Собственно говоря, встраивается этот WYSIWYG редактор “легким движением руки”. Необходимо лишь загрузить его javascript код на страницу админки и добавить класс “ckeditor” к необходимому textarea полю. Но есть и один нехороший подводный камень, о котором я и написал в посте.
Встраивается CKEditor внутрь SonataAdminBundle в три простых шага:
1. Создаем свой шаблон страницы редактирования SonataAdminBundle
AcmeDemoBundle::sonata_admin_base_layout.html.twig
{% extends 'SonataAdminBundle::standard_layout.html.twig' %}
{% block javascripts %}
{{ parent() }}
<script src="{{ asset('js/ckeditor/ckeditor.js') }}" type="text/javascript"></script>
{% endblock %}
2. Подключаем свой шаблон в файле конфигурации config.yml
sonata_admin:
...
templates:
layout: AcmeDemoBundle::sonata_admin_base_layout.html.twig
3. Выводим элемент формы с классом ckeditor:
protected function configureFormFields(FormMapper $form)
{
…
$form
->with('General')
…
->add(‘text’, ‘textarea’, array(‘attr’=>array(‘class’=>’ckeditor’)));
….
}
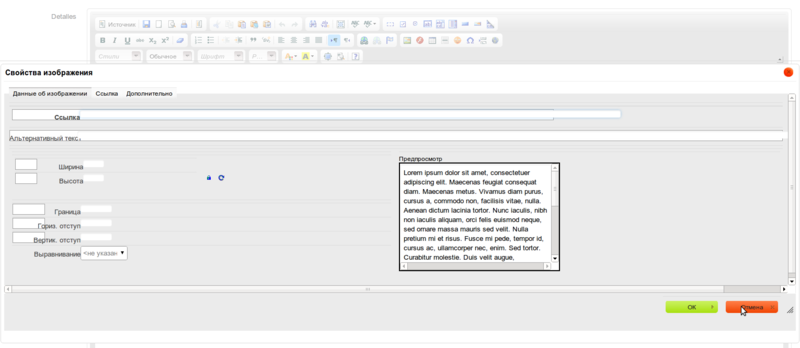
Вот собственно и все. Однако как и многие вещи, делаемые “легким движением руки”, встраивается редактор слегка криво, что видно на скриншоте. Все диалоговые окна искажены, непонятные отступы и т. п. Редактор становится практически “неюзабельным”. Происходит это из-за того, что разработчики в Sonata задали слишком общие CSS селекторы, которые и наследуются элементами ckEditor.

Каково же решение проблемы? Оно очень просто. Необходимо переопределить CSS оформление искаженных элементов. Ну и для того, чтобы не мучить дорогого читателя выискиванием и исправлением стилей искаженных элементов с Firebug`ом, ниже приводится готовый CSS блок, который просто необходимо вставить в тот же файл шаблона AcmeDemoBundle::sonata_admin_base_layout.html.twig
{% block stylesheets %}
{{ parent() }}
<style>
.cke_skin_kama table{
width: inherit;
margin: inherit;
}
.cke_skin_kama input, .cke_skin_kama textarea, .cke_skin_kama select{
width: inherit;
-webkit-transition: none;
-moz-transition: none;
-ms-transition: none;
-o-transition: none;
transition: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.cke_skin_kama label{
padding-top: inherit;
line-height: inherit;
float: inherit;
width: inherit;
color: inherit;
text-align: inherit;
}
.cke_skin_kama table td{
border-top: none;
}
.cke_skin_kama table th, .cke_skin_kama table td{
padding: 0px;
line-height: inherit;
}
.cke_skin_kama select{
height: inherit;
}
.cke_skin_kama input, .cke_skin_kama textarea{
display: inherit;
border-radius: 0px;
line-height: inherit;
}
</style>
{% endblock stylesheets %}
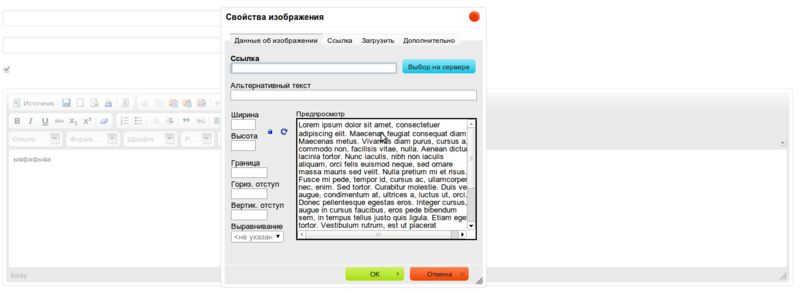
Как видим на скриншоте ниже, все основные проблемы и искажения исправлены. Редактором стало возможно пользоваться, чему несказанно рады и я и заказчик.

P.S.
Вполне возможно, что я не доглядел еще каких-то искаженных элементов внутри других диалоговых окон, и css файл нужно дополнить новыми правилами. Если вы заметили и исправили этот недочет, не поленитесь добавить соответствующий стиль в комментарии — давайте облегчим жизнь своих собратьев-разработчиков.
Автор: shtumi

