
Привет!
Относительно недавно на кикстартере завершился сбор денег на новый инструмент для игроделов, но на Хабре это не было освещено. Spine —программа для создания скелетной 2d анимации. Этот инструмент будет интересен не только инди-разработчикам и начинающим гейм дизайнерам, но также опытным игрокам рынка. Простота в использовании и притягательный дизайн создают впечатление творящегося на экране волшебства.
Всех заинтересовавшихся прошу под кат (много картинок).
Зачем я написал этот тюториал, если на официальном сайте уже есть подробные обучающие видео? В основном, чтобы увеличить сообщество Spine за счет русскоязычной аудитории, ведь чем больше сообщество тем динамичнее развивается проект и быстрее решаются проблемы. Ну и конечно хочется поделиться маленькими хитростями и трюками при создании анимации и интеграции ее в код игры.
1. Подготовка к работе
Качаем и устанавливаем пробную версию. Здесь нам доступны все функции, кроме экспорта проектов, но для составления впечатления нам и этого более чем достаточно.
Конечно же мы не станем повторять здесь уже готовые примеры из сборки, а лучше изваяем собственного Франкенштейна для души.
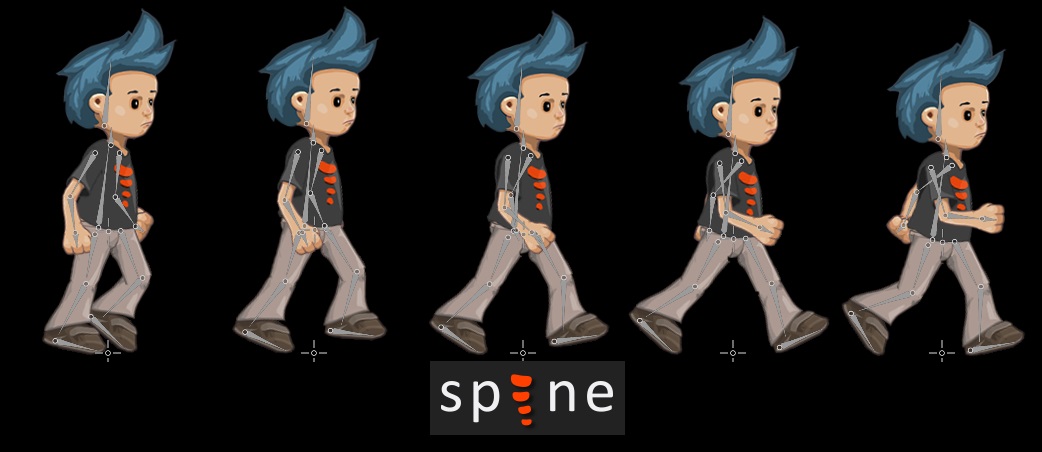
Откройте свой любимый графический редактор и нарисуйте то, что в последствии должно ходить, прыгать и выполнять прочие телодвижения. Формат файла PNG с прозрачным фоном. Художник я от слова худо, но это не помешало мне намалевать одно милое, очаровательное создание.

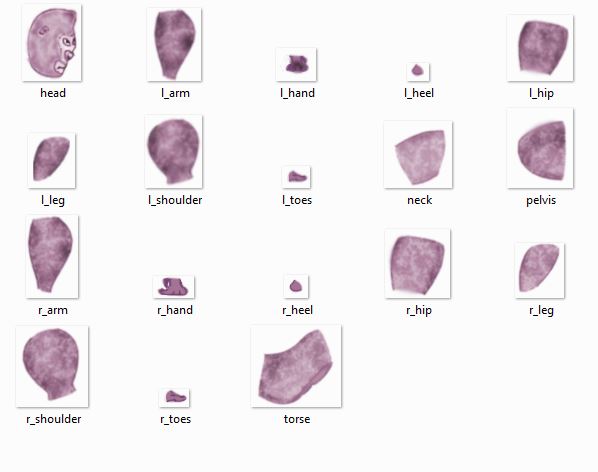
Теперь задачка посложней. Необходимо разбить нашу картинку на отдельные изображения частей тел которые будут двигаться относительно друг друга. Здесь главное учитывать то, как будут накладываться изображения друг на друга и соответственно делать срезы со скругленными краями и плавными размытыми цветами.

Таким образом у нас есть папка где лежат рисунки частей тела — плоть нашего чудовища, а также исходное изображение. А вот теперь начинается самое интересное.
2. Готовим сборочный стол
Запускаем Spine. В главном меню выполняем команду New project.
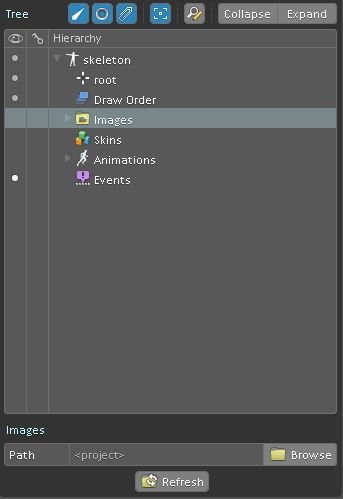
В окне иерархии выбираем пункт Images и с помощью кнопки Browse выбираем нашу папку с картинками.

Перетаскиваем полное изображение персонажа в рабочую область, как образец для создания костей. Можно увеличить прозрачность этого изображения, чтобы было ясно, что это шаблон.

4. Собираем скелет
Кости это главное средство передвижения наших картинок в анимации. Кости имеют четкую иерархию, во главе которой всегда стоит кость root. Смысл иерархии состоит в том, что при перемещении старшей кости все младшие перемещаются соответственно.
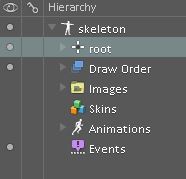
Выбираем корневую кость

а затем инструмент Create new bones 
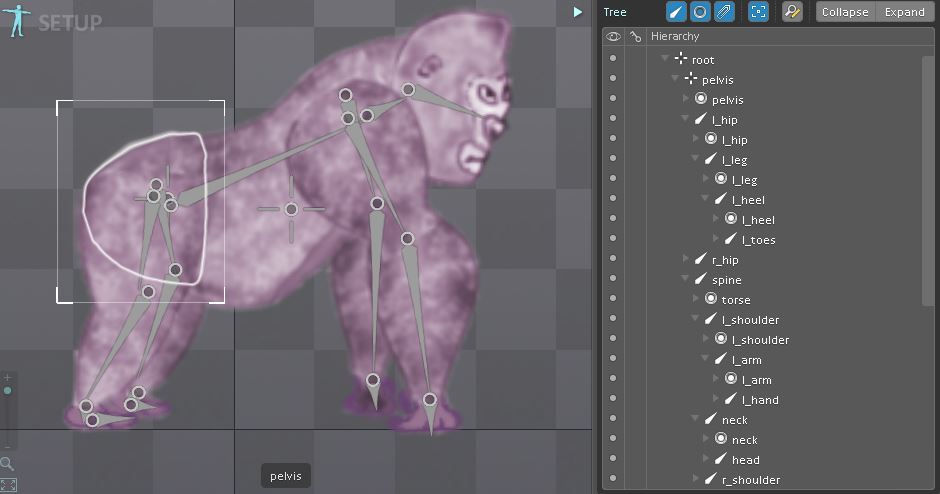
Старшей костью после root выберем кость таза (pelvis), и создаем ее простым нажатием на нужное место изображения. Вокруг этой кости будут вращаться все остальные. Другие кости создаем путем протягивания курсора (Drag-and-drop) от конца старшей кости до необходимого размера. Желательно, но не критично, чтобы кость соответствовала по длине размеру части тела.
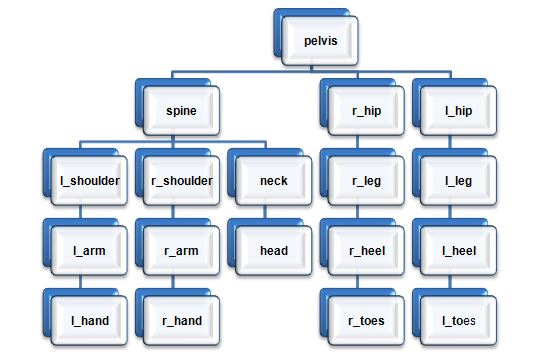
Иерархия костей получаеться следующая.

5. Пришиваем мясо к костям —монстр уже почти готов
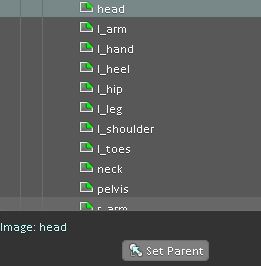
Теперь каждой кости нужно поставить в соответствие изображение части тела. Выбираем файл изображения и нажимаем на кнопку Set Parent.

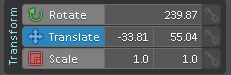
Курсор приобретает новое очертание и мы можем кликнуть на ту кость к которой будет приложено данное изображение. Мы можем поворачивать (Rotate), перемещать (Translate) и масштабировать (Scale) наши изображения и кости, добиваясь правильного расположения согласно шаблону.

А выглядеть все должно в конечном итоге примерно так:

Теперь когда кости и мясо на своих местах, наш Франкенштейн готов ожить. Вы наверное уже замечали, что поворачивая родительские кости поворачиваются и дочерние, пора применить это в анимации.
6. Оживление —IT'S ALIVE
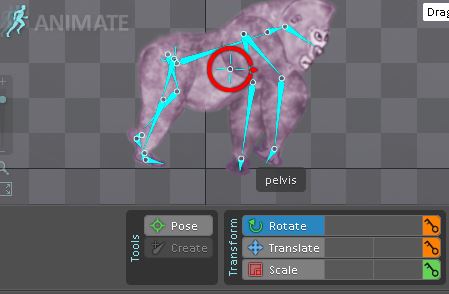
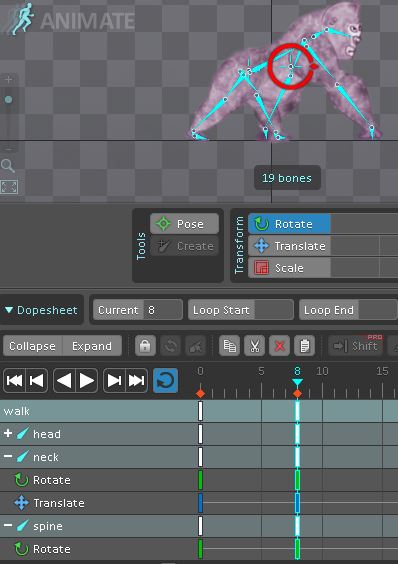
Нажимаем на переключатель  и переходим в режим анимации
и переходим в режим анимации  .
.
Каждый уважающий себя Франкенштейн должен уметь ходить. Выбираем в окне иерархии строку Animations, нажимаем на кнопку New Animation и создаем анимацию с именем walk.

Теперь пришло время творческих экспериментов. Ни Вы ни я не являемся аниматорами профи (им этот пост не нужен, у них своих чудовищ полно), но нам нужно сделать четыре ключевых кадра нашей анимации. Призывайте ктулху, пытайте гугл — любые средства для расширения сознания хороши.
Поворачивая и передвигая кости, установите тело в начальное положение с которого будет начинаться движение. Выделите все кости и зафиксируйте изменения нажимая на желтые ключики рядом с кнопками поворота, перемещения, масштабирования.

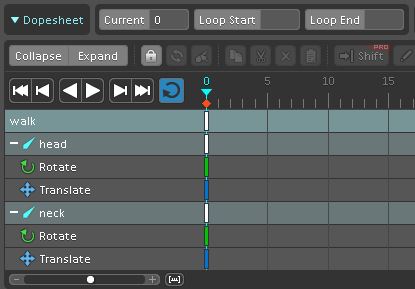
В окне Dopesheet должен появиться первый ключевой кадр на нулевой отметке времени. Белые, зеленые, синие и красные палочки показывают сделанные нами изменения. Чтобы выделить их все нужно нажать на самую верхнюю белую палочку в строке walk.

Выделив весь первый кадр, скопируем его и переместим указатель на новое место временной шкалы (8 к примеру), куда и вставим этот кадр. Теперь у нас два одинаковых кадра на нулевом и на восьмом делении. Теперь нужно изменить кадр на восьмом делении так, будто тело пошевелилось и зафиксировать изменения.

Теперь когда мы зафиксировали новые изменения Spine сам будет плавно перемещать изображения от первого кадра ко второму. Эти перемещения показаны серыми горизонтальными линиями на временной шкале.
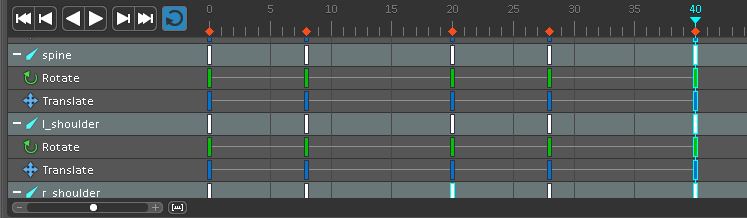
Скопируем эти два кадра и вставим их на 20 и 28 деления соответственно. Теперь нужно лишь поменять местами правые и левые конечности. Там где была правая нога стала левая нога, там где была левая рука стала правая рука и наоборот.
На 40 деление просто скопируем самый первый кадр, для того чтобы сделать анимацию цикличной.

Нажимаем на кнопку play (дергаем рубильник) и вот наш монстр оживает. Это еще не Disney но к уровню Машиных сказок мы уже приближаемся. В свойствах воспроизведения можно установить скорость и способ воспроизведения.

Теперь анимация готова, осталось только экспортировать ее в нужный нам формат.
Есть три типа экспорта: данные, изображения и видео. Первый тип включает в себя json и bin. В таком виде наша анимация передается в игровой проект с использованием Spine runtime — специального API для работы с анимацией Spine.
Для любителей хардкорной покадровой или gif анимации можно экспортировать проект, как последовательность кадров (jpeg, png) или записать все в формате gif. Также есть возможность представить анимацию, как видеозапись avi или QuickTime. Но все эти функции увы, только в полной платной версии (60$).
6. Управляем нашим монстром
Какой прок от нашего чудовища, если оно тупо идет прямо не обращая ни на кого внимания. Пора интегрировать нашу анимацию с игровым проектом. Здесь нужно приводить примеры кода, рассказывать что откуда и куда, на новую статью наберется. Напишу, если будет кому интересно.
В программе вы можете управлять любыми аспектами анимации, костями, изображениями.
В Spine runtime заложена масса полезных функции, например смешивания анимации. Чтобы после одной анимации не начиналась внезапно другая, они смешиваются определенным образом и переходят плавно друг в друга.
К каждой кости можно приложить физическое тело, которое будет двигаться вместе с костью и взаимодействовать с миром игры. Я и сам еще не знаю всех возможностей этого волшебного инструмента, но надеюсь узнать.
Нельзя не упомянуть красивый и понятный исходный код Spine runtime, который при желании можно немного изменить под себя.
Чтобы не быть голословным представляю свою зверушку на суд людской: (.jar и .exe). Запускать лучше из командной строки, играть стрелками.
Автор: Morin






