Мы сделали интеграцию COLT с Sublime. Изменения настолько значительные, что мы даже добавили после точки единицу и теперь COLT имеет версию 1.2.5.
В чем фишка релиза? Мы называем это Real Time Programming.
Идея в том, что имея все время запущенное приложение, вы имеете возможность все время знать как ваш код работает. Мы снабжаем каждую функцию в вашем коде специальными наблюдателями, которые могут выполнить в функции любой код, и хранят все значения переменных от последнего запуска.
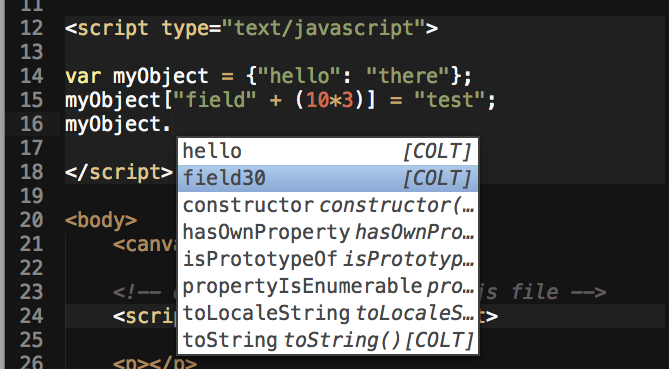
Что получается в итоге? Автокомлит теперь видит настоящие поля и функции объектов. Нажимаем ctlr+space и —

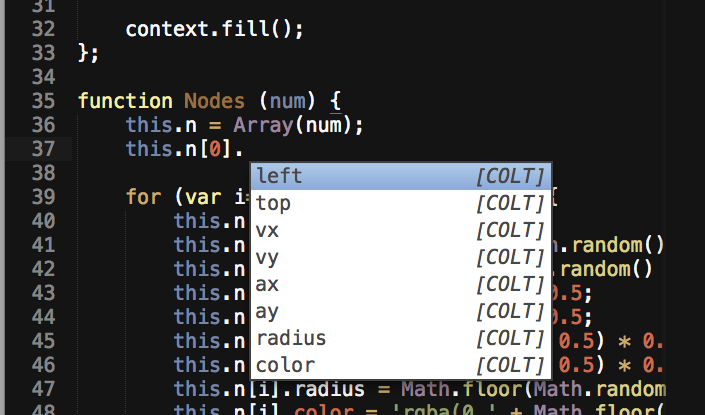
Или же даже так! —

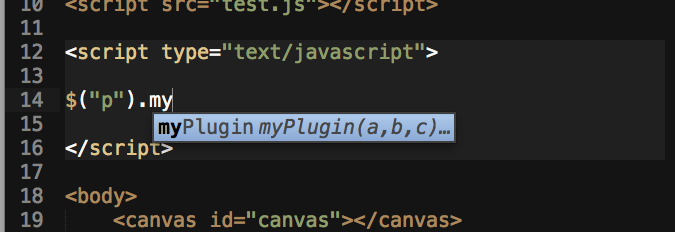
Или так.

Суффикс [COLT] в автокомлите указывает что информация о этом поле/функции получена из памяти приложения. Так же обратите внимание что COLT выводит информацию о реальных аргументах функции.
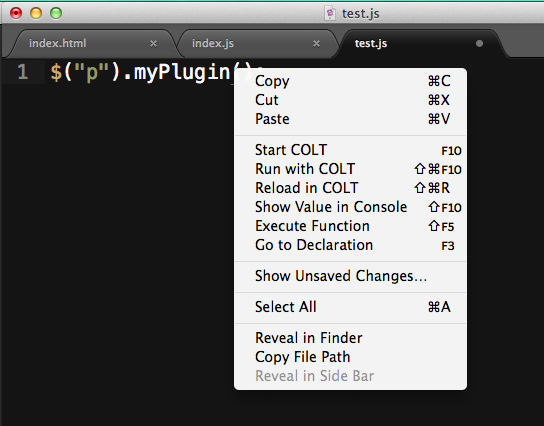
Теперь мы можем запустить любую функцию — устанавливаете курсор в тело функции или на ее имени и нажимаете shift+F5.
Причем (это важно), вызывая функцию повторно, вы вызываете ее с теми же аргументами, что она была вызвана в последний раз! Например, вы изменили ее логику, вызывали фунцию — посмотрели логи, поглядели в браузер, двигаетесь дальше, запустили эту функцию опять.
Go to Declaration — F3. Теперь вы всегда найдете свою функцию, где бы на нее не ссылались и не вызывали. COLT, для достижения эффекта «живой доставки» изменений кода знает где находится каждая «живая» функция, в каком файле. Каждая пронумерована — функция имеет свой уникальный ID. Поэтому когда вы вызвали функцию или ваша переменная ссылается на функцию, теперь вы точно перейдете в ее декларацию. Даже если JS-документ не отрыт!


C новым автокомплитом и Goto Declaration функционалом стало удобнее разрабатывать jquery плагины и работать/поддерживать код с сложным наследыванием и «функциональщиной».
И наконец вы можете узнать в любой момент значение любого поля или переменной. Просто установив курсор на поле и нажав Shift+F10.

Так как все эти новые возможности доступны только тогда, когда в момент разработки запущено вэб-приложение, именно в режиме Live, мы сделали запуск приложения, создания COLT проекта как можно проще. Чтобы запустить страницу из Sublime в COLT вам нужно лишь перейти в таб с HTML которую вы хотите запустить и вызвать команду «Run with COLT» — cmd+shift+F10. Не нужно запускать COLT, открывать, создавать и конфигурировать проект.
Чтобы перезапустить сессию COLT, нужно нажать эту комбинацию повторно.
Чтобы сделать простой Reload страницы просто нажмите
cmd+shift+R.
Чтобы отслеживать состояние соединения, а вы можете просто минимизировать окно COLT или браузера, а вам нужно знать все ли в порядке там, мы добавили простой способ индикации состояния.
Внизу в окне Sublime есть информация о состоянии соединения.

Disconnected from COLT — COLT либо не открыт. Либо Sublime закрыли и состояние потеряно. Нажмите shift+cmd+F10 для запуска приложения.
Connected to COLT — Sublime «видит» COLT, но не запущена сессия. Может быть по причине экстренного завершения приложения. Мы всеми силами пытаемся поддержать жизнь приложения, запускать только правильный код, перехватывать ошибки, но все может случиться.
[~] Connected to COLT — вот это уже рабочий режим. Приложение запущено в режиме Live и вам доступен мир Real Time Programming. Маленькая тильда в квадратных скобках — это текстовое представление индикатора «зеленая молния» в COLT.
Устанавливайте свежую версию COLT с сайта codeorchestra.com
И устанавливайте Sublime package «COLT» через Package Control.
Вы можете легко мигрировать фунционал нашего расширения Sublime на другие редакторы. Исходники — это три Python файла. Там все относительно понятно.
Автор: codeorchestra






