В последнее время стало модным использовать термины «Web-приложение», «front-end-архитектура», «Web 2.0», «HTML5-приложения». Но, к сожалению, в большинстве случаев контекст использования этих терминов не всегда верен, поскольку не учитывает всю специфику реализации и использования архитектуры Web-приложения. Сегодня речь будет идти именно об архитектуре.
Толчком к написанию данной статьи послужила публикация в блоге http://blog.pamelafox.org/2013/05/frontend-architectures-server-side-html.html. Стоит заметить, что она достаточно сжата и не учитывает возможности конверсии HTML5/Mobile. Здесь же мы попытались рассмотреть архитектуру более подробно, с учетом последних трендов в Web и некоторых ключевых моментов для заказчика приложения (таких, как безопасность).
Для начала мы рассмотрим самые распространенные архитектуры для Web-приложений, их достоинства и недостатки с трех точек зрения: заказчика, разработчика и пользователя. Возможны и другие варианты, но они все равно являются подтипами рассматриваемых архитектур и сводятся к основным трем.
Начнем с определения Web-приложения как такового. Википедия даст нам следующее определение: клиент-серверное приложение, в котором клиентом выступает браузер, а сервером — веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется преимущественно на сервере, а обмен информацией происходит по сети.
Здесь начинается путаница, связанная непосредственно с архитектурой, с помощью которой реализовано Web-приложение. Дело в том, что логика работы приложения может располагаться как на сервере, так и на клиенте. Разные архитектуры по-разному распределяют логику между клиентом и сервером.
К сожалению, объективно оценить совершенно разные архитектуры невозможно. Мы воспользуемся следующими критериями для оценки:
Пользователь:
Отзывчивость/юзабилити: обновление данных на странице и переключение между страницами (время отзыва). Богатство и удобство интерфейса, его интуитивность.
Linkability: возможность сохранять закладки и ссылки на различные разделы сайта.
Оффлайн: возможность работы приложения без сети.
Разработчик:
Скорость разработки: скорость добавления нового функционала, рефакторинг, распараллеливание процесса разработки между разработчиками и верстальщиками, и т. д.
Производительность: максимально быстрый отклик от сервера с минимальными затратами вычислительных мощностей.
Масштабируемость: возможность увеличения вычислительных мощностей либо дискового пространства в связи с ростом количества информации либо количества пользователей. В случае использования распределенной масштабируемой системы должна обеспечиваться согласованность данных, доступность и устойчивость к разделению (CAP-теорема). Надо заметить, что количество фич/скринов приложения с ростом пожеланий заказчика (на клиентской стороне) не относится к данному определению — это уже скорее зависит не от типа Web-архитектуры, а от используемого фреймворка и исполнения.
Тестируемость: возможность и легкость тестирования (модульное авто-тестирование).
Заказчик:
Функциональная расширяемость: возможность наращивания функционала с минимальными временными и денежными затратами.
SEO: пользователи должны иметь возможность найти приложение, используя любую поисковую систему.
Поддержка: расходы на поддержание инфраструктуры приложения — затраты на железо, сетевую инфраструктуру, персонал, необходимый для обслуживания приложения.
Безопасность: Заказчик приложения должен быть уверен в сохранности бизнес-данных и недоступности данных о других пользователях. В качестве главного критерия безопасности мы будем рассматривать только возможность изменения функциональности поведения приложения на клиенте, а также связанные с этим риски. Стандартные угрозы (к примеру, анализируемые в https://www.owasp.org/index.php/Main_Page) одинаковы для всех сравниваемых архитектур. Безопасность же на участке передачи данных «сервер-клиент» мы не берем во внимание в связи с тем, что все рассматриваемые архитектуры одинаково подвержены взлому — канал передачи данных может быть одним и тем же.
Конверсия: сайт — мобильное или десктопное приложение: возможность опубликовать приложение в мобильных маркетах, или обернуть его в десктопное приложение с минимальными дополнительными затратами.
Возможно, некоторые критерии или наши оценки могут показаться Вам некорректными; но цель данной статьи — не показать, «что такое хорошо, а что такое плохо», а сделать более детальный обзор и показать возможность выбора.
Попробуем выделить основные типы Web-приложений в зависимости от ролей, выполняемых сервером и браузером (клиентом).
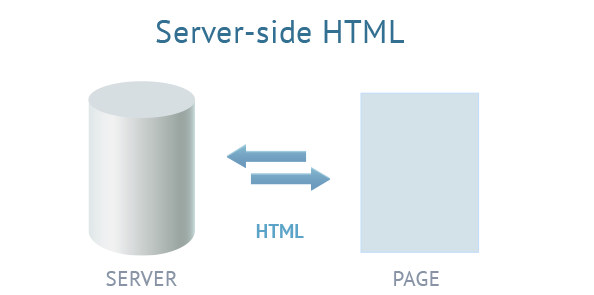
Тип 1: Server-side HTML

Самая распространенная на данный момент архитектура. Заключается в том, что сервер генерирует HTML-контент и отправляет его клиенту как полноценную HTML-страницу.
Иногда эту архитектуру называют «Web 1.0», по причине того, что она появилась первой, и в данный момент является доминирующей в Web.
Отзывчивость/юзабилити: 1/5. Наименее оптимальная из рассматриваемых архитектур. Связано это с тем, что между сервером и клиентом необходима пересылка огромного объема данных, ответственных не только за сами бизнес-данные, но и за их оформление. Пользователь вынужден ждать перезагрузки страницы в ответ на тривиальные действия, например обновление только небольшой части страницы. UI-шаблоны на клиенте зависят непосредственно от фреймворков, применяемых на сервере. В связи с ограниченностью мобильного интернета и большими объемами пересылаемых данных, данная архитектура практически не работоспособна в мобильном сегменте. Нет способа доставки мгновенных обновлений данных или изменений в реальном времени. Если рассматривать возможность изменений в реальном времени путем генерации на стороне сервера и обновления клиента (через AJAX, WebSockets) в виде готовых кусков контентa, плюс оформление с заменой части страницы, то мы уже выйдем за границы рассматриваемой архитектуры.
Linkability: 5/5. Из рассматриваемых архитектур linkability легче всего реализуема в этой. Связано это с тем, что на сервере по умолчанию в соответствие одному URL ставится конкретный HTML-контент.
SEO: 5/5. Реализуется достаточно просто, аналогично предыдущему пункту — контент страницы известен заранее.
Скорость разработки: 5/5. Самая старая архитектура, поэтому возможно выбрать любой серверный язык и фреймворк под конкретные нужды.
Масштабируемость: 4/5. Если рассматривать генерацию HTML, то при возрастающей нагрузке в конце концов возникает момент, когда необходима реализация балансировки для распределения нагрузки. Гораздо сложнее ситуация с масштабированием БД, но эта задача одинакова и характерна для всех трёх рассматриваемых архитектур.
Производительность: 3/5. Тесно связана с отзывчивостью и масштабированием в плане траффика, скорости и т.п. Производительность низкая, так как требуется пересылка самого большого объема данных, которые содержат в себе HTML, оформление, а также сами бизнес-данные. Таким образом, необходимо генерировать данные для всей страницы (а не только для измененных бизнес-данных), а также всю сопутствующую информацию (например, оформление).
Тестируемость: 4/5. Положительный аспект данной архитектуры состоит в том, что для тестирования фронт-энда в общем случае не нужны специальные инструменты, поддерживающие интерпретацию JavaScript (поскольку контент страниц является статическим).
Безопасность: 4/5. «Нельзя сломать то, чего нет» — вся логика поведения приложения находится на сервере. При этом данные пересылаются в открытом виде, поэтому по необходимости рекомендуется защищенный канал (что по сути касается любой архитектуры, связанной с сервером). Вся функциональность защиты ложится на серверную сторону.
Конверсия: сайт — мобильное или десктопное приложение: 0/5. В большинстве случаев это просто невозможно. Исключение (или, скорее, экзотику) составляют редкие случаи: к примеру, если у Вас сервер реализован на node.js, и при этом нет больших баз данных; или если Вы пользуетесь сторонними веб-сервисами для получения данных (но это уже более продвинутый вариант архитектуры). Таким образом Вы обернете ваше приложение с помощью node-webkit или аналогов.
Оффлайн: 2/5. Реализуется с помощью манифеста на сервере, введенного в спецификации HTML5. Если браузер поддерживает данную спецификацию, все страницы приложения будут кэшироваться, и в случае отключения от сети пользователю будет показана кэшированная страница.
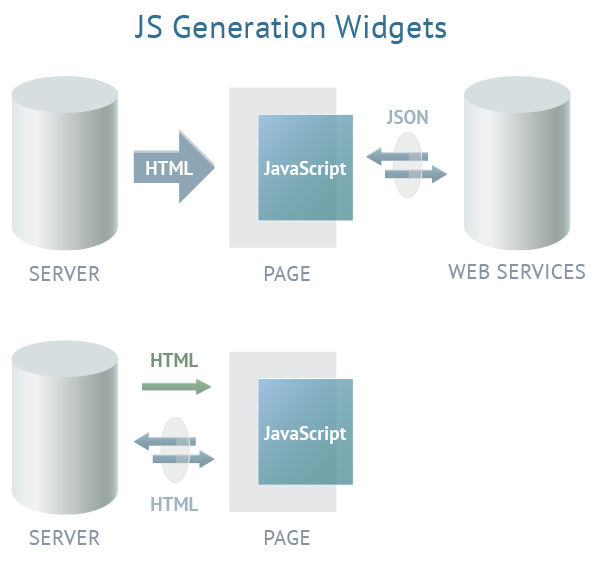
Тип 2: JS generation widgets (AJAX)

Развитие архитектуры первого типа. Отличие состоит в том, что страница, отображаемая в браузере, состоит из виджетов (функционально независимых блоков). Данные в эти виджеты грузятся AJAX-запросом с сервера: либо полноценным куском HTML; либо в виде JSON, и уже с помощью JavaScript-шаблонизации/биндинга преобразовуются в контент страницы. Вариант с загрузкой кусков HTML исключает необходимость использования на стороне клиента JavaScript-MV*-фреймворков, и в этом случае возможно обойтись чем-нибудь более простым, например, jQuery. Уменьшая интерактивность, мы ускоряем скорость разработки и делаем функциональность более дешевой и надежной.
Главным достоинством является то, что с сервера приходят только данные для обновления той части страницы, обновление которой запрашивает клиент. Хорошо также то, что виджеты являются функционально разделенными, и изменение функциональности части страницы, за которую отвечает какой либо конкретный виджет, не затронет её всю.
Отзывчивость/юзабилити: 3/5. Объем пересылаемых данных для обновления только части страницы намного меньше, чем для всей страницы, поэтому отзывчивость больше. Но в связи с тем, что страница представляет собой набор виджетов, применяемые UI-шаблоны в Web-приложении ограничены применяемым UI-фреймверком. Стоит упомянуть, что «холодный старт» (первая полная загрузка) у такой веб-страницы будет чуть дольше. Полностью сгенерированный и закэшированный на сервере контент можно мгновенно отобразить на клиенте; здесь же время тратится на получение данных для виджета и, как правило, на шаблонизацию. Таким образом, при первом заходе сайт откроется не очень быстро, но потом будет будет гораздо приятнее в работе, если сравнить с первым типом архитектуры. Также стоит упомянуть возможность реализации загрузки «по частям» (как это сделано на http://www.yahoo.com/).
Linkability: 2/5. Необходимы специальные инструменты и механизмы. Как правило, используется Hash-Bang-механизм.
SEO: 2/5. Существуют специальные механизмы для этих задач. К примеру, для продвижения сайтов указанной архитектуры возможно заранее определить перечень продвигаемых страниц и сделать для них статические URL, без параметров и модификаторов.
Скорость разработки: 3/5. Требуется не только знание технологий серверной стороны, но и применение JavaScript-фреймворков с клиентской стороны. Также требуется реализация подобия веб-сервисов на стороне сервера.
Производительность: 4/5. Время и ресурсы, которые тратятся на генерацию HTML-контента, относительно небольшие по сравнению с временем, которое приложение тратит на извлечение данных из БД и их обработку перед шаблонизацией. Использование расширенного типа данной архитектуры (когда данные передаются в виде JSON), хоть и уменьшает траффик между клиентом и сервером, но добавляет дополнительный уровень абстракции в приложение: извлечение из БД -> обработка данных, сериализация в JSON -> API: JSON -> парсинг JSON -> биндинг объекта данных на клиенте к HTML.
Масштабируемость: аналогично первому типу архитектуры.
Тестируемость: 1/5. Требуется тестирование серверной стороны, клиентского кода и веб-сервиса, который возвращает данные для обновления виджетов.
Безопасность: 4/5. Часть логики вынесена в клиентский JavaScript, который может быть без труда модифицирован злоумышленником.
Конверсия: сайт — мобильное или десктопное приложение: аналогично первому типу архитектуры.
Оффлайн: 1/5. Механизм манифеста работает и в этом случае, но проблема возникает при обновлении или кэшировании данных, отображаемых на виджете. Данную функциональность необходимо реализовывать дополнительно, так как в манифесте можно указать только имена файлов, которые будут кэшироваться с сервера. Организация взаимосвязи между именем закэшированного в манифесте файла шаблона виджета и логикой поведения страницы требует дополнительных трудозатрат.
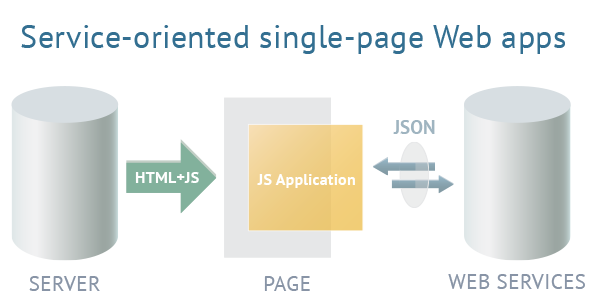
Тип 3: Service-oriented single-page Web apps (Web 2.0, HTML5 apps)

Тут хочется сделать небольшое замечание, что термин «Web 2.0» здесь использовать не совсем корректно. Он был введен впервые Тимом О’Рейлли как «методика проектирования систем, которые путём учёта сетевых взаимодействий становятся тем лучше, чем больше людей ими пользуются». И особенностью Web 2.0 является принцип привлечения пользователей к наполнению и многократной выверке информационного материала. По сути, термин «Web 2.0» обозначает проекты и сервисы, активно развиваемые и улучшаемые самими пользователями: блоги, wiki, социальные сети и т. д. Из этого вытекает, что Web 2.0 не привязан к какой-то одной технологии или набору технологий.
Суть же рассматриваемой архитектуры состоит в том, что с сервера загружается HTML-страница, представляющая собой контейнер для JavaScript-кода, который обращаясь к определенному вебсервису получает из него только бизнес данные. Из которых, в свою очередь, JavaScript-приложение генерирует HTML-контент страницы. По сути, архитектура третьего типа — это развитие предыдущего типа и доведение его до полноценного уровня самостоятельного, достаточно сложного JavaScript приложения путем переноса части функциональности на клиентскую сторону. Архитектура второго типа обычно не может похвастаться очень большим количеством взаимосвязанных, структурированных функций.
Также следует отметить, что сейчас практически не делаются JavaScript-приложения, работющие полностью оффлайн (за редким исключением: http://www.wakanda.org/, http://html.adobe.com/edge/code/, http://cdn.sencha.io/touch/sencha-touch-2.2.1/examples/kitchensink/index.html, http://rad-js.com/), данный подход позволяет выполнить легкую обратную конверсию — опубликовать уже существующее приложение в веб.
Отзывчивость/юзабилити: 5/5. Объем данных, пересылаемых для обновления информации, минимален, поэтому отзывчивость максимальная. UI генерируется с помощью JavaScript, возможна реализация любых необходимых вариантов. Тонким моментом является вопрос с многопоточностью в JavaScript: в рассматриваемом нами случае обработку больших объемов бизнес-данных необходимо вынести на сторону веб-сервиса)
Linkability: 1/5. Необходимы не только специальные инструменты и механизмы, но и фреймворки, которые могут использовать, например, механизм Hash-Bang.
SEO: 1/5. Самая тяжелая по продвижению архитектура. Если продвигается непосредственно все приложение, проблем нет: возможно продвижение контейнера приложения. Если же необходима ротация частей приложения, то из всех механизмов на данный момент существуют только аналогичные следующим: http://googlewebmastercentral.blogspot.com/2009/10/proposal-for-making-ajax-crawlable.html и http://seodacha.ru/news/yandeks-predlagaet-reshenie-dlya-indeksacii-ajax-saytov. Каждый более-менее крупный поисковик предлагает свои методы стандартизации данного процесса.
Скорость разработки: 2/5. Требуется разработка веб-сервиса и применение более специализированных (выстраивающих архитектуру приложения) JavaScript-фреймворков. Стоит упомянуть, что в силу новизны архитектуры, пока существует мало специалистов, способных сделать действительно качественный сайт/систему с этим подходом; мало развитых и отработанных инструментов, фреймворков и подходов.
Производительность: 5/5. При данной архитектуре эта характеристика имеет наименьшее влияние с серверной, так как от сервера требуется только отдать js приложение в браузер. Со стороны клиента производительность и тип браузера имеет самое важное значение.
Масштабируемость: 5/5. Вся Web-логика вынесена на сторону клиента, на сервер не ложится никакой нагрузки по генерации контента. При увеличении количества пользователей требуется масштабирование только веб-сервисов, отдающих бизнес-данные.
Тестируемость: 3/5. Требуется тестирование веб-сервисов и клиентского JavaScript-кода.
Безопасность: 0/5. Вся логика вынесена в клиентский JavaScript, который может быть без труда модифицирован злоумышленником. Поэтому для защищенных систем необходима разработка превентивной архитектуры, учитывающей особенности организации open-source-приложений http://aosabook.org/en/index.html — например, вариант со сторонним каналом распространения ключа.
Конверсия: сайт — мобильное или десктопное приложение: 5/5. Сайт спокойно превращается в приложение с помощью таких платформ, как http://phonegap.com/, https://github.com/rogerwang/node-webkit, https://code.google.com/p/chromiumembedded/ и других подобных.
Оффлайн: 5/5. Эта архитектура является полноценным приложением; возможно сохранение как и отдельно взятых данных, так и частей самого приложения с использованием любого хранилища (например, localstorage). Ещё один плюс состоит в том, что можно полностью переключить хранение и менеджмент данных в оффлайн-режим; в то время как две предыдущие архитектуры являются лишь частично функциональными в оффлайне. Здесь же недостающие данные могут заменяться заглушками, можно показывать предупреждающие окна или использовать данные из локального хранилища, оставив синхронизацию на потом.
Если мы не упомянули какой-либо критерий, это не значит, что мы забыли или проигнорировали его — просто для каждого конкретного проекта каждый критерий имеет свой вес. Если Вы спросите нас, что именно необходимо выбрать Вам как «заказчику», Вы услышите в ответ, что каждый проект надо рассматривать отдельно, а решение для реализации задачи нужно вырабатывать, исходя из конкретных бизнес-требований к проекту.
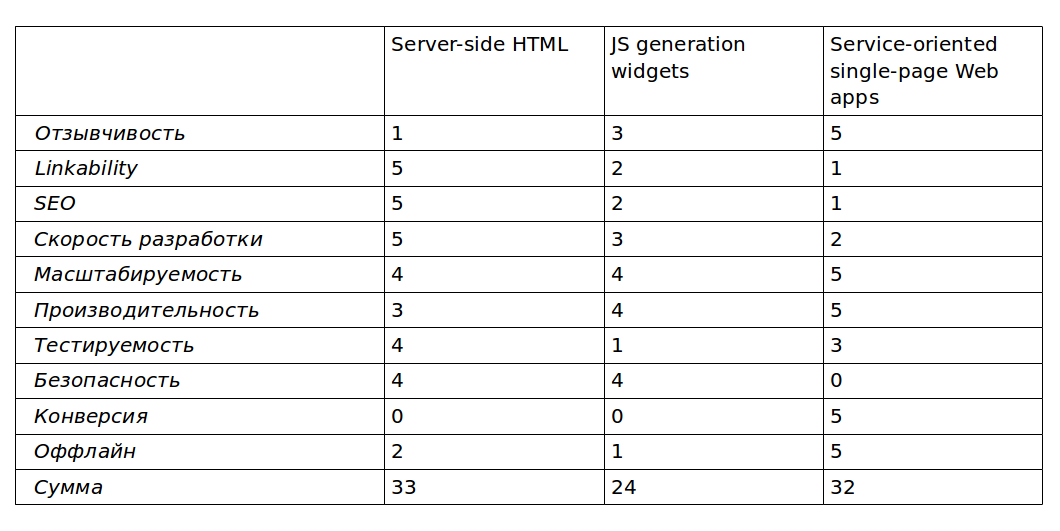
Таким образом, мы можем увидеть, что идеальной архитектуры нет — выбор наиболее оптимального типа исходит из поставленных задач и приоритетов. Также вполне возможна оптимизация архитектуры приложения или реализация гибридной архитектуры, которая идеально впишется в Ваши бизнес-требования.

В данной таблице не учтены весовые коэффициенты для каждого критерия; для каждого реального проекта один из критериев может играть основополагающую роль.
Автор: YuriyLuchaninov






