В последние несколько дней я экспериментировал с офлайновым кэшем веб-приложений HTML5, осуществляя тесты и изучая поведение браузера в граничных ситуациях.
Один из этих экспериментов связан с квотой на максимальный размер кэша.
Две недели назад я писал о генерации и подаче манифеста приложения, используя ASP.NET MVC. Здесь используется тот же код, но с добавлением в кэш сотен PDF-файлов по 7 МБ.
public ActionResult Manifest()
{
var cacheResources = new List<string>();
var n = 300; // Play with this number
for (var i = 0; i < n; i++)
cacheResources.Add("Content/" + Url.Content("book.pdf?" + i));
var manifestResult = new ManifestResult("1")
{
NetworkResources = new string[] { "*" },
CacheResources = cacheResources
};
return manifestResult;
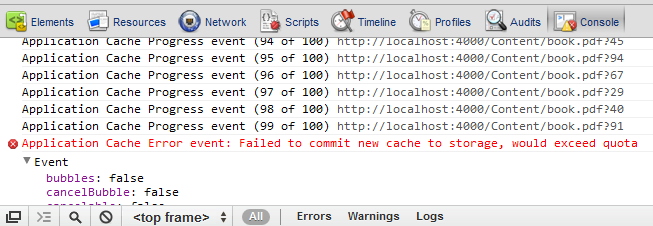
}Сначала я попытался добавить 1000 PDF-файлов в кэш, но браузер выдал ошибку: Chrome сообщил о превышении квоты.
Понизив количество файлов несколько раз, я нашёл этот лимит. В кэш удалось добавить 300 PDF-файлов без получения ошибки о превышении квоты.
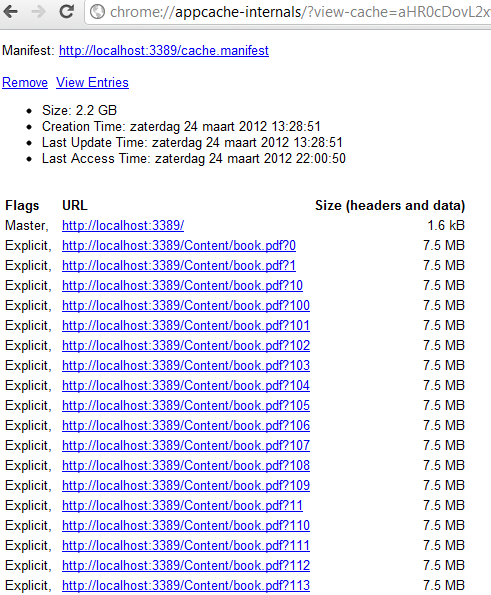
Посмотрев в chrome://appcache-internals/, я могу убедиться, что размер кэша составляет 2,2 гигабайта для одного-единственного веб-приложения.

Как пользователь, я даже понятия не имел, что открытый в браузере веб-сайт скачивает подозрительное количество данных в фоновом режиме. Ни Chrome (17.0.963.83), ни любой другой известный мне десктопный браузер не предупреждает об этом. Хотя мне кажется, что скачивание и хранение такого большого количества информации на моём компьютере должно осуществляться с моего разрешения.
Что ещё я заметил — все остальные сайты после исчерпания квоты уже не могут ничего записать в кэш. Я уверен, что такой подход «кто первый встал, того и тапки» вызовет определённое недовольство в будущем.
Чтобы решить данную проблему, можно использовать applicationCache API для отслеживания ошибок о превышении квоты и выдавать пользователю сообщение с советом открыть chrome://appcache-internals/ и удалить кэши старых веб-приложений, чтобы освободить место для нового. Это выглядит довольно неуклюже; разве браузер не может сделать это более элегантным способом?

Автор: alizar






