Вчера вышла сборка редактора Atom от GitHub для Windows, до этого был доступен только для Mac OS.
А установка для *nix систем описана в официальном репозитории проекта.
Здесь я расскажу как мы его устанавливали для следующих ОС, в порядке убывания сложности:
- Windows 7
- Ubuntu 14.04
- OpenSUSE 13.1
А так же первые впечатления от его использования.
Внимание трафик — картинки.
Windows 7
Так же заявлена поддержка Windows 8, но к сожалению (или к счастью?) в нашей команде она не используется, но думаю работать будет.
- Скачиваем архив с сайта или из репзитория
- Распаковываем
- Запускаем atom.exe
- Работаем
Ubuntu
Мы устанавливали на Ubuntu 14.04, рекомендуется не ниже 12.04
В поиске простого пути мы нагуглили ресурс на котором уже есть собранный для Ubuntu PPA (персональный архив пакетов ).
Для установки запускаем терминал и выполняем следующий код:
sudo add-apt-repository ppa:webupd8team/atom
sudo apt-get update
sudo apt-get install atom
Примечание с сайта — PPA доступен для Ubuntu 14.10, 14.04, 13.10 и 12.04. Ubuntu 12.10 и 13.04 более не поддерживаются Canonical.
Примечание. Мы ставили на только установленые Ubuntu и OpenSUSE
OpenSUSE
Тут мы решили следовать инструкции и воспользовались ещё одной статьёй
По шагам команды и действия в консоли с описанием:
- Подготовка к установке. Устанавливаем пакеты:make, gcc, gcc-c++, glibc-devel, и libgnome-keyring-devel, git через консоль вводим:
sudo zypper install make gcc gcc-c++ glibc-devel libgnome-keyring-devel git - Установка Node.JS в консоли:
sudo zypper addrepo http://download.opensuse.org/repositories/devel:languages:nodejs/openSUSE_Tumbleweed/devel:languages:nodejs.repo sudo zypper refresh sudo zypper install nodejs -
Создаем папку для установки и переходим в неё.
Клонируем Атом к себе.
Переходим в папку с atom.
Далее используем Python 2 для установщика пакетов npm.mkdir ~/src && cd ~/src git clone https://github.com/atom/atom cd ~/src/atom sudo npm config set python /usr/bin/python2 -g -
script/build sudo script/grunt install
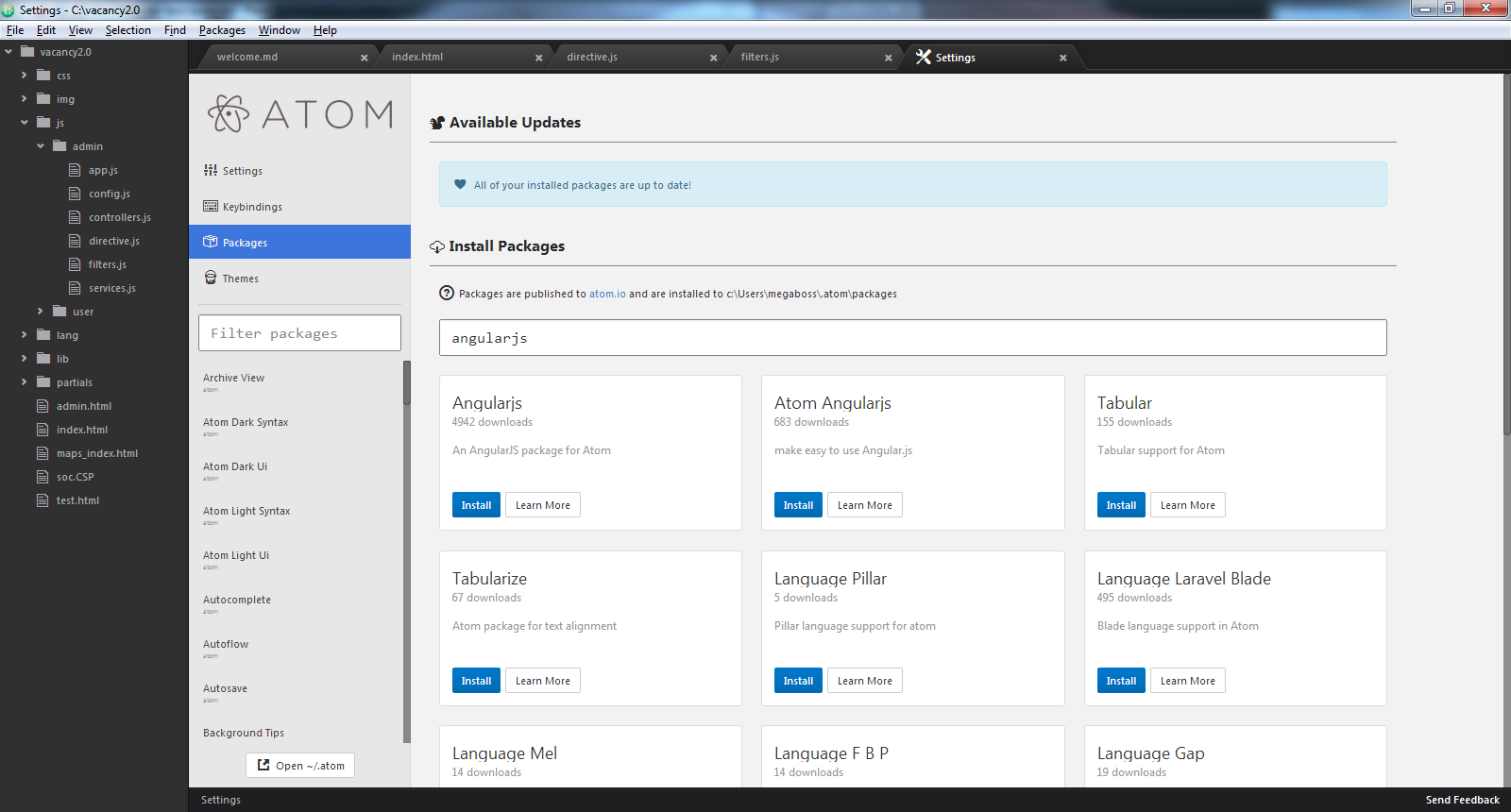
Первый запуск

Что называется — две новости:
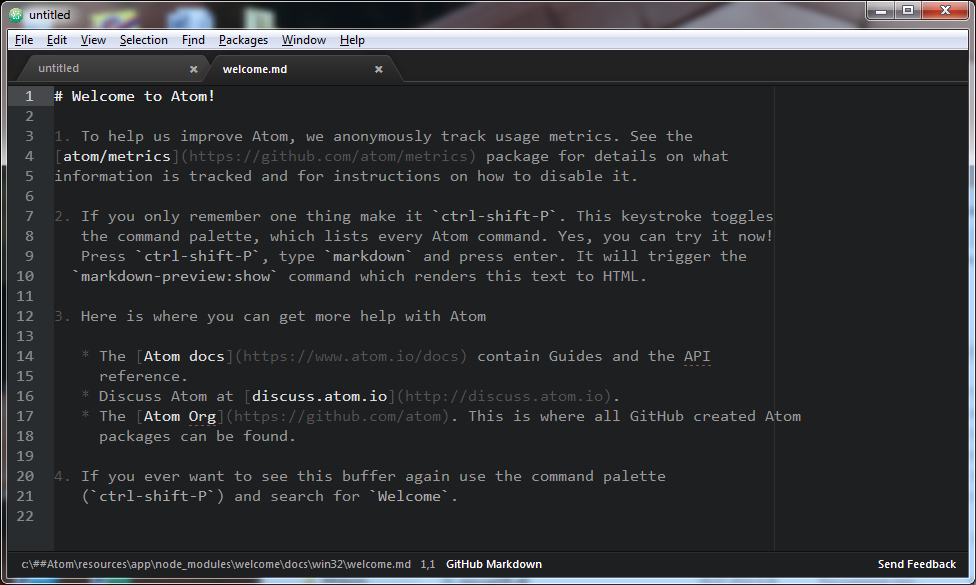
1. Из приятного — при запуске не появляется диалога о лицензионном соглашении, и рука не тянется за таблеткой от жадности — для тестирования полнофункциональной версии.
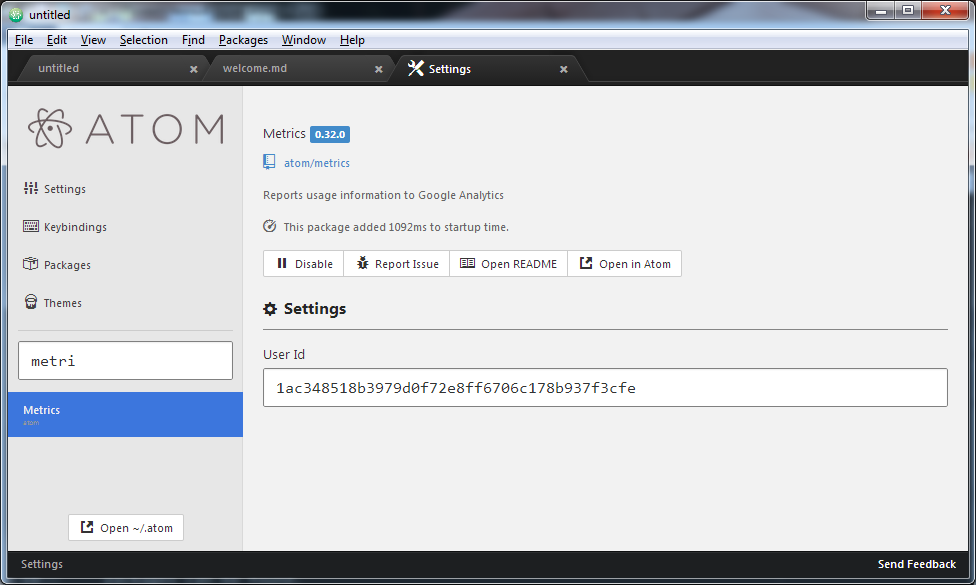
2. По умолчанию Atom отправляет следующую анонимную статистику:
- Уникальный идентификатор генерируемый из MAC адреса машины разработчика
- Ширина и высота экрана
- Используемая версия Atom`a
- Какие вкладки открыты
- Разные скоростные характеристики (время запуска, загрузки и т.п)
Это отключается в меню Pakages -> Settings View -> Uninstall Packages в фильтре выбираем Metrics




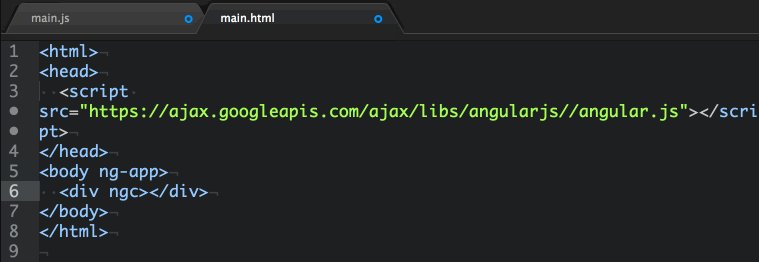
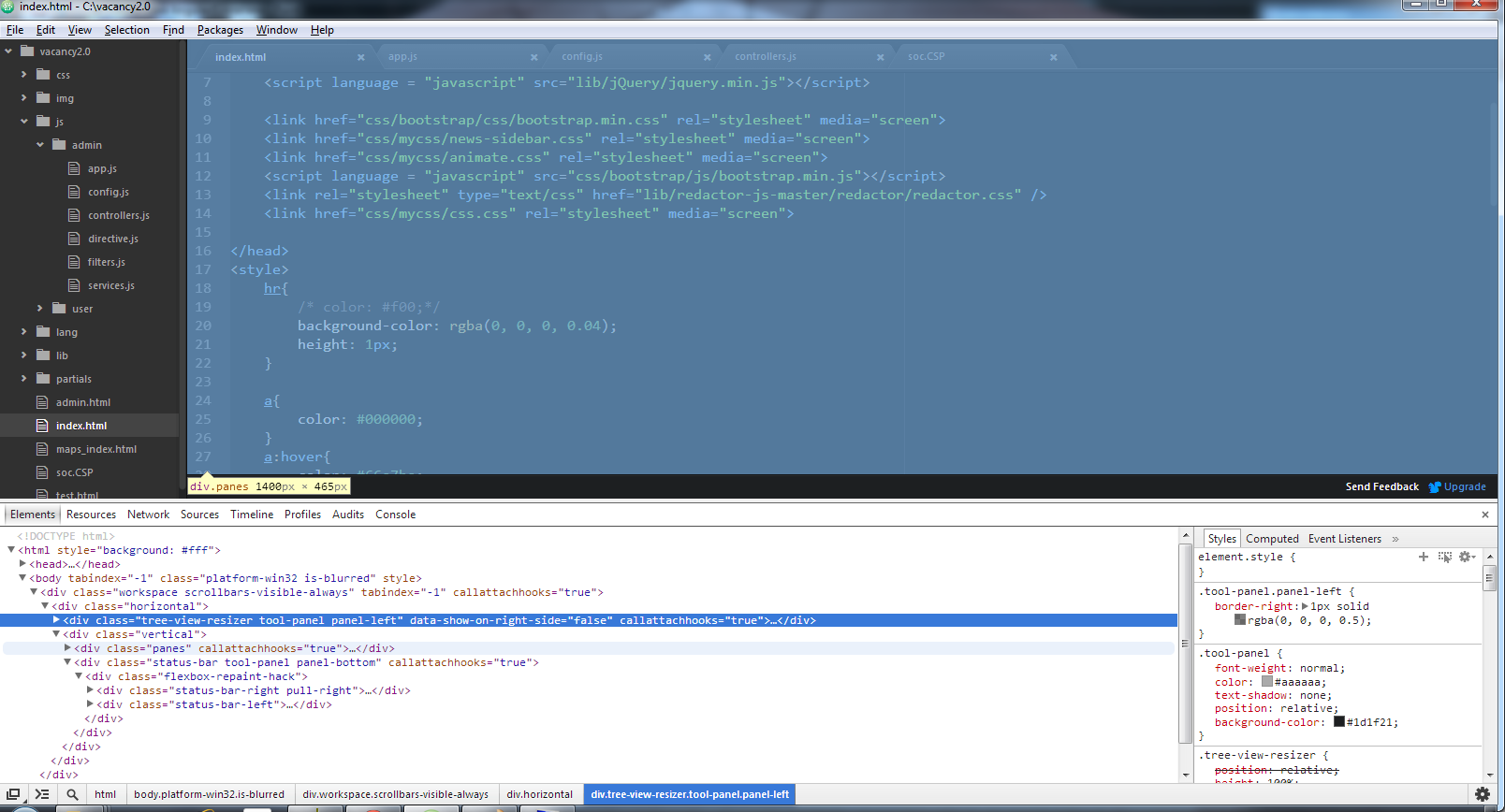
Atom использует движок chromium поэтому доступна отладка самой среды. View->Developer->Togle Developer Tols или Alt + Ctrl + I
 "/>
"/>
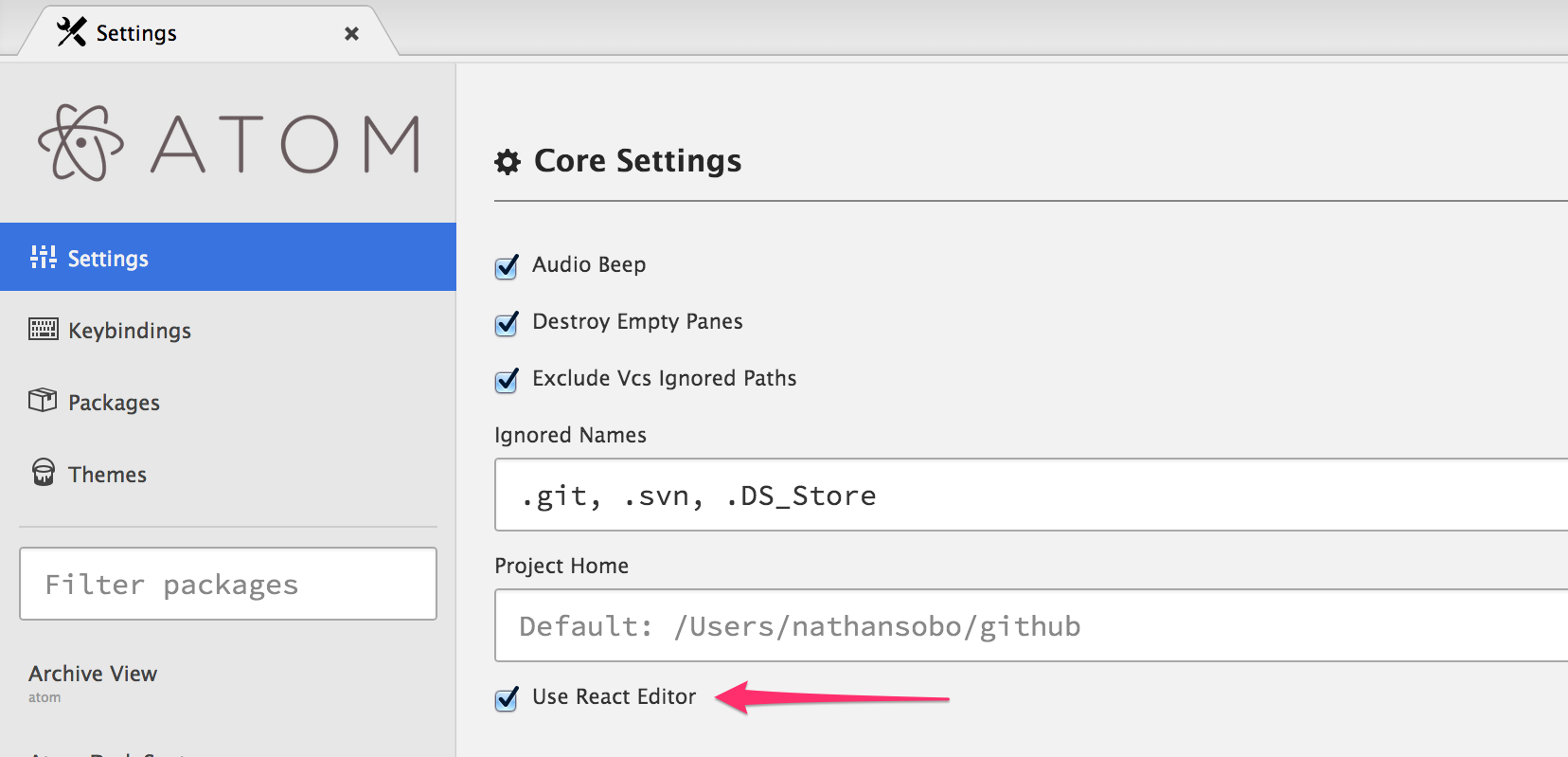
Так же заявлено что производительность является главным приоритетом команды разработчиков Atom поэтому есть возможность использовать движок React от FaceBook, как наиболее быстрый, по их мнению. Какой используется сейчас — не знаю. В ближайшее время обещают сделать React движком по умолчанию.

Изображение взято из блога Atom
Ссылки:
Автор: login4all






