Продолжаем нашу серию обзоров новинок в мире Windows-разработки и материалов конференции Build. Ранее в серии:
- Материалы для разработичков
- Материалы для дизайнеров и проектировщиков
- Материалы для разработчиков под Windows Phone

Сегодня мы расскажем о том, что нового появилось в Windows 8.1 для разработчиков приложений на HTML/JS. И сразу отмечу, что обновленные примеры кода можно скачать в соответствующем разделе MSDN.
Windows 8.1
Прежде всего, напомню, что возможность делать нативные приложения для Windows, используя HTML и JavaScript, означает, что вам доступны все те же WinRT API, что и разработчиков на C#, только из вашего любимого языка разработки. В частности, вместе с обновлением до Windows 8.1 у вас появляются такие возможности:
- пакеты ресурсов для приложений (возможность отделить ресурсные файлы в отдельные пакеты и загружать их при необходимости),
- расширенная работа с внешними устройствами,
- улучшенная работа с файлами и мультимедиа,
- новый API для работы с HTTP,
- новые возможности для обеспечения безопасности пользовательских данных,
- обновления в работе с Windows Store (в частности добавлены потребляемые ресурсы и поддержка длинных каталогов) и,
- конечно, обновления в инструментах (как в дизайне, так и в написании кода).
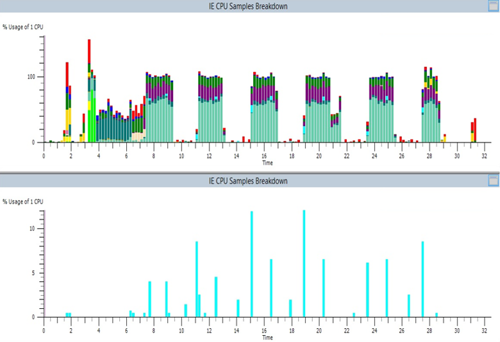
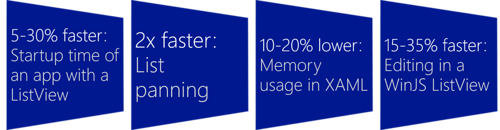
Повышение производительности

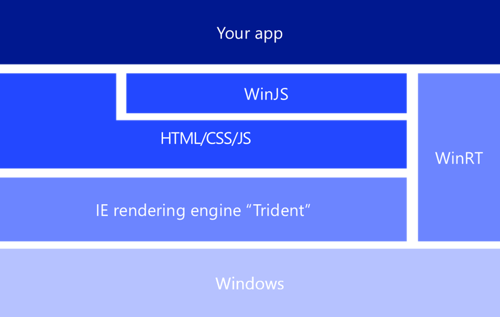
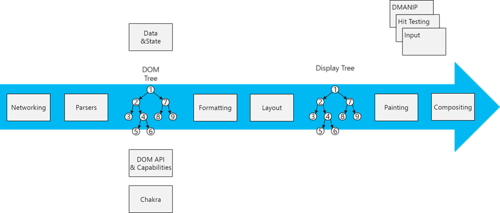
Как вы, скорее всего, уже знаете или догадываетесь, «Windows Store»-приложения на HTML/JS для своей работы используют тот же движок, что и в актуальной версии IE. Для Windows 8.1 это будет IE11, поэтому сюда переносятся как все оптимизации движка IE, так и новые возможности, включая WebGL.
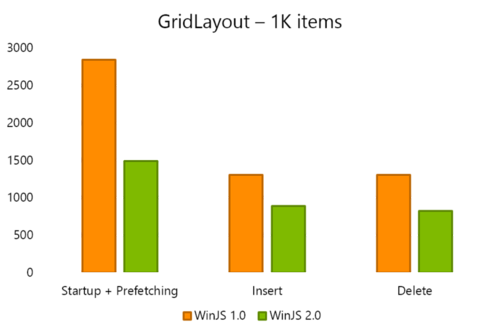
В дополнение к этому в Windows 8.1 будет обновленная версия WinJS, JS-библиотеки, облегчающей создание приложений и в отдельных случаях выступающей удобной оберткой над WinRT. WinJS 2.0 была существенно переписана и оптимизирована, в частности была переработана внутренняя организация ListView, что позволило повысить производительность работы со списками.
Также появился новый единый планировщик очередей — Scheduler, позволяющий более тонко задавать приоритет задачам и управлять заданиями.
Новые элементы управления
В Windows 8.1 для HTML/JS становятся доступными новые элементы управления:
- AppBarCommand — теперь вы можете создавать собственные команды в панели приложения, используя новый тип AppBarCommand — content, это значительно упрощает создание кастомных панелей приложения с нетипичным контентом (пример использования);
- BackButton — новый элемент, упрощающий работу с навигацией в приложении, он автоматически проверяет, возможны ли переходы назад по стеку навигации;
- Hub — новый элемент управления (контейнер), позволяющий легко создавать «хабы» из разнородной информации, что часто требуется при применении иерархического паттерна навигации (пример использования);
- ItemContainer — контейнер для других элементов управления, реализующий часть возможностей элементов ListView вне списка, например, выделение и перетаскивание (пример использования);
- NavBar — новый элемент управления для создания верхней панели приложения (панель навигации), который позволяет легко организовать ссылки для перехода в другие разделы приложения (пример использования);
- Repeater — новый элемент, облегчающий создание собственных списков и таблиц, он более гибок чем ListView, но не предоставляет некоторых расширенных возможностей последнего (например, контроля за тем, как загружаются данные) (пример использования);
- WebView — обновленный WebView теперь становится доступным и для HTML/JS-приложений, в отличие от iframe новый элемент позволяет изолировать содержимое и поддерживает дополнительные методы для внутренней навигации, а также поддерживает технологию SmartScreen (пример использования).
Другие обновления элементов управления включают:
- Возможности перетаскивания элементов для ListView,
- Изменение порядка элементов в ListView,
- Новый макет для элементов ListView — CellSpanningLayout, позволяющий легко содержать внутри списка элементы различного размера,
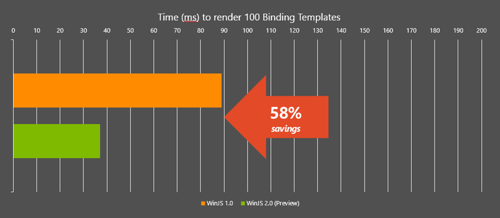
- Переработанный механизм шаблонов (WinJS.Binding.Template) с более эффективной и производительной системой привязки данных к объектам.
Доклады с Build 2013
Creating Your First App Using HTML and JavaScript

Основы разработки приложений для Windows 8 для тех, кто имеет опыт в клиентской веб-разработке и знаком с использованием HTML/CSS и JavaScript.
Reusing Your Web Development Skills in Windows Store Apps
Продолжение темы использования имеющихся навыков для созданий приложений для Windows 8, в этом докладе акцент делается на использовании сторонних библиотек: jQuery, KnockoutJS и RequireJS.
Create Fast and Fluid Interfaces with HTML and JavaScript

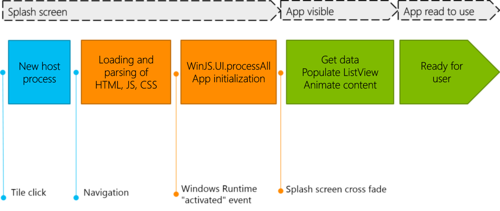
Доклад о повышении производительности Windows Store приложений, написанных на HTML/JS: оптимизация времени старта, отдельных элементов работы приложения и отзывчивости интерфейса, советы по работе с WinJS, включая использование ListView, шаблонов и нового планировщика.
Fast Apps and Sites with JavaScript

В докладе рассказывается о низкоуровневых оптимизациях выполнения кода, используемых в современных движках JavaScript (Chakra для IE), и лучших практиках учета этих оптимизаций в своих приложениях и сайтах.
Upgrading Windows 8 Apps to Windows 8.1

Доклад про обновление Windows 8 приложений (XAML и HTML) до Windows 8.1: зачем и как это делать, а также о чем важно не забыть.
What's New in WinJS

WinJS — это специальная библиотека для создания приложений на HTML и JavaScript. В Windows 8.1 библиотека обновилась до второй версии, в которой была произведена существенная оптимизация, добавлены новые возможности и элементы управления.
WebView: Bringing the Web to Your App

WebView в Windows 8.1 был существенно переработан и в частности стал доступен не только в приложениях на XAML, но и в приложениях на HTML/JS. В этом докладе вы узнаете, как работать с новым (обновленным) элементом управления и как добавить веб-контент в ваше приложение.
Building Media Streaming Apps and Sites Without Plug-Ins Using MPEG-DASH

Доклад посвящен использованию адаптивного стриминга видео в приложениях для Windows Store и Internet Explorer 11, вы узнаете, что такое MPEG-DASH, Common Encryption и связанные веб-стандарты Media Source Extensions и Encrypted Media Extensions. Также в докладе рассказывается об использовании PlayReady DRM и медиа-сервисов Windows Azure.
Developing High Performance Websites and Modern Apps with JavaScript Performance Tools

Продолжение темы повышения производительности сайтов и приложений. В докладе рассказывается о том, как использовать JS-инструменты, встроенные в Visual Studio 2013 и Internet Explorer для улучшения производительности ваших решений.
Diagnosing Issues in JavaScript Windows Store Apps with Visual Studio 2013

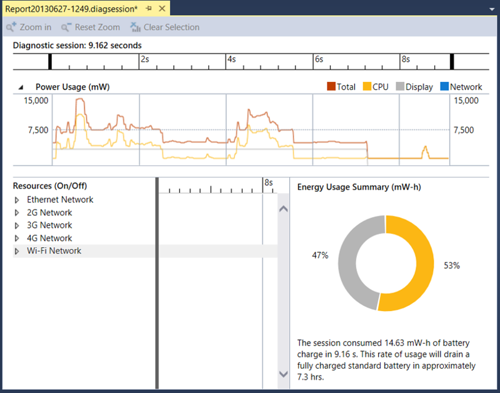
В докладе дается обзор возможностей VS2012 для отладки и профилирования Windows Store приложений, написанных на HTML/JS. Отдельно рассказывается о новых возможностях VS2013, включая отладку асинхронного кода с использованием Promise, взаимодействия JS/C++, профилирования приложения для изучения проблем в работе с памятью, отзывчивости интерфейса, потребления энергии и производительности кода.
What's New in Blend for HTML Developers
Обзор новых возможностей Blend для HTML, используемого при разработке интерфейса HTML/JS-приложений для Windows 8.
TypeScript: Application-Scale JavaScript
Anders Hejlsberg рассказывает об использовании TypeScript и новых возможностях в версии 0.9. Что называется, доклад из первых рук.
Автор: kichik






