История пойдёт о сдаче мной дипломного проекта в одном из Российских ВУЗов (не буду конкретизировать, да и думаю, что это не так важно, так как подобное могло случится где угодно). Собственно по прошествии 6-ти лет об этом рассказать уже не стыдно, я сам иногда с улыбкой вспоминаю те времена.

На дворе стоял лихой 2007, когда после пяти лет обучения по специальности «Информационные системы и технологии» пришло время показать всё, чему меня научили за эти годы, в форме выраженной дипломным проектом. А так как во время последнего курса обучения я на пол дня устроился работать в одну веб-студию на должность html верстальщика и представлял себя специалистом с большой буквы в области веб разработки, то выбрал в качестве дипломной работы, создание «Информационно-справочной системы для пассажиров пригородных поездов». По крайне мере именно так звучала тема.
Какой функционал?
«Информационно-справочная система для пассажиров пригородных поездов» — по задумке должна была представлять из себя некий веб-интерфейс, где пользователь мог ввести станцию отправления и станцию назначения, интересующую дату, нажать кнопку искать и получить список всех электричек с расписанием, причём так же должны были выводится наиболее оптимальные маршруты с пересадками.
Реализация
И так я подумал, какими технологиями я владею: html, css,… эмм, собственно на этом, в тот момент времени, этот список заканчивался. Было принято стратегическое решение использовать для создание моей «Информационной системы» движок «WordPress», да да дорогой хаброчитатель, ты не ослышался — это сейчас мне самому смешно, а тогда это мне казалось верхом возможностей, тем более в веб-студии где я работал уже пару месяцев на поддержку пришёл сайт сделанный как раз на этом движке.
Продумано — сделано, поставил я denwer на свою Виндовс ХП, собственно WordPress, нашёл интересный шаблончик под него и вставил свою красивую картиночку в шапку.

Ну пол дела сделано, осталось всего ничего, написать функционал серверной части моей информационной системы. Тут надо сказать я плотно сел за обучение PHP и MySQL, но «сюрпризом» оказалось, то что за неделю, оставшуюся до сдачи диплома, выучить всё это оказало не так просто.
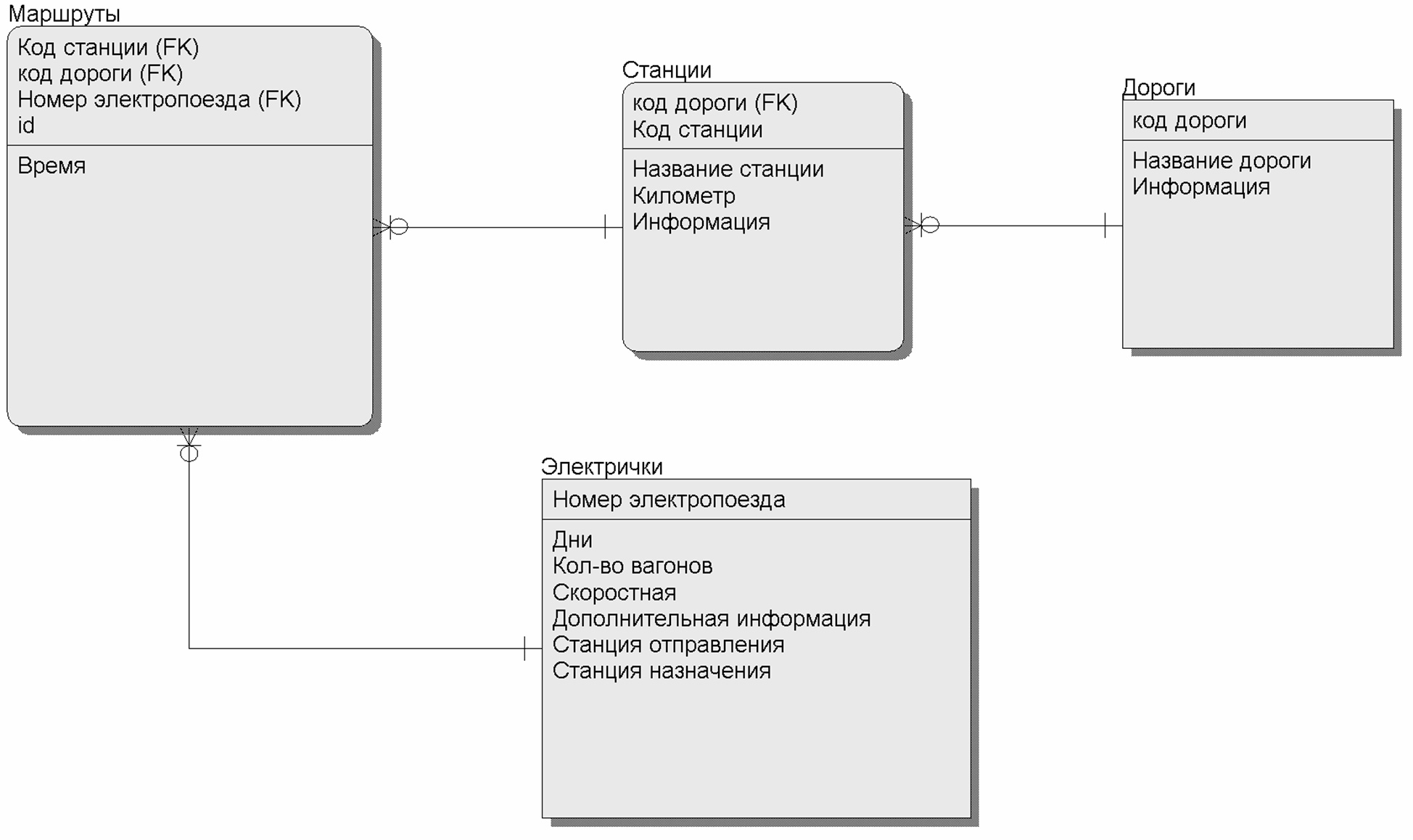
Но выход был найден. Тут в голову пришло очередное стратегическое решение: «Нам надо на дипломе показать презентацию, так будет вам презентация». Наверстал за пару часов красивый индикатор загрузки с процентами выполнения, который появлялся после отправки формы и не менее красивую статичную страничку с результатами поиска. Осталось сделать скриншоты и оформить в PowerPoint в виде презентации, подсластив это всё выдуманными структурами таблиц Базы Данных, UML — диаграммами и другими «визуальными эффектами». Записал на болванку свой статичный сайт, что бы приложить к диплому и на следующий день уже стоял у доски с проектором защищая своё гениальное творение.



За диплом я получил пять баллов и лестные отзывы от многих преподавателей. Сейчас чувствую себя Алёшей Бабушкиным или Денис Попов со своими антивирусами) Хотя через пол года, я честно, чисто для себя, спроектировал Базу и написал серверную часть которая честно работала и выдавала оптимальные маршруты.
P.S: Обучение в институте не считаю зря потерянным временем, хоть нас там и не научили конкретно программировать, но научили Думать и главное обучаться самостоятельно, ну и смекалке, конечно ;)
Автор: rework






