Описание
 У меня всегда неожиданно заканчиваются продукты. Казалось, ещё вчера был стратегический запас пива, а сегодня его уже нет. Ну и, конечно, когда обнаруживаешь, что чего-то не хватает, под рукой нет ни телефона, ни записной книжки. Не удивительно, поскольку дело обычно происходит на кухне в самый разгар готовки.
У меня всегда неожиданно заканчиваются продукты. Казалось, ещё вчера был стратегический запас пива, а сегодня его уже нет. Ну и, конечно, когда обнаруживаешь, что чего-то не хватает, под рукой нет ни телефона, ни записной книжки. Не удивительно, поскольку дело обычно происходит на кухне в самый разгар готовки.
Я решил создать аппарат, который позволит одним нажатием кнопки отметить, чего не хватает. Аппарат передаёт информацию об отсутствующих продуктах на телефон и реагирует, если что-то было куплено.
В этой заметке я бы хотел рассказать о том, как я собрал эту штуку, с какими сложностями столкнулся и как вышел из положения.
Демонстрация работы
История напоминалки
Я не первый, кто придумал вешать список покупок на стену. Примерно такую же штуку использовали в начале XX века в Америке. Хозяйка отмечала, что кончилось, вставляя колышки в отверстия перед названием продукта. Помощники по кухне покупали необходимое и доставали колышки. Эти напоминалки выглядели примерно так:

Я понял, что мне совершенно необходимо перенести эту идею в XXI век, и я принялся за дело.
Архитектура системы
Система состоит из трёх компонентов:
- Доска с кнопками
- Сервер, обрабатывающий запросы
- iOS приложение
При нажатии кнопки доска шлёт запрос на сервер. Сервер сохраняет состояние и использует Apple Push Notifications, чтобы оповестить приложение. Приложение запрашивает состояние с сервера и отправляет туда обновления о купленных продуктах. Каждые 5 минут доска обновляет свое состояние с сервера.
Доска с кнопками
Основа системы – микроконтроллер STM32F051. Я использую именно его из-за простоты подключения и работы.
В качестве Wi-Fi модуля я выбрал RN-XV WiFly. Этот модуль чрезвычайно просто программировать и использовать: всё, что надо, это питание, сброс и UART подключение.
На доске установлено 35 кнопок без фиксации (то есть, кнопка пропускает ток, только пока держишь палец). Каждая кнопка содержит небольшой светодиод.
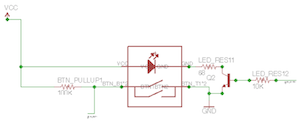
Я использовал кнопки TL1265. Каждая кнопка подключаласть через отдельный транзистор. Это было необходимо, чтобы не превышать максимальную силу тока регистров сдвига:

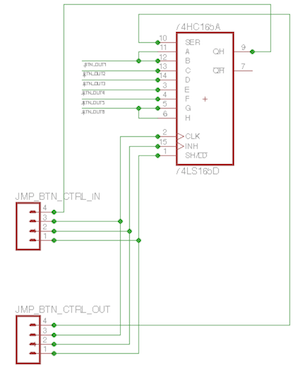
Кнопки (и их светодиоды) подключены с использованием регистров сдвига. 74HC165A для считывания состояния кнопок:

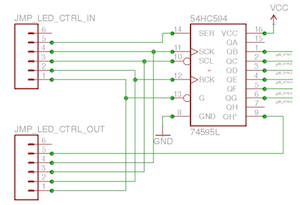
74HC594 для управления светодиодами:

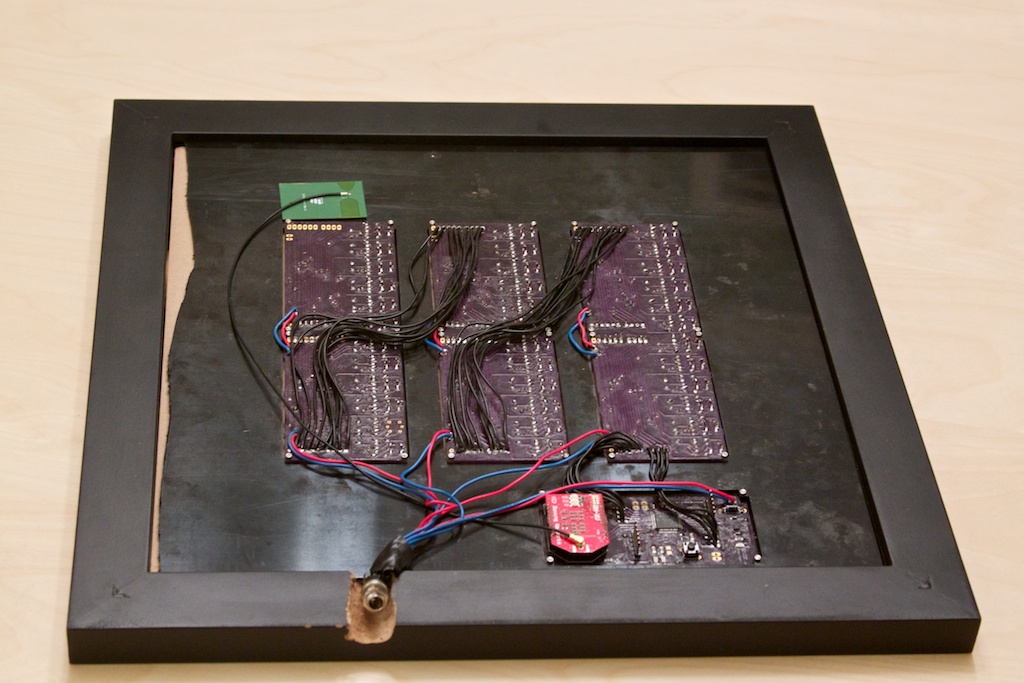
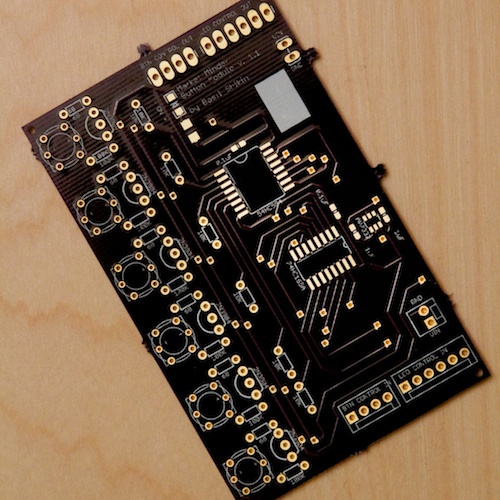
К сожалению, бесплатная верия программы Eagle CAD накладывает ограничение на размер одной схемы. Так что пришлось делать несколько небольших схем с кнопками, основной управляющий модуль и связывать всё это проводами:

С другой стороны основной слой выглядит вот так:

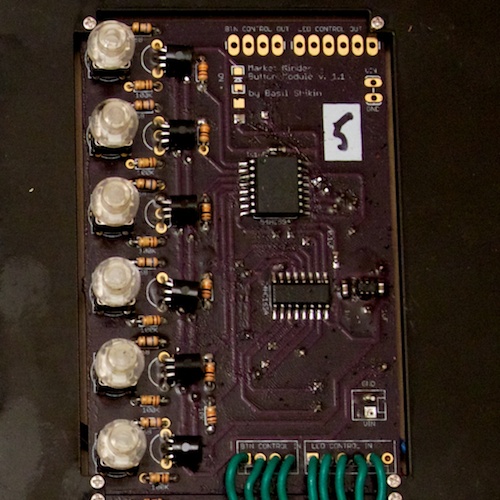
Раньше я травил схемы дома, но на этот раз решил заказать в компании OSH Park. Схемы были изготовлены за 10 дней. К качеству претензий нет:

В доме валялось довольно много старых транзисторов и резисторов, устанавливаемых в сквозное отверстие, почти все ушли на этот проект:

Сервер, обрабатывающий запросы
Пожалуй, это было самой простой частью. Сервер написан на PHP, использует MySQL для хранения состояния и stream_socket_client('ssl://gateway.sandbox.push.apple.com:2195', ...) для отсылки Apple Push Notifications.
iOS приложение
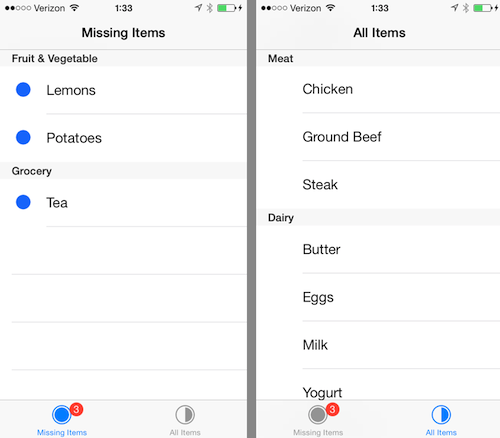
Тут тоже ничего сложного. Два экрана, один с закончившимися продуктами, другой с полным списком:

Сборка корпуса
Мне очень нравятся аккуратные корпуса любительских проектов. Основой корпуса для этого проекта послужила обычная фоторамка. Сплошное стекло пришлось заменить вырезанным на заказ прозрачным пластиком:

С надписями дело было сложнее. Мне никак не удавалось либо аккуратно подписать, либо аккуратно вырезать отвестия для кнопок. В результате я нашел, как мне кажется, весьма изящное решение. Используя лазерный резак, я сначала проделал отверстия для кнопок. Потом, на меньшей мощности, вырезал борозды для букв. Я залил борозды, используя перо и белые чернила. Вот процесс работы:

Таким образом у меня получилось три слоя:






