Всем привет
Вариантов использования Google Apps Scripts множество. Мой друг работал с иностранным заказчиком и тот просил каждый день отчет ему на почту с текстом кто и что делал. В результате он попросил сотрудников трэкать все в гугл таблицу не позднее 21:00, потом стартовал скрипт и собирал данные и слал по нужному адресу.
В статье я приведу простой и, как мне кажется, полезный пример использования Google Apps Scripts.
Что такое Google Apps Scripts?
Если коротко, то это сервис который позволяет на JavaScript писать скрипты, работающие в облаке Google. Сервис предоставляет широкий API, к примеру в данной статье мы создадим гугл таблицу на основе метрик приложения из Flurry.
В чем состоит решаемая проблема и что хотелось бы получить?
Я работаю в компании которая занимается разработкой игр под мобильные платформы для статистики мы используем данные своего сервера + данные от Flurry. Чтобы как-то все это совместить я решил использовать сервисы предоставляемые Google и в результате получить один отчет с данными и графиками.
Что вы получите в конце этой статьи?
Скрипт который по расписанию запрашивает метрики приложения от Flurry сервиса, парсит их и делает простую гугл таблицу(аналог Microsoft excel) c этими данными и простым графиком.
Основная цель
Я не ставлю цели создания эталонного отчета статистики. Я был удивлен доступностью такого функционала и решил поделиться небольшим опытом виде тестового скрипта.
Начнем с простых шагов
Что понадобится?
- gmail аккаунт
- Flurry аккаунт
Настройка gmail
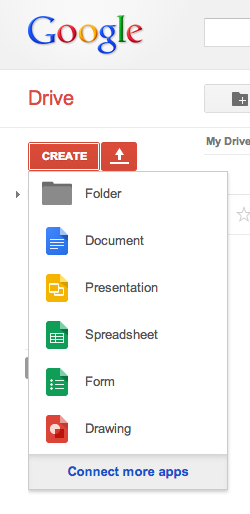
- Зайти на вкладку “Google drive”
- Нажать кнопку “Create”

- Нажать кнопку “Connect more apps”
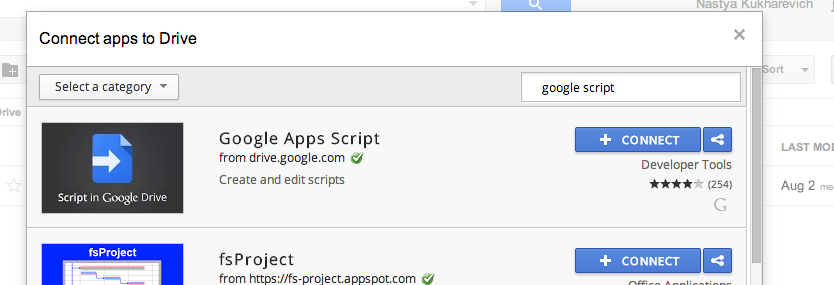
- Откроется окошко и в нем в строке поиска ввести “google script”

- На приложении “Google Apps Script” нажать “+ connect”
- На диалоговых окнах нажать Ok
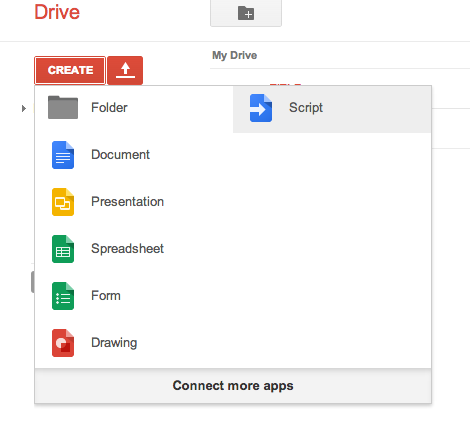
- На вкладке “Google drive” нажать кнопку “Create” и создать “Script”

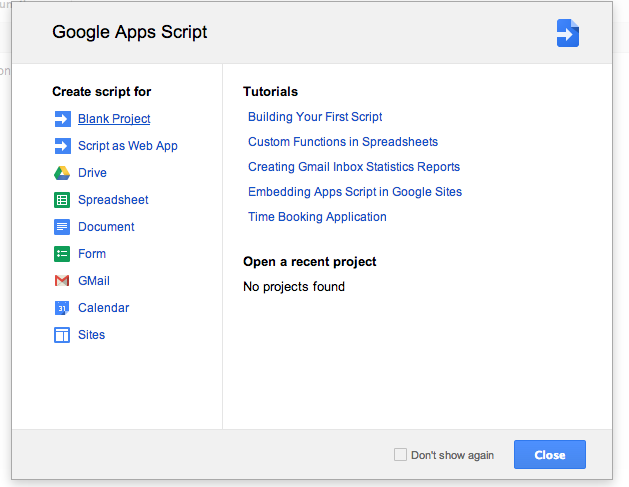
- Выберем “Blank project”

- Откроется окно с проектом. В верхнем правом углу два раза кликните на имени проекта и переименуйте его в “Flurry statistic”, в левой панели правой кнопкой кликните на имени скрипта и переименуйте его в ”createStatisticReport”
- В корне своего “Google Drive“ создайте папку “Statistic”
- Теперь у нас все готово чтобы написать первый Google apps script
Настройка Flurry
Я подразумеваю, что у вас уже есть сконфигурированный аккаунт Flurry с данными.
Для программного доступа к данным от Flurry выполните инструкции по ссылке:
support.flurry.com/index.php?title=API/GettingStarted
В итоге вы получите ключ, который нужно сохранить для использования в скрипте.
Еще понадобится “ProjectApiKey” от Flurry, который вы уже используете в мобильном приложении.
Пишем скрипт
Точнее уже все написано, тут я просто опишу, как это запустить.
Идем по ссылке и забираем тексты скриптов github.com/chapayGhub/flurrymetricstospreadsheet
В проекте, который мы создали до этого, нужно создать такие же.
Теперь, после того как все сделали, откройте Settings.gs и в нем
Введите свои ключи от Flurry
//store Flurry credentials
FlurryCredentials = (function()
{
var obj = {};
obj.AccessCode = '?????';
obj.ApiKies = {
iPad: '????',
};
return obj;
})();
Тут введите свое имя электронной почты, лучше от гугл(другие я не проверял)
obj.emails = ["?????email1", "?????email2", "?????email3"];
Скрипт настроен на получение метрик приложения из Flurry + на ваш почтовый ящик придет письмо, что вы добавлены как редактор.
Запускаем и дебажим
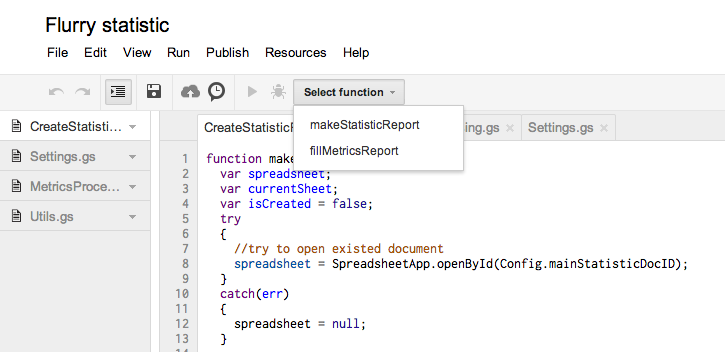
В левой панели выберем скрипт «СreateStatisticReport»
В верхней панели около кнопки с жуком в выпадающем списке выбираем «makeStatisticReport»

Теперь все просто верхняя панель имеет две «супер» кнопки понятные любому программисту.
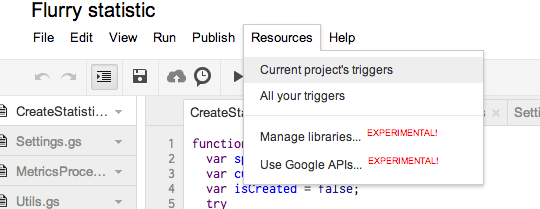
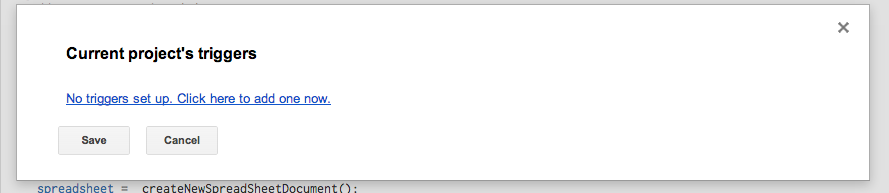
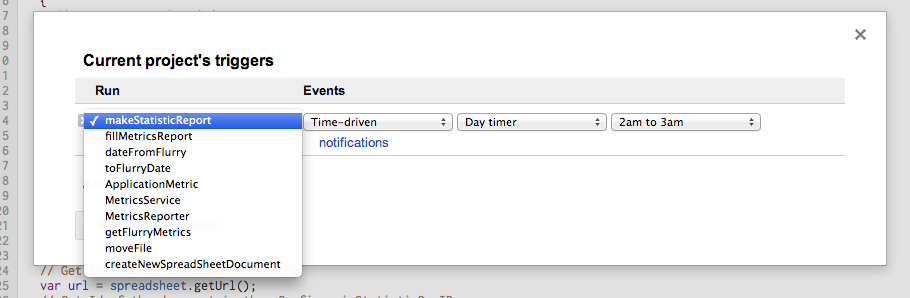
Запуск по расписанию
Выполните действия на картинках



Нюансы
Сделать так чтобы скрипт работал каждый раз с одним документом
Сразу запустите на выполнение не на дебаг. Должен создаться документ в папке «Statistic» и к вам на почту придут письма, в одном из которых будет идентификатор созданного документа
Присвойте его переменной расположенной в скрипте Settings.gs.
obj.mainStatisticDocID
Теперь скрипт будет обнолять именно этот документ, а не создавать каждый раз новый. Если данный параметр не введен, то при старте скрипт пытается найти документ по несуществующему идентификатору, естественно не находит его, бросает исключение(в дебаге может быть остановка в этом месте выполнения), но это исключение отлавливается и создается новый документ.
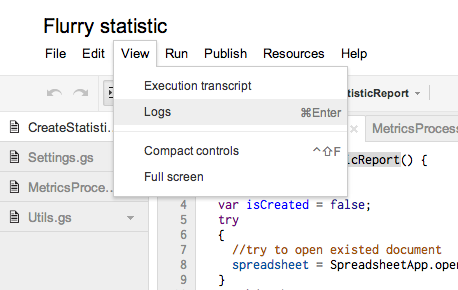
Логирование
Используйте следующий метод
Logger.log("ТЭКСТ!");
Чтобы просмотреть вывод выберите следующий пункт из меню

Нужна помощь
Браузерный редактор вещь удобная, но вот если скрипт будет более объемным то в нем не совсем удобно работать.
По этой ссылке ниже описано как можно выгружать и загружать проект.
developers.google.com/apps-script/import-export
У меня появилась идея написать скрипт который на входе получал идентификатор проекта выгружал его на локальный диск в отдельные файлы. Эти файлы затем можно было бы по человечески отрефакторить и в конце опять через этот скрипт загрузить обратно.
Вроде все и описано, но вот что-то не выстрелило у меня ).
Может уже кто-то сделал такое или есть полезные ссылки? Буду благодарен.
Ссылки
Заглавная из этой точки можно начинать искать ответы на вопросы по Google Apps Scripts
developers.google.com/apps-script/
Ссылка на то как работать именно с Google Sheets
developers.google.com/apps-script/guides/sheets
Справка по API Google Sheets
developers.google.com/apps-script/reference/spreadsheet/
P.S.
Я никогда не работал с подобными сервисами и обладаю поверхностным знанием JavaScript, буду рад конструктивным замечаниям.
Автор: ChapayHabr






