Для того, чтобы выбрать правильные шрифты для хорошей читабельности текста, необходимо понимать основные принципы типографики. Дьявол кроется в деталях, а главная составляющая типографики — буква.
Книга «Элементы типографики» (The Elements of Typographic Style), которую стоит рекомендовать всем начинающим дизайнерам, начинается со слов:
Типографика существует в честь контента.
Если и можно уместить все знания о типографике в одну фразу, то это именно она. Контент может кричать или шептать. Так же и шрифты, могут быть «громкими» и «тихими». Буквы, и в частности глифы, их различия, позволяют придать тексту много оттенков.
Правильное сочетания букв позволяет максимально ярко передать настроение текста. А лучше всего это умеют делать дизайнеры логотипов!
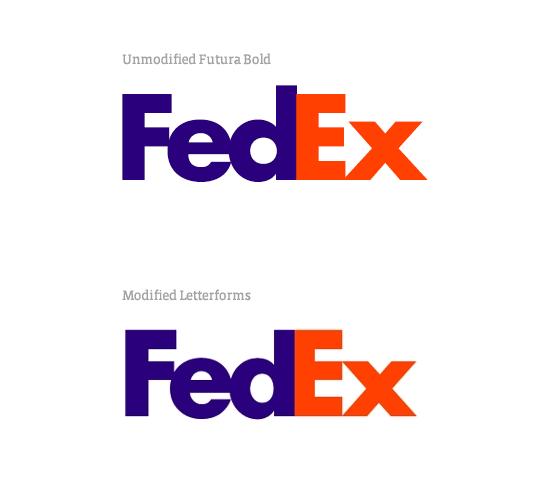
Пожалуй, самый популярный логотип, который демонстрирует «владение буквами» — это логотип FedEx, разработанный Линдоном Лидером (Lindon Leader). На первый взгляд, это обычное применение Futura Bold. Однако если присмотреться, видно, как были изменены буквы «E» и «x», чтобы образовалась стрелка:

Вот еще примеры от Херба Любалина (Herb Lubalin), который являлся одним из лучших дизайнеров по части типографики:

Принципы читабельности букв
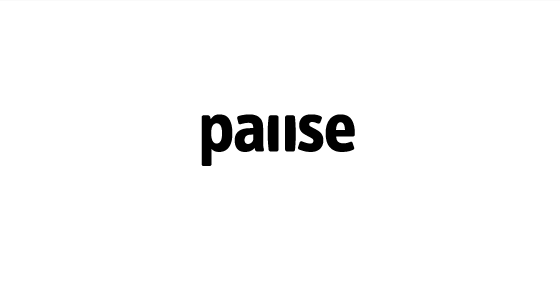
Хорошие примеры логотипов могут научить нас очень многому. Взгляните на один из таких от Волкана Экси (Volkan Eksi):

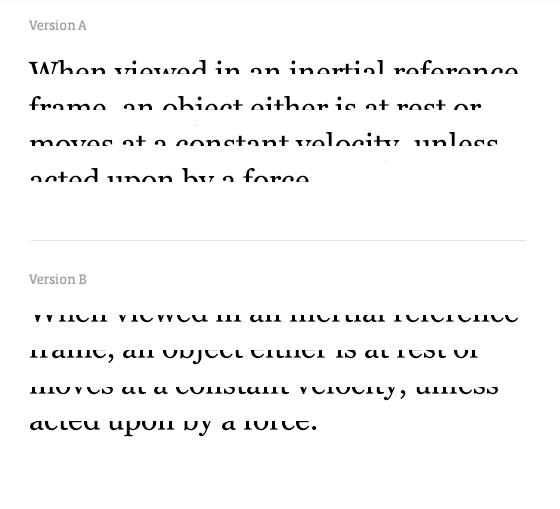
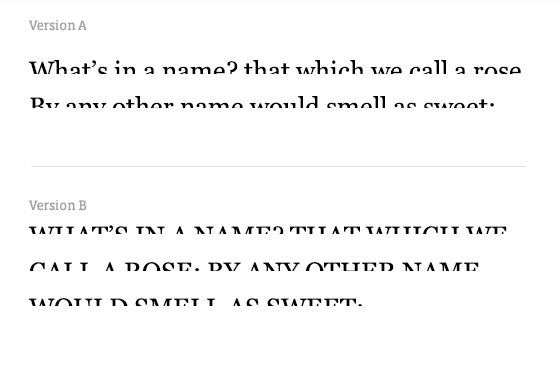
Прекрасная реализация идеи без ущерба для читабельности! Для понимания восприятия таких логотипов, рассмотрим пример. Какой из этих кусков текста легче прочитать?

Очевидно, что вариант А, потому что гораздо проще разобрать верхние части английских букв, нежели нижние. Оригинал:

Поэтому изменять верхние нижние части букв в дизайне безопаснее для читабельности, чем верхние. Обратите внимание, что обычно так и поступают — в нижних частях логотипов делают больше изменений.

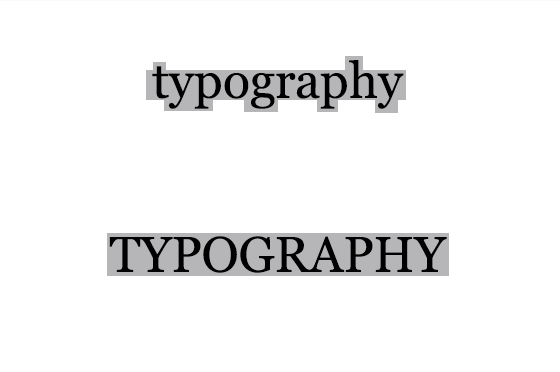
Взглянем еще на один пример, наглядно демонстрирующий факторы, которые влияют на читабельность:

И снова вариант А читается лучше. А все потому, что человек в силу привычки реагирует не на конкретные буквы, а на формы целых слов. Поэтому в верхнем регистре читать сложнее.

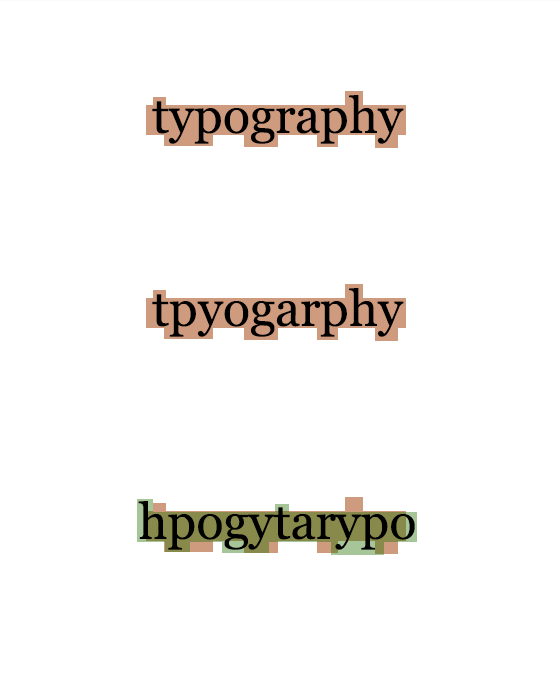
Наверное многие сталкивались с текстом, где все буквы перемешаны, но читается текст несложно:
По рзелульаттам илссеовадний одонго анлигйсокго унвиертисета, не иеемт занчнеия, в кокам пряокде рсапожолены бкувы в солве. Галвоне, чотбы преавя и пслоендяя бквуы блыи на мсете. Осатьлыне бкувы мгоут селдовтаь в плоонм бсепордяке, все-рвано ткест чтаитсея без побрелм. Пичрионй эгото ялвятеся то, что мы чиатем не кдаужю бкуву по отдльенотси, а все солво цликеом.
Но если буквы перемешать сильно, читать будет сложно:

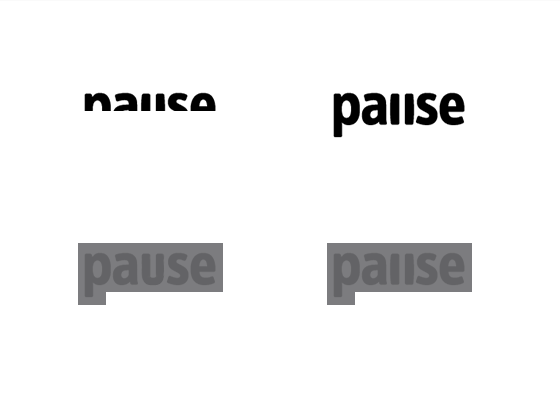
Вернемся к логотипу «Pause»: почему же он так хорош? Потому что изменили только нижнюю часть букв, а также не меняли форму слова!

Это очень простые принципы лежат в основе типографики, помните о них!
Автор: grokru




