Итак, началось все с того, что на работе к проекту понадобилось прикрутить систему оплаты BrainTree. Поискав на русскоязычных сайтах инструкцию как это сделать, я понял, что придется во всем разбираться самому.
Сначала вкратце о BrainTree. Система предназначена для электронных платежей с помощью кредитных карт.
Поддерживаются однократные платежи, а также периодические платежи (подписки).
На сайте BrainTree есть раздел Developers. Там довольно понятно изложена инструкция по настройке и запуску оплаты на вашем сайте с использованием различных языков программирования:
- Ruby
- Perl
- Python
- Java
- PHP
- Microsoft .NET
- Node JS
Также разработчикам предоставляется удобная песочница, в которой можно посмотреть все возможные настройки системы.
Безопасность
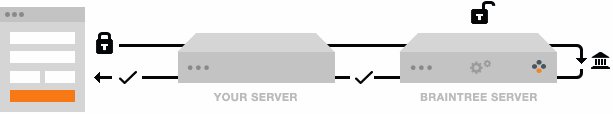
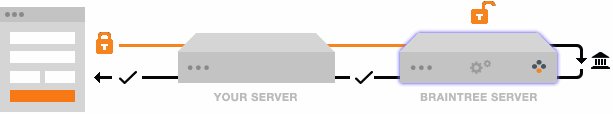
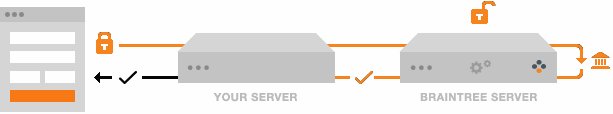
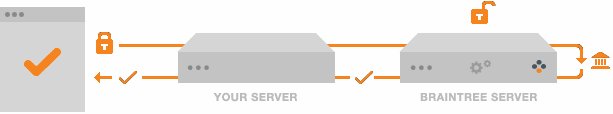
Для шифрования номера карты и CVV на клиентской стороне используется JavaScript библиотека. Далее данные с формы передаются на ваш сервер, который соединяется сервером BrainTree для осуществления операции. В ответе BrainTree отправляет результат действия, который можно по-разному обработать: выдать ошибку, осуществить подписку и прочее.

Я рассмотрю пример использования данной системы на сайте MVC 4.
Для начала создадим новый проект с шаблоном по умолчанию. (Предполагается, что Вы уже зарегистрировались, это не так уж тяжело).
Однократные платежи
Для того чтобы начать использовать BrainTree необходимо скачать библиотеку и подключить её к проекту.
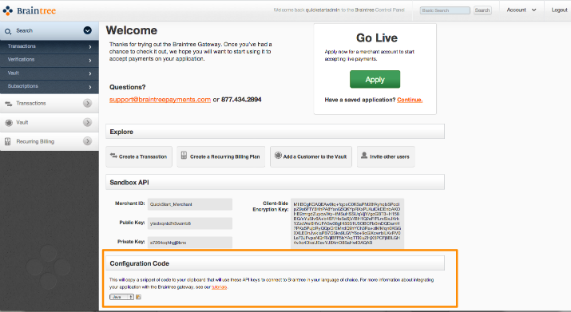
Далее заходим в BrainTree под своим логином и копируем конфигурацию с использованием вашего языка (у нас .Net).

Внутри контроллера создаем статическую переменную.
public static BraintreeGateway Gateway = new BraintreeGateway
{
Environment = Braintree.Environment.SANDBOX,
PublicKey = "your_public_key",
PrivateKey = "your_private_key",
MerchantId = "your_merchant_id"
};
При этом не забываем подключить библиотеку BrainTree.
using Braintree;
Теперь необходимо создать страничку и разместить форму.
<h1>Braintree Credit Card Transaction Form</h1>
<div>
<form action="@Url.Action("CreateTransaction")" method="POST" id="braintree-payment-form">
<p>
<label>Card Number</label>
<input type="text" size="20" autocomplete="off" data-encrypted-name="number" />
</p>
<p>
<label>CVV</label>
<input type="text" size="4" autocomplete="off" data-encrypted-name="cvv" />
</p>
<p>
<label>Expiration (MM/YYYY)</label>
<input type="text" size="2" name="month" /> / <input type="text" size="4" name="year" />
</p>
<input type="submit" id="submit" />
</form>
</div>
Также для того чтобы зашифровать номер карты и cvv нужно использовать Braintree.js library. Публичный ключ можно получить в панели управления BrainTree.
<script type="text/javascript" src="https://js.braintreegateway.com/v1/braintree.js"></script>
<script type="text/javascript">
var braintree = Braintree.create("YourClientSideEncryptionKey");
braintree.onSubmitEncryptForm('braintree-payment-form');
</script>
Теперь на сервере необходимо принять эту форму.
[HttpPost]
public ActionResult CreateTransaction(FormCollection collection)
{
TransactionRequest request = new TransactionRequest
{
Amount = 1000.0M, //Здесь указывается сумма транзакции в USD
CreditCard = new TransactionCreditCardRequest
{
Number = collection["number"],
CVV = collection["cvv"],
ExpirationMonth = collection["month"],
ExpirationYear = collection["year"]
},
Options = new TransactionOptionsRequest
{
SubmitForSettlement = true
}
};
Result<Transaction> result = Gateway.Transaction.Sale(request);
if (result.IsSuccess())
{
Transaction transaction = result.Target;
ViewData["TransactionId"] = transaction.Id;
}
else
{
ViewData["Message"] = result.Message;
}
return View();
}
А также создать страницу для отображения результатов выполнения транзакции.
@if (ViewData.ContainsKey("TransactionId"))
{
<h2>Success! Transaction ID: @ViewData["TransactionId"]</h2>
}
else
{
<h2>Error: @ViewData["Message"]</h2>
}
После этого можно начать тестирование нашей системы. Для проверки используем номер карты «4111111111111111» и cvv «111», т.к. другие система не принимает. В качестве даты карты можно использовать любую валидную дату.
Периодические платежи
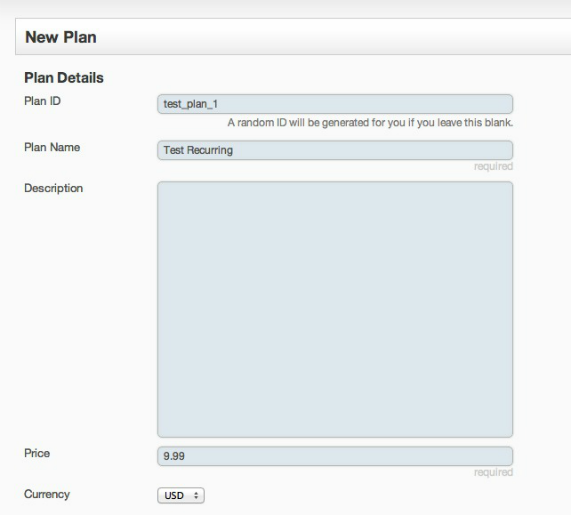
Для начала необходимо создать план подписки (а может и не один, если предполагаются различные варианты подписок) в панели управления BrainTree. Для этого нужно в левой панели выбрать Recurring Billing > Plans. Далее создаем новый план:

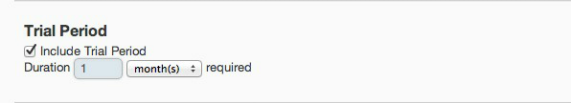
При необходимости добавляем ему пробный период:

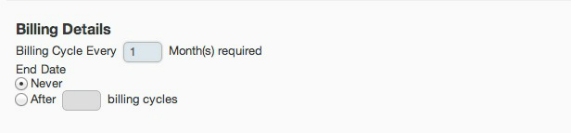
А так же устанавливаем длительности цикла оплаты и длительность подписки:
Теперь создаем страничку с формой для введения данных о карте и о подписчике. Таким образом мы создаем клиента. Не забываем добавить шифрование номера карты и cvv перед оправкой формы.
<h1>Braintreegateway recurring billing</h1>
<div id="braintreegateway-div-net">
<h3>Braintree Credit Card Transaction Form</h3>
<div>
<form action="@Url.Action("CreateCustomer")" method="POST" id="braintree-payment-form1">
<p>
<label>First name</label>
<input type="text" data-encrypted-name="first_name" />
</p>
<p>
<label>Last name</label>
<input type="text" data-encrypted-name="last_name" />
</p>
<p>
<label>Postal code</label>
<input type="text" data-encrypted-name="postal_code" />
</p>
<p>
<label>Card Number</label>
<input type="text" size="20" autocomplete="off" data-encrypted-name="number" />
</p>
<p>
<label>CVV</label>
<input type="text" size="4" autocomplete="off" data-encrypted-name="cvv" />
</p>
<p>
<label>Expiration (MM/YYYY)</label>
<input type="text" size="2" name="month" /> / <input type="text" size="4" name="year" />
</p>
<table>
</table>
<input type="submit" id="submit" value="Create account"/>
</form>
</div>
<script type="text/javascript" src="https://js.braintreegateway.com/v1/braintree.js"></script>
<script type="text/javascript">
var braintree = Braintree.create("YourClientSideEncryptionKey");
braintree.onSubmitEncryptForm('braintree-payment-form1');
</script>
</div>
Обработаем на сервере передачу формы:
[HttpPost]
public ActionResult CreateCustomer(FormCollection collection)
{
CustomerRequest request = new CustomerRequest
{
FirstName = collection["first_name"],
LastName = collection["last_name"],
CreditCard = new CreditCardRequest
{
BillingAddress = new CreditCardAddressRequest
{
PostalCode = collection["postal_code"]
},
Number = collection["number"],
ExpirationMonth = collection["month"],
ExpirationYear = collection["year"],
CVV = collection["cvv"]
}
};
Result<Customer> result = Constants.Gateway.Customer.Create(request);
if (result.IsSuccess())
{
Customer customer = result.Target;
ViewData["CustomerName"] = customer.FirstName + " " + customer.LastName;
ViewData["CustomerId"] = customer.Id;
}
else
{
ViewData["Message"] = result.Message;
}
return View();
}
Возвращаем страничку с информацией об ошибке, либо с кнопкой «Подписаться».
@if (ViewData.ContainsKey("CustomerId"))
{
<h2>Customer created with name: @ViewData["CustomerName"]</h2>
@Html.ActionLink("Click here to sign this Customer up for a recurring payment", "CreateSubscription", "Home", new { id = ViewData["CustomerId"] }, null)
}
else
{
<h2>Error: @ViewData["Message"]</h2>
}
И обрабатываем кнопку создания подписки
public ActionResult CreateSubscription(string id)
{
try
{
Customer customer = Constants.Gateway.Customer.Find(id);
string paymentMethodToken = customer.CreditCards[0].Token;
SubscriptionRequest request = new SubscriptionRequest
{
PaymentMethodToken = paymentMethodToken,
PlanId = "test_plan_1"
};
Result<Subscription> result = Constants.Gateway.Subscription.Create(request);
return Content("Subscription Status " + result.Target.Status);
}
catch (Braintree.Exceptions.NotFoundException e)
{
return Content("No customer found for id: " + id);
}
}
После совершения данных действий клиенты смогут платить за подписку к Вашему продукту.
В следующей статье заинтересовавшимся могу подробнее рассказать о том, как все происходит на боевом сервере, а так же о возможностях использования скидок, наценки, просмотра транзакций и прочих прелестях данной системы.
Автор: Vitaliy_Zhukov



![Мой опыт собеседования в Google [оффер на L5] Мой опыт собеседования в Google [оффер на L5]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F05%2Fmoi-opyt-sobesedovaniya-v-Google-offer-na-L5.jpg&w=100&h=100&zc=1&q=75)



