 Зачастую многие начинающие Web-разработчики страдают от того, что приходится снова и снова изобретать велосипед. Вывода и форматирование данных становится сложнее и запутаннее. Но! С этой задачей легко справится Dojo!
Зачастую многие начинающие Web-разработчики страдают от того, что приходится снова и снова изобретать велосипед. Вывода и форматирование данных становится сложнее и запутаннее. Но! С этой задачей легко справится Dojo!
Предисловие
Около года назад я начал заниматься разработкой Web-приложений в одной компании. Исторически сложилось так, что приложение использовало большое количество таблиц для вывода данных. Каждая таблица — это некий агент, занимающийся выборкой данных из БД и генерацией HTML. Со временем количество таблиц продолжило плодиться, как и количество агентов, что начало создавать некоторые проблемы при высоких нагрузках на сервер.
Для решения этой проблемы было решено использовать Dojo. Теперь все что требуется — это данные в формате JSON, а компонент Enhanced Grid сделает всю рутинную работу за нас!
Чтобы лучше понять о чем идет речь посмотрите это видео с 3 минуты 35 секунды:
Минимум теории
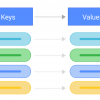
Любой grid в Dojo — это виджет, который формирует HTML таблицу на основе выборки данных. Эти данные хранятся в специализированном хранилище — Store.
Возможности EnhancedGrid'a:
- Форматирование данных
- Фильтрация данных — dojox.grid.enhanced.plugins.Filter
- Экспорт данных в различные форматы — dojox.grid.enhanced.plugins.exporter.*
- Вложенная сортировка — dojox.grid.enhanced.plugins.NestedSorting
- Контекстные меню — dojox.grid.enhanced.plugins.Menu
- Drag'n'Drop — dojox.grid.enhanced.plugins.DnD
- Постраничный вывод — dojox.grid.enhanced.plugins.Pagination
- Поиск данных — dojox.grid.enhanced.plugins.Search
Решение
Создаем хранилище данных
dojo.require("dojo.data.ItemFileWriteStore");
//Создаем структуру данных
var data = {
identifier: 'id', //имя поля которое будет использоваться в качестве идентификатора
items: [] //сюда необходимо загрузить наши данные JSON
};
//Создаем хранилище данных
var store = new dojo.data.ItemFileWriteStore({data: data});
Создаем разметку таблицы
var layout = [[
{'name': 'Column 1', 'field': 'id'},
{'name': 'Column 2', 'field': 'col2'},
{'name': 'Column 3', 'field': 'col3', 'width': '230px'},
{'name': 'Column 4', 'field': 'col4', 'width': '230px'}
]];
Создаем Grid
dojo.require("dojox.grid.EnhancedGrid");
var grid = new dojox.grid.EnhancedGrid({
id: 'grid',
store: store,
structure: layout,
rowSelector: '20px',
selectionMode: 'multiple'
}, document.createElement('div'));
dojo.byId("gridDiv").appendChild(grid.domNode);
//отображаем grid
grid.startup();
});
Наш grid готов!
Итог
С помощью Enhanced Grid'a мы можем работать с таблицами любой структуры, указав лишь разметку таблицы и загрузив данные.
Пример и исходник можно посмотреть здесь
Автор: vexan