Около года назад мне понадобилось распознавать даты в тексте, который вводят пользователи. Пришлось немного разобраться в регулярных выражениях и написать функцию, на вход которой поступает текстовая строка, а в результате получается распознанная дата.

Код не претендует на образец, является отъявленной лапшой человека, который занимается программированием в качестве хобби. Но уже год спокойно работает и выполняет свои функции в 3х проектах.
Если вы захотите его использовать и, тем более, если хотите показывать его программистам, вам придётся его доработать и оптимизировать, у меня до этого руки, пока, не дошли.
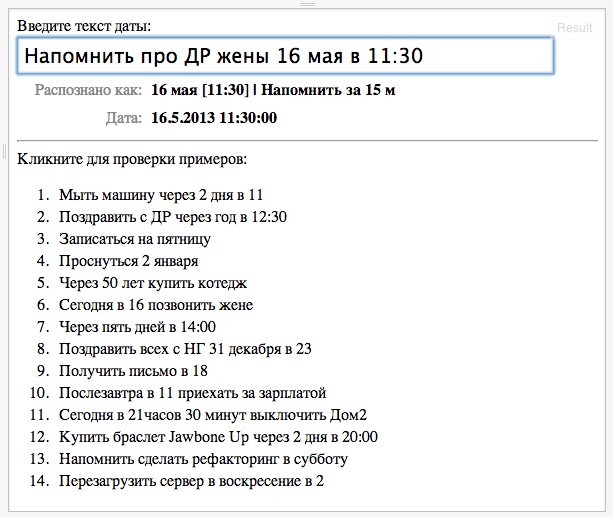
Зайдя в пример на jsFiddle, вы можете попробовать разные варианты и легко разобраться, как он работает и поиграться разными фразами. Все основные варианты человеческого написания он распознаёт.
Используется в Javascript очень просто:
jsParseDate("Через 10 дней купить подарки Жене на Новый год в 12:30 напомнить");
//Результат: {"title":"+10 дн. [12:30] | Напомнить за 15 м","date":"2023-12-13T06:30:00.205Z","sms":" | Напомнить за 15 м"}
Надеюсь, хоть кому то это пригодится. А ещё больше надеюсь, что найдётся энтузиаст, который напишет нормальный плагин, который будет уметь тоже самое и, в том числе, будет понимать английский язык. Я бы этим плагином с удовольствием бы воспользовался.
Плагин найдёт широкое применение в планировщиках. Я, например, использую его для быстрого занесения дел в своей программе, в которую можно добавлять дела при помощи SMS на определённый номер телефона или записывая подобную строку в теме письма, которое я отправляю в свою программу. Менеджеры, которые используют одну из моих программ, планируют дела связанные с клиентами в корпоративной CRM. Распознавание происходит налету, поэтому оно быстрее, чем кликать в календарике.
PS: Профи, ещё раз, простите за качество кода. И можете показать нам класс, «форкнув» проект в Fiddle и указав ссылку в примере.
PS: В примере используется Angular.js и те, кто с ним не знаком, могут оценить, как легко на нём писать примеры.
Автор: imater