В предыдущих статьях мы уже писали о нашем фреймворке для мобильной разработки — PhoneJS. Сегодня расскажем еще об одном продукте, который призван повысить продуктивность разработчика, в том числе и под мобильные платформы.
Речь идет о DevExtreme — наборе инструментов для Visual Studio 2010 и более поздних версий.

DevExtreme включает:
- Упомянутый выше PhoneJS.
- JavaScript-библиотеку для визуализации данных ChartJS.
- Шаблон проекта для Visual Studio.
- Мастер для быстрого создания кросс-платформенного приложения.
- Интегрированный в Visual Studio визуальный дизайнер.
- Симулятор мобильного устройства для отладки приложения в браузере.
- Средства для быстрого запуска на устройстве по QR-коду
- Средства упаковки приложений в нативные контейнеры.
Бизнес-приложение — это, как правило, интерфейс вокруг базы данных плюс бизнес-логика. Многие web-фреймворки (Ruby on Rails, Django, Yii, ASP.NET MVC и другие) включают инструменты скаффолдинга для моментальной генерации каркаса приложения на основе уже имеющихся данных.
DevExtreme предоставляет аналогичную возможность для создания так называемых multi-channel приложений, которые будут работать как на мобильных устройствах (включая iOS, Android, Windows Phone 8, Tizen и Microsoft Surface), так и в обычных веб-браузерах. Это делается с помощью специального генератора.
Давайте рассмотрим его работу в действии на примере создания простой системы для обработки заказов.
Создание OData-сервиса
Хорошие приложения состоят из frontend-а и backend-а. Backend всё чаще делают в виде тонкого сервера (например, REST-сервиса). В среде .NET разработчиков популярен протокол OData, поэтому наш мастер умеет генерировать код именно на основе мета-данных, возвращаемых OData-сервисом.
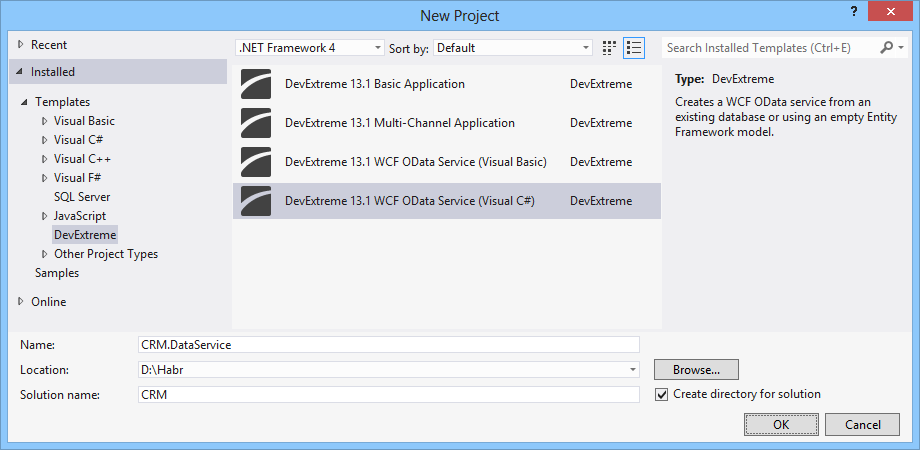
Вообще, при генерации приложения через визард можно использовать любой готовый OData-сервис с поддержкой CORS или JSONP. В нашем примере мы создадим свой сервис с помощью шаблона проекта DevExtreme 13.1 WCF OData Service, который представляет собой слегка усовершенствованный стандартный сервис над Entity Framework моделью (мы добавили поддержку CORS и JSONP, а также ImageStreamProvider).
Итак, создаем новый проект. Назовем его, например, CRM.DataService. В качестве Solution name укажем просто CRM.

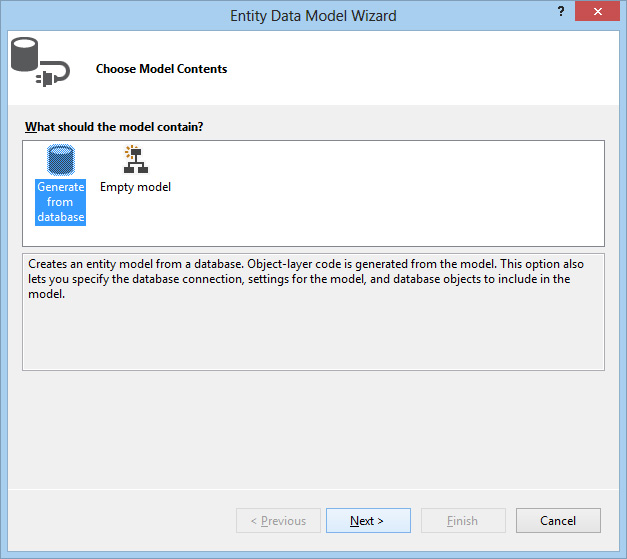
Выбираем «Generate from database».

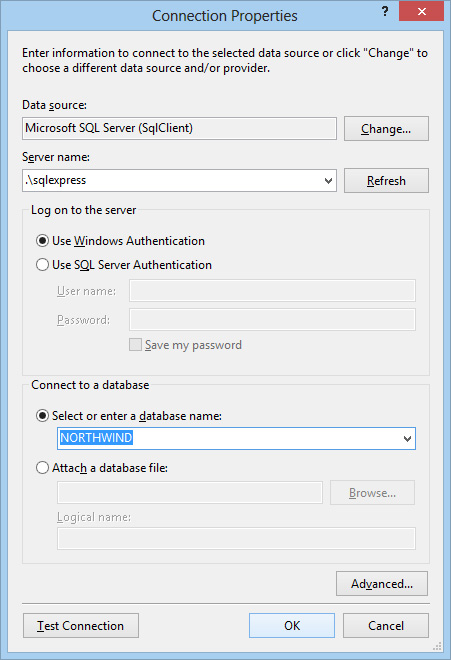
Нажимаем «New connection».

Для примера возьмем всем известный Northwind.
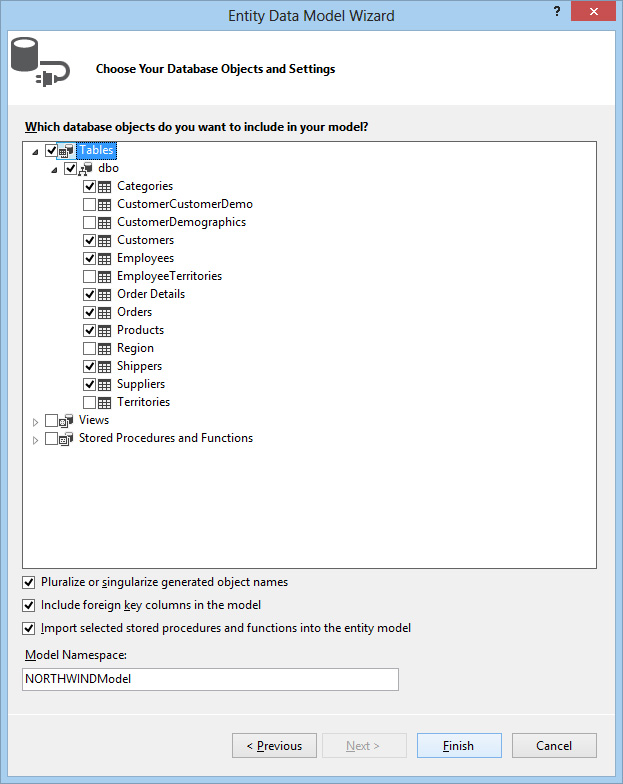
Выбираем нужные нам таблицы: Categories, Customers, Employees, Order Details, Orders, Shippers, Suppliers.

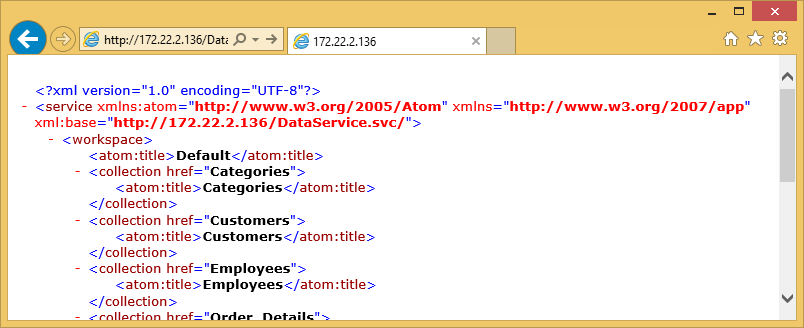
Готово. Уже можно открыть наш сервис в браузере (View in Browser в контекстом меню) и убедиться, что все работает нормально:

Переходим к генерации приложения.
Создание приложения
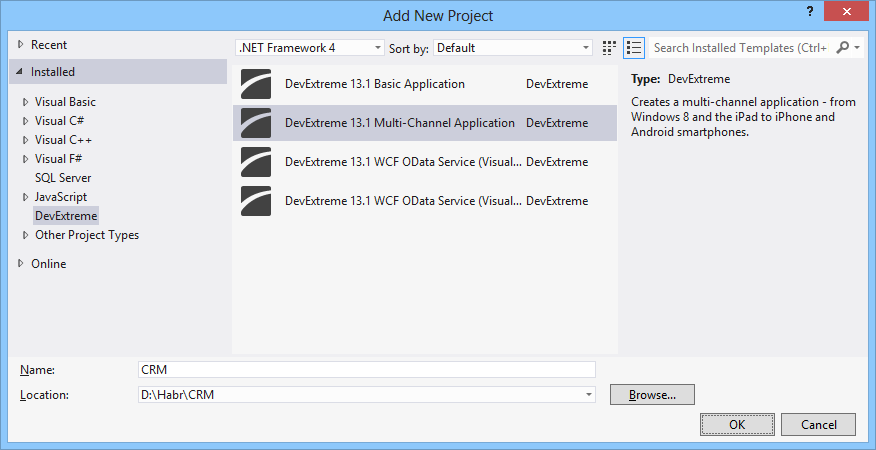
Теперь, когда у нас есть готовый сервис с данными, необходимо добавить новый проект по шаблону DevExtreme 13.1 Multi-Chanel Application. Делаем File > Add > New Project.

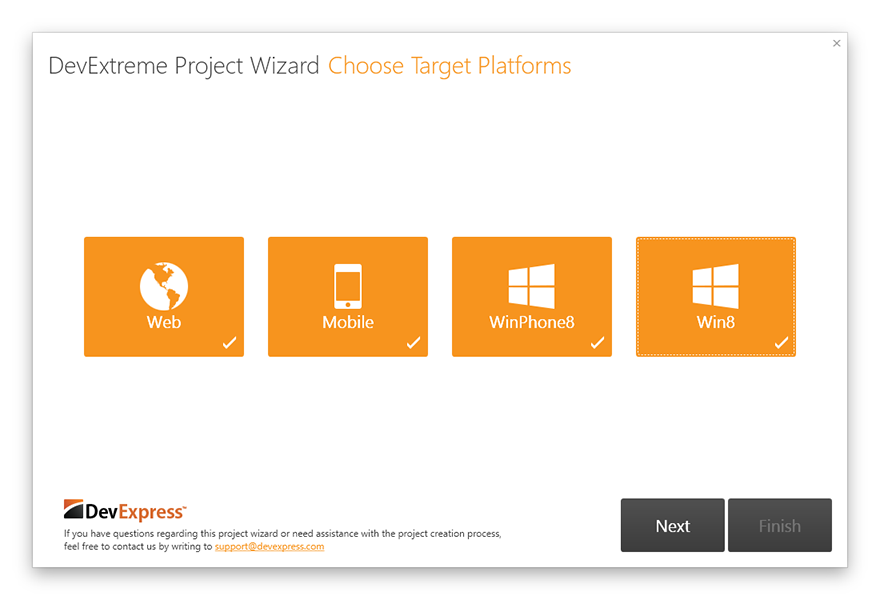
Выбираем необходимые платформы, на которых должно работать наше приложение. Отметим все.

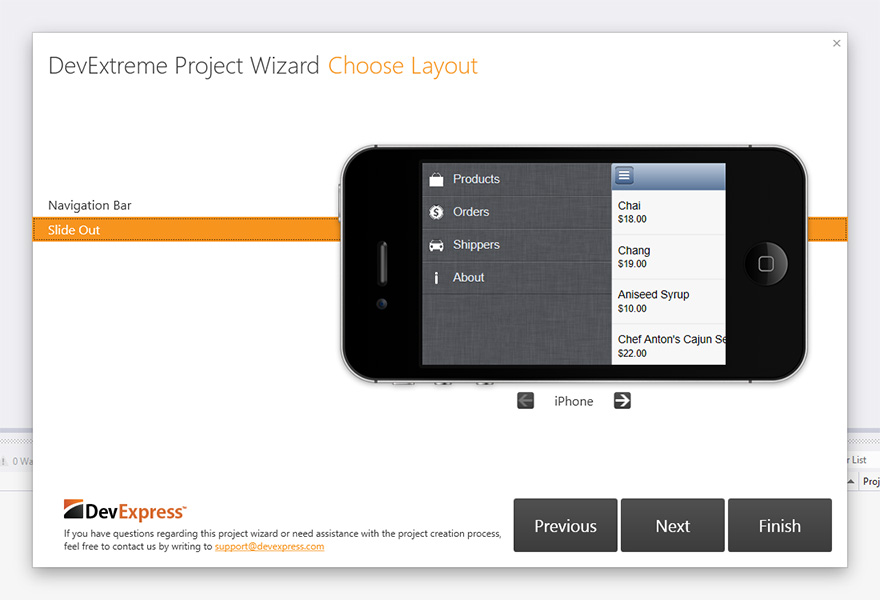
Далее, указываем один из предустановленных лайаутов. Пусть это будет SlideOut.

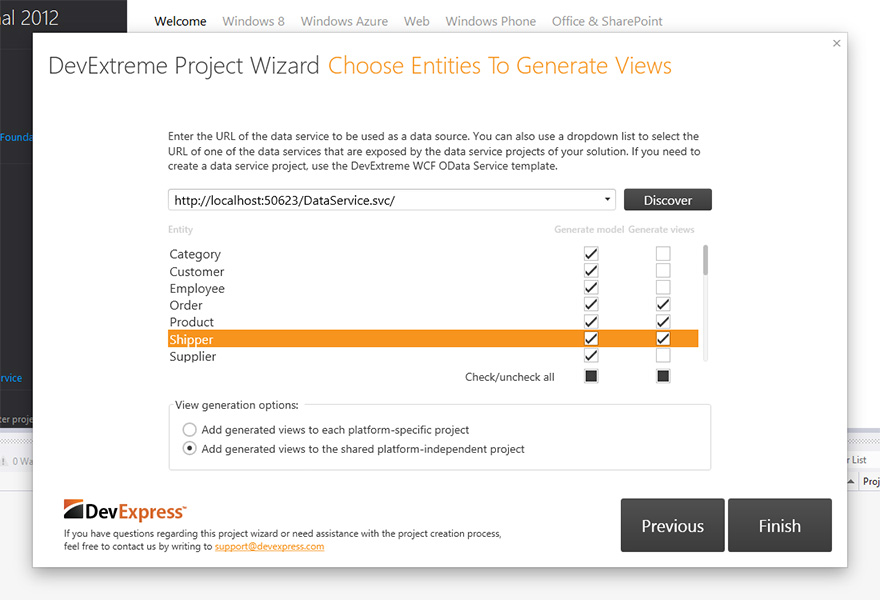
На следующем шаге визард предлагает выбрать источник данных. Если OData-сервис находится в том же солюшене, что и само приложение (как у нас), то источник данных будет указан автоматически. Если же используется какой-то удаленный сервис, то необходимо указать URL вручную.
Проверяем соединение, нажав «Discover». Теперь можно выбирать нужные таблицы для генерации моделей и представлений.

Обратите внимание, что в колонке «Generate views» мы отметили только три сущности, которые мы хотим использовать в UI. Остальные нужны только для работы с данными.
Переключатель в секции «View generation options» позволяет выбрать степень изоляции представлений. Мы укажем «Add generated views to the shared platform-independent project», чтобы использовать общие файлы представлений для всех платформ, тем самым избежав дублирования кода.
С другой, стороны, если вы хотите кастомизить внешний вид на разных платформах, то имеет смысл генерировать файлы отдельно в каждый проект. Впрочем, файлы можно будет копировать из Shared-проекта в платформенные проекты, и тогда часть представлений будет общей, а часть специфичной.
Жмем «Finish» для завершения генерации.
В итоге получаем следующие проекты:
- CRM.Mobile
- CRM.Desktop
- CRM.Shared
- CRM.Win8
- CRM.Win8Phone
Они имеют схожую структуру папок и файлов, давайте рассмотрим ее немного подробнее:
- data — присутствует только в Shared-проекте, содержит observable-модели для сущностей (Product, Category и т.д.),
- js — файлы с библиотек (jQuery, Knockout, PhoneJS и т.д.),
- css — встроенные стили тем для раскраски приложения в соответствии с платформой,
- layout — набор предустановленных лэйаутов,
- view — экраны приложения (на каждый экран файл с разметкой и файл с кодом)
В корне лежат индексные файлы и файлы конфигурации.
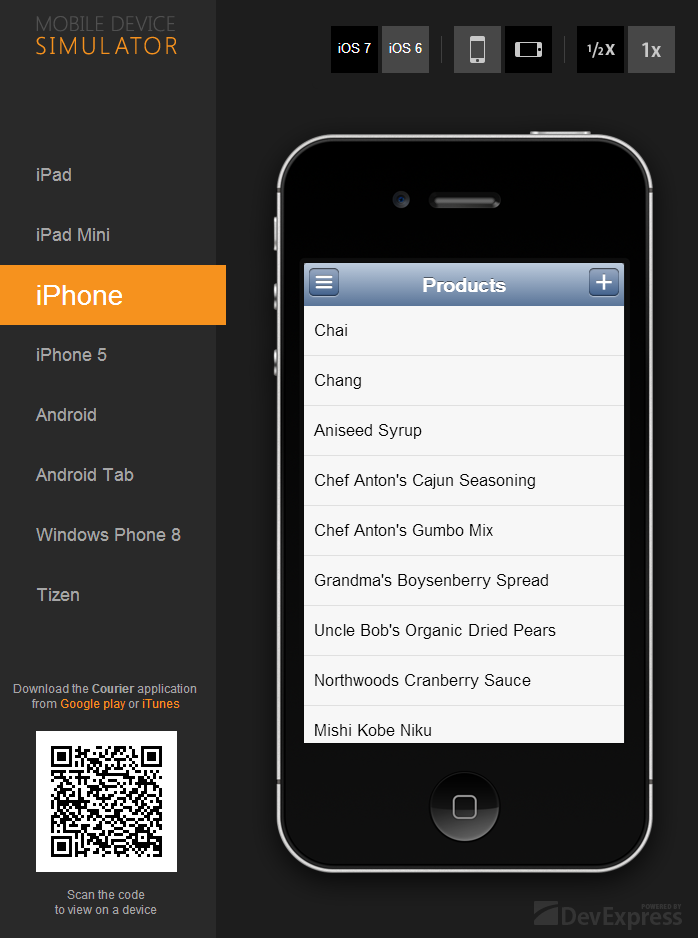
Сделаем стартовым проектом CRM.Mobile и нажмем F5!
Запустится браузер, и в симуляторе откроется приложение. В нем можно просматривать и редактировать информацию о продуктах, поставщиках и заказах.

Хотелось бы немного остановиться на визуальных элементах (виджетах), которые используются в получившемся приложении.
Для представления списка данных используется dxList. Он поддерживает шаблоны для элементов, отображение сгруппированных данных и идиомы мобильного UI такие, как pull down to refresh и подгрузка по мере скроллирования.
Поля ввода представлены следующими виджетами:
- dxTextBox — для текстовых данных,
- dxNumberBox — для чисел,
- dxSwitch — для переключения логических значений (true, false)
- dxLookup — ввод данных с выбором из списка.
С полным списком виджетов можно ознакомиться в документации.
Отладка
Для того, чтобы можно было проверить работу приложения на конкретной платформе, в левой части страницы с симулятором предусмотрена панель, в которой можно сменить тему приложения и скин симулятора, например, на iOS7 или на ожидаемую со дня на день Tizen. Также доступны темы для Android и Windows Phone 8.
Под панелью переключения тем расположен QR-код для отладки приложения на мобильном устройстве через облачный прокси-сервер, «прокалывающий» доступ до машины разработчика.
QR-код содержит специальный URL, который можно открыть в браузере устройства или в приложении Courier (доступно в iTunes и Google Play). Запуск через Courier функционально аналогичен сборке нативного пакета с последующей установкой на сматрфон/планшет, но значительно экономит время.
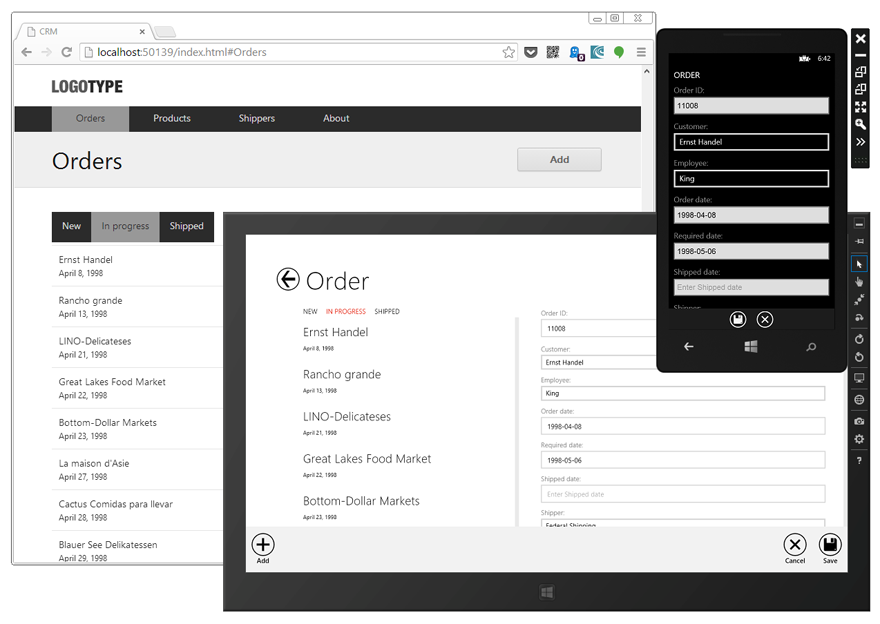
Приложения для остальных платформ находятся в соответствующих проектах и запускаются так же просто: CRM.Desktop запустит браузер, CRM.Win8 запустит приложение Windows Store на весь экран или в эмуляторе, а CRM.Win8Phone откроется в эмуляторе Windows Phone 8 (при условии, что у вас установлен SDK).

Итак, мы получили каркас приложения, не написав ни одной строчки кода. Конечно, приложение имеет довольно простой внешний вид, что характерно для бизнес-приложений, но DevExtreme позволяет менять и настраивать UI на ваш вкус.
Улучшаем внешний вид
Навигационная панель
Первое, что бросается в глаза — это отсутствие иконок у пунктов «Orders» и «Shippers» в навигационной панели. Это объясняется тем, в стандартном наборе нет иконок с именем «orders» и «shippers» (с полным списком можно ознакомиться в демо-приложении Kitchen Sink).
Для заказов вполне можно использовать изображение «Money», а для поставщиков — «Car». Для этого в проекте CRM.Mobile в файле crm.config.js в массиве navigation нужно изменить поле icon у соответствующих объектов. Свою собственную картинку можно задать через свойство iconSrc.
См. diff на GitHub.
Список заказов
Все заказы можно сгруппировать по следующим категориям:
- Новые заказы (New) — заказы, для которых не указана дата доставки (ShippedDate) и менеджер (EmployeeID);
- Заказы в обработке (In Progress) — заказы, для которых не указана дата доставки, но указан менеджер;
- Завершенные заказы (Shipped) — заказы, для которых указана дата доставки.
Для визуализации этих трех групп хорошо подходит виджет dxTabs. Добавим его в разметку. Двойным щелчком открываем файл views/order/orders.dxview из проекта CRM.Shared, откроется визуальный редактор.
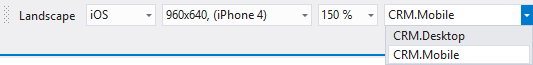
Убедимся, что он настроен на правильный проект и правильную тему:

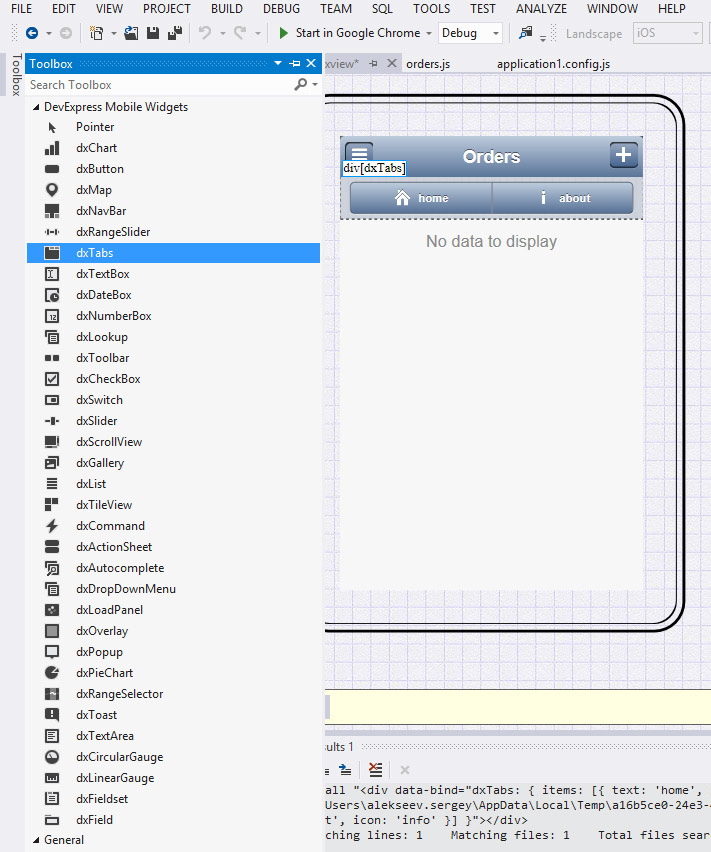
В Toolbox'е находим виджет dxTabs и перетаскиваем его на макет представления.

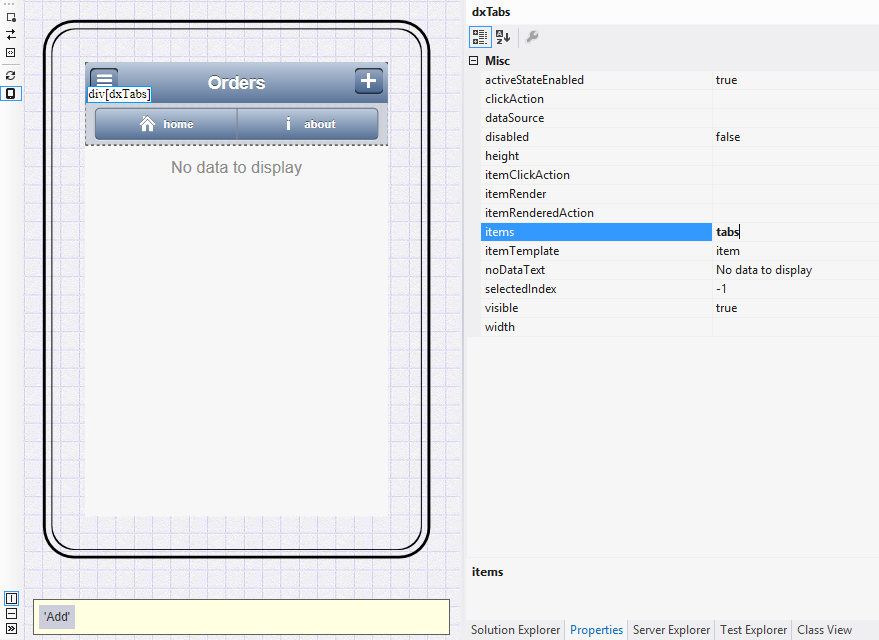
В свойствах (Properties) меняем опции виджета:
items: tabs,
selectedIndex: selectedTabIndex,
itemClickAction: handleTabClick

В файле с кодом orders.js реализуем логику разбиения заказов на группы. См. полный diff.
Список продуктов
Список продуктов сейчас содержит только наименования. Логично добавить сюда цены, например, в формате $9.99. Для этого в представлении views/product/products.dxview меняем разметку:
<div class="list-item" data-bind="text: Globalize.format(UnitPrice(), 'c')"></div>
Список поставщиков
На этом экране для большей информативности можно указать контактные данные поставщиков.
В Northwind для каждого поставщика указан телефон. Его и будем использовать. Добавим контактный телефон в представление shippers.dxview:
<div class="list-item" data-bind="text: Phone"></div>
Детальное представление заказа
Здесь кроме общей информации о заказе удобно было бы отобразить продукты, входящие в состав заказа. Для этого в файл с кодом order-details.js добавим источник данных для продуктов заказа:
orderDetailsSource: {
store: CRM.db.Order_Details,
filter: ["OrderID", Number(params.id)],
expand: "Product",
paginate: false,
map: function(item) {
return new CRM.Order_DetailsViewModel(item);
}
},
Для визуального представления списка продуктов будем использовать виджет dxList. Это можно сделать с помощью визуального дизайнера либо вручную. В итоге должна получиться такая разметка:
<h2 class="dx-detail-item-label">Order items</h2>
<div class="dx-fieldset order-details">
<div data-bind="dxList: { dataSource: orderDetailsSource, scrollingEnabled: false }" style="background: none;">
<div data-bind="dxAction: '#ProductDetails/{Product.ProductID}'" data-options="dxTemplate : { name: 'item' }">
<div data-bind="text: Product.ProductName"></div>
<div>
Quantity: <span data-bind="text: Quantity"></span>
</div>
<div>
Total price: <span data-bind="text: TotalPriceFormatted"></span>
</div>
</div>
</div>
</div>
См. полный diff.
Второе, что необходимо поменять — это отображение информации в поле Employee. Правильнее было бы указывать фамилию сотрудника, а не его должность (эвристика генератора неудачно выбрала поле Title). Чтобы это исправить, нужно в представлении order-details.dxview в поле Employee заменить data-bind="text: order.Employee.Title" на data-bind="text: order.Employee.LastName".
Еще необходимо внести аналогичные правки в представление редактирования заказа — order-edit.dxview и в файл с кодом order-edit.js. В представлении order-details.dxview у поля Employee в качестве displayExpr нужно указать LastName, а в order-edit.js у объекта employeesSource в поле select дополнительно указываем LastName.
На этом кастомизацию приложения будем считать завершенной. Но при необходимости можно вносить более глубокие изменения как в логику, так и в пользовательский интерфейс.
Сборка нативного пакета
Финальным аккордом разработки мобильного приложения с помощью DevExtreme является сборка нативного пакета и его установка на устройство.
DevExtreme позволяет собирать пакеты для следующих платформ:
- iOS
- Android
- Windows Phone 8
- Tizen
- PhoneGap build

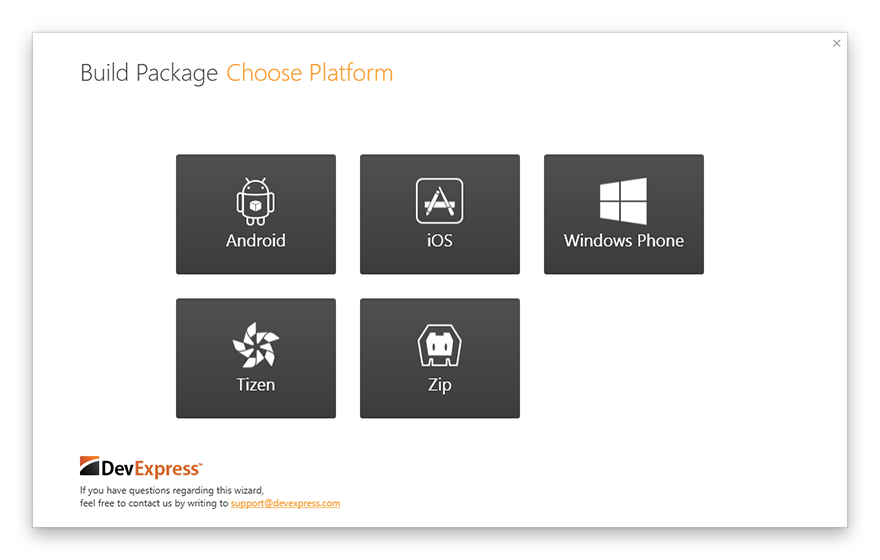
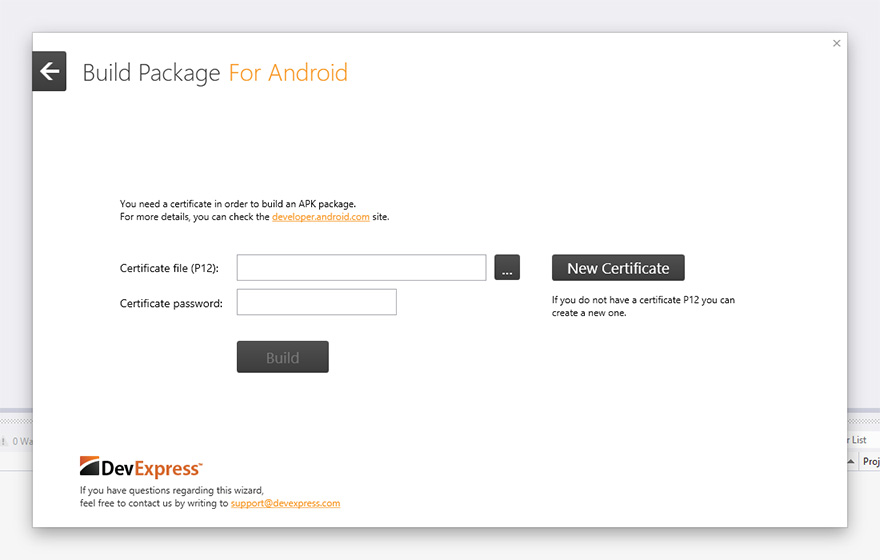
Давайте упакуем наше приложение для платформы Android. Для этого на проекте «CRM.Mobile» нужно кликнуть правой кнопкой мыши и в появившемся меню выбрать «Build native packages...». После этого откроется диалог, с помощью которого мы соберем нативный пакет.
Выбираем Android:

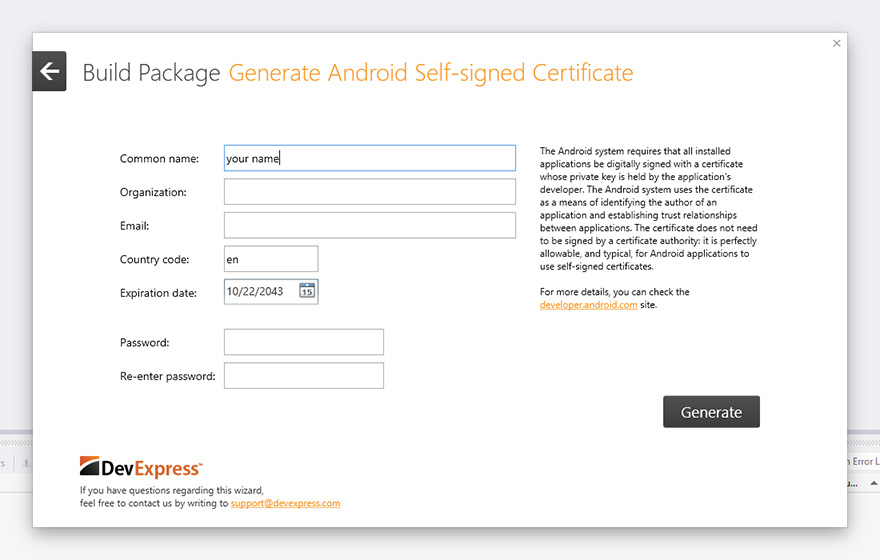
Далее вы можете использовать уже имеющийся сертификат разработчика для Android, либо сгенерировать новый. Для создания нового сертификата Visual Studio должна быть запущена с правами администратора.

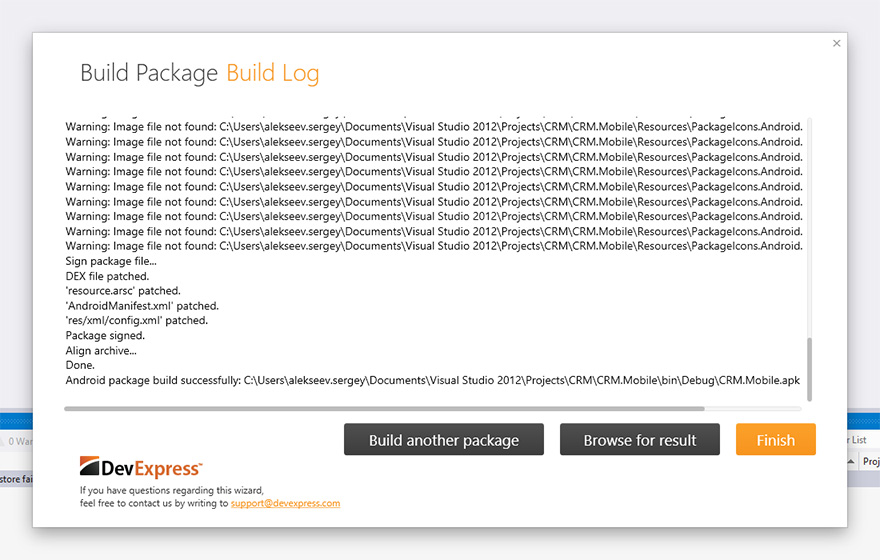
Теперь, можно запустить сборку пакета и затем установить полученный APK файл на ваше Android-устройство.

Далее можно нажать «Build another package» для сборки под другие платформы или «Finish» для возврата в IDE.
Итоги
Мы показали, как быстро создавать кросс-платформенные приложения в Visual Studio с помощью DevExtreme. От запуска IDE до сборки установочных пакетов, готовых к загрузке в магазины приложений, мы потратили не более 15 минут!
Получившийся solution (доступный на GitHub) содержит REST-сервис для доступа к данным и работоспособные скелеты проектов для настольных компьютеров и целого ряда мобильных устройств — от iPhone до Microsoft Surface.
«За бортом» осталось много интересного, например мы совсем не рассказали о визуальном дизайнере для диаграмм ChartJS. Надеемся это исправить в следующих статьях, а пока что еще раз дадим ссылки на официальную страницу DevExtreme и на DevExtreme Learning Center.
Автор: sergfry






