал 4 СТА:
• Регистрация (или вход)
• Посетите магазин
• Прочитайте последние новости компании
• Получите бесплатные материалы
Чтобы улучшить показатели конверсии, они создают шесть вариантов дизайна, каждый из которых концентрирует внимание пользователя только на одном призыве к действию.

В результате лучшим был признан вариант D (на картинке), с результатом в 128%. При этом стоит отметить, что все предложенные варианты оказались лучше, чем оригинал, минимальным результатом повышения конверсии было 43%.
Так что, если у вас есть десятки удивительных особенностей и предложений, подавайте их постепенно. Просто выберите то, что будет более эффективным.
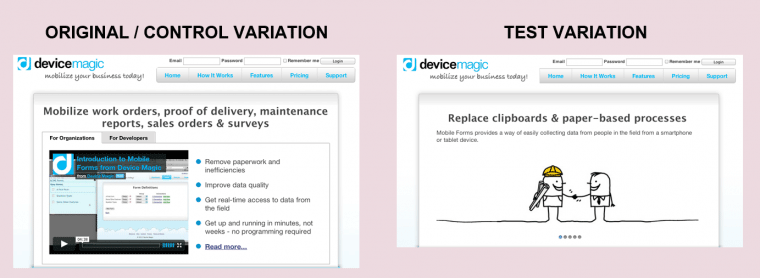
Пример № 2: Device Magic (35% увеличение)
Мобильный бизнес компании Device Magic был представлен на отличной посадочной странице, которая была наполнена содержательным материалом, объяснявшим, как все это работает.

Решив, что их дизайн может быть слишком сложным, они решили испробовать вариант попроще. Новый дизайн упростил понимание продукта для новых посетителей, и переходы на страницу регистрации увеличились на 35%.
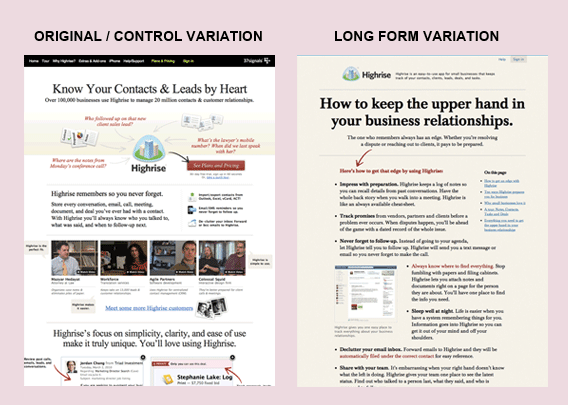
Пример № 3: Highrise (37,5% роста)
Когда 37signals захотели улучшить коэффициент конверсии для своего популярного программного обеспечения Highrise CRM, они решили реализовать несколько кардинальных изменений:

Оригинальный дизайн (слева) наполнен большим количеством изображений, стрелок и заголовков. Страница содержит около 12 акцентов, что рассеивает внимание пользователя.
Новый дизайн ограничился одним заголовком и одной стрелочкой, для того чтобы подчеркнуть главное.
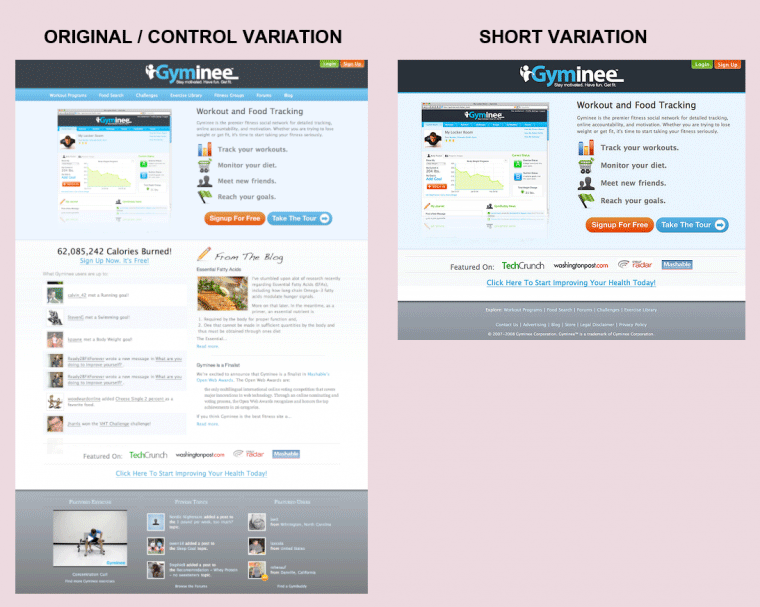
Пример № 4: Daily Burn (20.45% роста)
Daily Burn (ранее Gyminee) разработали отличный дизайн домашней страницы. Отличные скриншоты, визуализация работы обеспечения и интересный счетчик калорий.
Они решили попробовать простейшее преобразование и просто удалили часть страницы.

В каждом новом тесте они убирали различные элементы страницы, сводя фокус к главному элементу – СТА. В среднем рост конверсии достиг 20,45%.
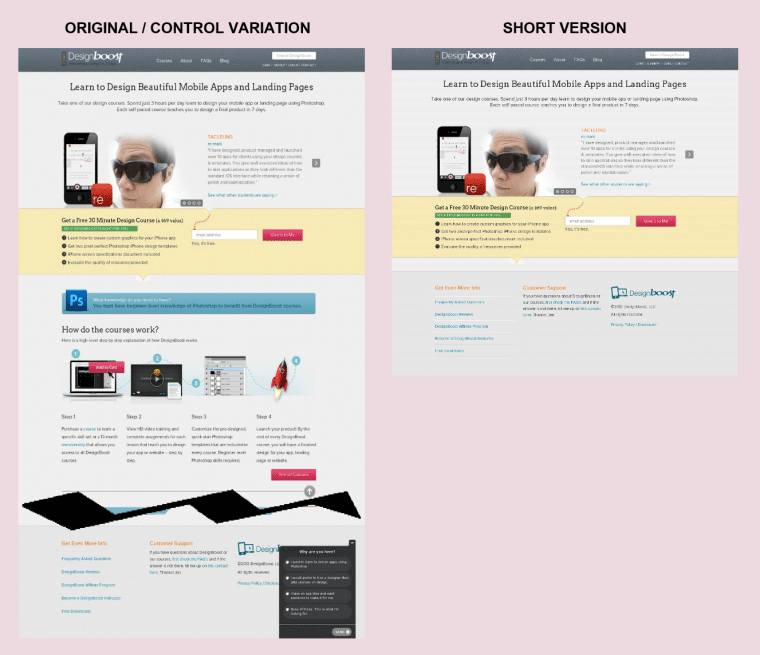
Пример № 5: DesignBoost (13% увеличение)
Когда DesignBoost запустили свой проект, они понимали, что им предстоит множество А/В тестов, поэтому они решили начать с того, что могло принести наибольший результат.
Они слышали, что короткие страницы обычно работают лучше, и именно это они решили проверить в первую очередь. Упрощенный вариант позволил увеличить конверсию на 13%.

Обратите внимание на слово «обычно» выше. Хотя общие принципы, такие как простой дизайн, длина страницы или словесные триггеры обычно эффективны, они имеют различное влияние на различные целевые группы сайты.
Автор: Irina_Ua






