
Синопсис
Эта статья содержит полезные для новичков методы и способы разработки на SailsJS, которые могут быть неизвестны или непонятны тем кто только ступил на путь разработки в этом удобном и многофункциональном фреймворке. Это может быть все — начиная от обычных команд, генераторов или сервисов, и заканчивая встроенными методами запросов. Здесь собраны полезные мелочи платформы которые смогут защитить вас от написания костылей или велосипедов. Заинтересовало?

Использование CoffeeScript в backend
Возможно не все знают но в Sails реализована не только автоматическая компиляция CoffeeScript не только в фронтенд части, но и при написании других компонентов системы. Для использования этой возможности необходимо установить coffee-script в локальном окружении проекта:
npm install coffee-script --save
Далее необходимо немного поправить файл app,js в корне проекта. В начало файла (перед объявлением переменной sails) добавьте следующую строку.
require('coffee-script');
Это были маленькие манипуляции чтобы исключить встроенную проблему, которая некоторых может ввести в ступор.
А теперь для генерации необходимого нам API на Coffee, в Sails существует аргумент --coffee
Генерация API целиком (модель + контроллер)
sails generate api post --coffee
где post имя нашего api.
Генерация модели
sails generate model post --coffee
Генерация контроллера
sails generate controller post --coffee
Вот с помощью таких нехитрых манипуляций мы включили поддержку Coffee в SailsJS, работает в версии 0.10х. В офф. документации не описано.

Встроенная система базовых ответов
Думаю многие из нас сталкивались с ситуацией когда нужно было создать или использовать страницу с ответом множественного использования, начиная с простого ответа ошибки 404, и заканчивая формирования чего-либо из входных данных без использования контроллеров. Для этих случаев в Sails предусмотрена система ответов которая располагается в api/responses. Из по-умолчанию встроенных ответов можно считать:
- res.serverError() — ошибка 500
- res.notFound() — ошибка 404
- res.forbidden() — ошибка 403
- res.ok() — ответ 200
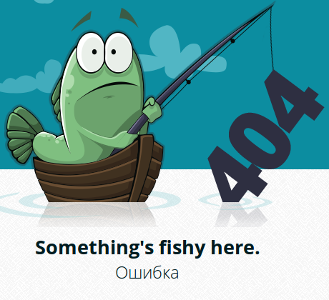
Это не просто передающие статус обработчики вроде res.send(404) а полноценно формируемое ответ представление — страницы ошибки, которые вы например видите когда открываете не заданную в sails страницу или ошибочную обработку, и получаете визуальный ответ ошибки 404 или 500 с текстом ошибки. Пример использования.
res.notFound('Ошибка'); // возбуждает ошибку 404 и выводит текст ошибки (первый аргумент)
res.notFound('Ошибка', '/'); // передает текст ошибки, и страницу куда перенаправить с случае возникновения
В базовом случае, при простой передаче одного аргумента с текстом ошибки, выглядеть будет примерно так:

Это простые и удобные утилиты, которые могут не замечать некоторые новички. Также если вы проведете небольшой аудит кода этих ответов (который весьма прост и хорошо закомментирован) вы сможете без труда самостоятельно составлять свои ответы. Подробнее о ответах в Sails можете почитать тут.

Сервисы
Когда мы хотим чтобы происходила обработка чего-либо не зависимо от отдельно взятого контроллера, нечто что мы хотим использовать много раз, или сделать удобную для нас обертку для какой-либо библиотеки или модуля, мы можем использовать для этого сервисы SailsJS. Сервисы это удобные в использовании модули с которыми можно работать локально в вашем приложении. Все сервисы располагаются в api/services, для использования сервисов много умений не требуется. Сейчас разложу по пальцам. Предположим мы хотим создать некий сервис Custom с выполняемым им методом N, а потом вызвать его из контроллера. Для этого создайте файл CustomService.js в api/services, теперь в этом файле мы должны определить метод N — для этого достаточно такого простого содержания.
exports.N = function(opt1, opt2) { // Объявляем метод N - функция
.....
}
Вызвать метод N в любом нашем контроллере можно так
CustomService.N();
Как видите все предельно просто и понятно, также используя серсисы можно успешно и понятно создавать API для генераторов.

Конфигурации
Некоторые из начинающих совершают не летальную но очень необдуманную ошибку — они хранят значения некоторых кастомно изменяемых переменных или объектов для конфигурирования своих приложений в самих контроллерах (или вообще хранят их как атрибут defaultsTo в моделях). Вместо этого разумнее хранить все свои конфигурации в положенном им фреймворком месте — config/. Сейчас мы рассмотрим как совсем быстро создать и использовать конфигурации. Предположим мы хотим создать конфигурацию Custom с 2 хранимыми параметрами — N и S, а потом использовать их в своем контроллере. Для этого в config/ создайте файл custom.js, c таким содержанием.
module.exports.custom = {
N: '.....',
S: 'custom'
}
Для доступа к конфигурации из любой части вашего приложения — достаточно использовать простейшие средства.
var N = sails,config.custom.N;
var S = sails.config.custom.S;
В заключение
На этом завершим первую часть небольшого дополнения вводного курса для новичков в SailsJS. В следующей статье будет рассмотрены такие полезные вопросы как «Реализация выгрузки файлов на сервер с помощью стандартных средств Sails» и многие другие возможности которые появились в Sails начиная с версии 0.10.
Автор: friktor






