Facebook — самая большая социальная сеть и один и самых посещаемых сайтов в мире. В ней можно не только постить веселые статусы и лайкать фотографии, но и
использовать, как мощный маркетинговый инструмент. Все логично — миллиард пользователей, возможность таргетинга на определенную аудиторию, мгновенные объявления, ну и масса других
полезных штук, которые недоступны для оффлайна. На сегодняшний день сложно найти компанию без собственной бизнес-страницы или популярную личность без фан-пейджа. В этой статье постараюсь
подробно разобрать техническую сторону этого вопроса со стороны фронт-енд разработки.
Речь в посте пойдет не о создании самой страницы, потому что это довольно тривиальная процедура, а о пользовательских вкладках, которые можно добавить самостоятельно и наполнить нужным контентом.
Любой, даже начинающий веб-разработчик, может сделать с десяток таких табов за один вечер, зная некоторые принципы и нюансы их создания.
Я имею в виду подавляющее большинство всякого рода welcome-страниц, страниц-анонсов и страниц со всяким информационным текстово-графическим контентом. На страницы посложнее с динамическими элементами, формами и прочим функционалом времени уйдет, конечно, побольше.

Первое, что следует уточнить — работаем со страницей продукта, а не с личным профайлом — на личный профайл не получится добавить вкладку со своим контентом.
Таким образом, добавить собственный таб можно только на странице продукта (бренда, компании, группы и т. п.). Если таковой страницы не существует, ее следует создать, пройдя по следующей ссылке:
www.facebook.com/pages/create.php
В создании такой страницы нет ничего сложного, поэтому этот этап я пропущу. Тем более, если клиент просит кастомизировать страницу, то она чаще всего у него уже имеется.
Собственно, к делу.
Создаем кастомные табы
Оглавление:
- 1. Подготовка аккаунта
- 2. Способ номер один: создаем свое приложение с помощью инструментов разработки
- 3. Способ номер два: добавляем таб с помощью сторонних приложений
- 4. Установка и настройка приложения Static HTML: iframe tabs
- 5. Установка и настройка приложения Static Iframe Tab
- 6. Основные шаги при создании таба. Вариант 1 — создание собственного приложения
- 7. Основные шаги при создании. Вариант 2 — сторонние приложения
- 8. Полезные размеры
Сделать кастомный таб можно двумя основными способами: либо создав собственное приложение с помощью средств фб-разработчика, либо воспользовавшись сторонним приложением. Выбирать способ следует исходя из ТЗ и выделенного на разработку времени. Плюсы и минусы каждого из способов будут рассмотрены ниже, выводы по этому поводу — в конце.
Подразумевается, что html-контент уже сверстан и залит на общедоступный ftp-сервер.
Подготовка аккаунта
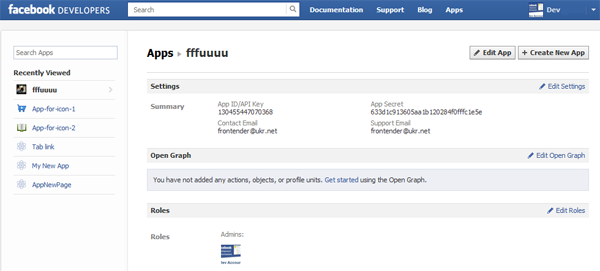
Работа со средствами разработки фейсбука начинается со следующей страницы:
На ней можно увидеть созданные приложения, которые привязаны к текущему аккаунту.

Здесь нас в первую очередь интересует кнопка "+ Create New App"
Однако, если вы заходите на developers.facebook.com впервые, то вам, скорее всего, нужно будет совершить несколько дополнительных шагов:
приложению developer следует разрешить доступ к вашей основной информации и подтвердить пароль, а также потребуется верификация аккаунта.
Сделать это можно либо отправкой на ваш номер мобильного смс с подтверждающим кодом, либо введя номер банковской карты. Смс обычно приходит в течении одной минуты.
Способ номер один: создаем свое приложение с помощью инструментов разработки
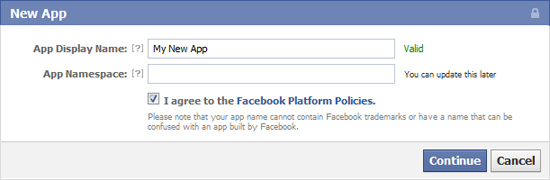
Сразу после нажатия «Create New App» появится окно, в котором предлагается ввести название вашего будущего приложения и согласиться с политикой фб-платформы:

Поле App Namespace можно оставить пустым (нужно для полноценных фейсбук-приложений, использующих Open-Graph и canvas-страницы). После продолжения нужно будет ввести капчу.
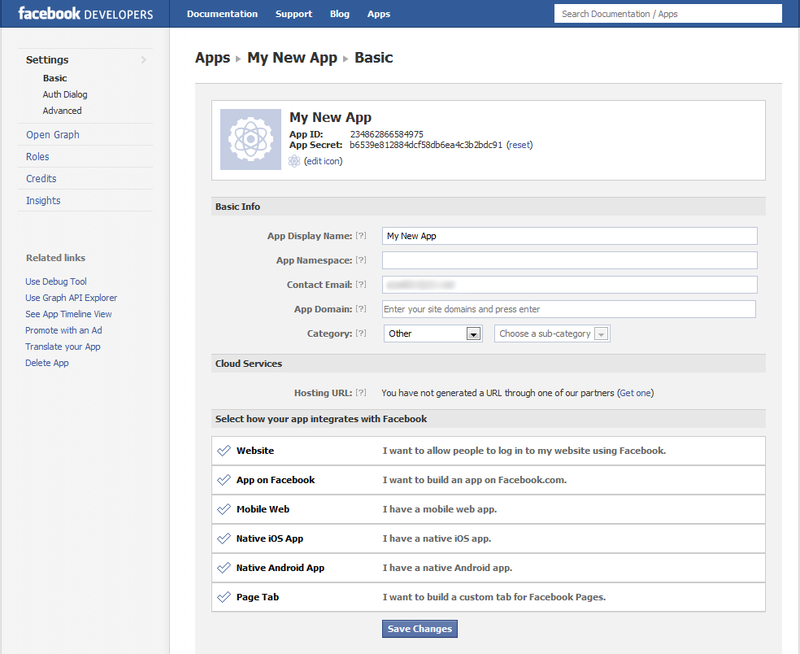
После сабмита видим основные настройки нашего приложения. Здесь можно загрузить иконку, задать имя, выбрать категорию приложения и задать прочие основные настройки. Однако, все эти манипуляции можно отложить на будущее и вернуться к ним позже. Внизу страницы следует выбрать метод, с помощью которого наше приложение будет интегрировано в фейсбук.

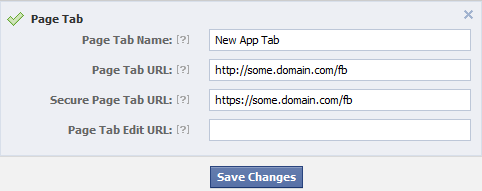
Наша цель — собственный кастомный таб, поэтому соответственно выбираем «Page Tab».
В первом поле указываем название таба, в следующих двух — прямые ссылки на нашу верстку или динамический контент, предварительно залитые на ftp общедоступного сервера.
Однако, здесь вас будет поджидать первый нюанс — SSL-защита является обязательным требованием фейсбука с октября 2011, поэтому обязательно, чтобы нужный вам url был доступен по протоколу https

Нажав кнопку «Save Changes» мы получаем готовый работающий таб. При желании можно открыть раздел advanced, и провести более тонкую настройку приложения.
Теперь перейдем непосредственно к добавлению созданного приложения на нужную нам страницу.
Как добавить App / Custom Tab на страницу Facebook
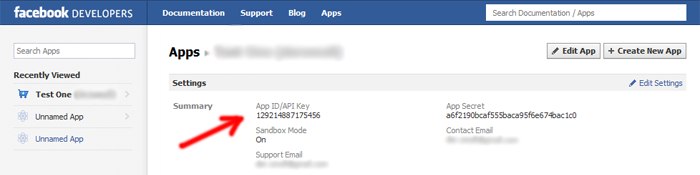
- Заходим на developers.facebook.com/apps/ и выбираем нужное нам приложение. Здесь интерес представляет поле App ID/API Key:

- В браузере формируем следующий урл:
www.facebook.compagetab?app_id=YOUR_APP_ID&next=YOUR_URL
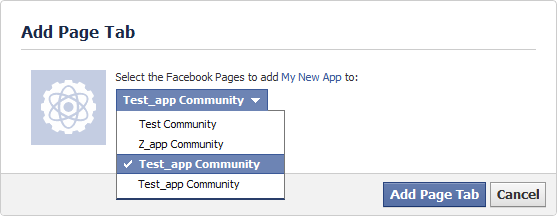
где вместо YOUR_APP_ID подставляем свой App ID, а вместо YOUR_URL указываем ссылку на страницу, указанную в настройках приложения в поле «Page Tab Url» - Жмем enter и в появившемся окне выбираем страницу, на которую хотим добавить таб:

- Кликаем на «Add Page Tab» и если все произошло успешно, оказываемся на странице, указанной в YOUR_URL. Возвратившись на страницу продукта www.facebook.com/pages/your_url можно будет увидеть добавленный нами таб в самом низу списка уже существующих табов. Нажав «EDIT» под ними можно изменить позицию нашего таба. Однако, поднять его выше «Wall» и «Info» не получится (актуально до введения timeline).
Главное преимущество собственного приложения — контроль множества его параметров. Зайдя в свойства приложения, можно провести их тонкую настройку. Ранее, его дополнительным преимуществом перед решениями от сторонних приложений была возможность установки собственной иконки таба, однако с приходом timeline дизайн табов изменился, и теперь установка персонального изображения таба не представляет проблем.
К минусам можно отнести более долгое время создания, по сравнению со вторым способом, а также сложность создания так называемого fan-gate. Вы скорее всего видели такое кучу раз на разных страницах — когда предлагается нажать Like для того, чтобы увидеть какой-нибудь скрытый контент.
Способ номер два — добавляем таб с помощью сторонних приложений
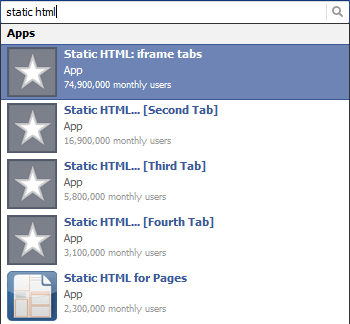
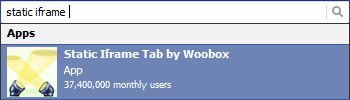
На данный момент существует огромное количество бесплатных приложений, которые позволяют добавить кастомный таб на вашу страницу и произвести его настройку. Достаточно ввести в строке поиска фейсбука запрос «static html» и в результатах можно будет увидеть наиболее популярные приложения:

FBML-приложения можно не рассматривать, так как фейсбук отказался от fbml в пользу html iframes.
Рассмотрим наиболее популярное приложение Static HTML: iframe tabs. Количество активных пользователей говорит само за себя.
Нажав на «Go to App» попадем на страницу самого приложения, которая выглядит таким образом:

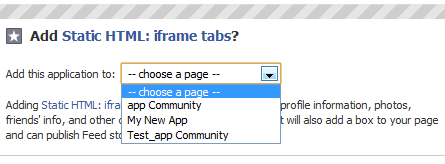
На ней жмем «Add Static HTML to a Page» и выбираем ту страницу, на которую хотим добавить таб:

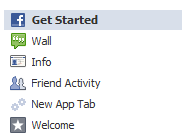
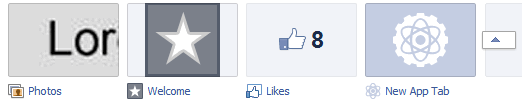
После произведенных манипуляций в левой части нашей страницы среди прочих табов появится новый таб «Welcome». Отличительная черта приложения Static HTML — иконка белой звезды на сером фоне.
Табы в старом варианте:

Табы в Timeline:

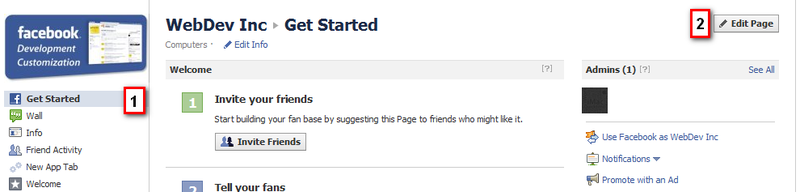
Перейдем к непосредственной настройке таба. Для начала изменим его название. В старой версии страниц фейсбука для этого нужно было перейти к списку всех уже установленных приложений. Делалось это нажатием «Edit Page» на первых трех дефолтных табах (Get Started, Wall, Info).

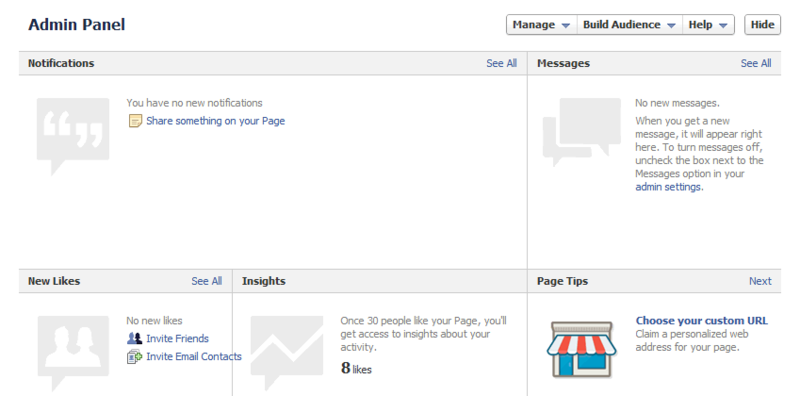
В Timeline владельцы страницы над основным контентом видят администраторскую панель:

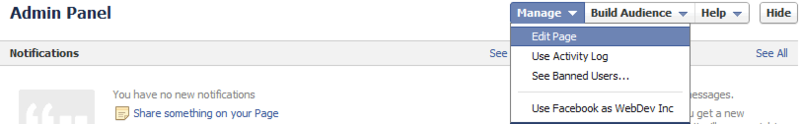
С нее и следует переходить в режим редактирования свойств страницы:

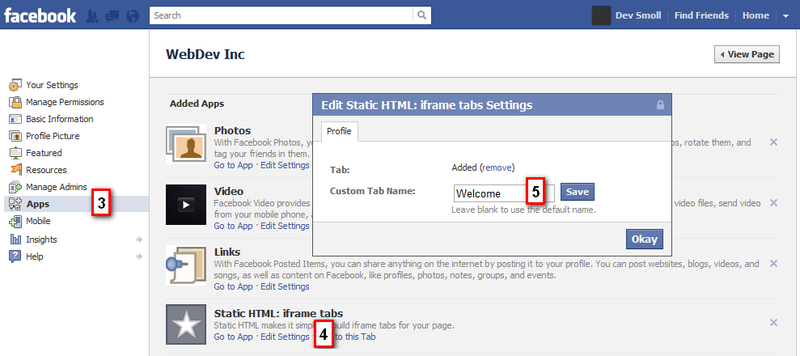
Далее выбираем нужное нам приложение и нажимаем «Edit Settings». В появившемся поп-апе можем либо изменить его имя, либо удалить этот таб.

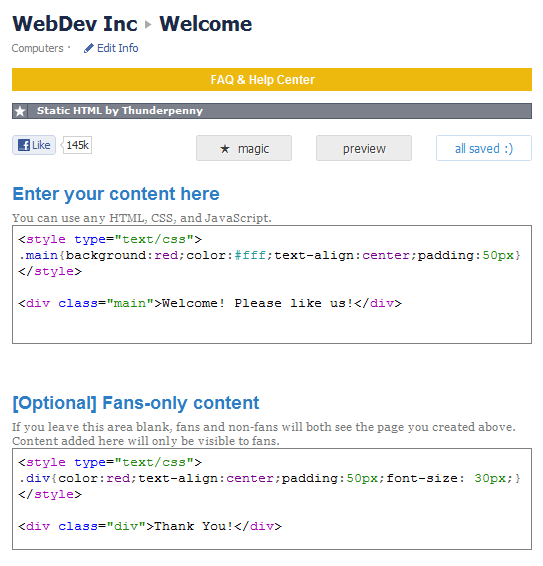
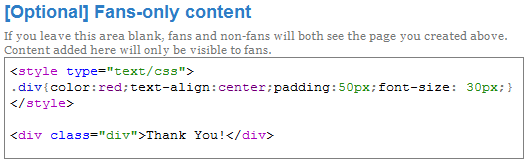
Сменив название таба перейдем к его контенту. Для этого просто выберем его в общем списке табов. Если пользователь залогинен под администраторским аккаунтом, он увидит страницу с настройками. Все остальные выбирая этот таб будут видеть непосредственно его контент.

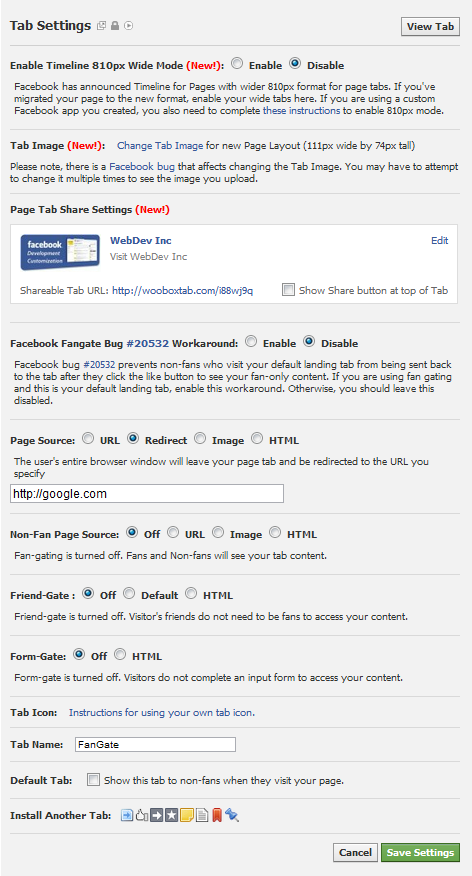
Приложение Static HTML имеет поддержку «fan-gate» и это одно из его главных преимуществ.
Поле контента можно заполнить как html/css кодом, так и указать прямую ссылку с помощью iframe.

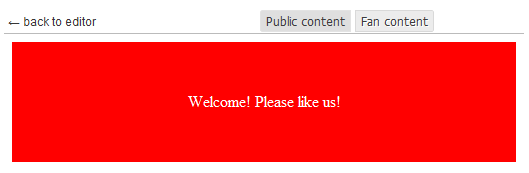
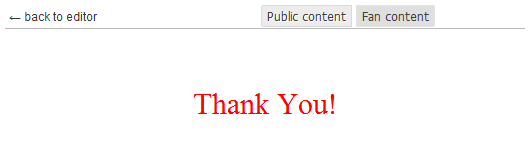
Чтобы просмотреть результат нажимаем на preview. В окне предварительного просмотра можем выбрать контент, который желаем увидеть — либо публичный, либо доступный только тем, кто залайкал страницу.


Когда-то главным недостатком данного приложения была невозможность смены иконки. Однако, в конце 2011го разработчики добавили такую возможность, а с приходом интерфейса Timeline в этом отпала необходимость — в новом режиме для пользователей больше не составляет труда задать свое изображение.
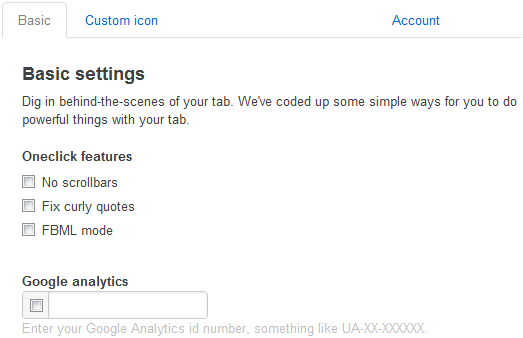
При нажатии на кнопку «magic *», можно увидеть несколько приятных плюшек, в частности возможность настроить google analytics и принудительно спрятать скролбар.

Также, одним из самых популярных приложений является «Static Iframe Tab»

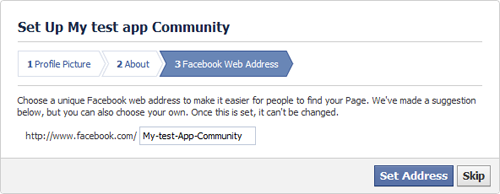
Добавляется на страницу он аналогичным предыдущему приложению способом. Однако, static iframe tab обладает более широким набором настроек контента таба. Уже при добавлении на страницу,
пользователь видит небольшой визард, где можно сразу же добавить изображение для профайла, заполнить поле «About» и задать уникальное название для ссылки на вашу страницу


Подводя итоги вышенаписанного. Краткая выжимка
Основные шаги при создании. Вариант 1 — создание собственного приложения
- Анализ дизайна на предмет сложности, динамического контента, кастомной иконки, форм и пр.
- Верстка статического контента.
- Загрузка файлов на внешний сервер.
- Убедиться, что файлы доступны по https (SSL-защита является обязательным требованием фейсбука с октября 2011).
- Создание фейсбук-приложения, в настройках которого указывается ссылка на готовую верстку.
- Добавление этого приложения на страницу продукта в качестве таба.
- Изменение названия таба.
- Profit!
Плюсы этого варианта:
- полный контроль приложения и его персонизация (настройки приватности, смена иконки, мультиязычность и пр.);
- отсутствие возможных ссылок на сторонние приложения, повышенная безопасность;
- стабильность работы зависит только от сервера, на котором находится верстка.
Минусы:
- сложность с настройкой «Fan-Gate»;
- создание своего приложения чуть дольше, чем подключение стороннего;
- необходимость использовать SSL.
Основные шаги при создании. Вариант 2 — сторонние приложения
- Шаги 1-2 из первого варианта (анализируем, верстаем).
- Выбор наиболее подходящего приложения.
- Установка приложения на страницу продукта.
- Настройка приложения (указание ссылки на верстку, название таба, настройка «fan-gate» по необходимости)
- Profit!
Плюсы этого варианта:
- относительно высокая скорость получения требуемого результата;
- легкость настройки «fan-gate» и ему подобных вариантов доступа к контенту;
- обычно легкая настройка и правка контента даже для клиента;
- не требуется доступ по https.
Минусы:
- ссылки на сайт разработчика приложения и всевозможные надписи типа «powered by ...»;
- нет уверенности в стабильной работе как самого приложения и его сервера, так и в том, что при очередном глобальном апдейте фейсбука оно не перестанет работать. Например, так:

Резюмируя, можно сказать, что вариант с подключением стороннего приложения более прост в настройке и существенно выигрывает по времени создания у собственного приложения. Дополнительным жирным плюсом будет простота создания фан-гейтов.
Из минусов можно отметить сложность смены стандартной иконки приложения, ссылки на сайты создателей этого приложения во многих из них, а также зависимость от этих самих разработчиков и их серверов. Не смотря на то, что у того же Static HTML iframe tabs десятки миллионов пользователей, бывало так, что это приложение переставало работать на некоторое время из-за проблем на их серверах. Однако, это мало кого смущает, в результате чего Static HTML можно видеть на страницах, у которых огромное количество подписчиков, при чем довольно часто они даже не заморачиваются по поводу смены стандартной иконки приложения на свою.
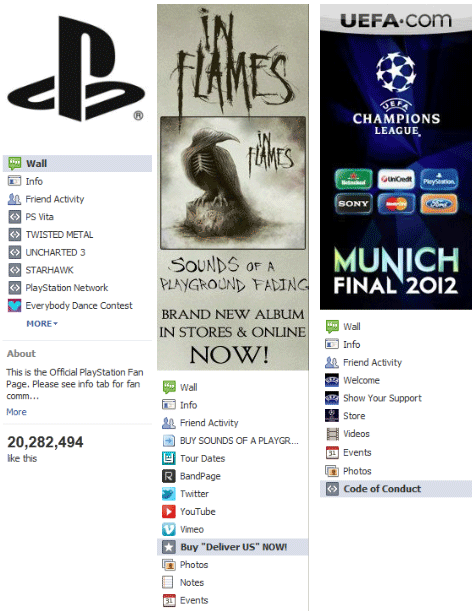
Несколько примеров популярных страниц, где активно используются кастомные вкладки:
Старый вариант:

Как можно увидеть, эти страницы еще не перешли на новый интерфейс Хроника (Timeline), который будет принудительно введен 30-го марта
Новый Timeline:

Полезные размеры
- Картинка профиля для профайла/бренда: Width: 180px, Height: 540px
- Предоставляемая площадь для iframe с пользовательским html контентом:
max-width: 520px (старый вариант), 810px (timeline), высота неограничена - Аватар (картинка рядом рядом с ссылками и постами при нажатии кнопки like или share):
Width: 90px, Height: 90px - Максимальный размер изображения для загрузки: Width: 2048px, Height: 2048px
- Максимально видимый размер изображения для просмотра в альбоме или слайд-шоу: Width: 960px, Height: 720px
- Картинка в объявлении: Width: 110px, Высота: 80px, Height: 5MB
- Текст объявления: Заголовок: 25 символов, Тело: 135 символов
- Обновление статуса: Длина: 63 206 символов
- Обложка для Timeline: Width: 851px, Height: 315px
- Комментарий:: нет ограничений на длину
- Видео: Размер: 1024, Время: 20 минут
Материал подготовлен при участии derSmoll
Автор: alexzfort






