По каким-то сверхъестественным причинам уже в течение полугода у меня не получается написать этот текст, но очень хочется рассказать о новом, практически неизвестном, во всяком случай на хабре, фреймворке – Prudence.
Prudence – java фреймворк, который позволяет создавать приложение на других ЯП (javascript, php, python и др.) В данной статье я рассмотрю возможность работы с серверным javasript. В отличие от node.js – prudence работает на основе движка JVM, что позволяет использовать сторонние java библиотеки. К тому же приложение получается кросплатформенным и работает внутри своего «контейнера».

Ещё год назад документации о prudence было очень мало, и разработчик Tal Liron советовал смотреть на примеры приложений в составе фремворка. Подобным образом поступлю и я, выложив на github исходные коды несложного приложения, пройдясь по всем пунктам: установка, настройка, разработка и запуск приложения.
Задача: создать приложение, которое позволит хранить некие объекты в древовидной структуре и отдельно к каждому объекту позволит добавлять текстовые данные. К тому же данные от браузера клиента (frontend) к серверу (backend) и обратно нужно передавать шифрованными.
Для frontend я буду использовать Twitter Bootstrap и JS (опять фреймворк) Kendo UI Web, так как все нужные виджеты (treeview, htmleditor, tabstrip есть в GPL версии, которую, кстати говоря, компания Teleric (разработчик фреймворка Kendo UI) стали прятать :(
Для хранения данных в backend буду использовать MongoDB. Код будет на JS, не смотря на то, что фреймворк позволяет писать и на других языках.
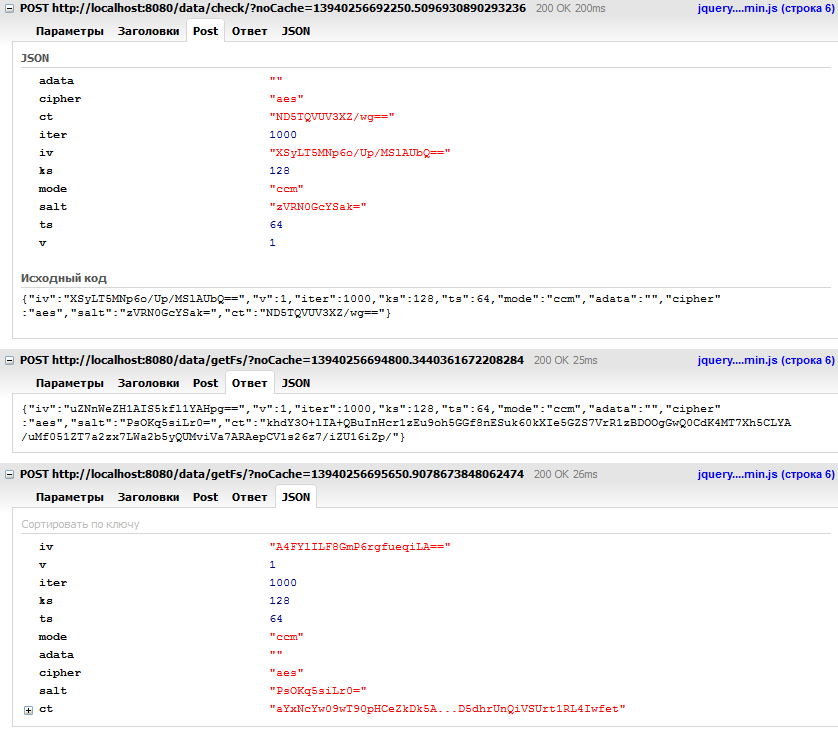
Для шифрования данных между клиентом и сервером буду использовать Stanford Javascript Crypto Library (http://bitwiseshiftleft.github.io/sjcl/). Библиотека используется как во Frontend, так и в Backend. Данные Post запроса и соответственно ответ зашифрованы.
На клиентской стороне для того чтобы шифровать каждый Ajax запрос, используется «обёртка»:
encryptAjax(URL, DATA, function(res) {
//здесь расшифрованный ответ
});
Пример client — server и server — client запросов/ответов:

Установка
Установить prudence можно, скачав исходный код фреймворка, но лучше – с помощью утилиты sincerity.
Sincerity – лёгкий пакетный менеджер, позволяющий собрать (обновить) нужную среду фреймворка.
Скачать sincerity можно тут.
После установки sincerity в системе:
sincerity create myprudence : add prudence.admin : add mongovision : install
создаст «контейнер» со всеми нужными для запуска приложения утилитами, где myprudence – директория, в которой будет создана вся необходимая файловая структура.
Исходный код приложений находится тут: componentapplications<приложение>
Здесь componenttemplatesdefault можно взять шаблоны для создания нового приложения.
Файлы default.js, routing.js и settings.js являются базовыми для проекта, их синтаксис можно посмотреть в документации, а пример в проекте на github.
Frontend
Все файлы по умолчанию расположены в директории resources. Главный файл должен называться index.t.html (с суффиксом t). Пути к файлам проекта указываются относительно директории resources:
<link href="/kendo/styles/kendo.common-bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="/css/bootstrap.min.css" rel="stylesheet" media="screen" />
Backend
Так как приложение небольшое, одного маршрута нам вполне хватит: /data/{action}
Для этого в routing.js добавляем одну строку:
'/data/{action}/': '@app'
{action} можно получить в контролере нашего приложения - conversation.locals.get('action')
Так же в routing.js необходима такая запись:
app.dispatchers = {
javascript: '/resources/js/'
}
Где мы указываем, каким языком программирования пользуемся и путь к файлу «диспетчеру».
Этот файл будет располагаться тут /resources/js/ и называется он default.js. В нём нужно будет подключить необходимые файлы контроллеров и вызвать их. Так как в маршрутах мы указали ‘app', то соответствующую запись сделаем в параметре resources:
document.executeOnce('/resources/js/app/')
resources = {
app: new AppResource()
}
Файл /resources/js/app.js и будет нашим контроллером.
Посмотреть сам класс можно в примере или прочитать в документации, как создать простейшее 'Hello world!' приложение.
В settings.js:
app.globals.sjcl = {
password: 'xxxx'
}
Пароль, который необходимо ввести в поле «Вход» и нажать «Ok».
В backend он будет доступен так: application.globals.get('sjcl.password')
Отдельно упомяну вот о чём:
Public.handleInit = function(conversation) {
conversation.addMediaTypeByName('application/json')
}
Здесь мы указываем тип ответа нашего backend
А в функциях Public.handlePost или Public.handleGet создаём ответы для Post или Get запросов.
Запустить приложение можно командой: sincerity start restlet
из директории myprudence.
По умолчанию приложение запустится на порту 8080 (http://localhost:8080/). Порт и виртуальный хост можно поменять в конфигурационных файлах фреймворка.
Windows
Так как фрейворк мультиплатформенный, то логично, что работать он может не только на nix-ах. Для linux можно скачать deb или rpm пакет sincerity и установить его в системе. Для windows я бы порекомендовал скачивать zip архив и запускать файл sincerity.bat. После создания контейнера все файлы из архива нужно скопировать в папку контейнера и позже запускать командой sincerity.bat start restler уже оттуда.
О том, что замечательного в prudence, чем он отличается от mode.js – написано на сайте. Там же есть и документация, примеры кода и ссылки на API.
Автор: Zazza
