
Давайте немного отвлечемся, и рассмотрим программу Sketch 3 с точки зрения удобства использования.
Долгое время в сфере программных интерфейсов царили тренды предельного насыщения экранного пространства «полезными» функциями. В какой-то момент это достигло апогея, так что появился целый мем под названием «toolbar hell»:

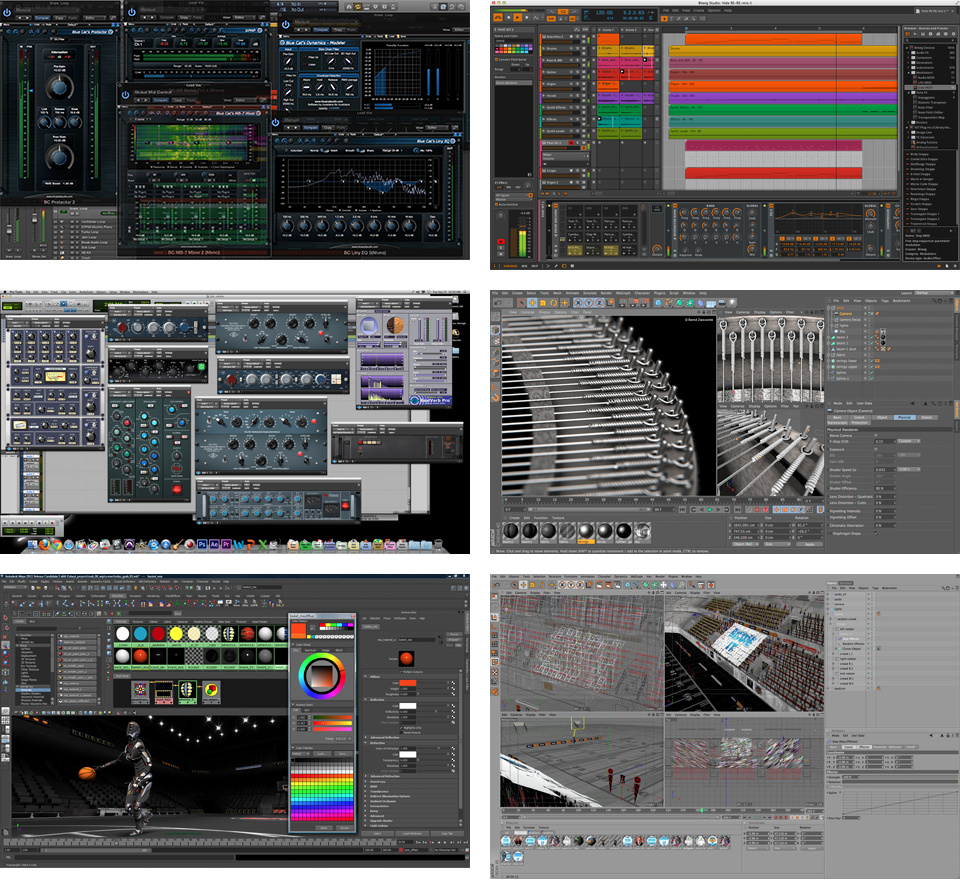
Это, конечно, шутка, и в реальности настолько лютое загромождение панелями практически не встречается. Хотя бывают случаи, когда аудио-редакторы или 3D-софт демонстрируют как раз такой кромешный ад с точки зрения юзабилити:

Конечно, профессионалы, привыкшие работать с этими программными монстрами, уже давно не обращают внимание на подобные нюансы. Более того, бывают случаи, когда такие пользователи намеренно загромождают свои программы, словно бы это какой-то интерфейсный фетиш. Да я и сам грешен в этом отношении — мои версии Photoshop и Illustrator имеют как раз такие нашпигованные панелями воркспейсы.
Чтобы хоть как-то разместить на экране отсылки на многочисленные функции, разработчики вынуждены идти на разнообразные ухищрения. Появляются контекстные меню, придумываются мнемонические иконки, панели обрастают табами, всплывающие окна делают перемещаемыми и полупрозрачными, тулбары стыкуются друг с другом, добавляется возможность скрывать и разворачивать панели, придумывается цветовая дифференциация штанов интерфейсных элементов. И все это ради того, чтобы пользователь имел возможность менять что угодно и где угодно, и настраивать все это конкретно под себя.
Таковой подход издревле исповедуется в Microsoft. И операционная система Windows, и пакет Office предполагают обилие настроек и подгонок интерфейса под нужды пользователя. Помните эпоху скинов? Когда чуть ли не каждая программа выходила с возможностью скачивать или создавать свои собственные «шкурки». Нынче интерес к разукрашиванию отдельно взятых программ угас, но панельно-тулбарная анархия по-прежнему в чести.
У компании Apple всегда был другой подход. Систему Mac OS практически невозможно перекрасить. На любом маке одна и та же версия этой операционной системы будет выглядеть одинаково. К тому же с каждым годом прогрессирует тенденция на упрощение интерфейса. Последняя OS X Yosemite – более плоская и простая в оформлении. Хотя лично мне по душе ненавязчивый оконный дизайн Mavericks.
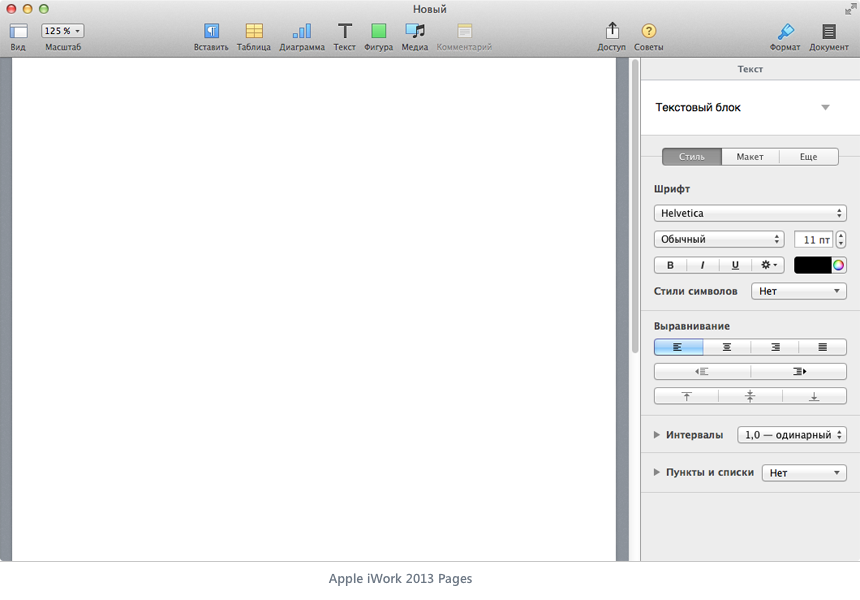
В этом плане очень любопытно получилось в офисным пакетом Apple iWork. Разработчики в какой-то момент решили, что текущие версии интерфейсов у программ Pages, Keynote и Numbers чересчур сложные, и сделали рискованный шаг по упрощению дизайна этих приложений. Далеко не всем это понравилось, но все же большинство пользователей приняли нововведение.
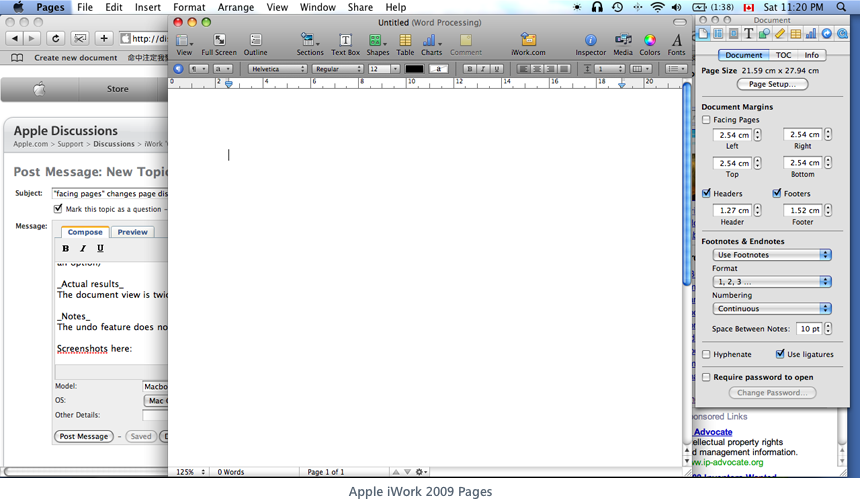
Вот так выглядела программа до 2012 года:

А затем в Apple решили, что пользователю совершенно ни к чему плавающие панели, дополнительные тулбары и прочие загромождения. Остался лишь один верхний тулбар с наиболее важными кнопками (которые при желании можно настроить под себя), откуда все лишнее перенесли в панель инспектора. Собственно, в этой панели и кроется причина негодований одних и восторженных откликов других. Эта панель, что называется, несъемная. Ее нельзя отсоединить и перенести куда либо. Она всегда справа и всегда одной ширины. Ее можно лишь спрятать шорткатом Cmd-Alt-I. Зато в ней помещается все, что надо. Причем, управляющие элементы меняются в зависимости от типа редактируемого контента. Иными словами, контекстно-зависимый инспектор стал новым трендом в оформлении программ от Apple. Вот так это выглядит теперь:

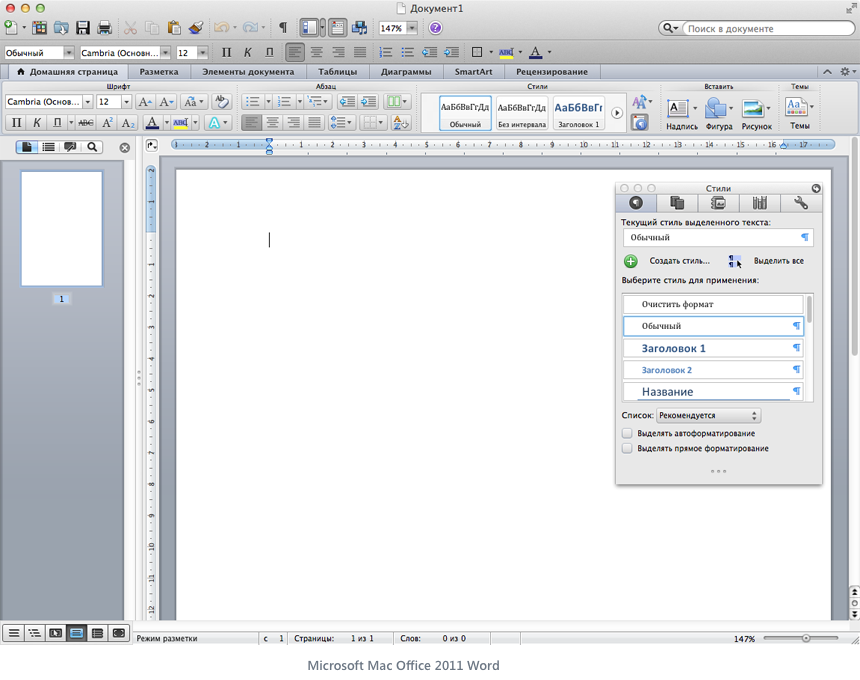
Это кажется каким-то даже примитивным по сравнению с тем же Microsoft Word из пакета Mac Office 2011:

Однако же, в Pages вполне можно сделать практически все то же самое, что предлагает Word. Набрать и отформатировать любой текст с картинками, таблицами, графиками в Pages не составляет труда. И даже больше. Ведь у Pages есть неплохие возможности не только по созданию обычного текста, но и довольно сложных макетов, что в какой-то степени роднит эту программу с мощными издательскими пакетами. Во всяком случае, мне попадались весьма продвинутые варианты верстки, которые вряд ли получится сделать в Word, а нужно прибегать к возможностям InDesign или QuarkXpress.
Иными словами, при кажущейся простоте интерфейса программ из пакета Apple iWork, они могут удовлетворить практически любые потребности рядового пользователя. Конечно, Numbers может сильно проигрывать Excel по части манипуляции с данными, но здесь речь не о глубинных мощностях, а о повседневных задачах.
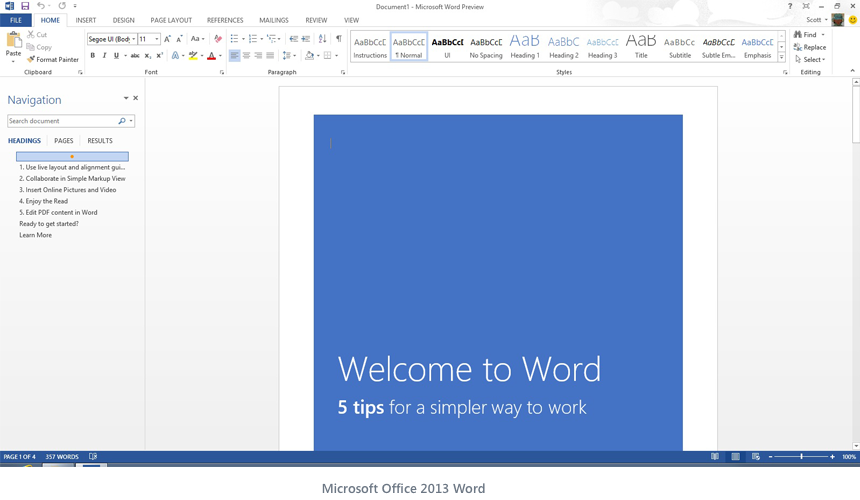
Лично меня интерфейс Mac Office удручает своей перегруженностью. Но даже он кажется куда проще, чем инновации, привнесенный в собрата на платформе Windows. Говорят, что привыкнуть к «риббонам» достаточно просто, и есть немало людей, считающих такой подход вполне оправданным и удобным, но у меня пропадает всякая охота что-либо делать в программе, если я вижу что-то подобное:

Ок. Со стороны может показаться, будто я агитирую или пытаюсь навязать свою точку зрения. Не стану больше этого делать. Если вам нравятся риббоны и навороченные интерфейсы с обилием тулбаров и панелей — воля ваша. Ведь это сугубо дело вкуса и привычки. Но поразмышлять на эту тему любопытно. С точки зрения юзабилити, например.
Итак, вернемся к сфере графических редакторов. А что же там у нас творится?
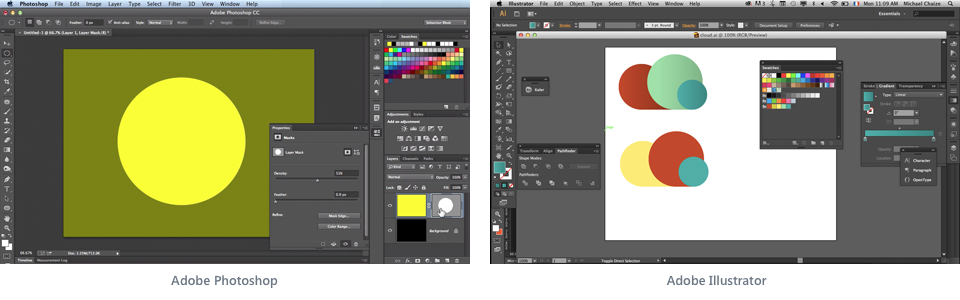
В подавляющем большинстве случаев мы наблюдаем все то же следование стандартам, заложенным пару десятилетий назад. Панели и тулбары занимают половину рабочего пространства, забитые под завязку иконками, менюшками, слайдерами, кнопками и т.п. Почти все современные графические редакторы (растровые, векторные и смешанные) в той или иной степени повторяют интерфейсные метафоры фотошопа.
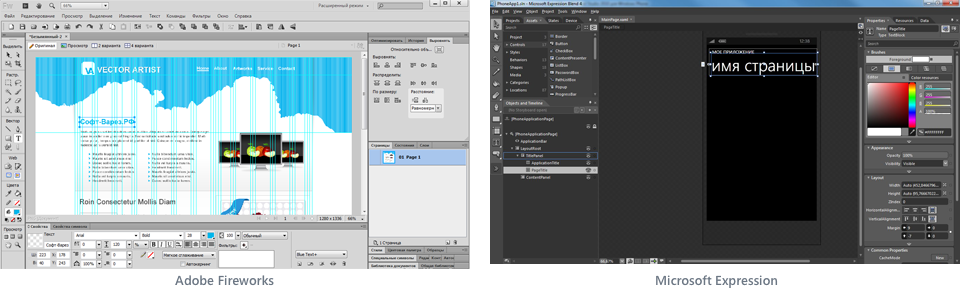
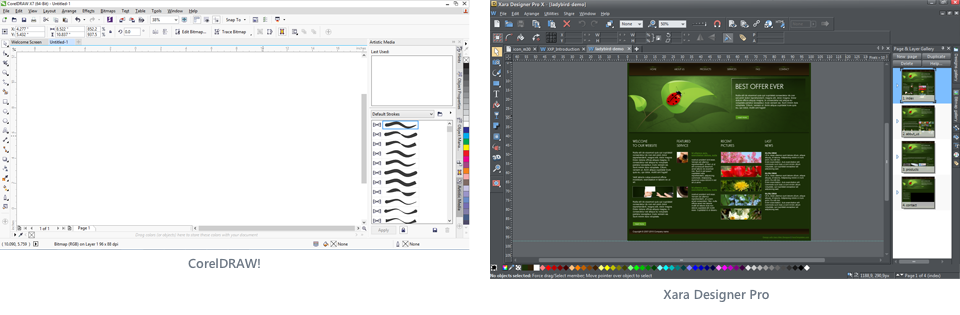
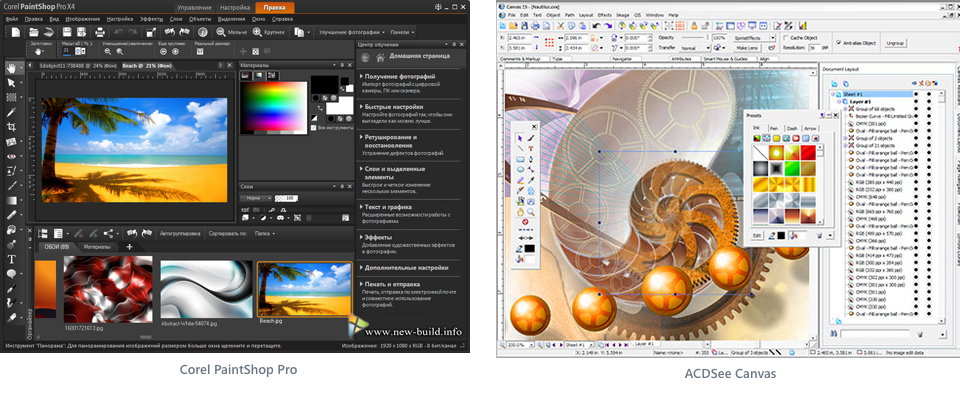
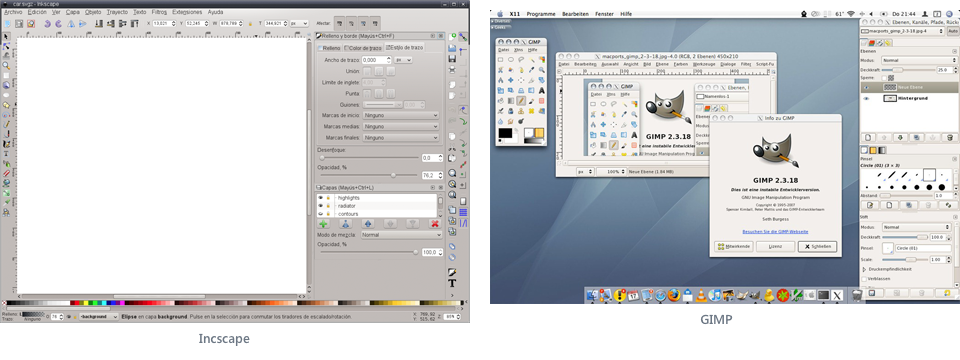
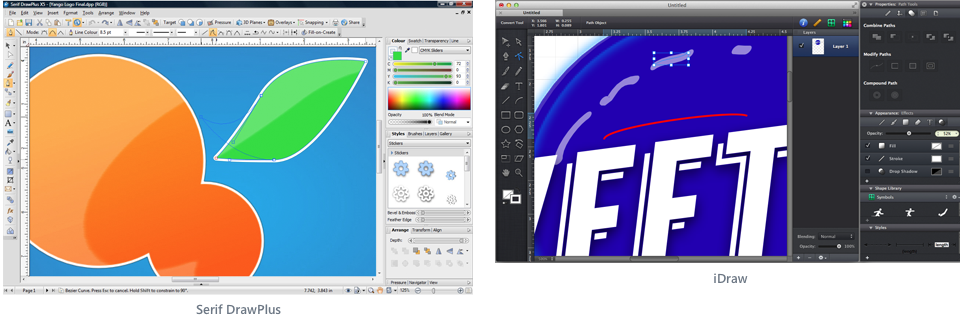
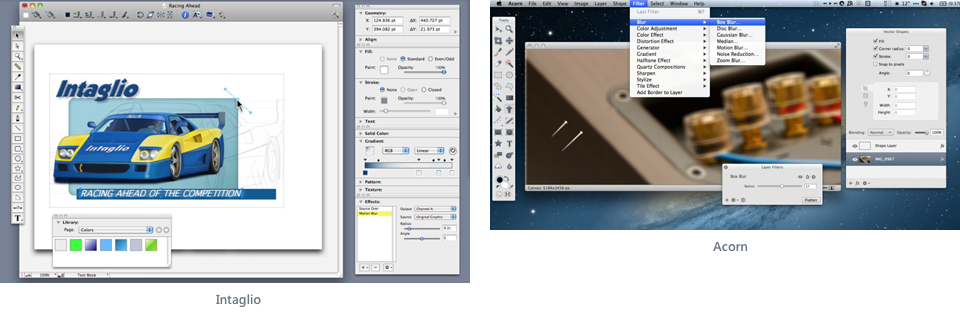
Непременно есть тулбар с инструментами (обычно вертикальный слева), тулбар с управляющими кнопками (сверху), а также набор всевозможных палитр для работы со слоями, шрифтами, цветом, масками и т.п. (справа). Временами разработчики привносят какие-то незначительные новшества (например, делают интерфейс темным или меняют местами расположение панелей относительно «канонического» фотошопа). Но в целом, все равно так или иначе они похожи друг на друга:







Жуть какая. И вот в этом мы годами работаем?
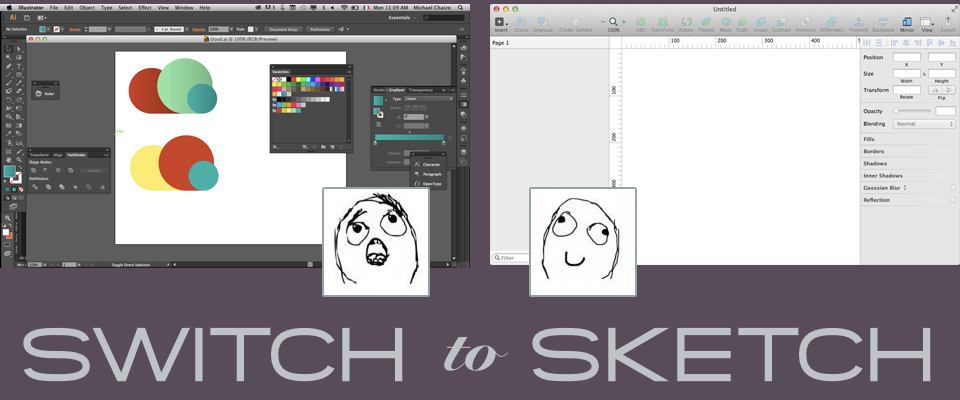
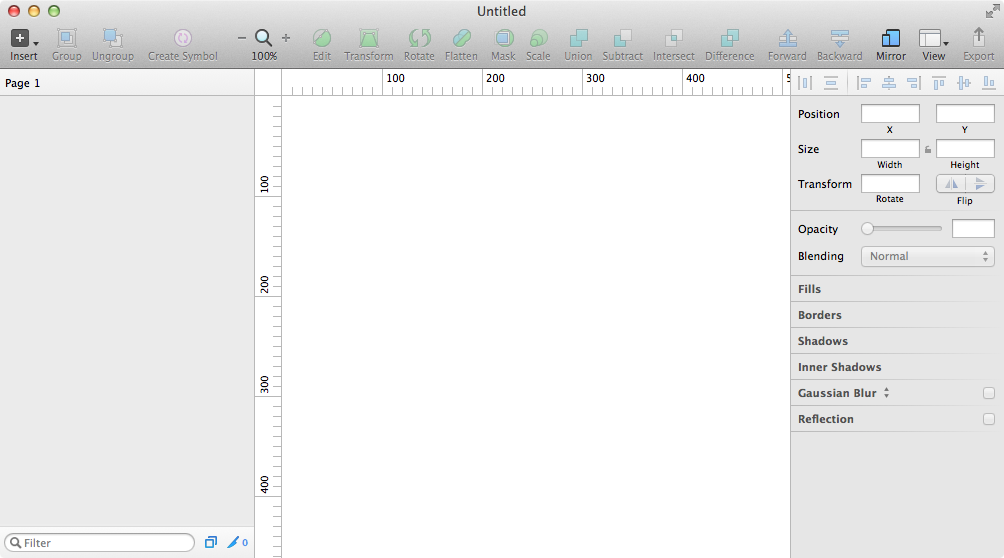
И вот, наконец-то, появляется редактор, который по своим возможностям не уступает (а где-то даже превосходит) конкурентам, и который в достаточной мере ломает устоявшиеся стереотипы и предлагает более простое и современное исполнение интерфейса:

Просто. Элегантно. Вкусно. Но непривычно.
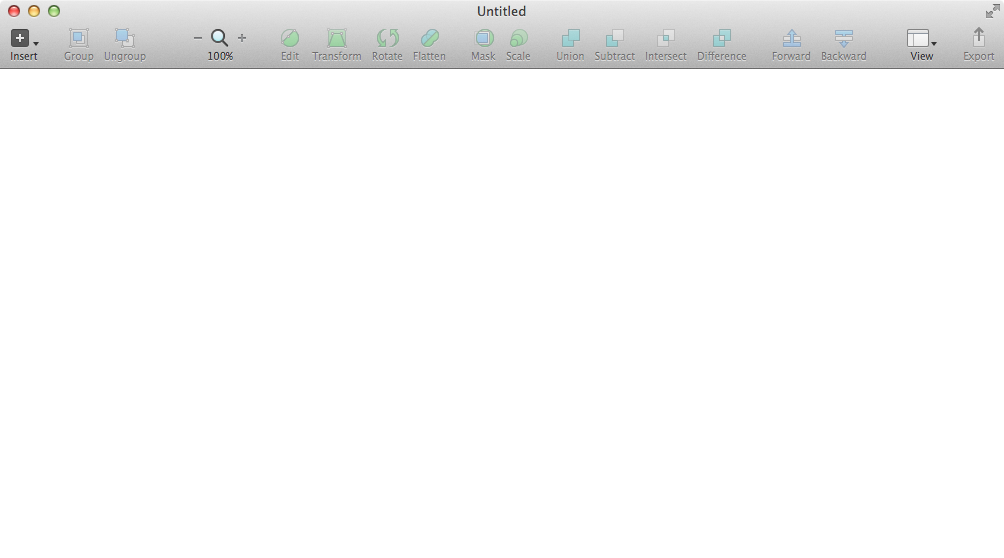
Более того, для начала работы вполне будет достаточно даже такого интерфейса:

Полагаю, у многих могут возникнуть вопросы вроде:
«Да разве же это графический редактор?»
«А где тулбар с инструментами? Где панели настроек? Где перетаскиваемые палитры?»
«И вот эта хрень может быть чем-то лучше фотошопа или файрворкса?»
«И что, в этой программе реально создавать современные интерфейсы любой сложности, рисовать фотореалистичные иконки и дизайнить модные сайты?»
Примерно такие же вопросы я задавал себе, когда впервые скачал демку Sketch. Ну не может по моим представлениям программа со столь куцым, каким-то несерьезным интерфейсом составлять конкуренцию Великому и Могучему нашему Фотошопу.
И поначалу я был крайне обескуражен. Пока не начал пробовать что-либо сделать в Sketch. Потом почитал разнообразные статьи, изучил туториалы, скачал какие-то исходники (коих, надо сказать, в сети изрядное количество, и сайты с ресурсами для Sketch растут как грибы после дождя). И я постепенно втянулся. Скажу более: я влюбился в эту программу. По-другому и не скажешь.
А причина в том, что разработчики из Bohemian Coding пошли по пути Apple и сделали свой пакет абсолютно в духе последних версий iWork.
То есть по максимуму убрали все лишнее.
Ведь что мы видим в любом фотошопоподобном редакторе при создании нового документа? Мы еще ничего не создали, а у нас на экране присутствуют панели с выбором цвета, шрифта, кистей, градиентов и т.п. То есть метафора подобных интерфейсов, возникшая еще на заре компьютерной эпохе, диктует непременное условие — пользователю необходимо предоставить весь имеющийся инструментарий сразу. Ошарашить. Оглушить. Доказать, что мы не какая-то там примитивная финтифлюшка, а самый настоящий взрослый пакет, стоящий на одной лестнице с Великим и Могучим.
При этом что-то окажется недоступным для нажатия (grayed), а какие-то управляющие элементы остаются доступными все время, хотя они могут быть и не применимы к текущему типу объекта. Что вполне нелогично и нередко вносит сумятицу.
В Sketch используется другая, более современная и эффективная метафора, в которой можно выделить семь основных критериев:
1. У программы не реализовано никаких собственных средств для отрисовки создаваемого контента. Все эти функции возложены на средства MacOS X. Ведь на самом деле в этой системе есть прекрасные технологии QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync. Так и зачем изобретать велосипед, если отлаженный движок от Apple сделает всю работу? Плюс Sketch по самому минимуму использует нестандартные интерфейсные элементы, полагаясь на базовый набор того, что доступно в среде Cocoa. Собственно, являясь нативным Cocoa-приложением, Sketch получился маленьким по размеру, совсем мало нагружает процессор и память, и он двольно шустрый. Да и, если говорить по существу, Sketch — всего лишь проводник между вашими идеями и мощной графической средой MacOS. В отличие от, например, Photoshop, у которого есть собственный расхваленный движок Mercury Engine, существенно проигрывающий в производительности системным решениям Apple. По этой причине, вероятно, Sketch не очень скоро (если вообще когда-либо) выпустят под Windows.
2. Панели нельзя никак кастомизировать. Их всего две (палитра слоев и панель инспектора). Они всегда находятся по бокам (слои слева, свойства справа). Их нельзя отцепить и сделать плавающими. Можно только скрыть на время. Все это позволяет программе выглядеть одинаково на любом компьютере, и это облегчает совместную работу и процесс обучения, ведь в туториалах вы видите абсолютно то же самое, что и на своем компьютере. Верхний тулбар, впрочем, позволяет, как и все программы Apple, настроить размещение управляющих кнопок под свои нужды. Этот тулбар также невозможно отцепить и перенести куда-то, но можно скрыть. Такая жесткая на первый взгляд система организации поначалу может отпугнуть, но на самом деле она прекрасно дисциплинирует, а главное — сполна выполняет возложенные на нее функции: дать пользователю необходимый инструментарий для работы с объектами.
3. Панель инспектора предельно контекстно-зависима. На ней показаны ровно те свойства, которые доступны для данного типа выбранных объектов. Никаких отдельных панелей с эффектами, градиентами, стилями, шрифтами, информацией о размерах и т.п.
Все доступно сразу в одном месте и только по мере необходимости. Что-то можно изменять сразу же, для чего-то (например, выбор заливки) вызывается небольшой попап. Все базовые свойства (заливки, тени, обводки, блур) можно добавлять в любом количестве и менять местами, инспектор в таком случае будет скроллируемым. Если вы заходите в какой-то вложенный режим (например, редактирование узлов на векторной форме), панель видоизменяется соответствующим образом, а вернуться на уровень выше можно при нажатии клавиши Esc. Иными словами, Sketch всегда знает, что конкретно вам нужно в данный момент и скрывает все то, что работать на данном этапе по какой-либо причине не может. Просто, как дважды два.
4. Большая часть всех манипуляций с объектами возложена на клавиатурные сокращения и работу с мышью. Существуют различные манипуляции, которые возможны лишь при нажатии определенных клавиш или при наведении мышки, но аналогичных дублирующих команд нет ни в меню, ни в виде кнопок на тулбарах. Немалое количество операций можно произвести лишь только одним способом. Что существенно отличает Sketch от фотошопа, где многие функции включаются сразу несколькими вариантами: из меню, на тулбаре или шорткатом.
5. Основу Sketch составляет слой или группа слоев. К его разновидностям относятся: векторная форма, растровое изображение (причем, сразу как смарт-объект в фотошопе), маска (ими могут стать любые векторные формы), символ, артбоард и слайс. Любая группа может восприниматься как единый объект, а так же в любой момент можно добраться до свойств любого компонента группы. Плюс имеются стили двух типов: для обычных объектов и текстовые. Больше в Sketch нет ничего. Никаких выделений, слой-масок, каналов, обтравочных контуров, корректирующих слоев, смарт-объектов, видео-лэйеров, 3D-объектов, комп-лэйеров, слоев-заметок и т.п.
6. В Sketch отсутствует панель с инструментами. Вернее, на верхнем тулбаре можно организовать кнопки для быстрого создания нужной формы. Но даже они не особо нужны, т.к. их полностью заменяет меню Insert или клавиатурные сокращения. Полностью отсутствуют: инструменты Picker Tool (да, да, прощай ненужная «стрелочка», но придется привыкнуть), Select Tool (при выборе растрового изображения на инспекторе будут доступны прямоугольное выделение и «волшебная палочка»), Zoom Tool (есть элемент управления масштабом на тулбаре плюс шорткаты), Hand Tool (а зачем вообще нужна рука, если пробел прекрасно справляется с паннингом канваса?), Edit Tool (кривые можно редактировать по двойному клику или нажатию кнопки Edit на тулбаре), Eyedropper Tool (нажимайте Ctrl-C и выбирайте цвет из любого места на экране), Crop, Brush, Gradient, Fill, Erase, Stamp, Dodge, Patch и что там еще бывает у прочих графических пакетов. Помните — у вас есть курсор мыши, который сам подскажет вам как и что сделать с объектами безо всякой нужды обращаться к отдельному тулбару, забитому иконками. Нужно лишь заучить несколько важных клавиатурных комбинаций.
7. Будучи Cocoa-приложением, Sketch позволяет перетаскивать внутрь документа любые данные, которые программа может принимать (например, изображения JPEG или графику SVG) прямиком из Finder, Mail, Safari или любой другой Cocoa-программы). Соответственно, можно из Sketch вынести любой набор объектов, потащив за миниатюрки в панели слоев. Можно, например, перенести объект со всеми градиентами, тенями и размытием прямиком на рабочий стол или в тело письма в Mail. При этом будут созданы PNG-файлы для каждого такого объекта с сохранением всех уровней прозрачности. Если же вам надо, чтобы все выбранные объекты попали не в отдельные PNG, а были единым целым, до перетаскивания создайте из них символ. Причем все подобные перетаскивания внутрь программы из из нее происходят мгновенно без какого либо утомительного ожидания процесс конвертации. Привыкнув этой потрясающей возможности, вы напрочь забудете об окне экспорта файла на диск.
На этом пока все. Ну а в следующей части обзора мы рассмотрим наиболее важные детали этих описанных выше характеристик программы Sketch.
Удачного фотошопинга скетчинга!
Автор: despoth






