Хочу рассмотреть интересную для меня тему создания пользовательского интерфейса. Вероятно, это будет серия статей.
Итак: пользовательский интерфейс…. Что же это такое? Думаю, немаловажная составляющая успешного продукта. Именно то, насколько пользователям будет комфортно работать с тем или иным приложением, определяет дальнейшую судьбу, собственно, приложения и, вероятно, финансового (или не финансового) состояния разработчика.
Мне удобно классифицировать пользовательский интерфейс по по конечному его применению:
- Интерфейс программного обеспечения (включая операционные системы и разного рода приложения);
- Интерфейс игровой;
- Интерфейс сайтов.
Возможно, моя классификация слишком обобщенная, либо неполная. Если хотите, поправьте.
С первым наименованием списка всё ясно. При создании интерфейса наибольший упор делается на функционал. Поэтому, обычно, в интерфейс самой программы не вкладывают слишком много усилий, придерживаясь правил минимализма и лаконичности. Для примера хочется рассмотреть наш «любимый» Windows. Только в последние версии разработчики начали вкладывать какой-то рационализм. В целом же, интерфейс для пользователя не только не продуманный, но и, во многом, противоречит основным аспектам психологии восприятия человека.
Во втором случае всё с точностью до наоборот. Интерфейс игровой иногда бывает сложно назвать интерфейсом, так как он внедрён в суть игры и максимально адаптирован под пользователя. Для того, чтобы найти то или иное решение, обычно, не приходится слишком задумываться. Всё интуитивно. Идеальный вариант для пользователя. Моя мечта — операционная система с графической оболочкой WoT.
С сайтами всё гораздо сложнее. Если обратить внимание на интерфейсы сайтов, то можно наткнуться на невероятное разнообразие решений. И, обычно, кто в лес, кто по дрова. Какие то разработчики придерживаются строгости и минимализма, какие то наоборот перегружают интерфейсом.
Довольно много оптимальных решений. Но, так же часто приходится натыкаться на совершенно непроработанные сайты, где, вроде бы, старались, но, видимо, перестарались.
На данный момент хочу сделать упор именно на разработку интерфейса сайтов. Хотя, данная статья обобщённая.
Итак, что же важно в достижении оптимальных результатов?
Видимо, те или иные дизайнерские решения необходимо черпать из функциональной сосотавляющей сайта. Но, в любом случае, главная задача любого сайта- донести информацию. И, для того, чтобы она дошла до адресата (в прямом и переносном смысле), она должна быть доступна, читабельна, адаптирована. Для достижения этой цели необходимо немалое значение уделить разработке дизайна.
Невозможно в одной статье рассмотреть все тонкости.
Сейчас хочу остановиться на цвете. Почему то, мне кажется, начинать нужно именно с него.
Да, возможно, много уже было сказано о влиянии цвета на человека, страсть, аппетит и тому подобные особенности человеческого организма… Но я остановлюсь не на цветотерапии, а на немного более практичных вещах.
Как вы подбираете цвет на свой сайт? Обычно, на этот вопрос отвечают либо «заказчик выбрал», либо «концепция и стиль компании», либо «интуитивно подбираю».
Не спорю, у многих разработчиков «набит» глаз и виртуозная интуиция. Однако, знание азов существенно упрощает выбор цветового решения и экономит время. Есть много концепций выбора цветовой гармонии. Я опишу, на мой взгляд, самую простую и эффективную.
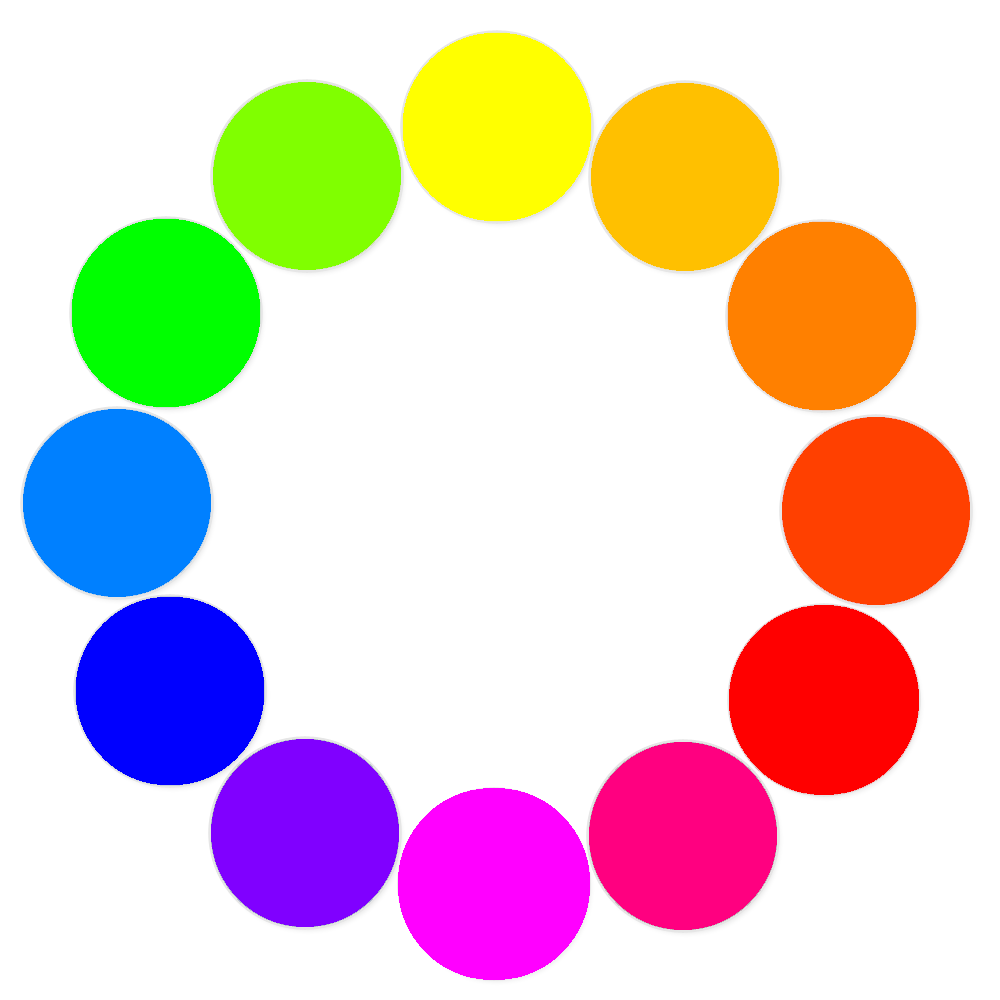
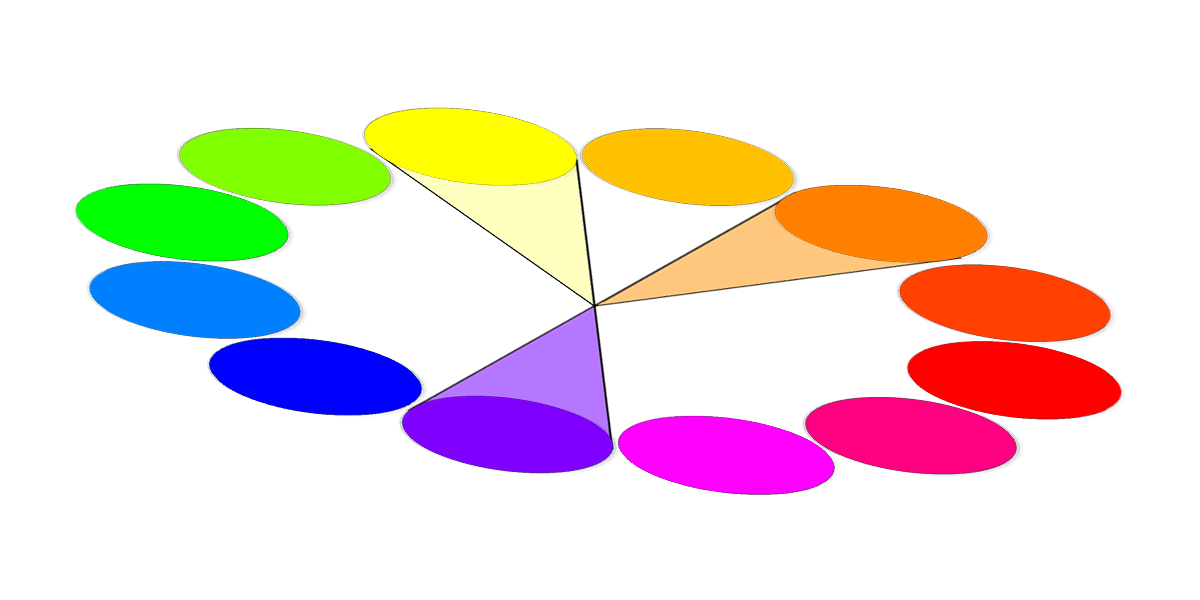
Есть такое понятие, как цветовой круг Иттена. Выглядит он примерно вот так:

В его состав входят 12 цветов. Именно эти цвета считаются наиболее привычными и лёгкими для восприятия человеком.
Первообразующими принято считать три основных цвета: жёлтый (ffff00), синий(0000ff) и красный(ff0000). На основе этих цветов создан весь цветовой круг. Первообразующие они потому, что при наличии этих трёх чистых цветов путём смешивания их, можно создать всю палитру. Любой цвет.
Цвета второго порядка получают путем смешения основных цветов: мандариновый (ff8000), пурпурный (ff00ff), зелёный (00ff00).
Цвета третьего порядка получаются смешиванием основных цветов и цветов второго порядка. Их получается шесть:
- Янтарный (ffc000)
- Киноварь (ff4000)
- Светло-вишнёвый (ff0080)
- Фиолетовый (8000ff)
- Лазурный (0080ff)
- Ядовито-зелёный (80ff00)
Этот круг, можно сказать, панацея от всех бед. Именно с помощью него можно подбирать наиболее удачные сочетания цветов. Для этого существует шесть принципов цветовой гармонии. Так называемые, цветовые модели.
- Монохромные цвета.

За основу берётся один цвет и разная его насыщенность и прозрачность. Монохромные сочетания весьма просты в использовании и довольно мягкие на восприятие. Но им часто не хватает выразительности.
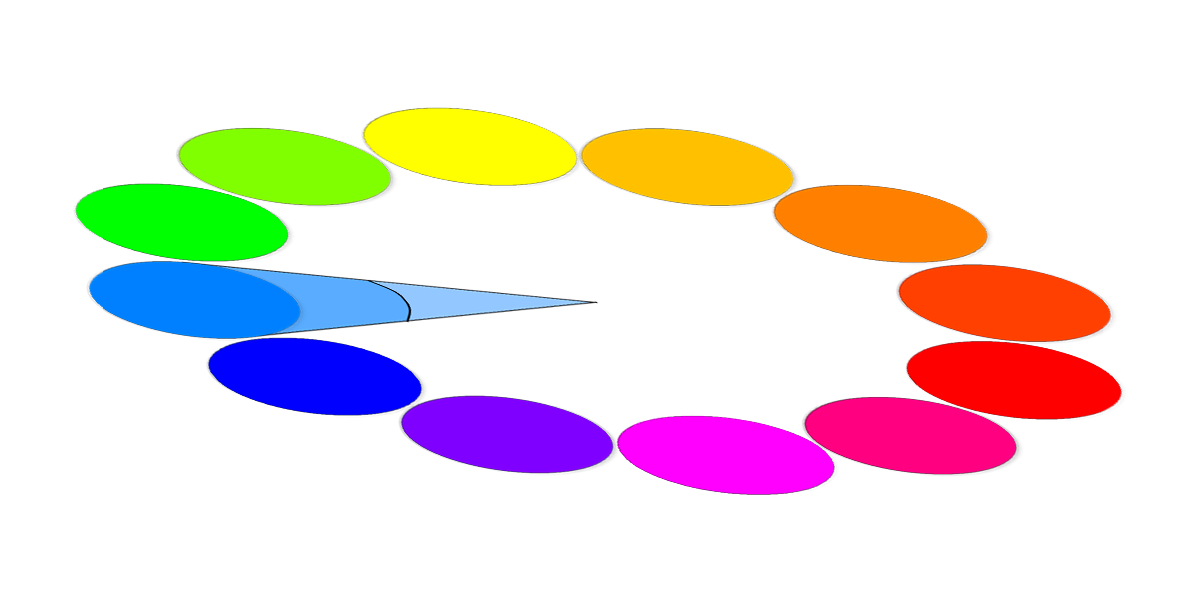
- Близкие цвета

Цвета, которые находятся рядом на цветовом круге. Эти цвета обладают схожими характеристиками световых волн, поэтому сочетаются очень просто.
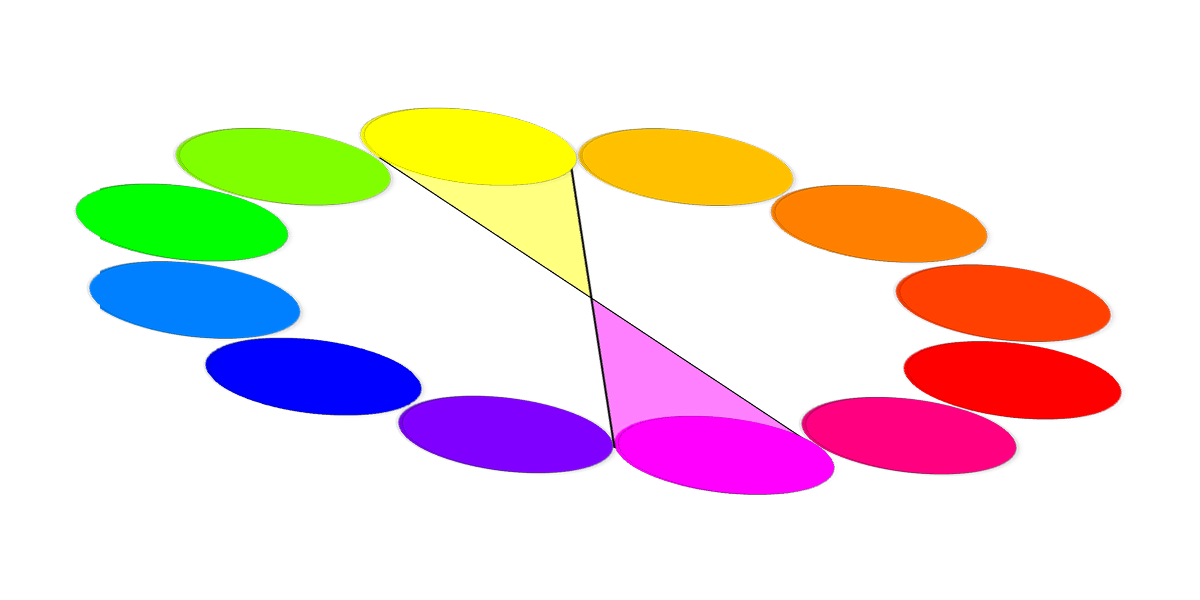
- Комплиментарные.

Это цвета, расположенные строго друг напротив друга. Самый большой контраст дают именно они. Это всё броское, живое, дерзкое.
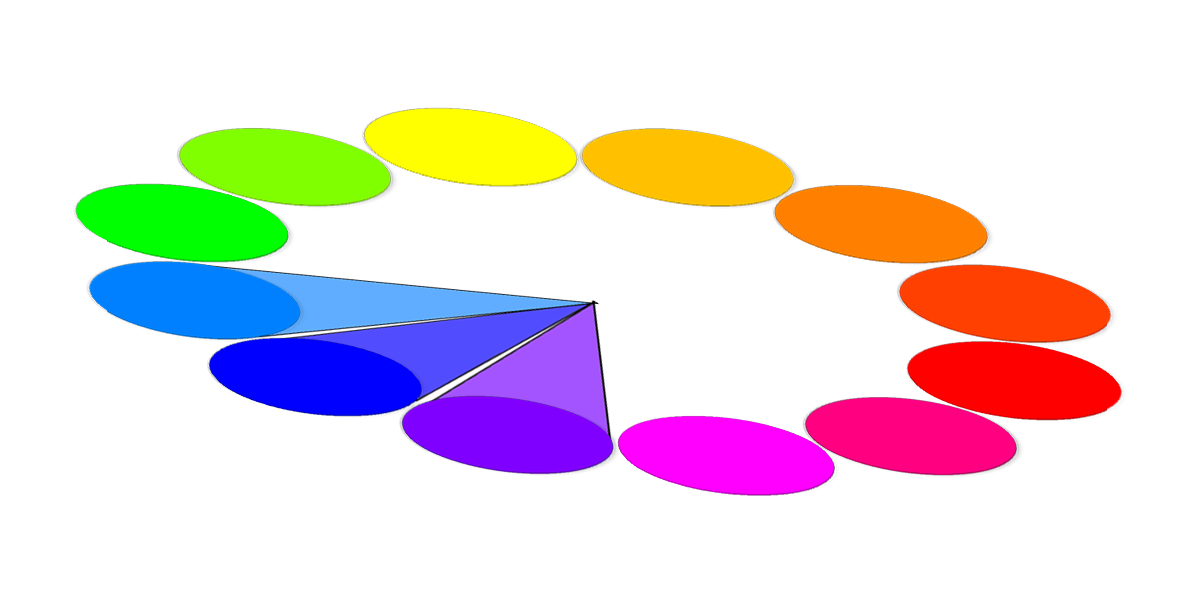
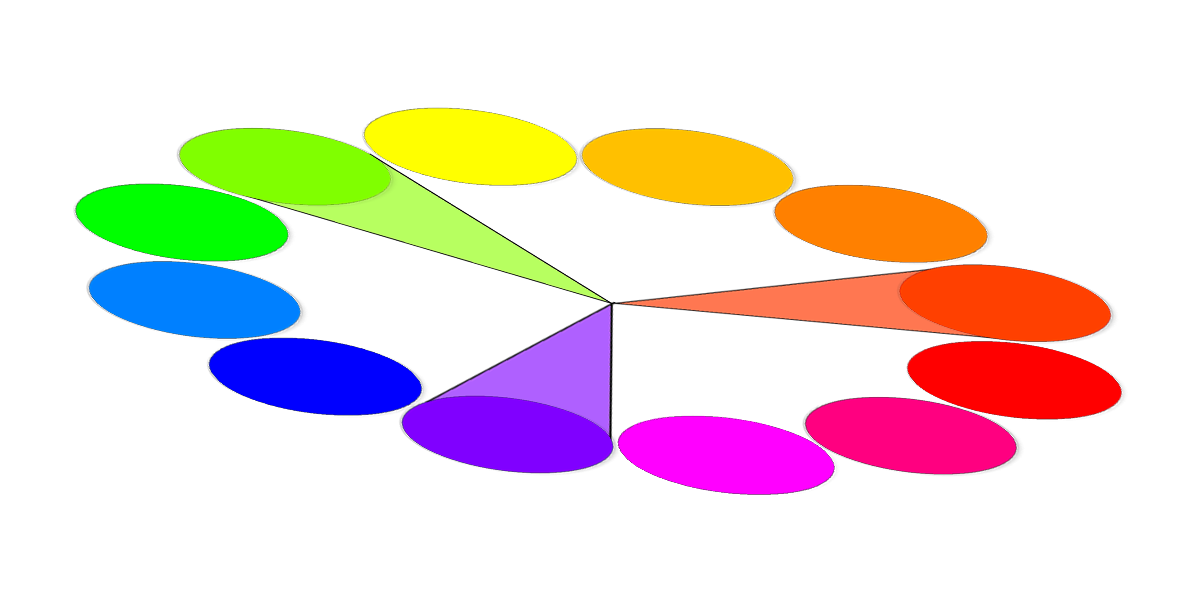
- Близкие и комплиментарный.

Тут всё просто! Берутся противоположные цвета например А и Б. У Б выделяются соседи Б(л) слева и Б(п) справа. Собственно, сочетание А, Б(п) и Б(л) и есть искомая величина! При игре с яркостью можно получить весьма интересные варианты.
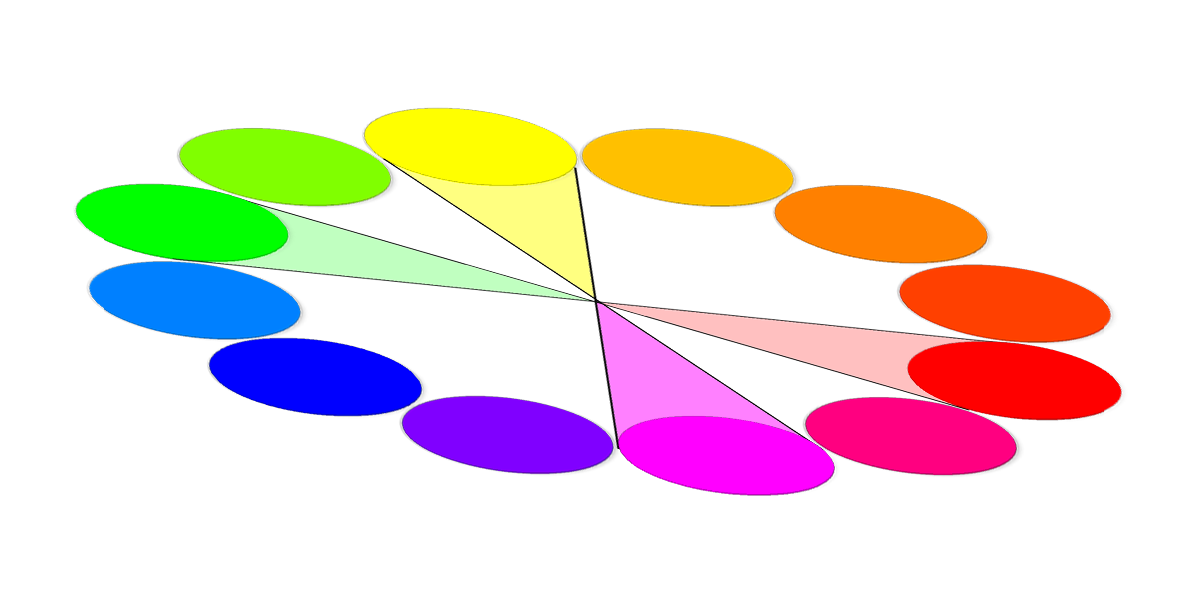
- Сдвоенные комплиментарные.

Тут тоже всё просто. Берём Б(п) и Б(л) и ищем для них комплиментарные (противоположные) цвета. Всё то же броское, живое, дерзкое только в квадрате.
- Триадные цвета.

Расположенны через три сектора. Обычно, контрастные цвета сложно сочетаются, хотя, чистом виде, сморятся весьма эффектно в кардинально разных пропорциях. Однако, чем меньше яркость цвета, тем больше возможностей. Триады первичных цветов слишком резкие. Вторичные и третичные триады более мягкие.
Принцип работы с цветом по кругу Иттена прост: подбираете 2-4 цвета через принципы цветовых гармоний и эксперементируете с яркостью-контрастностью, пощадью заполнения.
Ну и кроме того, стоит отдельно отметить ахроматические цвета. Никаких красок, никаких оттенков. Только градация от черного к белому. Полный спектр серости. Огромный выбор.
И, на последок, небольшие нюансы и тонкости:
Наличие чистого белого или чистого чёрного в цветовом решении основных шести гармоний, усиливает контраст, соответственно, интерфейс будет очень «живым», если не передорщить с площадью покрытия цветов. В противаном случае, черезмерная активность цвета будет раздрожать.
Хотите привлечь внимание к цвету и сделать сайт максимально ярким и выразительным? Берите контрастные цвета. Добавляйте немного чистого белого либо бархатного чёрного. Сделайте крупное меню и объемный шрифт. Этого будет достаточно.
Нужен спокойный ненавязчивый интерфейс для серьёзного проекта-монохромные комбинации Вам в помощь.
И, немаловажное правило в цветоподборе интерфейса: минимализм. Пять цветов – это максимальный придел. Не перегружайте свой сайт всеми цветами радуги. Не нужно тут пэчворковского одеяла. Ваша задача- донести информацию, а не пугать людей пестростью.
Использованные матерьялы:
Адамс Мориока и Терри Стоун. «Дизайн цвета.Практикум».
Яндекс Цвет
Автор: Kyznya
