Много лет location.hash был способом в AJAX-приложении заставить работать кнопки «Назад» / «Вперёд» и, например, добавить определенное состояние страницы в избранное и вернуться к нему позже.
Сейчас, когда HTML5 считается нормой, пора обратить свое внимание на History API и забыть про location.hash. HTML5 History API проще для понимания и позволяет сделать URL чуточку красивее (без кракозябры # или #! если вы имеете дело с индексированием ajax приложения).
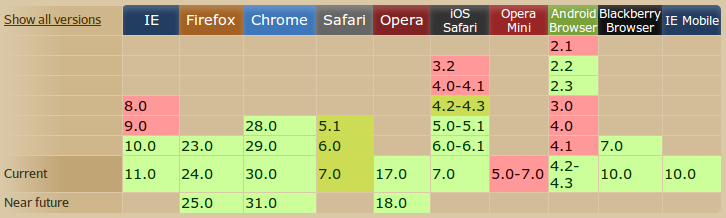
Поддержка браузерами
Конечно, IE догнал хорошие браузеры только к 10й версии. Лично я в своих проектах не поддерживаю пользователей IE<=9, но это не значит что у вас тоже хорошие заказчики или вы сам себе заказчик :) В любом случае добавить поддержку старых браузеров не составляет никаких проблем, есть большое число библиотек с hash-fallback, например HTML5 History API, представленная автором на Хабрахабре.
Принцип работы
Всю суть History API я могу изложить в одном прокомментированном куске кода:
// Обработчик back/forward событий
window.onpopstate = function(event) {
console.log("location: " + location.href + ", state: " + JSON.stringify(event.state));
};
// добавить состояние истории
history.pushState({page: 1}, "title 1", "?page=1");
history.pushState({page: 2}, "title 2", "?page=2");
// заменить текущее состояние
history.replaceState({page: 3}, "title 3", "?page=3");
history.back(); // location: http://example.com/example.html?page=1, state: {"page":1}
history.back(); // location: http://example.com/example.html, state: null
history.go(2); // location: http://example.com/example.html?page=3, state: {"page":3}
console.log(history.state) // Object {page: 3}
Ну правда же легко? :) Не мучайте больше себя и своих коллег работой с location.hash. У него появился достойный приемник — HTML5 History API.
Автор: limonte