Уже где то год пытаюсь писать свои приложения под андроид на Unity. Так что в этой статье хотелось бы описать подводные камни и используемый инструментарий. Надеюсь, новички геймдевелопмента найдут в статье неплохой гайд и пособие к действию, а знающие люди узнают о парочке интересных ассетов для юнити.
Итак, начнем.

Выкладывание приложения в гуглплей.
Это, думаю, первое с чем нужно ознакомиться ещё даже до начала производства приложения. В качестве теста можно скомпилировать в .apk пустую сцену.
Кстати, регистрация аккаунта разработчика в гуглплее платная ($30). Оплатить удобнее всего для меня было виртуальной картой, созданной через яндекс деньги. После оплаты нужно ждать платежа 1-2 дня, однако, интерфейс разработчика доступен уже сразу.
Т.к. в гуглплее работает потмодерация (сначала выложил, потом проверили), доступ к странице приложения вы получаете сразу после паблишинга. Ссылка на него будет иметь вид play.google.com/store/apps/details?id=com. + указанный в PlayerSettings — Other — Boundle Identificator.
Найти в первые 2-3 часа апп через поиск нельзя- нужно ждать пока обновится гуглплей.
Создание игрыприложения
Основная ошибка, которую делают все новички это то, что они начинают делать его, ничего не имея на руках, кроме туманного образа в голове. Перед приступлением непосредственно к разработке стоит написать хотя бы пару страниц дизайн документа, и нарисовать (хоть в пейнте) как будут выглядеть разные состояния игры (главное меню гуи игрового процесса и т.д.). И когда уже идя оформится стоит приступать к написанию. Если приложение первое и опыта мало то не стоит реализовывать хоть сколько нибудь масштабные вещи, лучше попробовать написать на нужной платформе пару простых вещей, ощупать чужие готовые решения на предмет надобности в будущей игре.
И пока идет своего рода подготовка к созданию приложения следует посмотреть готовые ассеты. За время работы с юнити я работал со многими, некоторые из которых попытаюсь объективно описать ниже:
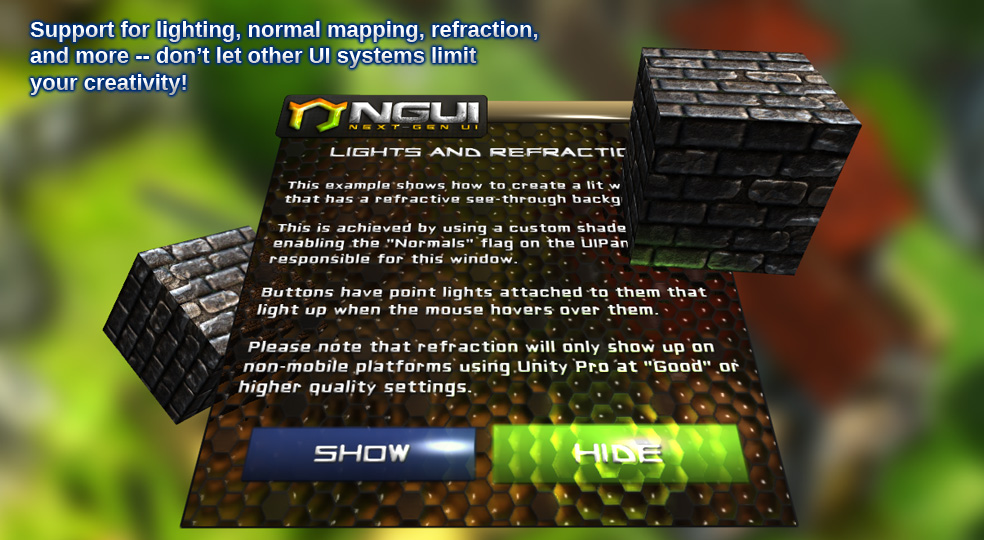
NGUI

Стоимость: $200 бесплатно, но с вотермарками бесплатно (спиратить)
Ассет для создания гуи, как можно догадаться из названия. В целом можно набросать очень быстро почти все что угодно, есть поддержка 2д и 3д, освещения, жестов. Помимо стандартных элементов есть полоска прокрутки.

Кстати, если кто захочет ее использовать: настроить ее по вертикали нельзя сменой типа с horisontal на vertical. Нужо просто повернуть объект с полоской на 90 градусов. Не знаю баг это или фича.
Плюсы:
1) Как мы видим гуи в редакторе так оно будет выглядеть и в игре. В случае если не хавтает места по краям то гуи скейлится пропорционально или обрезается.
2) Легко освоить
3) Быстрое создание гуи
4) Красиво
5) Качественная и объемная документация (видео + статьи)
Минусы:
1) немногочисленные баги
2) цена
3) для поддержки русского шрифта или любых других, отличных от шрифтов в примерах нужно использовать дополнительный софт (bitmapfont)
FingerGestures

Стоимость: $50 спиратить
Набор скриптов для распознования движений мышкойпальцев. Есть поддержка распознавания по эталону и распознавание некоторых жестов из коробки: свайп, зум двумя пальцами, поворот объекта, вращение камеры вокруг оного одним пальцем, холд, дабл клик и т.д.
Плюсы:
1) Хорошая документация и море примеров, включая сцены (в моем случае не пришлось даже читать маны, просто выдрал кусок тестовой сцены и вставил в свое приложение, все заработало без изменений в коде)
2) Простота освоения
Минусы:
1) ну, разве что платность ассета, хотя 50$ не так уж и много.
iTween

Цена: бесплатно
iTween — библиотека для анимации передвижения объектов через код.
Плюсы:
1) документация + наглядные примеры в виде юнити плеера на сайте с описанием тулзов айтвина
2) Бесплатность библиотеки
3) Удобно использовать (установил ассет и перемещаешь любой объект из любой части кода одной строкой)
4) Для перемещения объектов есть настройки сглаживания (для каждого типа сглаживания есть наглядные графики на сайте)
5) Есть возможность что то плавно передвинуть единожды вызвав перемещение, не нужно в апдейте каждый раз передвигать объект на часть расстояния.
Минусы:
1) Нельзя отменить одно действие, лишь остановить все анимации сразу
2) Некоторые функции сделаны не через множественные перегрузки, а сделана одна но с элементом Hash, куда надо поставлять данные в виде имя, значение. Из за этого нужно постоянно смотреть в манах нужное название и пример использования.
e2d

Фреймворк для создания 2д террейна.
Цена: бесплатно.
Плюсы:
1) Прост
2) Есть неплохие тестовые сцены
3) Прост в освоении
Минусы:
1) Слабо поддерживается
2) Неудобный инструментарий редактирования отдельных точек, поднятияопускания террейна
3) нет возможности расскрасить террейн более чем 2мя текстурами (1 текстура на заливку и 1 текстура края)
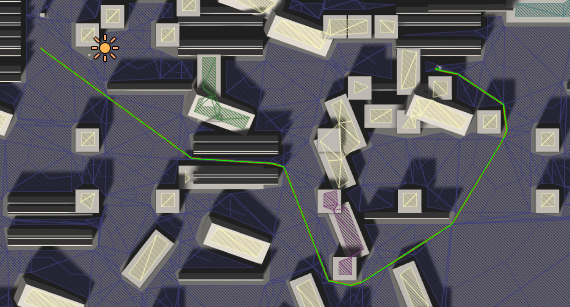
A* pathfinding project

Бесплатный ассет для поиска пути. Хорошо работает с 3д, что бы использовать с 2д нужно помучиться.
Плюсы:
1) Есть неплохие сцены с примерами и документация
2) Ищет быстро, из за чего можно использовать на мобильных платформах без особой опаски
3) Удобный и функциональный инструментарий в редакторе
Минусы:
1) Сложно видоизменять исходники, да и в целом разобраться в том, как его полноценно использовать.
2) Сложно настроить под 2д
Orthello 2D Framework

Бесплатный 2д фреймворк с поддержкой всего того, чего сейчас в юнити нет, но появится в версии 4.3, довольно удобен
Плюсы:
1) Бесплатен
2) Легко разобраться
3) Очень функционален
4) Куча демо сцен
Минусы:
1) С выходом 4.3 будет ненужен вообще
2) Нет физики
________________________________
Вернемся к первоначальной теме. Приступая к разработке игры помимо составления диздока и наметки для себя какие ассеты нужно будет использовать так же стоит прикинуть какими человеческими ресурсами вы располагаете. В случае, если команды нету все вещи будет делать самому, а следовательно и знать надо множество программ хотя бы на среднем уровне. Даже для создания простого приложения придется использовать 5-6 разных программ как минимум. К примеру, для своего последнего приложения я использовал следующее:
1) Разработка (Unity3d, Visual studio)
2) 3d модели (3d max)
3) Гуилоготиппрочие картинки (inkskape, photoshop, texturepacker, corel draw, bitemapfont, 3d max)
4) Звук (Sound forge)
Лого делал экстравагантным способом: в 3д максе на 3д модель положил селл шейдинговый шейдер (что бы рендер 3д модели выглядел как 2д, потом перевел в вектор через векторизацию в кореле, после чего наложил фон в фотошопе)
Сносно получилось сделать лого таким способом для космо раннера (который получился убогим)

для последнего приложения вышло не очень, по этому сделал обычное лого в фотошопе.
___________
Как то слишком много получилось, однако часть с разработкой вышла короткой. Думаю, в будущем напишу ещё парочку уже более подробных статей именно о разработке под юнити. Примерно через месяц выложи сырцы текущего приложения и предыдущих, что бы на их примере можно было разобрать конкретные технические решения.
Автор: NoEscape





