В наших прошлых постах мы писали про PhoneJS, HTML5-фреймворк для мобильных приложений, и ChartJS, JavaScript библиотеку визуализации данных. Если вы читали эти посты, то наверняка помните TipCalculator, простейшее демо-приложение, на примере которого мы рассказывали, с чего начать работу с PhoneJS.
На этот раз мы решили показать процесс создания чего-то более сложного, претендующего на применение в реальной жизни и использующего возможности фреймворка намного глубже. Момент как нельзя подходящий, ведь мы только что выпустили очередное плановое обновление наших продуктов.

Многие сотрудники нашей компании регулярно посещают тренажерные залы, причем одни ведут лог результатов в бумажных блокнотах, а другие эти результаты вообще не записывают, полагаясь на свою память. Поэтому мы постарались решить сразу две задачи — написать демо-приложение, раскрывающее возможности PhoneJS и ChartJS, и помочь нашим сотрудникам, создав для них удобный инструмент ведения лога тренировок.
Сохранить баланс между демкой и реальным приложением было непросто, но у нас получилось.
Так появился DXWorkout — мобильный помощник при силовых тренировках. Он позволяет записывать прогресс во время посещения тренажерного зала, а также дает возможность оценить результаты на графиках и посмотреть данные о прошлых тренировках.
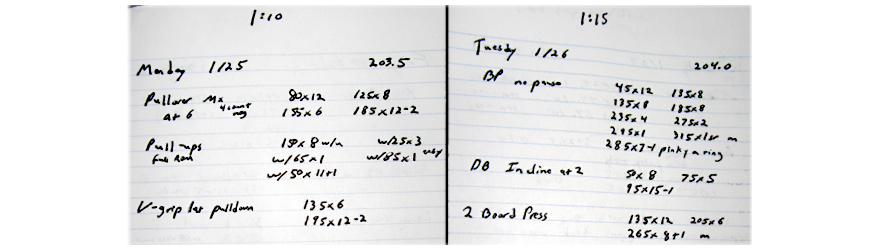
Перед тем, как начать писать код, мы потратили некоторое время на создание мокапа пользовательского интерфейса. При проектировании отображения данных мы ориентировались на реальные записи, которые делают посетители тренажерных залов в своих блокнотиках:

Одной из проблем, с которой мы столкнулись при проработке UI, было то, что использование приложения должно быть максимально простым. Мы убрали весь необязательный функционал, который планировали включить изначально, и сосредоточились на реализации самых важных моментов. В итоге появилась вот такая «раскадровка» (нарисована в Balsamiq Mockups):
Внесение данных о тренировке разбито на различные экраны, чтобы в каждый конкретный момент видеть только ту информацию, которая необходима. Использование нескольких экранов неизбежно ведет к необходимости реализации переходов между ними. Этим DXWorkout отличается от TipCalculator, который имеет всего один экран со всеми данными.
Мы решили использовать популярную сейчас на мобильных устройствах боковую навигацию (которую впервые использовал Facebook в своем приложении для iPad). Такой подход позволяет не занимать драгоценное место на экране, но меню всегда можно вызвать уже привычным жестом (свайп вправо). Боковая навигация уже реализована в PhoneJS в качестве одного из стандартных layout-ов под названием SlideOut.
Структура приложения
После того как с пользовательским интерфейсом все стало ясно, мы занялись проработкой модели данных (напомним, что PhoneJS пропагандирует парадигму MVVM). Тренировка описывается целью, датой начала и продолжительностью. Она состоит из набора именованных упражнений, в процессе которых человек делает один или несколько подходов, повторяя упражнение несколько раз с определенным весом.
Сразу было очевидно, что этот набор данных должен быть связан с несколькими экранами. Поэтому мы вынесли общую часть вью-моделей и разделили её на 3 блока — сама тренировка, отдельное упражнение и подход. Код каждого блока помещен в свой отдельный файл в папке viewModels.
В предыдущей статье мы рассказали о том, с чего начинается приложение. Напомним, что точкой входа является файл index.html, где заданы необходимые META-теги и подключены все остальные ресурсы, а в файле index.js объявлено пространство имен DXWorkout и задана функция инициализации приложения, которая будет выполнена, когда DOM-дерево полностью загрузится. Также здесь происходит подписка на различные события, как специфичные для PhoneJS, так и связанные с взаимодействием с устройством, предоставляемые PhoneGap.
Остальные файлы проекта разнесены по соответствующим папкам:
- css — общие стили и стили для различных платформ из библиотеки PhoneJS
- js — скрипты фреймворка и сторонних библиотек, а также скрипты, описывающие data layer
- layouts — необходимые для работы приложения layout-ы, в данном случае SlideOut Layout
- Resources — иконки и сплеш-скрины
- viewModels — общая вьюмодель тренировки, используемая на нескольких экранах и поделенная на файлы согласно логической структуре, описанной выше
- views — разметка и код отдельных экранов
Приложение DXWorkout состоит из нескольких экранов, и при переходе между некоторыми из них необходимо передавать параметры. Конечно, всегда можно сохранить их в глобальную переменную sessionStorage, но правильнее было бы настроить маршрутизацию (routing) и передавать параметры в адресной строке. Для DXWorkout задана маршрутизация, которая позволяет кроме названия экрана передавать ещё 2 параметра: action и item. При регистрации правила маршрутизации (метод register) в качестве второго параметра передается объект со значениями по умолчанию:
app.router.register(":view/:action/:item", { view: "Home", action: undefined, item: undefined });
В конце инициализации требуется запустить приложение, совершив навигацию на первый экран. Название экрана будет выбрано из значений маршрута по умолчанию:
app.navigate();
Экраны
Поговорим немного о различных экранах приложения и их code-файлах. Мы соблюдаем принципы декомпозиции приложения и храним разметку и код для каждого экрана в отдельном файле (см. папку views). В разметке к корневому контейнеру привязывается объект dxView c определенным именем:
<div data-options="dxView : { name: 'List' } " >
...
</div>
В code-файле функция с таким же именем добавляется к пространству имен приложения:
DXWorkout.List = function (params) {
var action = params.action,
key = params.item,
...
};
Обратите внимание, что эта функция принимает аргумент-объект, содержащий параметры action и item, указанные в маршруте, и возвращает вью-модель, которая будет связана с разметкой.
Чтобы осуществить переход между экранами и передать параметры, нужно вызвать метод app.navigate, указав ему URL в формате, соответствующем зарегистрированным правилам роутинга:
DXWorkout.app.navigate('List/edit/goal'); // action = "edit", key = "goal"
Давайте рассмотрим основную функциональность и интересные особенности каждого экрана.
Home

Код: HTML, Javascript
После запуска приложения пользователь попадет на экран Home. На нем содержится статистика об интенсивности тренировок за последний месяц. Часть этих данных представлена с помощью графика. Особенностью диаграмм ChartJS является возможность гибкого управления результатом. Например, можно легко настроить значения на координатных осях:
var chartOptions = {
...
valueAxis: {
...
label: {
customizeText: function(data) {
return wo.formatTime(data.value);
}
}
},
...
};
Также с этого экрана доступен функционал запуска новой тренировки. Кнопка “Start new workout” представлена виджетом dxButton, стили которого позволяют выглядеть ей по-разному на различных платформах. При этом результатом рендеринга всех виджетов PhoneJS является обычная html-разметка, что позволяет применять к ней дополнительные стили. Так в приложении DXWorkout мы увеличили размер всех кнопок, используемых при записи процесса тренировки, через CSS:
.actions .dx-button {
margin: 10px 0;
padding: 0;
width: 100%;
height: 40px;
}
List

Код: HTML, Javascript
Этот экран служит для работы со списками целей или упражнений. Он может быть использован либо для их выбора при записи процесса тренировки, либо для редактирования из настроек приложения. Для отображения данных в виде списка используется виджет dxList. Фреймворк предоставляет возможность указывать шаблон для элемента списка:
<div data-bind="dxList: { items: keySettings, itemClickAction: handleItemClick }">
<div data-options="dxTemplate : { name: 'item' }">
<div class="list-item-title">
<span data-bind="text: $data"></span>
</div>
<div data-bind="if: $root.canDelete">
<div data-bind="dxButton: { text: 'Delete', clickAction: $root.handleDeleteClick }"></div>
</div>
</div>
</div>
Вы можете заметить, что в темплейте используются значения $data и $root. Это контекстные свойства, характерные для KnockoutJS. $data ссылается на текущий контекст (что-то вроде this в Javascript), а $root указывает на вью-модель экрана. Также один из контейнеров темплейта будет отрендерен только в случае редактирования списка (когда поле canDelete во вьюмодели будет иметь значение true). Для этого применяется управляющая привязка (control-flow binding) if.
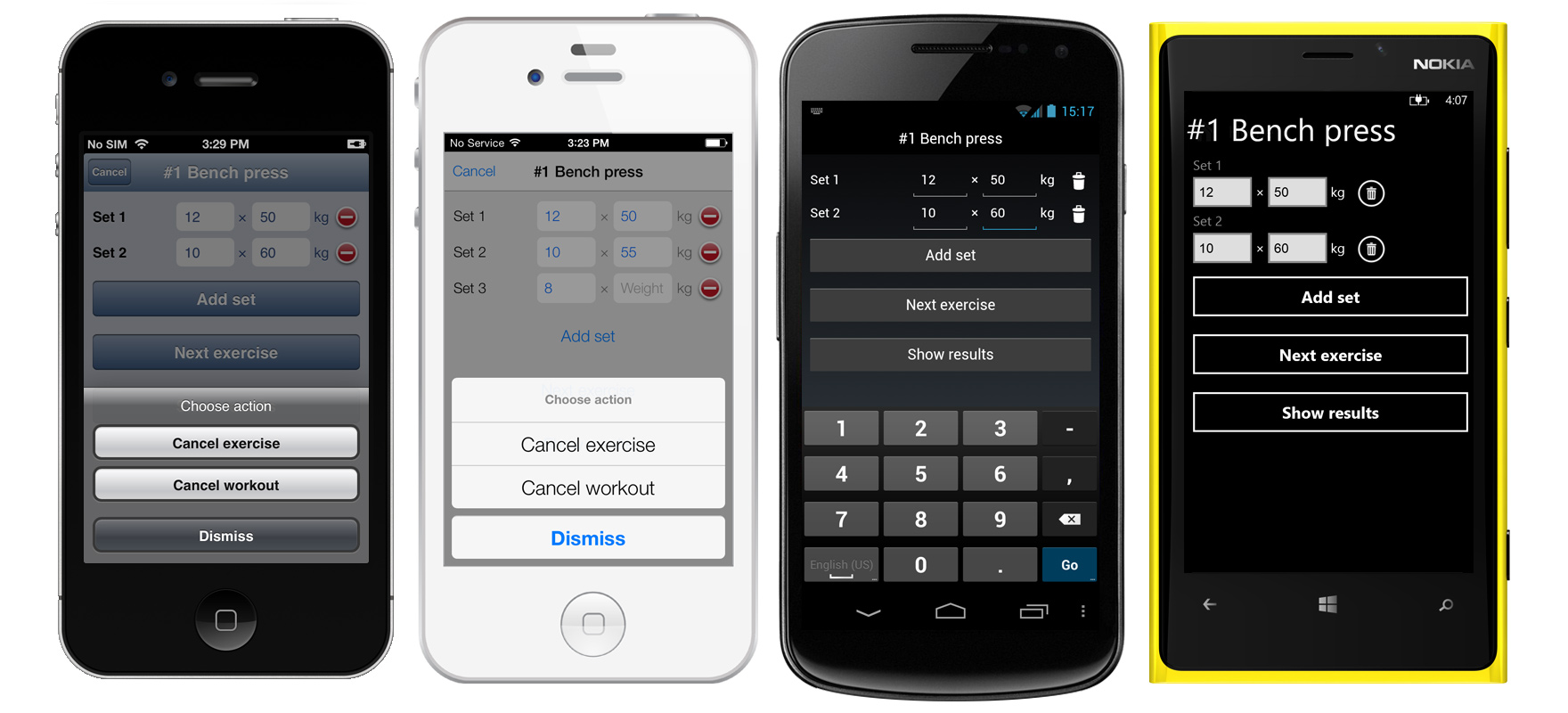
Exercise

Код: HTML, Javascript
Этот экран служит для заполнения данных о выполнении упражнения. Для ввода веса и количества повторов используется виджет dxNumberBox. На этом экране мы используем управляющую привязку foreach для отображения набора однотипных элементов — подходов в упражнении:
<div class="content edit-sets" data-bind="foreach: exercise().sets">
<div>
<div class="dx-field-label">Set <span data-bind="text: ($index() + 1)"></span></div>
<div class="dx-field-value">
<div data-bind="dxNumberBox: { value: reps, min: 1, placeholder: 'Reps' } "></div>
<span>×</span>
<div data-bind="dxNumberBox: { value: weight, min: 0, placeholder: 'Weight' } "></div>
<span data-bind="text: weightUnit"></span>
<!-- ko if: canDelete() -->
<div class="minus" data-bind="dxAction: handleDelete" />
<!-- /ko -->
</div>
</div>
</div>
Обратите внимание, что управляющую привязку можно использовать как в атрибуте data-bind html-элемента, так и без контейнера на основе html-комментариев.
Высота содержимого экрана меняется при добавлении очередного подхода, поэтому нужно иметь возможность прокручивать контент на экране, когда его станет слишком много. Для этого предназначен контейнер dxScrollView. Весь прокручиваемый контент должен быть помещен внутрь него:
<div data-bind="dxScrollView: {}">
...
</div>
Results

Код: HTML, Javascript
Этот экран показывает весь прогресс текущей тренировки. Кроме уже рассмотренных виджетов, здесь используется dxTextArea, предназначенный для ввода многострочного текста — заметок к тренировке.
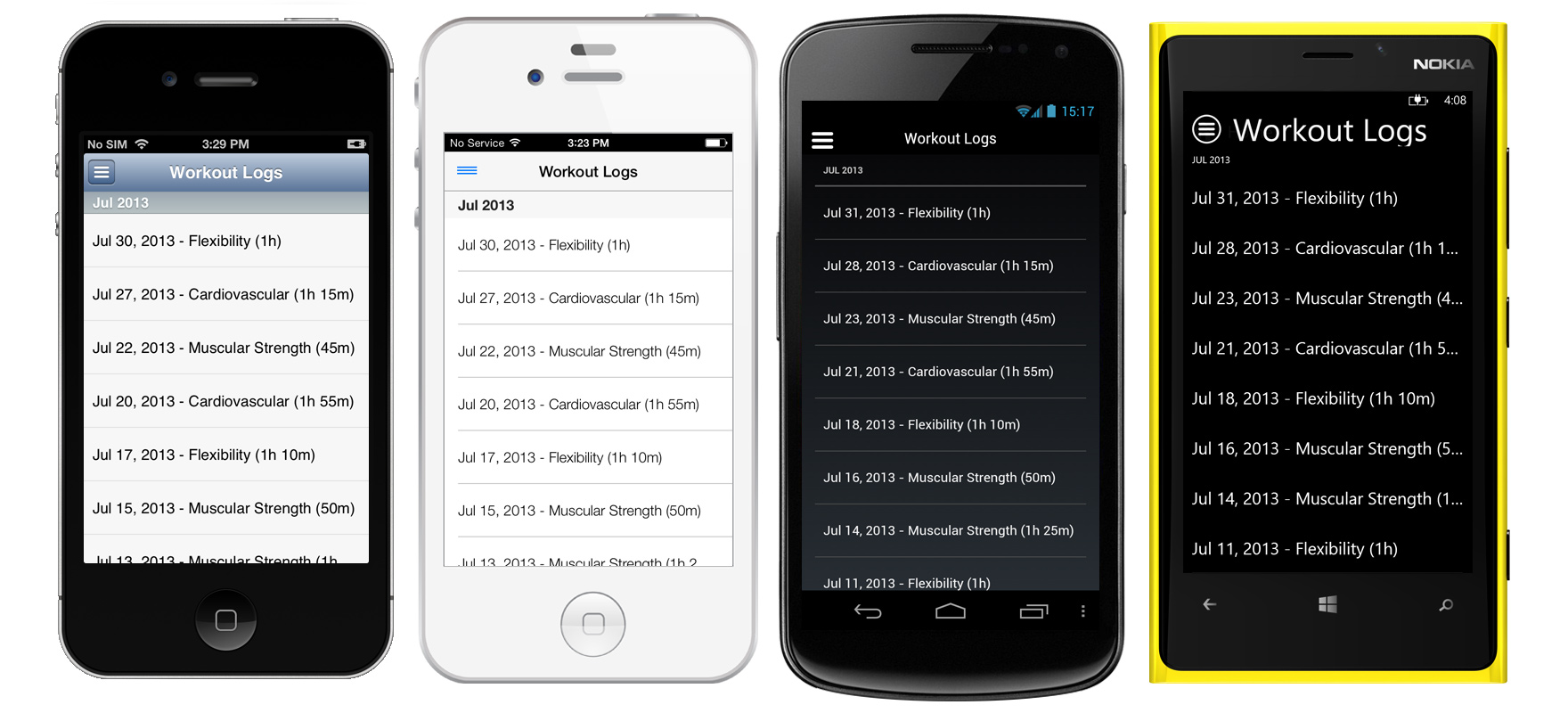
Log

Код: HTML, Javascript
Здесь показан список выполненных тренировок, отсортированный по дате и сгруппированный по месяцам. Для того, чтобы отобразить сгруппированный список, необходимо виджету dxList передать в опциях значение параметра grouped, равное true:
<div data-bind="dxList: { dataSource: log, grouped: true, itemClickAction: handleItemClick }">
...
</div>
GoalGraphs и WeightGraphs

Код GoalGraphs: HTML, Javascript
Код WeightGraphs: HTML, Javascript
Эти экраны используются для отображения данных о тренировках в виде диаграмм ChartJS. На первом графике изображена круговая диаграмма dxPieChart, показывающая пропорции числа тренировок с различными целями за последний месяц. Второй график (dxChart) содержит изменения максимального веса по упражнению с течением времени. Для перехода между графиками используется виджет dxTabs.
Settings
Код: HTML, Javascript
Здесь пользователь может изменить единицы измерения веса и расстояния. Также отсюда осуществляется переход на редактирование целей тренировок или названий упражнений.
Data access layer
Работа с данными в DXWokrout вынесена в отдельную абстракцию. Благодаря этому легко изменить способ хранения или синхронизации хранилища и данных в памяти, просто заменив Data access layer и не затрагивая остальной код приложения. Сейчас в качестве хранилища выбран HTML5 Web Storage, который поддерживается абсолютным большинством современных браузеров. В будущем мы планируем добавить реализацию облачного хранилища в DXWorkout.
На данный момент единственным недостатком Web Storage является то, что он умеет хранить только строковые пары ключ-значение. Однако это не является проблемой в нашем случае, так как все необходимые для хранения данные можно представить в виде JSON и легко сконвертировать в строку и обратно:
localStorage.setItem(CURRENT_KEY, JSON.stringify(workout));
// ...
var storageData = localStorage.getItem(CURRENT_KEY),
workout;
if(storageData)
workout = JSON.parse(storageData);
Весь кода слоя данных вынесен в отдельный файл userDataLocal.js.
Также в приложение включены тестовые данные, чтобы при запуске DXWorkout сразу можно было видеть, какую функциональность он предоставляет. Они находятся в файле sampleData.js.
Пара слов о PhoneGap
В DXWorkout мы работаем с несколькими событиями взаимодействия с платформой из Cordova Device API:
deviceready— сигнализирует о том, что Cordova загружена и готова к работе;backbutton— возникает при нажатии аппаратной кнопки Back (актуально для Android и Windows Phone устройств);pause— возникает, когда ОС перемещает приложение в фоновый режим. Обычно это происходит при переключении между приложениями или, например, при входящем звонке.
Однако реализация Phonegap имеет следующие ограничения:
- при подписке на событие
backbuttonнельзя инициировать его всплытие, чтобы ОС совершила действия по умолчанию (например, закрыла приложение); - обработчики события pause на iOS будут выполнены только после того, как приложение вновь станет активным.
Для того, чтобы решить проблему с backbutton, мы проверяем, есть ли для конкретного экрана зарегистрированные обработчики для кнопки Back, и, если таких не обнаружено, вызываем метод выхода из приложения, также доступный в Phonegap:
navigator.app.exitApp();
Однако это API работает только на устройствах Android. Поэтому мы расширили шаблон CordovaWP8App, добавив в него способ закрыть приложение Windows Phone 8 при получении определенной команды. Код шаблона также доступен на GitHub. В приложении необходимо вызвать следующий код:
window.external.Notify("DevExpress.ExitApp");
При сборке установочного пакета с помощью нашего расширения DevExtreme для Visual Studio никаких дополнительных действий, кроме написания этой строчки кода, не требуется.
iOS 7
Кстати, если говорить о поддержке нами различных операционных систем, то недавно в PhoneJS была добавлена тема для находящейся в бете iOS7:

До момента финального релиза новой версии iOS поддержку этой темы в приложении нужно включать вручную:
// enable iOS7 theme
var device = DevExpress.devices.current(),
iosVersion = DevExpress.devices.iosVersion();
if(device.platform === "ios" && iosVersion && iosVersion[0] === 7) {
$(".dx-viewport")
.removeClass("dx-theme-ios")
.addClass("dx-theme-ios7");
}
Публикация приложения
Кроме выкладывания кода на GitHub и включения его в дистрибутив PhoneJS мы также поставили цель опубликовать приложение в магазинах трех основных мобильных платформ. Это оказалось даже легче, чем мы думали! Так, Apple утвердил DXWorkout уже на третий день после загрузки пакета. Вот ссылки на AppStore, Google Play и Windows Phone Store:






