В Firefox 27 появился новый инструмент — редактор шейдеров — который значительно упрощает их разработку. Редактор показывает все запущенные в контексте WebGL программы, даёт возможность редактировать их и сразу же видеть изменения без единого обрыва анимаций или потери состояния.
Если Вы видели HTML5 версию "эпичной цитадели" от Epic Games, Вы наверняка впечатлены её невероятной производительностью и детализацией. Большая часть кода, отвечающая за то, что Вы видите на экране, написана в виде шейдеров, собранных в специальные шейдерные программы, которые выполняются непосредственно на видеокарте и обеспечивают высокую производительность визуальных эффектов.
Написание вершинных и фрагментных шейдеров является важной частью разработки 3D для web, даже если Вы пользуетесь специальной библиотекой. Эпичная цитадель, например, включает в себя более 200 шейдерных программ. Это связано с тем, что отрисовка затачивается и оптимизируется под конкретные задачи в приложении. Разработка шейдеров сейчас по ряду причин неудобна:
- Необходимо перезагрузить приложение, чтобы увидеть Ваши изменения
- Некоторые шейдеры срабатывают только при особых условиях
Нижеследующий скринкаст демонстрирует изменение кода шейдера на примере сравнительно простой демки:
В Firefox 27 появился новый инструмент — редактор шейдеров — который значительно упрощает их разработку. Редактор показывает все запущенные в контексте WebGL программы, даёт возможность редактировать их и сразу же видеть изменения без обрыва анимаций или потери состояния. Многократное редактирование шейдеров не отражается на производительности WebGL.
Как включить редактор шейдеров?
Редактор шейдеров не включен по умолчанию, т.к. далеко не все странички используют WebGL. Однако, его легко включить,
- Открыв панель инструментов с помощью F12 или Ctrl/Cmd + Shift + I,
- Щёлкнув там «шестерёнку», чтобы попасть в опции,
- И, наконец, поставив там слева птичку напротив редактора шейдеров. Вкладка редактора сразу появится в панели инструментов.
Как использовать редактор шейдеров?
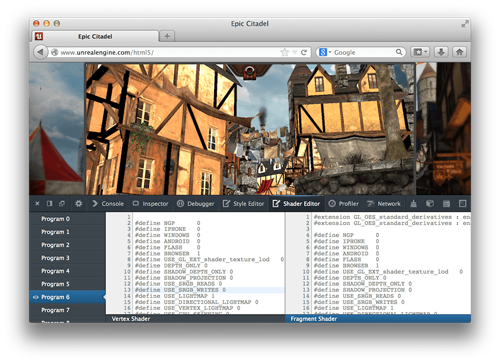
Чтобы попробовать редактор шейдеров в деле, зайдите на любую демку WebGL и откройте вкладку редактора. Возможно Вам потребуется перегрузить страничку, чтобы дать редактору доступ к контексту WebGL, после чего Вы увидите такую картинку (кликабельно):

- Слева отображается список шейдерных программ, код соответствующих вершинных и фрагментных шейдеров с подсветкой синтаксиса в правой части.
- Тип шейдера указан под окном редактора кода.
- Наведение указателя на программу подсвечивает красным все объекты, отрисованные с помощью данной программы.
- Щелчком по глазу слева от программы можно выключить отрисовку этих объектов (чтобы автор мог сосредоточиться на отрисовке других объектов, или лучше рассмотреть пересекающиеся с ними объекты).
- При расположении панели инструментов сбоку окна редактора перестраиваются вертикально.
Как редактировать шейдерные программы?
Шейдерные программы пишутся на GLSL а не на JavaScript. Чтобы научиться работать с кодом шейдеров, можно почитать различные уроки (или на русском где-то тут). Нелохая подборка уроков есть на блоге Learning WebGL. Редактор шейдеров даёт Вам прямой доступ к коду, так что Вы можете просто поэкспериментировать и посмотреть, к чему это приведёт:
- Редактирование кода любого шейдера вызывает его компиляцию и применение к 3D сцене, как только пользователь перестаёт нажимать кнопки;
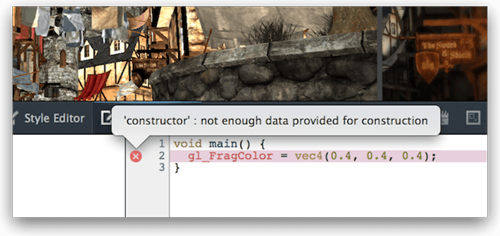
- Случайная ошибка в коде не нарушит отрисовку, редактор просто покажет ошибку и подсветит соответствующую строчку; наведя указатель на красную иконку слева, можно посмотреть детали ошибки.
Больше информации о редакторе шейдеров можно получить на сайте мозиллы.
В заключении второй скринкаст, демонстрирующий редактирование шейдеров на лету в эпичной цитадели:
Автор: makc3d