
Здравствуйте, меня зовут Юрий Михайлов. В компании «МегаФон» я занимаю должность директора «Центра компетенций Онлайн». Сегодня я хотел бы рассказать о том, как мы переделали портал www.megafon.ru и создали мобильное приложение «МегаФон Личный кабинет».
Для чего мы это сделали? Некоторое время назад стало очевидно, что нашим пользователям уже недостаточно стандартного информационного наполнения сайта. Им нужны были новые функции по управлению услугами и сервисами. К тому же, прежний дизайн сайта устарел и был не слишком удобен для просмотра на мобильных устройствах. Идя навстречу пожеланиям пользователей, мы приняли решение провести глубокую модернизацию портала.
Эта масштабная работа началась в 2013 году. Были запущены десятки больших проектов, ведь требовалось провести много исследований: оценить сильные и слабые стороны наших сайтов, детально изучить лучший мировой опыт. Необходимо было определить цели и задачи, провести проектирование новых интерфейсов. С самого начала мы поставили перед собой цель: перейти от подхода «сайт — это справочник абонента» к философии важного канала обслуживания и продаж.
Ниже представлен рассказ о том, какие задачи мы перед собой поставили и что уже сделали.
Изменения, заметные для посетителей сайтов
• Адаптивность. Все онлайн-ресурсы сотового оператора должны быть идеально адаптированы для любых мобильных устройств, планшетов и т.п. Доля мобильной аудитории нашего сайта на конец 2012 составляла 20%, а меньше чем за полтора года выросла в два раза!
• Юзабилити. Необходимо простое взаимодействие посетителя с сервисом. Это касается навигации, поиска, структуры страниц, основных сценариев взаимодействия по решению типовых задач, качества текстов. Важно удобство расположения кнопок; важна информация, которую пользователи видят на первом экране без прокрутки. Важно учесть специфику взаимодействия на разных устройствах с разными операционными системами и экранным разрешением. Это огромный объем работ, фактически создание нового сайта — только постепенно. Наш внутренний критерий: сайтом «МегаФона» должно быть одинаково удобно пользоваться 8-летним детям и 70-летним пожилым людям.
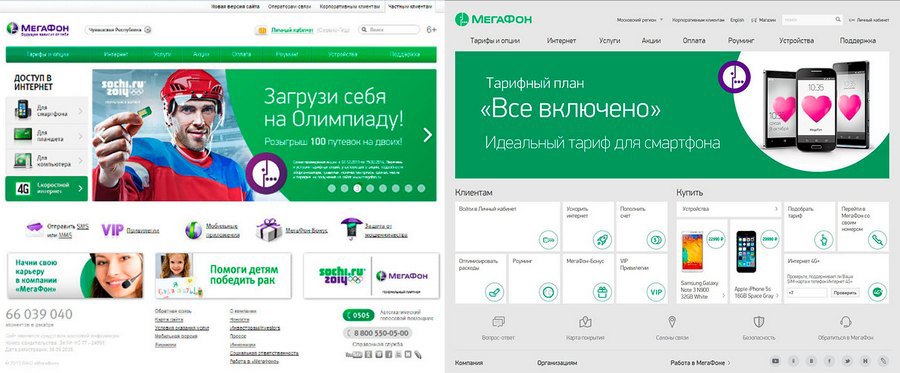
• Обновление дизайна. Как многие заметили, в конце 2013 логотип и стиль «МегаФона» обновился, стал более современным. Естественно, это надо было отразить на сайтах. Но мы решили не ограничиваться сменой логотипа, а провести действительно серьезный редизайн сайта, решая, в первую очередь, юзабилити-задачи.
• Эффективное самообслуживание. Сайт сотового оператора — это не только справочник по тарифам и услугам, но и «личный кабинет», где авторизованный абонент может управлять услугами, менять тариф, оптимизировать свои расходы. Необходимо было создать новый Личный кабинет и удобное мобильное приложение для клиентов «МегаФона».
«Внутренние задачи» — незаметные посетителям, но важные для нас
Планируя изменения сайтов, мы ставили перед собой и другие задачи, важные для компании, но незаметные для наших клиентов. Это в первую очередь:
• Измеримость. Конечно, и раньше был установлен комплект систем Web-аналитики. Но что нам могут дать значения вроде «средняя глубина просмотра» или «время на сайте»? Как их трактовать? Среднее время увеличилось на 20%: это хорошо или плохо, мы стали интереснее или просто навигация неудобна?
Мы хотим управлять развитием сайта, исходя из реальных ключевых показателей эффективности (КПЭ), из действий, отражающих решение задач пользователя. Это также важно для оценки и управления рекламными кампаниями. Мы начали измерять ключевыми показателями эффективности не только прямые продажи, но и работу поиска, самообслуживания, навигации и т.д.
Пример:
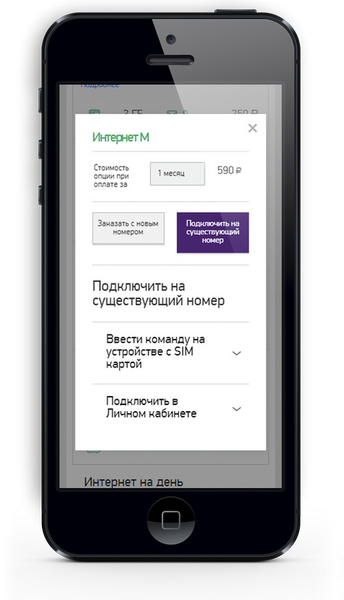
На странице с описанием услуги указана команда подключения через USSD. Все хорошо, но как мы можем оценить реальный эффект рекламной кампании по продвижению услуги? Можно и по количеству переходов на страницу, но эффективнее сделать кнопку «Как подключить», раскрывающую окно, где описываются все способы подключения услуги: через Личный кабинет, с помощью USSD-команды и так далее. Нажатия на эту кнопку просто посчитать и учесть.
• Технологичность, time-to-market, стоимость владения. Важнейший параметр при современном уровне проникновения интернета, особенно с учетом очень напряжённой конкуренции на рынке сотовой связи. Скорость внесения изменений в онлайн-ресурсы должна быть очень высокой. Задача была: перейти в time-to-market от лет и месяцев к неделям, или даже дням. Здесь мы говорим не об изменении текста на страничке, а о запуске новых продуктов, новой функциональности.
Кроме time-to-market, важны и затраты на поддержку и разработку. Мы старались перепроектировать сайты так, чтобы затраты были меньше. Вернее, чтобы эффективность использования тех же ресурсов (средств и команды) повысилась на порядок.
Пример:
Если тариф заверстан в структуру сайта как статическая страница, то работа по его изменению — это правка 83 страниц. Ведь в каждом регионе РФ детали условий тарифа могут немного отличаться. Если использовать этот контент где-то еще на сайте (например, в интернет-магазине), то количество страниц для правки вырастет в разы, а сложность поддержки связности и актуальности — экспоненциально. Это работа для десятков человек, но это мартышкин труд. Если разумно спроектировать подобный функционал и перейти к единой базе данных, то правки вносятся единожды и автоматически появляются в любом месте сайта, где требуется этот контент. И таких мини-проектов — сотни.
• Оптимизация бизнес-процессов поддержки сайта. За счет оптимизации процессов на сайтах, количество сотрудников для их поддержки удалось уменьшить в разы. И это при выросшем объеме продуктов и активном развитии. Благодаря этому шагу удалось существенно усилить команду развития, сфокусироваться на новых проектах. Поддержкой и развитием сайтов «МегаФона», включая координаторов в регионах, занимается 30 человек.
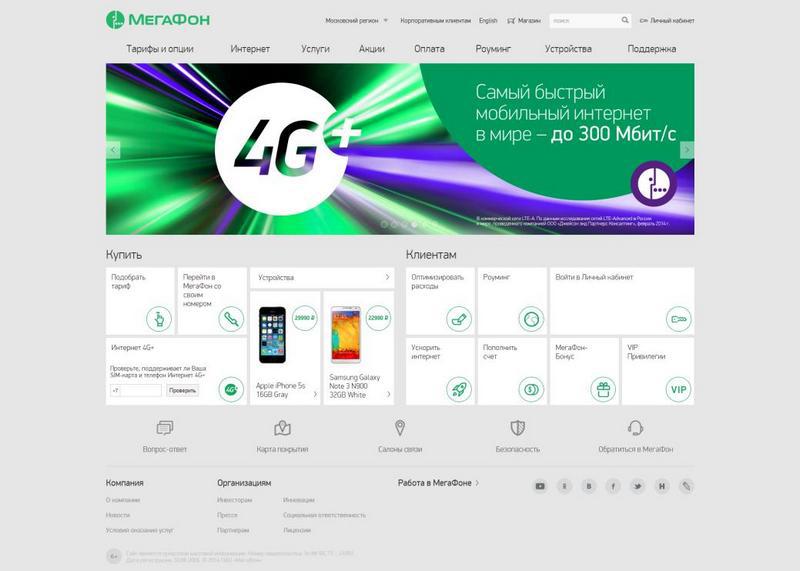
Обновленный сайт www.megafon.ru
В 2013 мы приняли решение не строить новый сайт, а сделать «глубокий фейслифтинг» на имеющейся технологической платформе. Основные изменения перечислены ниже.
«Плиточный» дизайн
Возник не потому, что мы горячие поклонники Metro style. Плитки — это очень разумный компромисс между удобством пользователя и технологичностью. Мы работаем в очень высокотехнологичной отрасли, за несколько лет бизнес существенно меняется. Плитки — это удобные самодостаточные кванты, из которых легко комбинировать пользовательский интерфейс без перепроектирования сайта.

Несмотря на то, что структура главного меню изменилась мало, начальная страница радикально обновилась. Это стало результатом детального исследования статистики посещаемости, основных задач наших пользователей, нескольких раундов прототипирования и юзабилити-тестирования.
Разделение на блоки по сегментам пользователей
Сайты сотовых операторов исторически развивались как интернет-версия справочника абонента. Важнейшим критерием было «чтобы на сайте было все и без ошибок». Этот подход привел к созданию крайне сложной и запутанной иерархической структуры. Но такая структура сайта мало соответствовала реальным запросам посетителей. В новом дизайне мы сделали упор на самые популярные действия пользователей. Главная страница разделена на два больших блока: для новых клиентов и для существующих. Дальнейшие действия в интерфейсе также оптимизированы под самые массовые действия. И судя по качественным и количественным исследованиям, удобство работы с сайтом существенно повысилось.
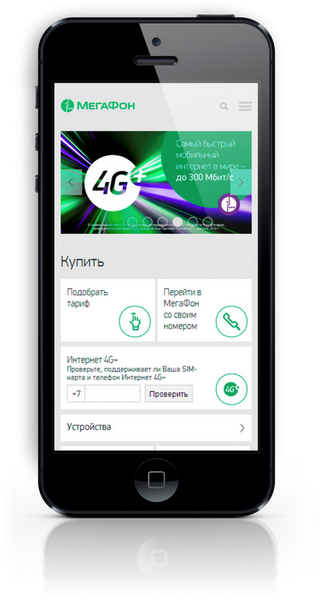
Адаптивная верстка. Mobile first
Обновленный дизайн и верстка облегчают работу с сайтом на разных устройствах. Мы проектируем ключевые детали интерфейса для четырех разных разрешений:
— большой монитор,
— маленький монитор (или горизонтальный планшет),
— вертикальный планшет,
— смартфон.




Подобный подход к проектированию предполагает несколько большие расходы по сравнению с традиционным подходом. Но, во-первых, сумма этих расходов крайне незначительна в общем TCO (Total Cost of Ownership — совокупная стоимость владения) наших сайтов, а во-вторых, результат многократно превосходит вложения. К примеру, в апреле 2014 доля посетителей www.megafon.ru с планшетов и смартфонов превысила 37%! Мы ожидаем, что в первой половине следующего года доля мобильных пользователей превысит 50%. Это важнейший тренд, который невозможно игнорировать. И он касается всего интернета, а не только сайтов мобильных операторов.
Еще один важный принцип — Mobile first. Cначала мы делаем удобную мобильную версию страницы, а затем уже рисуем «полную», для большого экрана, на котором много места для элементов управления и контента.

В дизайне критически важно, чтобы на первый экран попадала вся основная информация об услуге и action-кнопки.
Копирайтинг
Занимаясь дизайном, нельзя забывать о такой прозе, как тексты. Мы обращаем на это пристальное внимание. Все новые тексты попадают на сайт только через команду копирайтеров. У них есть задача переработать все разделы, в соответствии с приоритетами. Ключевые требования к копирайтингу:
• Не заставляйте меня думать. Идеальный текст — которого вообще нет ;) Никто не любит читать простыни текста, решая свои утилитарные задачи в интернете.
• Ориентация на самую широкую аудиторию. Описание услуг и сервисов должно быть максимально простым и понятным.
Копирайтеры получают черновик текста, например, от менеджера по продуктам. То есть от человека, который глубоко погружен в специфику, несколько лет работает в компании, для него разница между «пакетом», «услугой» и «опцией» очевидна и огромна. А у копирайтера есть задача включить «внутреннюю блондинку»: забыть все о сотовой связи, и любые затруднения в восприятии трактовать как непонятность. И переписывать. Правки могут делаться многократно, но решаемая цель — идеально понятный для клиента текст — оправдывает затраты.
Интернет-магазин
Несмотря на то, что интернет-магазин по своей сути и функционалу в значительной степени отличается от «основного» сайта, мы уходим от концепции «отдельных ресурсов». Проведенная в 2013-2014 объемная работа (в которую входили юзабилити-исследования, перепроектирование ряда интерфейсов, редизайн и т.п.) позволила сделать значительный шаг в сторону сближения интернет-магазина с основным сайтом. Современный внешний вид, упрощенный интерфейс, встраивание «продающего» контента в другие раздела сайта «МегаФона» делают интернет-магазин доступнее.
Появились и принципиально новые функции, например, онлайн-резервирование товаров в любом из 2000 салонов по стране, или онлайн-оформление перехода в «МегаФон» абонентов других операторов с сохранением номера (MNP).
Во второй части статьи я расскажу об изменениях в Личном кабинете, а также о мобильном приложении «МегаФон Личный кабинет».
Автор: YuriMikhaylov



