Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?

Основы
Всем знакомо такое использование:
border: 1px solid black;Это однопиксельная сплошная рамка. Немного меняем синтаксис:
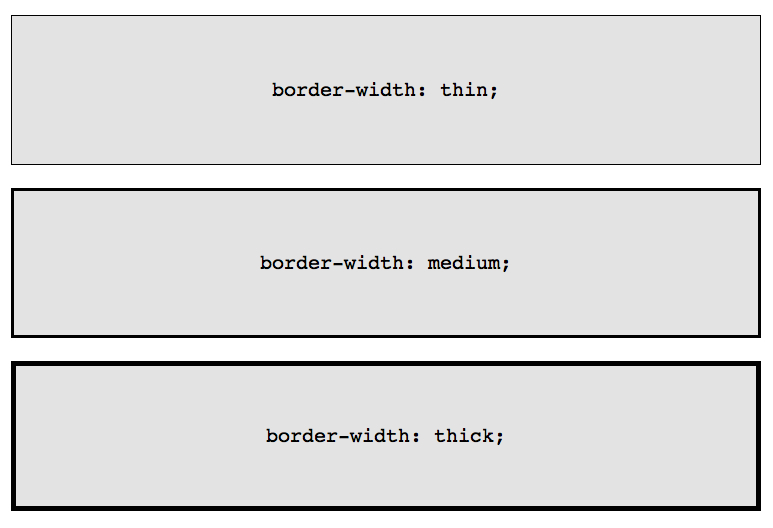
border-width: thick;
border-style: solid;
border-color: black;
Например у параметра border-width есть три параметра: thin, medium, thick:

Если необходимо менять цвет границы при наведении на объект:
.box {
border: 1px solid red;
}
.box:hover {
border: 1px solid green;
}Но так это реализовать проще и правильнее:
.box {
border: 1px solid red;
}
.box:hover {
border-color: green;
}Border-Radius
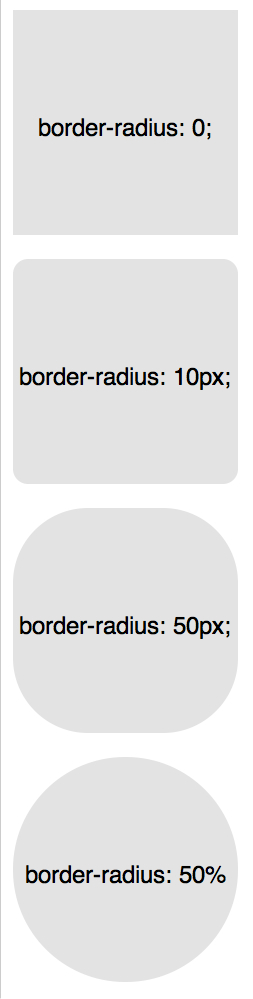
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).

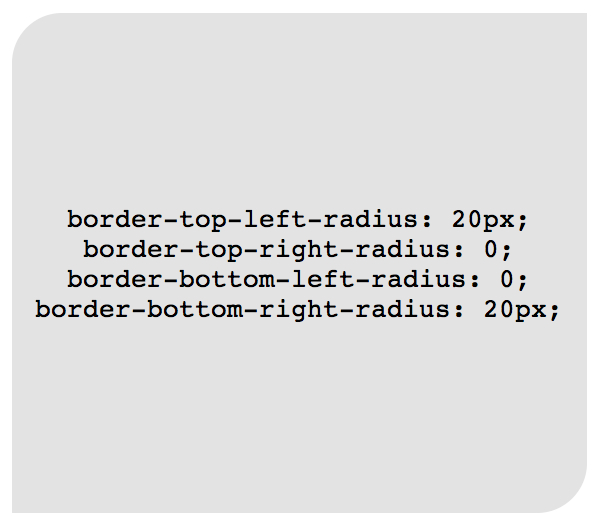
Для каждого угла можно назначить свое закругление:
border-top-left-radius: 20px;
border-top-right-radius: 0;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 0;

В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:
/* top left, top right, bottom right, bottom left */
border-radius: 20px 0 30px 0;А вот как можно нарисовать лимон средствами CSS:
.lemon {
width: 200px; height: 200px;
background: #F5F240;
border: 1px solid #F0D900;
border-radius: 10px 150px 30px 150px;
}

Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
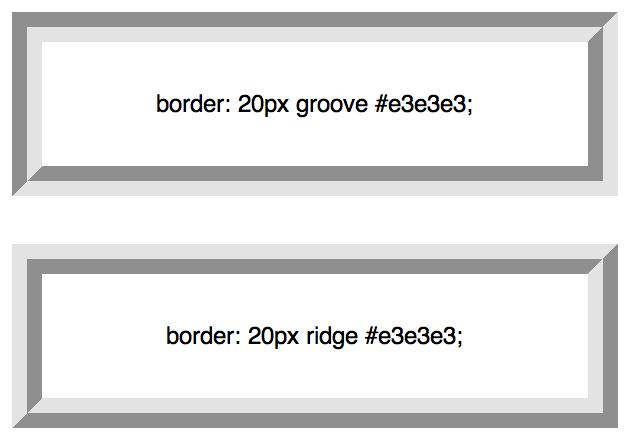
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
border: 20px groove #e3e3e3;Или более подробно:
border-color: #e3e3e3;
border-width: 20px;
border-style: groove;

Outline
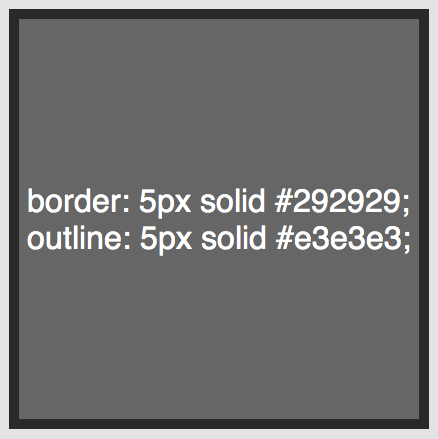
Самый популярный способ создания двойной границы — это параметр outline:
.box {
border: 5px solid #292929;
outline: 5px solid #e3e3e3;
}

Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
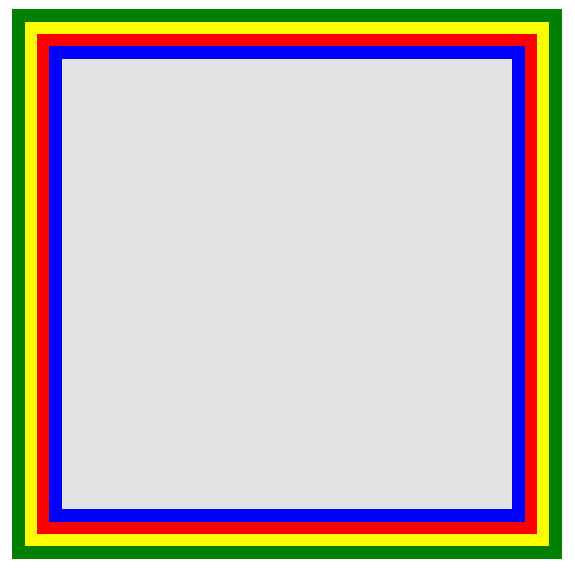
Можно использовать такую конструкцию:
.box {
width: 200px; height: 200px;
background: #e3e3e3;
position: relative;
border: 10px solid green;
}
/* Create two boxes with the same width of the container */
.box:after, .box:before {
content: '';
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.box:after {
border: 5px solid red;
outline: 5px solid yellow;
}
.box:before {
border: 10px solid blue;
}

Возможно это не самое элегантное решение, однако оно работает
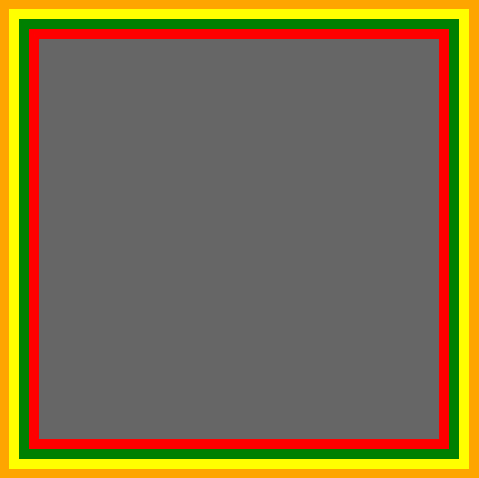
Box-Shadow
Еще один способ, с применением теней:
.box {
border: 5px solid red;
box-shadow:
0 0 0 5px green,
0 0 0 10px yellow,
0 0 0 15px orange;
}

Изменение углов
К параметру border-radius можно применять два значения, используя "/", например:
border-radius: 50px / 100px; /* horizontal radius, vertical radius */Это то же самое, что:
border-top-left-radius: 50px 100px;
border-top-right-radius: 50px 100px;
border-bottom-right-radius: 50px 100px;
border-bottom-left-radius: 50px 100px;Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:
.box {
width: 200px; height: 200px;
background: #666;
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}

CSS фигуры
В следующих примерах предполагается такая разметка:
<div class="box"></div>И такой базовый css:
.box {
width: 200px;
height: 200px;
background: black;
}Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:
.arrow {
width: 0; height: 0;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid blue;
border-left: 100px solid yellow;
}Или то же самое:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}Или так:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-color: red green blue yellow;
}

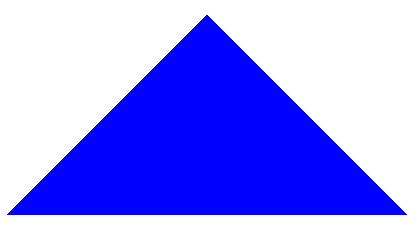
А теперь оставляем только синий треугольник:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-bottom-color: blue;
}

Создание Speech Bubble
Наша базовая разметка:
<div class="speech-bubble">Hi there!</div>И стили:
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}

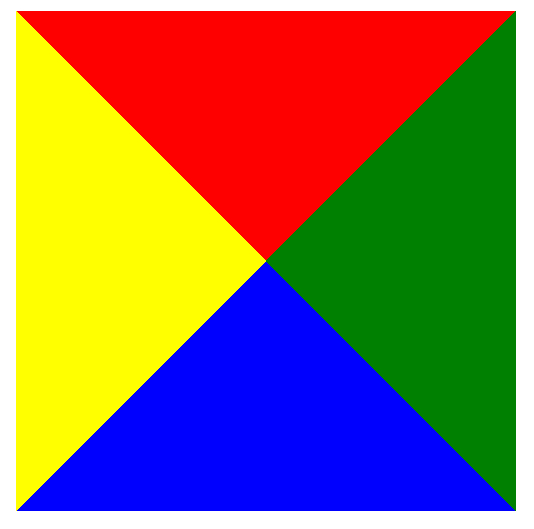
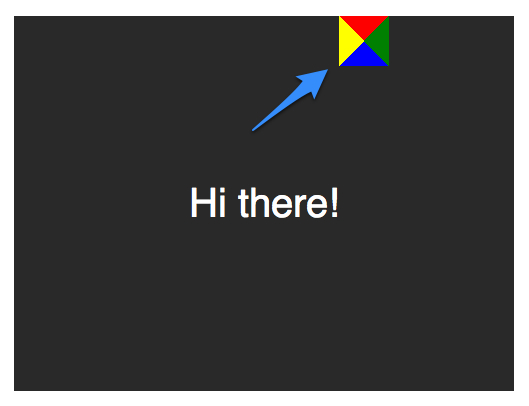
Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}

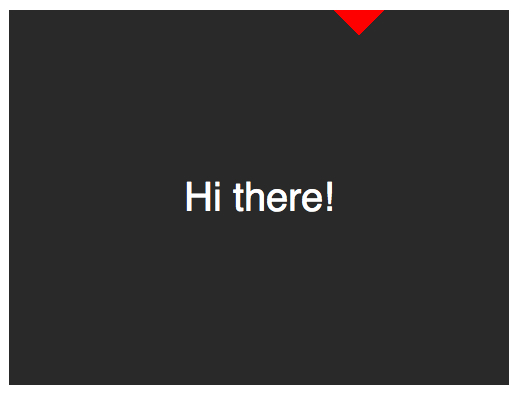
Оставляем только четверть квадратика:
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}

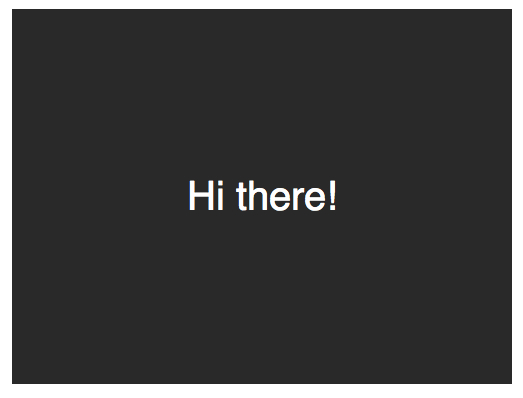
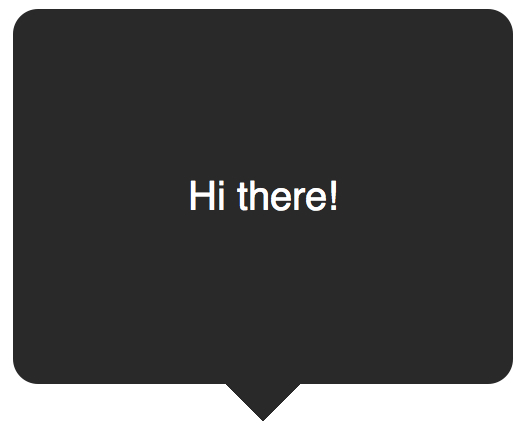
Теперь перемещаем ниже и закрашиваем:
.speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* adjust for border width */
}

Примеры применения:
/*
Speech Bubbles
Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTION
<div class="speech-bubble speech-bubble-top">Hi there</div>
*/
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
}
/* Position the Arrow */
.speech-bubble-top:after {
border-bottom-color: #292929;
left: 50%;
bottom: 100%;
margin-left: -15px;
}
.speech-bubble-right:after {
border-left-color: #292929;
left: 100%;
top: 50%;
margin-top: -15px;
}
.speech-bubble-bottom:after {
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px;
}
.speech-bubble-left:after {
border-right-color: #292929;
top: 50%;
right: 100%;
margin-top: -15px;
}

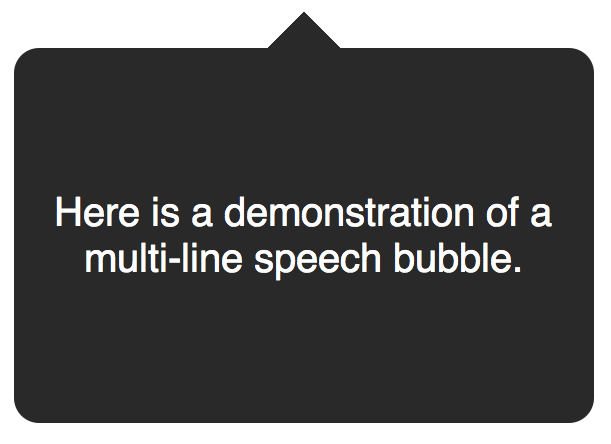
Вертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble {
/* other styles */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}

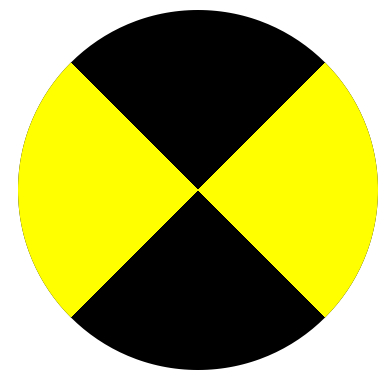
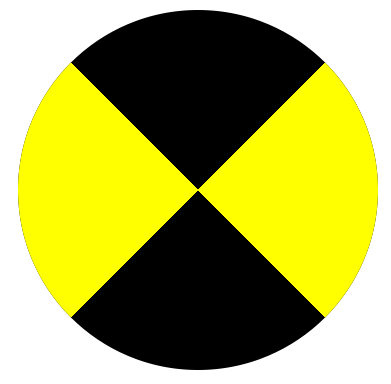
Еще один пример нестандартного использования границ:
.biohazard {
width: 0; height: 0;
border: 60px solid;
border-radius: 50%;
border-top-color: black;
border-bottom-color: black;
border-left-color: yellow;
border-right-color: yellow;
}

Итог
Использование параметра border не ограничивается одним лишь «1px solid black», с помощью границ можно создавать различные фигуры, причем достаточно один раз написать CSS-класс и применять его к множеству элементов на странице.
Автор: grokru
