Думаю, всем вам известно что современные браузеры обрабатывая код страницы загружают подключаемые файлы (стили/скрипты/картинки) параллельно. Кол-во параллельных соединений по умолчанию ограничено двумя-шестью одновременно. Большинство рекомендаций по сокращению времени начальной загрузки страницы гласит что мелкие файлы лучше склеивать в один побольше. Дальнейшее исследование призвано установить разумные пределы данной рекомендации.
В эксперименте участвуют браузеры Chrome 23, Firefox 16, IE9. Пинг до сервера ~41ms, на сервере включен gzip, условия максимально приближены к боевым. Итак, что будем мереть/смотреть? Создадим тестовую страницу с подключенными к ней таблицами стилей. Тестовая страница представляет собой необходимый минимум (Doctype, html, head и body )Подключая стили разного размера будем замерять время загрузки страницы и время загрузки отдельного файла. На основе полученых данных сделаем выводы о том до каких пор файлы стоит склеивать.
Тест №1.
Размер одного файла — 2.1Kb
Gzipped(including http headers) — 451b
Количество подключенных файлов — 10
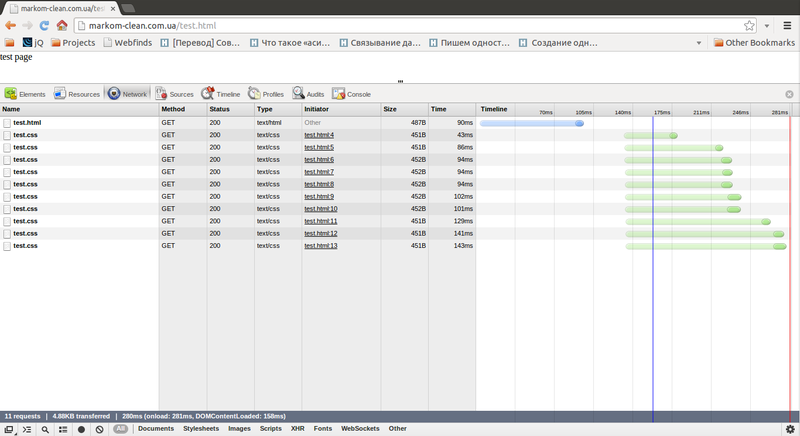
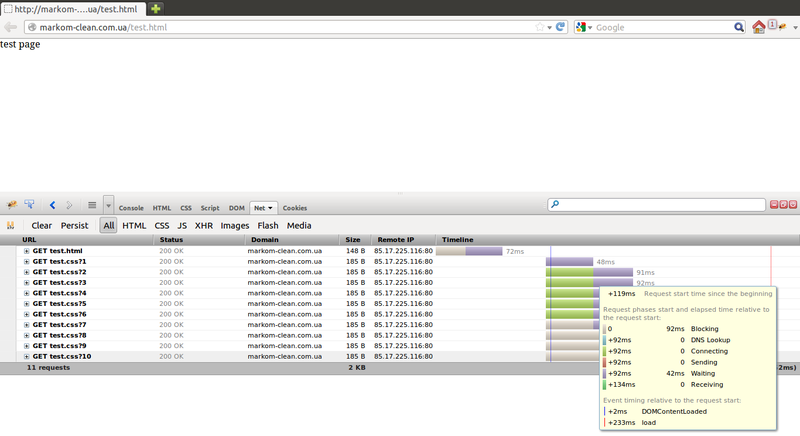
Chrome

onload = 208ms
connecting+waiting = ~83ms
receiving = ~2ms
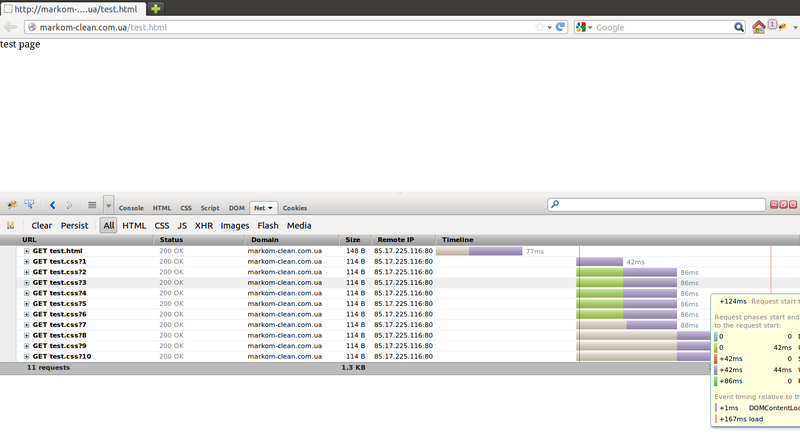
FF

onload — 291ms
connecting+waiting = ~88ms
receiving = ~1ms
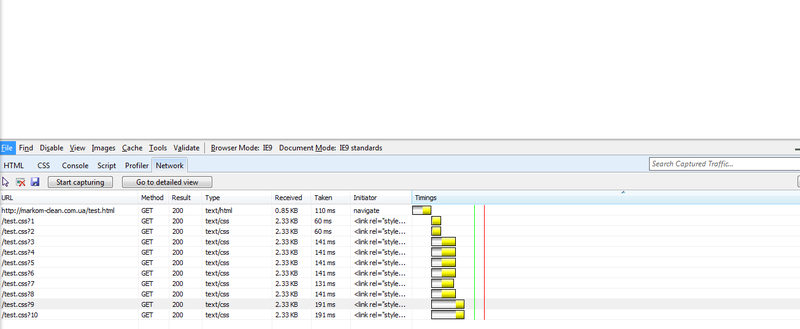
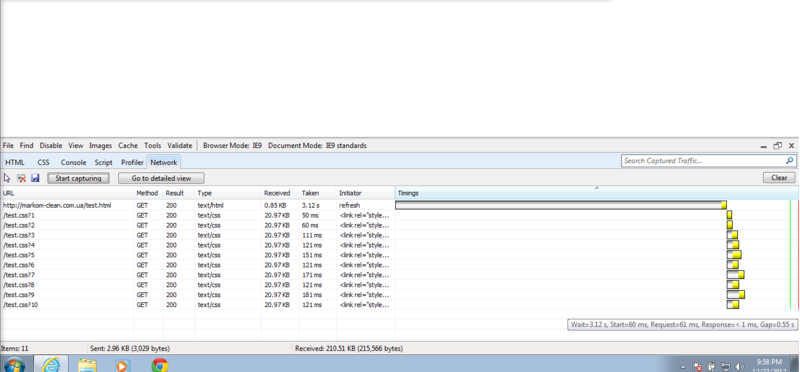
IE

onload — 417ms
connecting+waiting = ~190ms
receiving = <1ms
Chrome и FF показали почти одинаковый результат, время ожидания ответа приблизительно равно двойному ping (посылаем запрос — получаем ответ), а вот IE странно распаралелил запросы, из-за чего часть их них была вынуждена ждать окончания предыдущих. Время передачи данных намного меньше времени создания соеденения/ожидания ответа. В данном случае смысл склеивать файлы есть.
Склеиваем файлы, размер — 208Kb(1.14Kb gzipped), браузеры грузят страницу с такой скоростью:
Chrome — 142ms(-42%), FF — 165ms(-44%), IE — 389ms(-7%)
Тест №2.
Размер одного файла — 20.7Kb
Gzipped(including http headers) — 523b
Количество подключенных файлов — 10
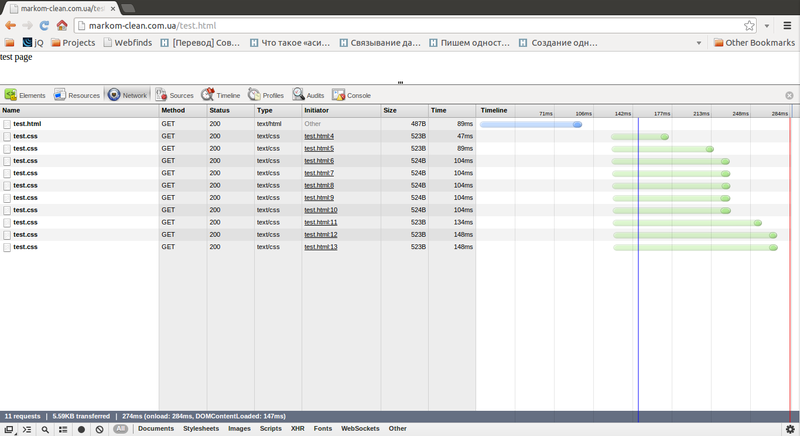
Chrome

onload = 284ms
connecting+waiting = ~110ms
receiving = ~1ms
FF

onload — 352ms
connecting+waiting = ~90-130ms
receiving = ~1ms
IE

onload — 830ms
connecting+waiting = ~190ms
receiving = <1ms
Склеиваем файлы, размер будет 20.7Kb(523b gzipped), а браузеры загрузят страницу с такой скоростью:
Chrome — 203ms(-29%), FF — 208ms(-41%), IE — 680ms(-19%);
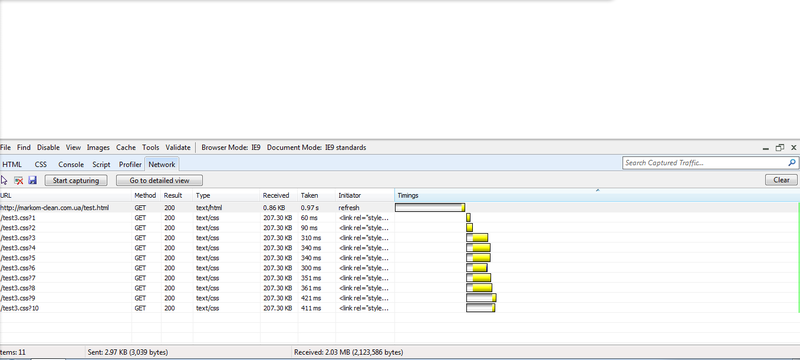
Тест №3.
Размер одного файла — 207Kb
Gzipped(including http headers) — 1.14Kb
Количество подключенных файлов — 10
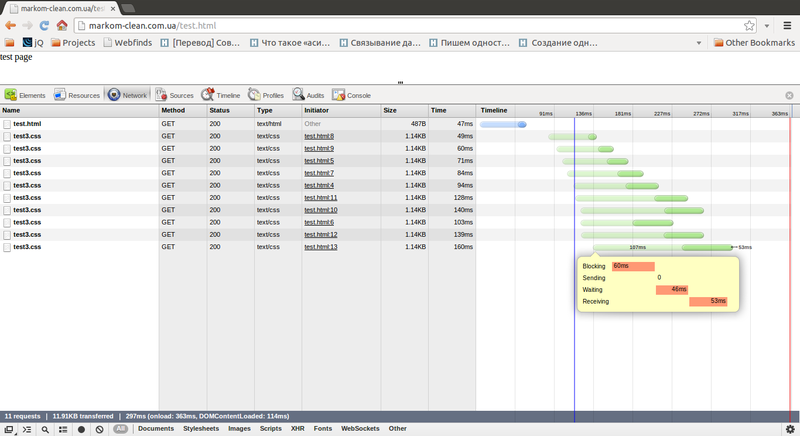
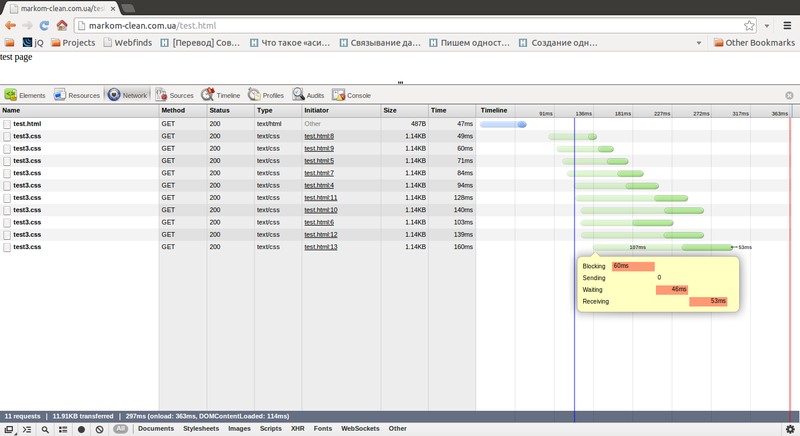
Chrome

onload = 368ms
connecting+waiting = ~70-80ms
receiving = ~30ms
FF

onload — 1.03s
connecting+waiting = ~88ms
receiving = ~0ms (???Firebug issue?)
IE

onload — 5.55s
connecting+waiting = ~300ms
receiving = ~8.4ms
Если склеить файлы, размер будет 2.2Mb(8.2Kb gzipped), а браузеры загрузят страницу с такой скоростью:
Chrome — 401ms(+11%), FF — 919ms(-9%), IE — 1.29s(-77%);
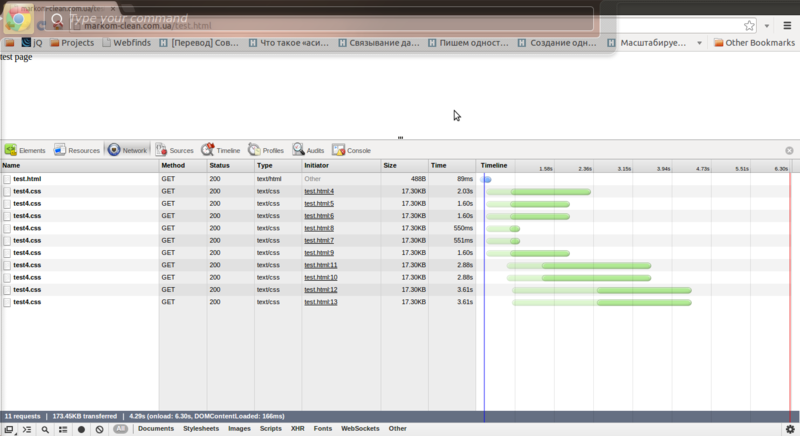
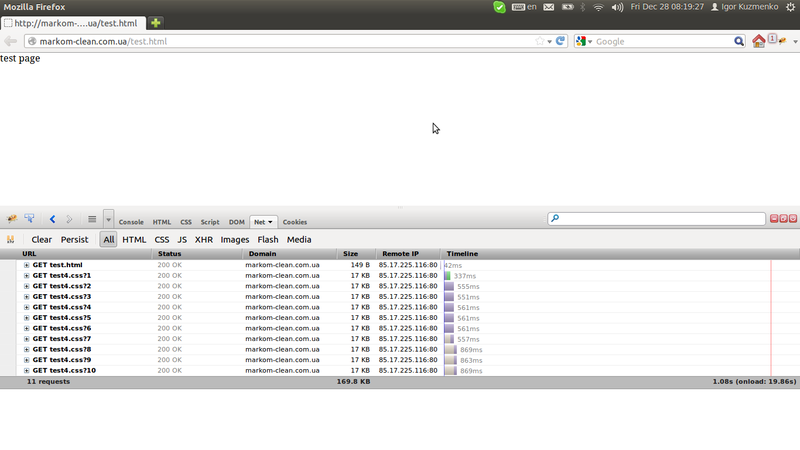
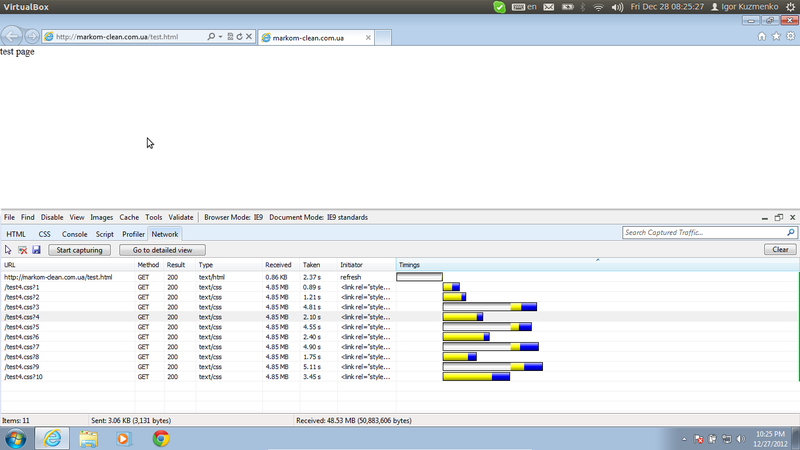
Тест №4.(из области фантастики)
Размер одного файла — 4.9Мb
Gzipped(including http headers) — 17.3Kb
Количество подключенных файлов — 10
Chrome

onload = 6.3s
connecting+waiting = ~2s
receiving = ~2.3s
FF

onload — ~19s
connecting+waiting = ~600ms
receiving = ~0ms (???Firebug issue?)
IE

onload — 21s
connecting+waiting = ~4s
receiving = ~3s
Если склеить файлы, размер будет 48.5Mb(169.2Kb gzipped), а браузеры загрузят страницу с такой скоростью:
Chrome — 6.78s(+7%), FF — 19.65s(+3%), IE — 4.9s(-77%);
В большинстве случаев рекомендация склеивать файлы себя оправдывает, но на больших и сверхбольших подключаемых файлах механизм распараллеливания запросов дает лучшие результаты по скорости загрузки. Иначе обстоит картина для пользователей IE. В силу особенностей механизма отправки запросов параллельно, склеивание файлов дает ощутимый прирост в скорости загрузки.
Автор: alokozam


