В одной из своих прошлых публикаций мы рассказывали о том, как на базе нашего модуля Web-to-Print можно настроить гибкое масштабирование печатных макетов через веб-интерфейс – чтобы сами заказчики могли автоматически переверстывать макеты под нужные им размеры, не обращаясь к услугами дизайнера.
В той статье показано, как эта функция выглядит с точки зрения юзера – как он в итоге буквально в три клика может изменять пропорции макета и получать готовые к печати файлы. Сегодня же представляю вашему вниманию обратную сторону медали – за счет чего достигается вся эта лёгкость и как настраиваются алгоритмы для автоматической переверстки макетов.
Алгоритмы для пропорционального увеличения макетов я, как и в прошлой статье, сразу отбрасываю, потому что там все элементарно – просто размеры всех элементов изменяются пропорционально увеличению макета. Вся «соль» — в непропорциональном масштабировании, когда, например, из плаката А1 будут делать то узкий горизонтальный макет для баннера, то вытянутый вертикальный для какого-нибудь ролл-апа, и так далее.
Чтобы пользователь мог спокойно делать такие ресайзы, необходимо предварительно настроить соответствующий шаблон макета. Обычно эту настройку поручают тому же дизайнеру, который разрабатывал сам шаблон. Он, во-первых, задает «границы разумного» — то есть до какой степени можно менять пропорции макета. Затем, исходя из этих настроек, устанавливает алгоритмы изменения размеров и положения каждого элемента макета на странице.
Выравнивание
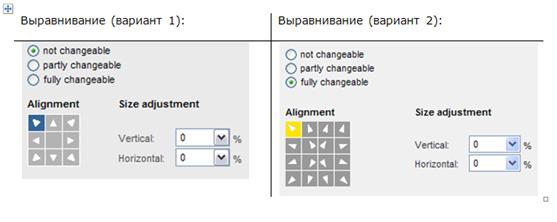
Начнем с изменения положения элементов на странице. Для его настройки используются матрицы выравнивания. Есть два варианта таких матриц – 3х3 и 4х4:

Выравнивание определяет, как изменяется положение блока, когда документ увеличивается. Вы можете «прикрепить» блок к одной из сторон или углов макета при помощи курсоров, и тогда, когда документ будет изменяться в размере, пространство между блоком и необходимым углом меняться не будет. В большинстве случаев будет хватать блока курсоров 3х3, но для макетов с большим количеством элементов или со специфическими требованиями корпоративного стиля привязки блоков к сторонам и углам может оказаться недостаточно, и понадобятся дополнительные точки.
По сути, с помощью этого нехитрого инструмента обеспечивается сохранение общей структуры макета, взаимного положения всех блоков. Наступает очередь второго этапа.
Регулировка размера
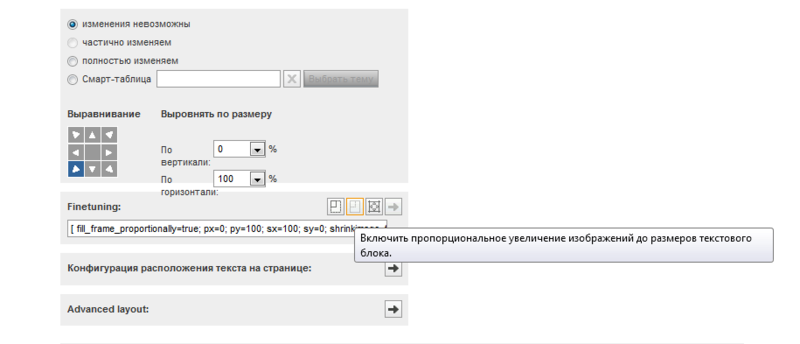
Рядом с матрицей выравнивания находятся два поля, с помощью которых можно регулировать изменения размеров блоков.
В зависимости от использующегося поля выравнивания (3x3 или 4x4) вы можете выбрать, насколько увеличится блок в случае изменения размера документа. Изменения эти задаются в процентах от изменения высоты и ширины макета.
То есть, например, если у вас в правом нижнем углу страницы должен быть логотип компании, причем его размер не зависит от пропорций страницы, то для него задаются нулевые значения обоих параметров.
А, например, для рамки, которая проходит по краям страницы, наоборот, нужно будет задать регулировку размера на 100% и по горизонтали, и по вертикали, и она будет меняться вслед за изменениями размеров холста.
В макете может присутствовать такой элемент как цветная полоса, служащая фоном для чего-либо – например, для логотипа. И, допустим, она должна быть всегда одинаковой по высоте, но по ширине должна следовать изменениям холста. Для этого выставляем 0% для изменения по вертикали и 100% — для горизонтали.

Блоки, содержащие растровые изображения, тоже можно увеличивать без искажения картинки, но для этого нужно предусмотреть, чтобы используемое в макете изображение имело «запас» по величине. То есть, если предполагается увеличение макета, нужно использовать в исходниках растр с высоким разрешением. Если такого нет – то лучше сразу ограничить степень увеличения размера макета.
Таким образом, оперируя всего двумя параметрами, в системе можно настроить алгоритмы масштабирования большинства макетов.
Автор: vladvoron






