Реставрация старых игр
Привет ! Это статья первая из цикла статей о игровом движке StalinGrad. Начну повесть о нем из далека, рассмотрев предпосылки для его создания. В статье речь пойдет о том, как делать игры, конвертировать JS -> APK, и прочих трудностях и проблемах.
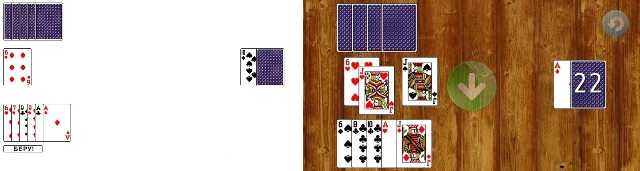
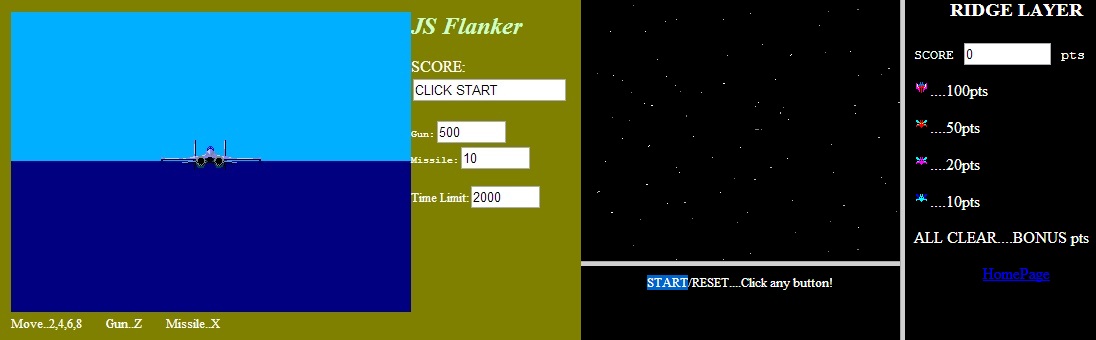
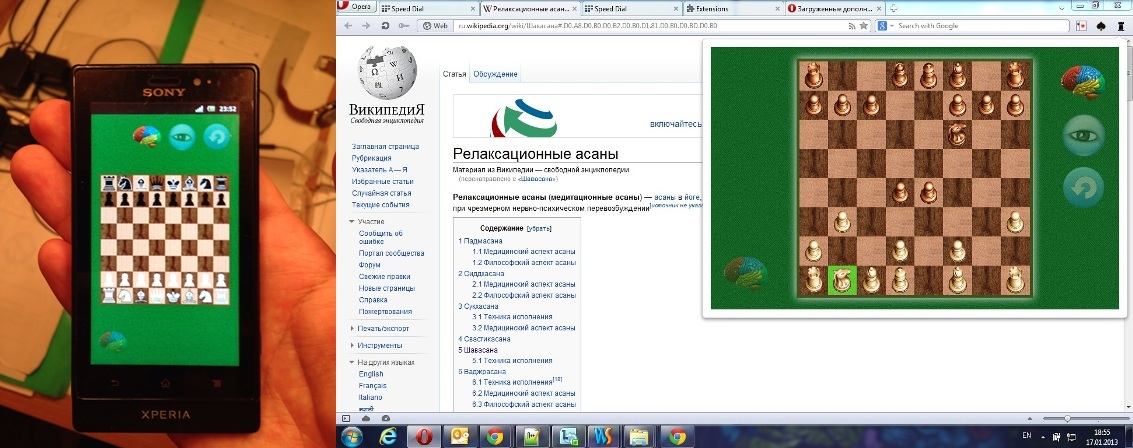
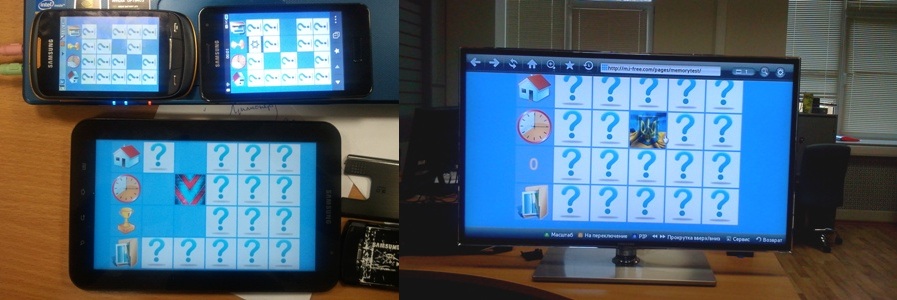
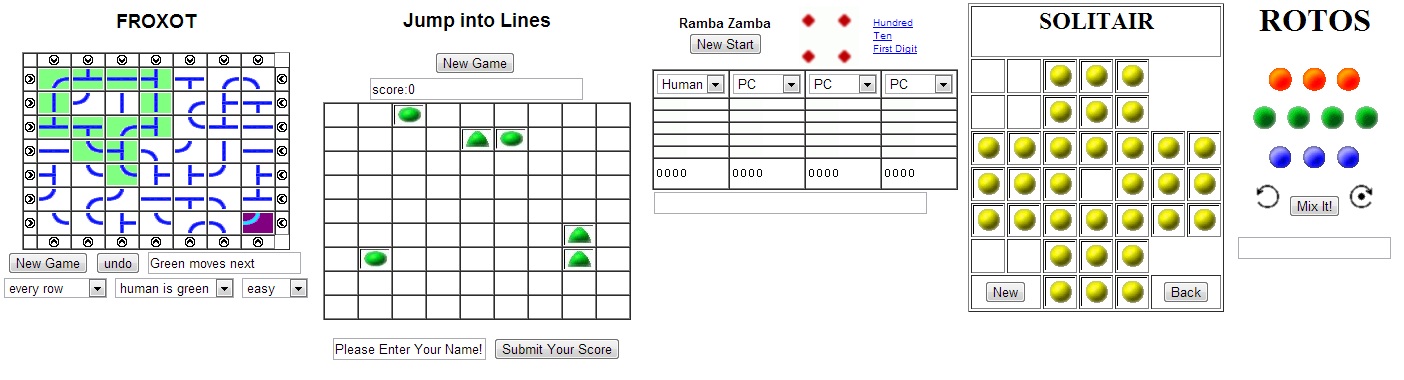
Пример до реставрации и после (а еще для Android`a):

Я люблю игры и работаю web-разработчиком. Поэтому в силу специфики своей работы делал игры на на JavaScript. В какой-то момент я задумался о том, что наверное в интернете уже есть куча игр на JavaScript`е и соответствующие сообщества, но как оказалось их нет.
Все игры, которые я смог найти делились на две категории:
- Первые делались по фану в 90х годах и либо не работали, либо глючили
- Вторые создавались на волне модного HTML5 разными компаниями, и не получили широкого распространения в интернете

Это довольно странно, т.к. интернет забит старыми играми, а все новые — пишуться, какбудто только для того чтобы написать о них статью на каком нибудь хабре.
Мне по душе был ближе первый вариант, и я решил начать с реставрации старых игр.
У них у всех есть несколько типичных ошибок:
- Плохой внешний вид
- Нерезиновый интерфейс
- Использование старых, неработающих конструкций
Начну с HTML макета — в основу всегда брал «Пуленепробиваемый HTML», потом искал картинки на каком-нибудь iconfinder`е. Если тематика была широкая — брал игры, написанные на других языках и заимствовал графику от-туда. Основное поле игры — желательно должно быть квадратом, чтобы идеально влезать в любую форму. Если сверстать резиной не получалось — добивал изменением стилей из JavaScript.

Далее нужно было всегда затерать избыточные элементы (всякие textarea с историей ходов и т.д.). А нужные (например кнопки) — оформлять в виде картинок и рассовывать по углам экрана. Особого внимание заслуживали alert`ы и confirm`ы, которые я заменял версткой.
Т.к. постоянно приходилось выполнять один и тот же набор действий — я начал оптимизировать код. Так появились модули, которые не зависели друг от друга и решали одну конкретную проблему (показать красивое сообщение, добавить меню, прикрутить анимацию).

Следующим шагом — стала локализация. Смотря на старую японскую игру 1996 года про самолетик, я на 100% осознал, что писать нужно меньше, и желательно на английском. Неизвестно человек из какой страны и через сколько лет будет смотреть на вашу работу — нужно чтобы он все понял. Да и багов с кодировкой 100% не будет. Чтобы в меня не полетели яйца, сразу оговорюсь, что этот текст не про комерчески успешные игры, а про то, как заставить JavaScript более менее внятно работать в любых условиях и при любых обстоятельствах.
Шаг за шагом — рос опыт, увеличивалось количество готовых модулей, и востановление старых игр получалось все лучше и лучше.
Далее встал вопрос о портирование. Раз уж я пишу на JavaScript, а он сейчас моден — значит игра должна быть везде, где есть браузер. А браузера сейчас нет разве что, только на холодильниках.
Поскольку я не знал заранее, где будет работать игра — она не должна была иметь никаких внешних зависимостей, и использовать самые простые конструкции, которые работали, работают, и точно будут работать (вот тут HTML5 идет лесом).
Очень интересный случай произошел, когда я встретился со своим другом и показал ему одну свою игру, которую писал в тот момент. Там парень бежал и бил оленей бейсбольной битой. А моему другу в тот момент как раз доставили электронную читалку с Amazon, и эта читалка могла выходить в интернет. Я предложил — запустить игру на читалке. Сказано — сделано. И самое удивительное — игра работала. Конечно, она подтормаживала, местами съехала верстка, да и на чёрно-белом дисплее выглядела не очень, но она работала!
Этот факт (и ещё опыт написание нард на JavaScript для телевизора), побудили меня отказаться от Drag and Drop, кнопки — превращать в ссылки, а в верстке не брезговать таблицами. Многие закидают меня яйцами в этом месте, но факт остается фактом — работоспособность, живучесть и безотказность зашкаливает.

Первая, что я взял в оборот — расширения к браузерам. Так получилось создать пару шаблонов для Crome и Opera. Имея шаблоны расширений, мне оставалось только подставлять в них файлы игры и выкладывать в маркеты. Далее мой взор упал на мобильные платформы. Как оказалось в любом SDK есть элемент WebView — его можно растянуть на весь экран и заставить загрузить нашу игру из папки. Вот и все. Единственное, что останавливало — лень разбираться в разных SDK. Поэтому пока есть шаблон только для Android`а. А ещё оказалось, что Samsung готовит к выпуску новую операционку Tizen, и там все ещё веселее — добавляешь файл манифеста, zip`уешь, а потом меняешь расширение на wgt — вот тебе и приложение для телефона.
Вообще большинство web-приложений на разные платформы, как оказалось, представляют из себя zip архив с измененным расширением (wgt, oex и т.д.).
Многие, наверное, в этом месте вспомнят про модный PhoneGup. Я использовал его в двух проетах и остался крайне недоволен (но это лично мое мнение, т.к. я не увидел никакой реальной помощи от него). Использовать его или нет — решайте сами, но помните — на любом девайсе обычно можно прокидывать мост между JavaScript и нативным языком. Если у вас под боком разработчик на нативном языке — вы можете реализовать практически все. Кинули ему мост, а дальше пусть пишет все что вам нужно на нативном языке.


Дегенерация новых игр
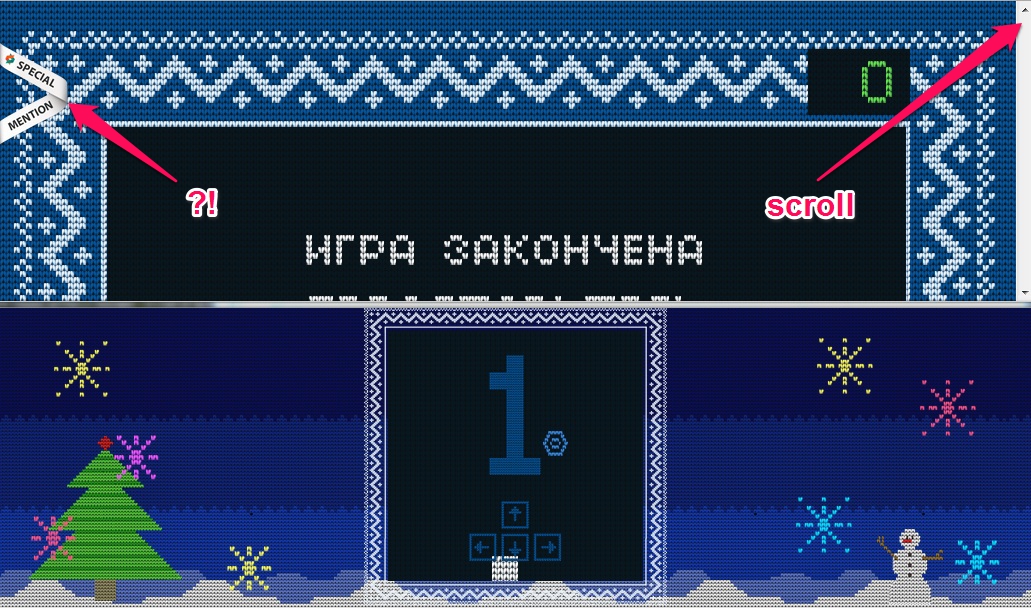
Как-то год назад, как раз под новый год Studio38 выпустила Новогоднюю змейку (http://studio38.ru/portfolio/snake) и опубликовала статью на хабре. Змейка получилась хорошая, красивая но стоило сжать экран браузера, как стало ясно, что змейка может долго не прожить (http://2013.studio38.ru/). Змейка была нерезиновой, и появился скролл.

Я решил её пересобрать, а заодно вытащить графику и восстановить ещё одну игру (простите меня Studio38, надеюсь не засудите). Нашел другую змейку. Она была старой и с табличной версткой, зато довольно безотказной. Поправил стили, добавил модулей (например заменил alert`ы), исправил пару косяков — и игра была готова. В ней не было ссылок на vk и facebook, не тянулся список игроков с сервера и отсутствовал модный HTML5, зато она была готова к экспорту.
Я собрал несколько билдов для браузеров, заплатил школьнику 50 рублей за видео обзор и начал раскидывать её по интернету. И ничего, качают потихоньку.
Т.к. в запасе ещё остался пакет графики — пересобрал старую игру про шарики (есть очень много её вариаций, но суть одна — схлопывать шарики по цветам) и получил уже две новогодние игры на JavaScript.

Кстати, по поводу графики. Перебирая огромное количество старых игр на JavaScript, можно заметить, что всех их делали по фану программисты у которых, были проблемы с графикой и дизайном. Поэтому если у вас тоже проблемы (а скорее всего они есть), привыкайте искать графику и заимствовать красивые элементы. Если удалось найти хорошее решение — запомните его, и используйте повторно. Это гораздо лучше, чем совать, куда только можно и нельзя всякие Twitter Bootstrap`ы.

Ещё один момент, который хотелось бы отметить — это CSS фреймворки. У нас на работе был один проект длиной в пол года, который так ничем и не закончился. Мы пытались собрать online игрушку и, по решению руководства, обмазывались всеми модными технологиями (Boostrap, CoffeeScript, Jade, HAML, NodeJS и т.д.) Так вот, совет — если ваша игрушка, это не Twitter, даже не думайте о Bootstrap (очень хорошо об этом говорит ПиПец во тут). Технологии не должны выбираться из-за моды. Собирая очередную игру — задумайтесь, что вы получите кроме игры (это может быть графика, из которой вы соберете ещё пару игр, или движок, или несколько независимых модулей системы рейтинга, которые помогут потом вам прикручивать рейтинг куда угодно).
Кросплатформенная разработка
У JavaScript есть огромный плюс перед другими языками — он по умолчанию кросплатформенный. Если вы написали web приложение, то оно будет работать везде, где есть адекватный браузер. А поскольку в последние время количество устройств со встроенным браузером и возможностью выхода в интернет увеличивается — у вашего приложения большие перспективы. Поэтому сразу стоит задуматься, и подготовиться к публикации приложения на различных платформах и в различных сторах.
При кросплатформенной разработке следует учитывать несколько ньансов:
Мы не знаем размер окна браузера который нам будет дан, поэтому вся верстка резиновая.
- Например это может быть десктопное приложение и экран 1024х740, или расширение для браузера размером 400х300, или маленький телефон, с экраном 320х240.
Мы не знаем ничего о том, что будет или не будет работать, поэтому делаем все максимально просто.
- Обращаемся к элементам страницы строго по ID
- Код модульный и все вызовы обернуты в try catch
- Нужно быть готовым к тому, что у нас будет удален кусок кода или верстки. Все остальное, что не попало под удаление — должно продолжить работу и не привести к отказу системы
- Мы не знаем touch или not touch экран у пользователя
- Мы не знаем есть ли у него клавиатура или мышь (он может сидеть с планшета или терминала в подземном переходе)
- Мы не знаем есть ли у него поддержка cookie или localStorage (поэтому нужно эти свойства проверять и быть готовым к тому, что их не окажется)
Мы не знаем ничего о мощности компьютера.
Это может быть восьми ядерный домашний компьютер или слабенький мобильный телефон. Нужно оптимизировать алгоритмы работы.
Нам ничего не известно о доступе пользователя к интернету.
Нужно быть готовым к тому, что доступа в интернет у него не будет
- Луше разрабатывать offline приложения, или продумывать возможность offline работы
Мы ничего не знаем о кодировке, языке пользователя и его интелекте.
- Пишем меньше, заменяем все пинтаграммами, делаем интерфейс минималистичным
- Если приходится писать — пишем строго на английском, и чем короче, тем лучше.
- Предложения должны быть простые, чтобы любой переводчик мог перевести их с минимумом ошибок
Генерация ресурсов
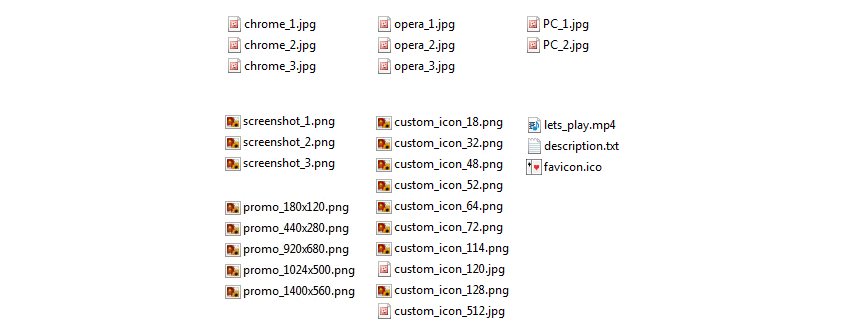
Т.к. приложение будет опубликованно в различных маркетах, то нам необходимо подготовить комплект ресурсов для подобной публикации. Рассмотрим что нам понадобиться:
Логотип приложения и рекламные баннеры, желательно в формате PNG следующих размеров:
Логотипы: 512x512, 160x160, 128x128, 128x128 (96х96), 114x114, 96x96, 72x72, 64x64, 57x57, 48x48, 36x36, 32x32, 18x18, 16x16
Баннеры: 1400x560, 1024x500, 920x680, 440x280, 180x120
Странная строчка 128x128 (96х96) означает, что нужен логотип 128х128 с прозрачными краями, то есть само изображение занимает центральный квадрат 96х96 px. Такой логотип нужен для магазина Chrome и его легко сделать из логотипа 96х96 добавив ему прозрачные края.

Скриншоты в формате JPG
Три скриншота с телефона (854х480 например)
Три скриншота с PC (можно нарезать с предыдуших стриншотов, сделав их 800х400)
По три скриншота для каждого браузера (на них должно быть показано приложение, ввиде расширения к браузеру)
- Chrome 1280x800
- Opera 1366x768
Описание приложения
Подготовьте описание приложения в виде: заголовка (1-3 слова), краткого описания (одно предложение с призывом к действию), полного описания (до 250 знаков). Описание желательно сделать на русском и английском языке.
Видео (обзор или «lets play»).
Чтобы не тратить время на подготовку видео, попробуйте найти в интернете какого-либо школьника старшеклассника, с четкой дикцией, который за 50-100 руб. снимет и смонтирует видео.
Далее регистрируйте кучу аккаунтов во всех сторах и профессиональных форумах и приступайте к публикации вашего приложения.

Как сгенерировать кучу логотипов?
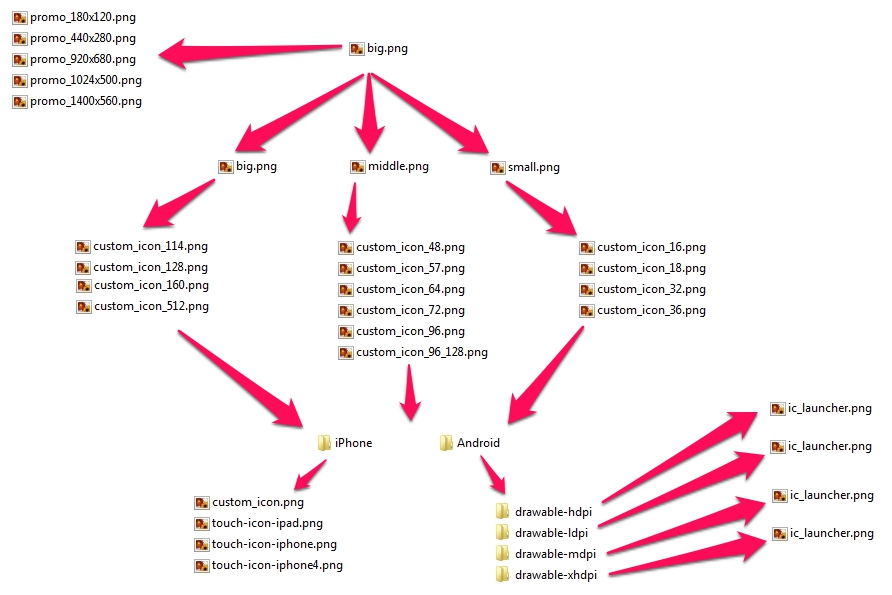
Вариантов много, самый лучший — скрипты. Для создания логотипов для своих игр, я использую три первоначальные картинки: большую, среднюю, маленькую. Далее скрипт делает несколько копий каждой из них. Это нужно для того, чтобы при уменьшение сохранять качество картинок. Например большая картинка 128х128 может плохо смотреться, если её сжать до 24х24, и наоборот. Поэтому из маленькой картинки — мы будем получать маленькие логотипы (32х32, 24х24, 18х18, 16х16), из средней — средние (96х96, 72х72, 64х64, 57х57, 48х48), а из большой — большие (512х512, 240х240, 128х128, 114х114). Скачать набор скриптов можно тут. Рассмотрим инструменты для наших целей:
- CreateOriginal.bat создает из одной картинки big.png, ещё две: small.png, midle.png. Но на самом деле это не лучший вариант, т.к. вся суть разделения первых трех картинок по качеству — теряется.
- http://testico.net/ воспользуйтесь этим сайтом, чтобы создать закругления и приятный внешний вид трем исходным изображениям (получение иконок в стиле iPhone)
- http://pixlr.com/express/ а этот сайт поможет добавить на баннеры фильтры как в Instagram (на тот случай, если вы вздумаете нарезать банеры из обоев на рабочий стол, которые совпадают по тематике)
- CreateCopy.bat создает кучу копий исходных трех картинок, подписывая файлы по размерам. Далее следует пробежаться по логотипом и вручную сжать их до нужных размеров. У вас наверняка возникает вопрос, почему я не сделал сжатие картинок скриптами? Делал, но качество получалось плохое. Если сможете оптимизировать этот этап — скиньте скрипты.
- iPhone_Android.bat копирует в отдельную папку и переименовывает логотипы, которые понадобятся для apple устройств и для сборки приложения на Android
- Логотипы для Apple следует добавить в папку с сайтом (если вы используете стандартный шаблон, то в метатегах уже прописаны адреса для картинок)
- Логотипы для Android следует добавить в папку с проектом приложения (а точнее заменить ими стандартные логотипы проекта)
Сборка
Шаблоны приложений и расширений:
- Android
- Chrome. Шаблон подойдет под все браузеры на его основе (например новая опера или Яндекс.Браузер)
- Opera (старая, до перехода на webkit)
- Tizen
Как собрать билд под Android
- Устанавливаете Android SDK, Eclips и все что нужно для сборки APK файлов
- Запускаете Eclips
- Файл / новый / приложение для Android
- Заполняете все пункты и создаете приложение Hello World! (подробно все этапы создания первого приложения можете найти в интернете)
- Сравните файл AndroidManifest.xml у себя и в шаблоне. Там будет пару отличий, например, в шаблоне есть такой код:
android:configChanges="keyboardHidden | orientation | screenSize" > - Далее скопируйте через Eclipse пакет в папке gen (либо вообще всю папку) с шаблона в свой проект
- Разверните папку src. Название пакетов не совпадает. Поэтому нажмите правой кнопкой на скопированном пакете в gen и выберите Refactor / Rename. Переименуйте скопированный пакет аналогично названию пакета в папке src.
- Перейдите в папку src и откройте файл MainActivity. Скопируйте туда код с шаблона. Внимание! Следите за названием пакета в коде! Переименуйте все несоответствия (например, в первой строчке) на ваше название.
- Далее нужно поправить внешний вид. Перейдите в res / layout / activity_main.xml и замените код образцом из шаблона:
<?xml version="1.0" encoding="utf-8"?><WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none" />
- В файле res / values / strings.xml можно поправить название приложения
- В папках res / drawable-hdpi и подобных лежат иконки. Замените их на свои аналогичных размеров
- В папку assets / game скопируйте свое приложение на HTML
Что вам нужно знать о Android:
- Есть файл с манифестами (AndroidManifest.xml), в нем описано что может приложение, а что нет (например разворот экрана)
- Нельзя собрать билд, если у вас открыт xml. При сборке на всякий случай закройте все файлы и откройте src / имя_вашего_пакета / MainActivity.java
- Должен быть запущен виртуальный девайс
- Иногда помогает кнопка Очистить (верхнее меню, Project / Clean...)
- Чтобы выложить APK в Google вам нужно будет его подписать. Для этого щелкаете на проекте правой кнопкой / Android Tools / Export
Если у вас что-то заглючит и не соберется (а скорее всего оно заглючит), ищите в Google, либо попросите знакомых Java разработчиков посмотреть что не так в проекте. Будьте готовы к страданиям, т.к. без глюков первый раз проект вряд ли удастся собрать.
Как собрать расширение к старой Opere
- В папке шаблона заменяем custom_icon_18.png и custom_icon_64.png на свои логотипы
- В файле config.xml заполняем поля name, description, author
- Удаляем все из папки game и копируем туда свое приложение
- Сжимаем в ZIP всю папку шаблона и меняем расширение с ZIP на OEX
Как собрать расширение к Chrome
- В папке шаблона заменяем custom_icon_16.png, custom_icon_48.png и custom_icon_128.png на свои логотипы
- В файле manifest.json заполняем поля default_title, description, name. В графе sandbox на всякий случай можете дополнить список файлов
- Удаляем все из папки game и копируем туда свое приложение
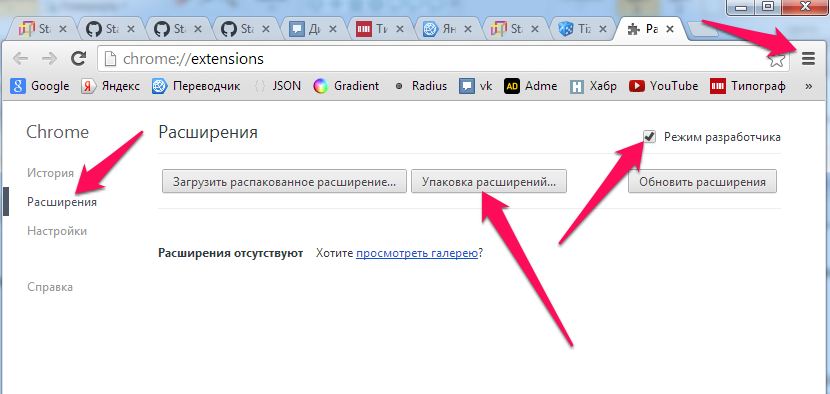
- Открываем Chrome / Инструменты / Расширения.

- Вверху ставим галочку Режим разработчика
- Нажимаем кнопку Упаковка расширений...
Можете его сначала протестировать, нажав соседнюю кнопку Загрузить распакованное расширение… и указав папку с шаблоном
Как собрать расширение к Tizen
- В папке шаблона заменяем custom_icon_160.png на свой логотип
- В файле config.xml заполняем поле name
- Заменяем index.html, js, images, css на свои файлы
- Сжимаем в ZIP всю папку шаблона и меняем расширение с ZIP на WGT
Сборка десктопной версии
На хабре потихоньку появляются статьи о выходе HTML5 на десктоп. Все больше корпораций начинают делать продукты с поддержкой HTML5, как нативного языка. Но… не все знают, что «корпорация зла» запилила HTML Application в виде HTA файлов ещё на заре 2000 года. Так что ещё со времен Ишака 5.0 JavaScript может быть на десктопе, а если постараться через VBScript и JS можно даже организовать запись в реестр в фоновом режиме.
Но обычно на практике используют другие варианты выхода на десктоп:
- Конвертировать JS в EXE. Это самый крутой способ. Суть в том, что вы получаете браузер с одной страницей. Инструменты такие уже есть (можете найти на хабре), но они ещё сырые. У меня сборка в EXE весила 60 мб. и такой большой вес делал её непригодной для выхода на продакшен.
- Использовать посредников. Есть куча приложений и расширений, которые по своей сути являются Стимами (например Pokki). Но по сути, это не выход на десктоп, а выход на новую площадку для распространения. К томуже пользователю нужно будет ещё устанавливать эту платформу.

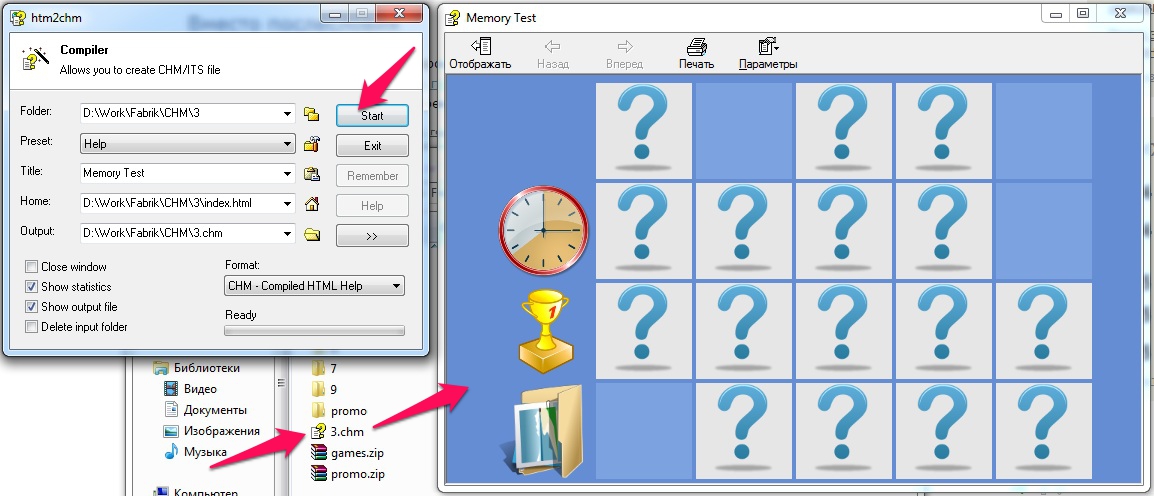
- Конвертировать JS в CHM. Ужас, но файлы по весу практически не отличаются и это единственный реальный способ выйти на десктоп. CHM — работает на любой OS Windows и не требует установки никакого другого софта. Единственный минус — приложение будет обрабатываться встроенным браузером. А какой встроенный браузер у Windows? Правильно! Ишак! И вот тут можно словить очень много багов, если у вас нестабильное приложение.

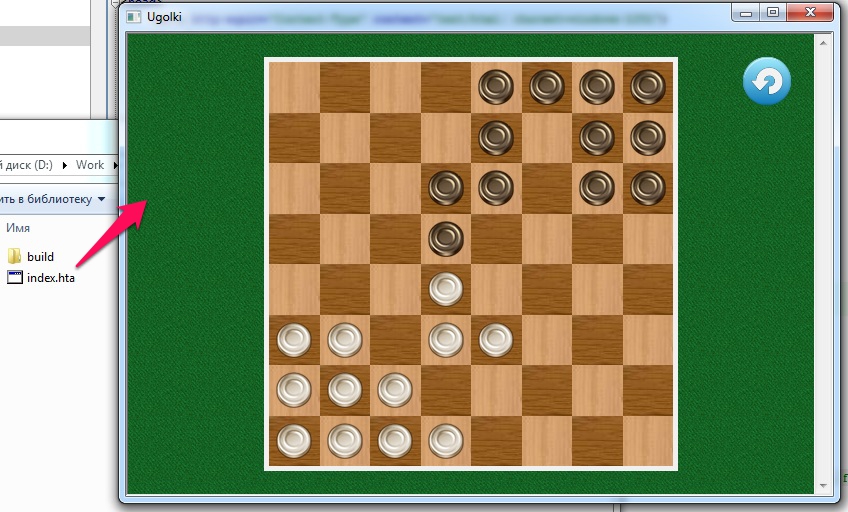
Если вы всеже делаете «ход конем» через HTA, то следует принять ряд мер, для сокрытия своего «некошерного web прошлого» — сменить расширение html на HTA, другие файлы (JPG, PNG, JS) — переименовать в DLL и положить в одну папку. В идеале это index.cha и папка build с кучей непонятных файлов. На первый взгляд стратегия довольно упоротая, но если модератор софт портала невнимателен — вы сможете опубликовать игру, как десктопное приложение. Главный минус — опять работа через встроенный браузер.

При заливке на софт порталы не следует писать слова JavaScript и HTML5. Модераторы могут заподозрить неладное. Ведите себя как типичный пользователь и сконцентрируейтесь на том, как привлечь игроков.
Надеюсь полученные выше советы и шаблоны помогут вам распростронять ваши приложения на JavaScript на разных площадках и в различном формате.
Когда я начал писать эту статью, я даже не подозревал о том, как много нужно написать и доделать. В какой-то момент уже казалось что конца не будет, поэтому опубликовал как есть. Извините если местами логические нестыковки или демо не работает. Если статья заинтересовала то тут можно узнать больше
Автор: bakhirev