Приветствую, читатели!
Недавно я стал счастливым обладателем умных часов Pebble. В функциональном плане мои ожидания оправдались на все сто, только вот покупал я их не только ради того, что бы пользоваться уже готовым софтом, позволяющим изрядно упростить/автоматизировать жизнь. Для меня весьма интересной стороной была как раз сама разработка для этого гаджета.
Наигравшись с примерами из официального репозитория, опробовав облачную IDE, было решено в обязательном порядке сделать что-то действительно полезное. Учитывая тот факт, что сами по себе часы много пользы не приносят и основную выгоду получаешь лишь после их интеграции с телефоном, было решено реализовать yet-another-one нотификатор. Беглый поиск по Google Play, плюс перебор в голове вариантов полезных уведомлений привели меня к идее мониторинга уровня заряда батарейки в мобильном телефоне. Не знаю у кого как, а я довольно часто забываю зарядить телефон вовремя и надеюсь, что еще один источник пинков по этому поводу, будет кстати.
Архитектура довольно тривиальная:
1) Service, который работает в фоне и подписан на уведомления об изменении уровня заряда батареи.
2) Простой UI, цель которого ВКЛ/ВЫКЛ службы.
3) Нотификатор, отправляющий с телефона на часы предупреждения о том, что заряд уж низковат.
А вот некоторые нюансы реализации:
Для начала оговорюсь что Pebble API это всего-навсего один java класс, который можно скачать по ссылке [3].
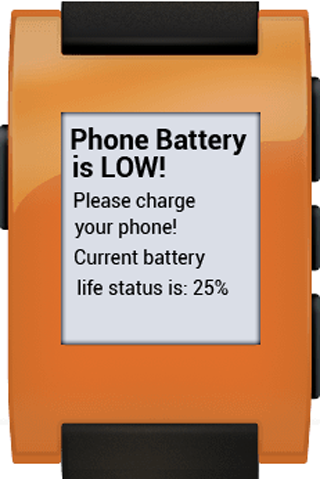
1) Дабы не сделать приложение надоедливым я выбрал следующий подход в уведомлениях: уведомлять начиная с уровня заряда 25% каждые 5% (тоесть 25%, 20%… и так до 5%). Что бы подписаться на получение системных сообщений (в том числе о смене уровня заряда) нам нужен BroadcastReceiver.
Мой выглядит вот так:
private BroadcastReceiver batteryInfoReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context c, Intent i) {
// получаем уровень заряда
int currentLevel = i.getIntExtra("level", 0);
// проверяем что условия отправки благоприятные и шлем предупреждение
if((currentLevel <= 25) && (currentLevel % 5 == 0) && isPebbleConnected()) {
Intent message = pebbleKit.getPebbleNotificationIntent(
getString(R.string.msgWarningLabel),
getString(R.string.msgWarningText) + currentLevel + "%"
);
sendBroadcast(message);
}
}
};
Данный receiver нужно зарегистрировать следующим образом:
registerReceiver(batteryInfoReceiver, new IntentFilter(Intent.ACTION_BATTERY_CHANGED));
2) А вот собственно способ отправки сообщения в часы:
public Intent getPebbleNotificationIntent(final String title, final String body) {
final Intent notificationIntent = new Intent("com.getpebble.action.SEND_NOTIFICATION");
Map<String, String> data = new HashMap<String, String>() {{
put("title", title);
put("body", body);
}};
final JSONObject notificationPack = new JSONObject(data);
final String notificationData = new JSONArray().put(notificationPack).toString();
notificationIntent.putExtra("messageType", "PEBBLE_ALERT");
notificationIntent.putExtra("sender", "BatteryMonitor");
notificationIntent.putExtra("notificationData", notificationData);
return notificationIntent;
}
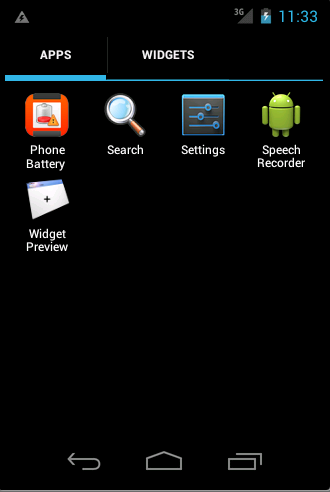
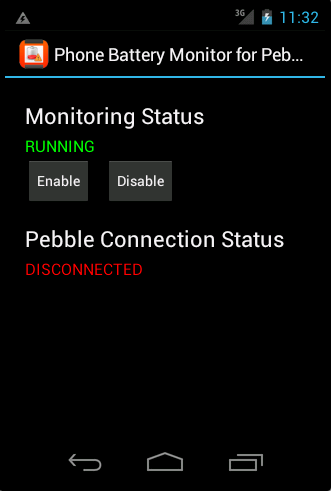
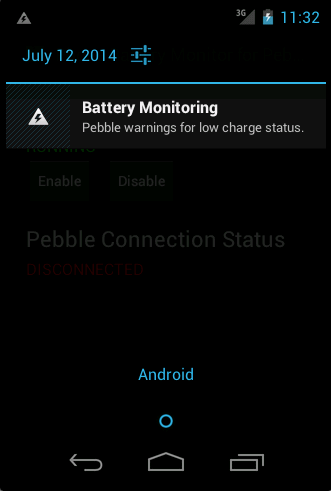
3) Так же есть немного пользовательского интерфейса состоящего из иконки в status bar и главного экрана приложения, где видно статус сервиса (все очень просто, код приводить не буду), а так же статус подключения часов, тут все опять таки реализовано с использованием BroadcastReceiver:
PebbleKit.registerPebbleConnectedReceiver(ui.getApplicationContext(), new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
ui.pebbleConnected();
}
});
PebbleKit.registerPebbleDisconnectedReceiver(ui.getApplicationContext(), new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
ui.pebbleDisconnected();
}
});
Результат:
Буду краток, и буду следовать пословице — лучше один раз увидеть…

|

|

|

|
Подведение итогов:
1) Пару часов Java кодинга, которые позволили размять и вспомнить базовые компоненты Android приложения.
2) Photoshop, немного возни с дизайном приложения и ресурсами — развиваем креатив, а так же мелкую моторику.
3) Готовое приложение в Google Play — позитивные эмоции и хороший настрой (пока критика не посыпалась), бесценно!
Вот собственно и все. На этом пожалуй завершу и пойду придумывать Приложение_№2. Так же буду рад отзывам/критике/советам.
Кому интересно, ниже есть ссылки на само приложение, исходники и некоторые полезные статьи/ресурсы, использованные при разработке.
Благодарю за прочтение.
Полезные ссылки:
1) github.com/ice-pro/Phone-Battery-Status-in-Pebble — репозиторий с исходными кодами программы
2) play.google.com/store/apps/details?id=com.x_lab.ice.PhoneBatteryMonitorForPebble — собственно приложение в Google Play
3) cloudpebble.net/ide/ — облачная среда разработки
4) developer.getpebble.com/2/getting-started/linux/ — Pebble SDK
5) github.com/pebble/pebble-sdk-examples — примеры работы с Pebble SDK
6) developer.android.com/guide/topics/ui/notifiers/notifications.html — реализация нотификаций
7) developer.android.com/training/monitoring-device-state/battery-monitoring.html — уровень заряда батареи
8) developer.android.com/reference/android/app/Service.html — сервисы в Android
9) www.tutorialspoint.com/android/android_broadcast_receivers.htm — BroadcastReceiver
Автор: icepro






